Ubuntuの環境を整える
開発環境にUbuntuを採用したのは、パッケージ管理システムによりソースコードのコンパイルなど煩雑な作業の必要なくサーバソフトウェアを導入できるのが主な理由です。ApacheもPHP4もMySQLもUbuntuの強力なパッケージ管理システムにより、コマンド1つでインストールから設定まで行えるようになっています。
パッケージ管理システムの参照先を変更する
インストール直後は、パッケージ管理システムのデータ取得先がCD/DVD-ROMドライブになっていますので、まずはその参照先をインターネットに変更します。
以下のコマンドを入力し、参照先リストのファイルを開きます。
sudo vim /etc/apt/sources.list
先のコマンドでもパスワードの入力が求められますが、インストール時に設定したパスワードを入力してください。パスワードを入力すると参照先リストが開きます。
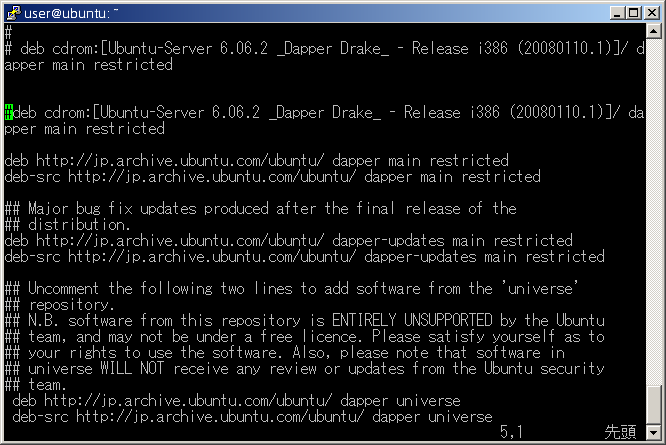
参照先リストが開きましたら、“ i” を入力してから以下の行の先頭に“ #” を入力してコメントアウトします。
deb cdrom:[Ubuntu-Server 6.06.2 _Dapper Drake_ - Release i386 (20080110.1)]/ dapper main restricted
以下の2行の先頭にある” #” を削除してアンコメントします。
# deb http://jp.archive.ubuntu.com/ubuntu/ dapper universe
# deb-src http://jp.archive.ubuntu.com/ubuntu/ dapper universe
次にESCを押してから“ :wq” と入力しエンターキーを押します。参照先リストが閉じてプロンプトに戻れば変更作業は完了です。
ゲストOSのアップデート
このままではパッケージ管理システムの情報が古いため正しくインストールする事ができません。以下のコマンドを入力しエンターキーを押すと、パッケージ管理システムの情報を更新します。
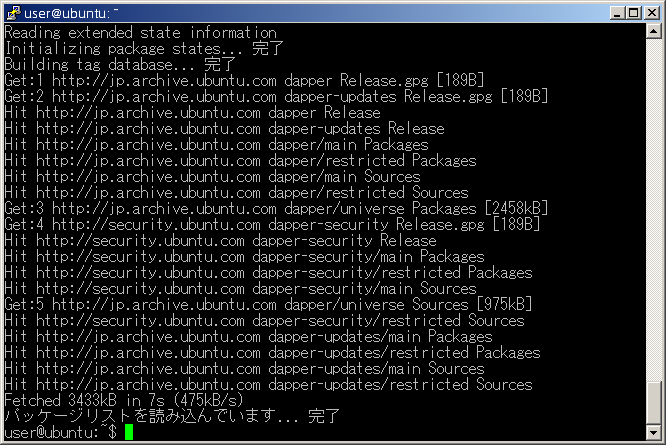
sudo aptitude update
プロンプトが表示されれば更新は完了です。
次に以下のコマンドを入力してパッケージ管理システムの情報に準じてUbuntuにインストールされているソフトウェアを更新します。
sudo aptitude upgrade
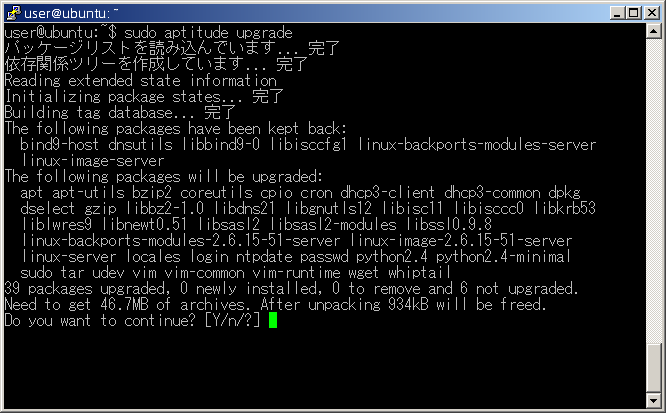
パスワードを入力するとインストールを開始します。Ubuntuのパッケージ管理システムは前述の通り強力なものですので、インストールするソフトウェアが依存するソフトウェアがあった場合、それらを自動的に検出し同時にインストールします。
そのため当初の予測よりも消費するハードディスクが多くなるなどの問題がありますが、自動的に検出した後にハードディスクの消費量を集計し、インストールを続行するか確認するプロンプトが表示されます。
画像では46.7MBを取得し、934kBを消費すると表示されていますが、これはすでにダウンロードしたデータや圧縮される事による差ですので気にする必要はありません。更新を続行するために y もしくはエンターキーを押します。
プロンプトに[Y/n/?]などと表示された際に有効なキーは、y、n、?のいずれかです。もしくはエンターキーを押すことで大文字表記されているアルファベットを選択します。
初めての更新で大幅にデータが変更されましたので、一旦ゲストOSを再起動します。以下のコマンドを入力してエンターキーを押してください。
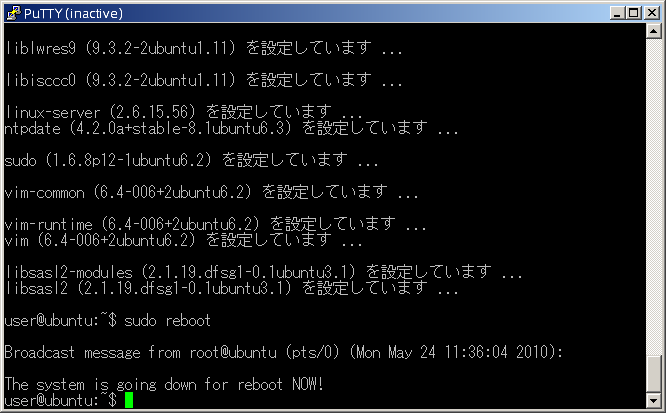
sudo reboot
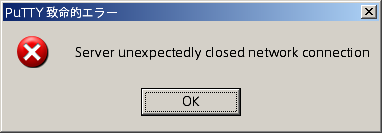
次のようなダイアログが表示されますが、ゲストOSの再起動が始まり、PuTTYjpの接続が切れたために表示されるダイアログです。OKを押してください。
ウィンドウタイトルに注目してください。今までとは違い末尾に“ (inactive)” と表示されています。これは「SSH 接続が切れた」ということを指しますので、一旦PuTTYjpを閉じて再度起動しなおしてください。
サーバソフトウェアのインストール
それでは各種サーバソフトウェアのインストールを開始します。以下のコマンドを入力してください。
sudo aptitude install apache2 php4 php4-cli php4-dev libapache2-mod-php4 php4-mysql mysql-server
先ほどの、「 # deb http://jp.archive.ubuntu.com/ubuntu/ dapper universe」と「# deb-src http://jp.archive.ubuntu.com/ubuntu/ dapper universe」をコメントアウトしたままで、上記コマンドの代わりに
sudo aptitude install apache2 php5 php5-cli php5-dev libapache2-mod-php5 php4-mysql mysql-server
を入力するとPHP5がインストールされます。また、以降の設定などはそのままで進めることができます。
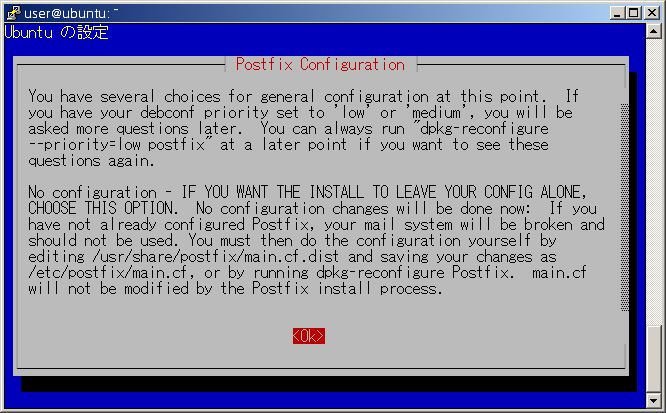
インストールが開始しますと、次の画面が表示されます。Postfix というメールサーバの設定用画面なので「メールサーバはインストールしていないのに…」と思われるかもしれません。
前述の通りパッケージ管理システムによって、インストールするソフトウェアが依存する別のソフトウェアも自動的に検出してインストールしますので、Postfixはパッケージ管理システムによって自動的にインストールが選ばれたソフトウェア、ということになります。
エンターキーを押して先に進んでください。
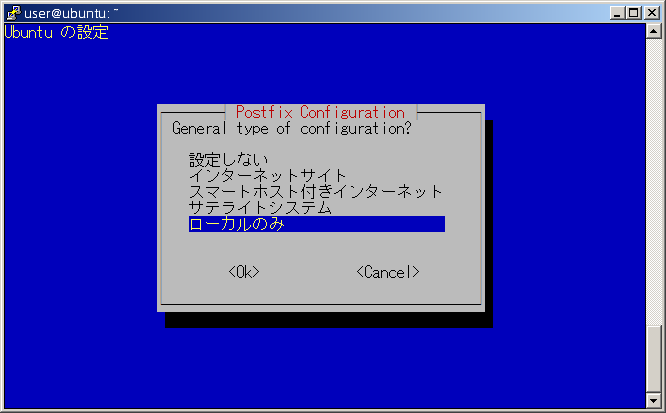
Postfixの利用形態を選択します。今回はインターネットを経由したメール転送を必要としませんので“ ローカル” を選択し、エンターキーを押してください。
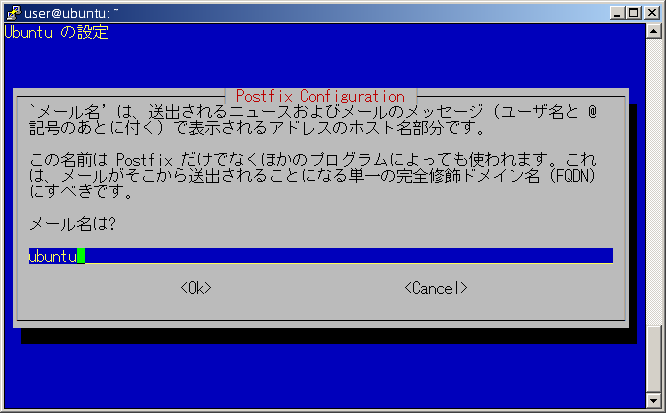
FQDNを設定しますが、最初に入力されているもののままで問題ありません。そのままエンターキーを押してインストールを続行します。
プロンプトが表示されればインストールは完了です。これで Apache、PHP、MySQLがインストールされました。
正しくインストールされたことを確認する
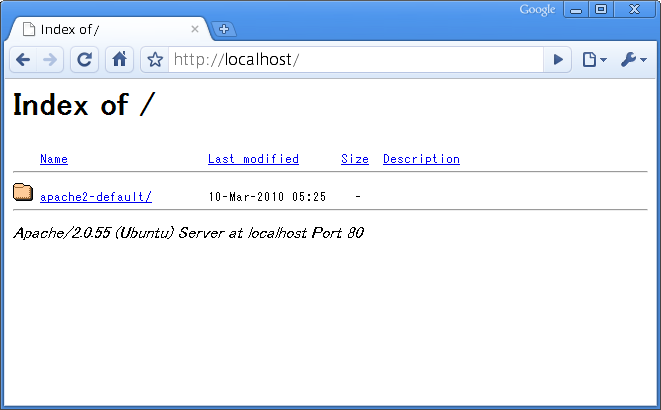
さて、インストールが完了しましたので実際にブラウザで確認してみましょう。一旦PuTTYjpから離れ(起動したままでいいです) 、ブラウザ(普段使っているもので結構です)で“ http://localhost/” にアクセスしてみましょう。
次の画面が表示されれば「ホストOSのブラウザからゲストOSのサーバにアクセスできた」ということになります。
次に、PHPを確認します。以下のコマンドを入力してエンターキーを押してください。
sudo vim /var/www/phpinfo.php
“i” を入力した後に“ ” と入力し、ESCを押してから“ :wq” と入力してエンターキーを押します。
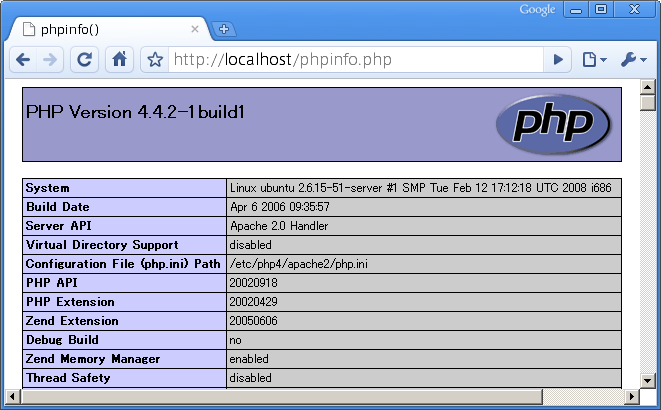
プロンプトが表示されたらブラウザに戻り、今度は“ http://localhost/phpinfo.php” にアクセスしてみましょう。
PHPでの開発経験がある方にはおなじみのphpinfo()画面が表示されれば、PHPの確認作業は完了です。
最後にMySQLの確認です。PuTTYjpに戻り、以下のコマンドを入力してエンターキーを押してください。
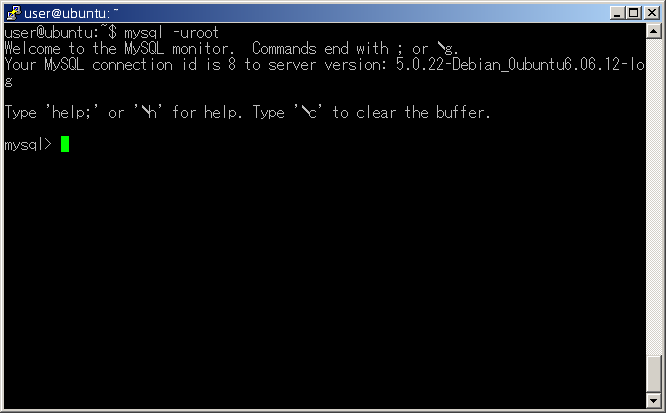
mysql -uroot
MySQLに接続できるとプロンプトがこのように変わります。
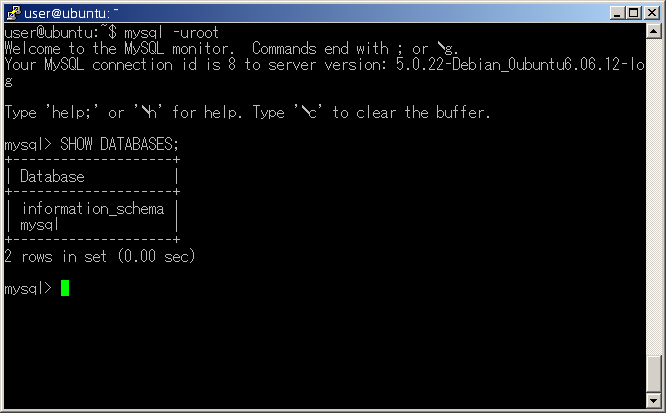
SHOW DATABASES;などのSQLを発行し、データベースへ正しくアクセスできていることを確認します。
次のような画面が表示されればデータベースへ正しくアクセスできています。“ exit” を入力してMySQLとの接続を終了しましょう。
これでサーバソフトウェアのインストールは完了です。ここまでで一旦ゲストOSをシャットダウンし、スナップショットを撮影しておきましょう。
以下のコマンドを入力してエンターキーを押すとゲスト OS はシャットダウンします。
sudo shutdown -h now
手戻し用のデータを残しておく
さて、一通りのインストールと確認が完了し、ゲストOS が“ 使える状態” になりました。「 Linuxを使うのは初めて」という方も、多少使いなれているという方も、気兼ねなく色々な操作を行いたいものです。「 よくわからないところを操作したらPHPが動かなくなった」などと言うことも十分に考えられますし、そのような懸念を考慮して慎重に操作するのは開発環境としてはいささか生産性に欠けてしまいます。
このような考慮を念頭から外すため、今までの操作によって構築されたゲストOSの状態をVirtualBoxの“ スナップショット” という機能で保存しておきます。
一旦撮影したスナップショットは、いつでもボタン1つで撮影した状態に戻せるものですので、万が一動かなくなってしまった、または少し違う環境に整えたいので最初からやり直したい、というような場合にお使いください。前述の「よくわからないところを操作してしまった事によって PHP が動かなくなってしまった」というような際にもスナップショットを使う事でここまでの状態に戻すことができます。
スナップショットは複数保存することができますので、WordPressをインストールした後にまた撮影するのも良いでしょう。
VirtualBoxを起動して“ スナップショット” タブに移動します。
Ctrl+Shift+sを押すか、スナップショット作成ボタンをクリックするとスナップショットの撮影が始まります。
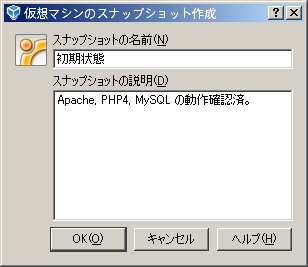
まず、次のダイアログのようにスナップショットの名前と、概要を入力します。入力する内容はご自由に決めてかまいません。
OKを押すとスナップショットが撮影されます。
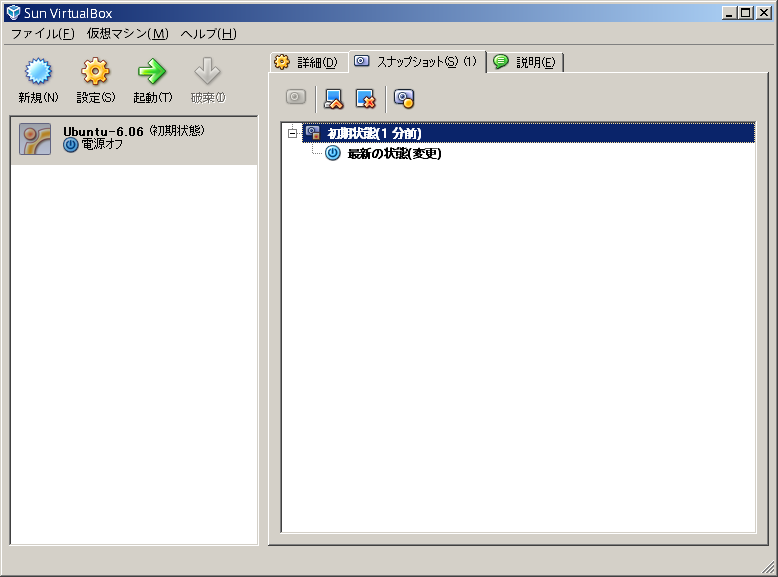
このように撮影したスナップショットが表示されていれば撮影は完了です。
撮影したスナップショットに戻したいときはCtrl+Shift+rを押すか、スナップショットに復元ボタンをクリックしてください。
開発環境の完成
これで開発環境の構築は終了です。お疲れさまでした。
今回はPHP4をインストールしましたが、PHP5でも同様のことができますので、PHP4とPHP5の環境を頑張って1つのサーバに収めるくらいならば2つの仮想マシンにPHP4とPHP5をそれぞれインストールしてみてください。
また、Web制作の現場では Internet Explorerに限らずFirefoxやChromeなどさまざまなブラウザにおけるバージョン間の差異を把握する必要があり、このような際にもバージョンごとに仮想マシンを作成しておくと便利です。実際筆者は複数の仮想マシンを作成し、それぞれにInternet Explorer 6から9までをインストールしたり、Firefoxの2から3までをインストールしたりしています。
それぞれはインストール直後にスナップショットを撮影しておき、案件ごとインストール直後の状態に復元してブラウザチェックを行っています。その際は今回のようにサーバではなくクライアント用途ですので、ホストOSのWindowsにWindowsのゲストOSをインストールするということになります。
開発者にとって、開発環境は仕事の現場であると同時に学習の場でもあります。環境を整えるだけでも学べることはたくさんありますので、ぜひ一度チャレンジしてみてください。
次回からは今回作った開発環境にWordPressをインストールして実際に動かし、プラグインの作り方を0からすべてお伝えします。