今回は、Opera Mobileを取り上げます。
前回 ご紹介したFirefoxと同様に、Operaも歴史のあるWebブラウザです。あらゆるプラットフォームで動作するのが特徴です。たとえば、デスクトップ版は、Windows、Mac、Linuxに加えて、今はなきBeOSでも動作しました。また、今回取り上げるOpera Mobileは、auのガラケーでもフルブラウザとして使えたので、お使いだった方も多いはずです。
独自UIが特徴
Opera Mobileの最新版は、2012年2月27日に公開されたバージョン12となっています。このバージョンは、Android 1.6以上で動作します。これは、現役で動く最古のAndroid OSになるはず。実際のところ、Android 1.6の端末を現役で使うには無理がありますが、これほど古いOSまで動作対象としているのは驚きです。
さて、Opera Mobileは、良くも悪くもAndroidらしくない独自のユーザインターフェースが特徴です。多くのWebブラウザは、独自の世界観を持つユーザインターフェースが実装されているので、Opera Mobileもそれと同じと言えますが、より独自色が強いものに仕上がっています。例えば、メニューを表示する場合、画面下のOperaアイコンをタップして表示します。ここまでであれば、なんてことはありませんが、端末のメニューボタンを押しても、このメニューが表示されないので、Androidケータイを使い慣れたユーザならば違和感を覚えるはずです。他、設定画面なども独自のユーザインターフェースです。難解ではありませんが、少し慣れが必要になります。
独自の実装がされるOpera Mobileのメニュー
潮流に合わない部分もある
Opera Mobileには、「 Opera Turbo」という低速回線でもWebページを素早くダウンロード・表示できる機能が搭載されています。この機能を有効にすると、WebページがOpera社のサーバを経由して伝送されます。このとき、同社のサーバではWebページが圧縮され、Androidケータイには圧縮されたデータが送信されます。この仕組みを使えば、低速回線でも素早くデータを受信することができ、パケット通信料が節約できると言うワケです。
これは、ケータイ電話の回線が遅かったころはありがたい仕組みでしたが、高速で通信できるLTEサービスが定額料金プランで使え、端末も非常にパワフルになった現状では、ありがたみを感じることが少なくなりました。むしろ、Opera社のサーバでの圧縮処理が足かせになる可能性もあるので、そろそろ潮流に合わない機能と言えるかもしれません。
秀逸なレンダリングエンジン
Operaのレンダリングエンジンは、NetscapeやInternet Explorerが源流とするNCSA Mosaicを継承しているのではなく、独自に開発されたものです。
このレンダリングエンジンは「スモール・スクリーン・レンダリング」と呼ぶ技術が搭載されており、画面の狭い端末でもページが見やすくなるようにレイアウトします。たとえば、ブログなど複数のカラムでWebページが構成されている場合は、それをひとつのカラムにする[シングルカラム表示]がそれになります。
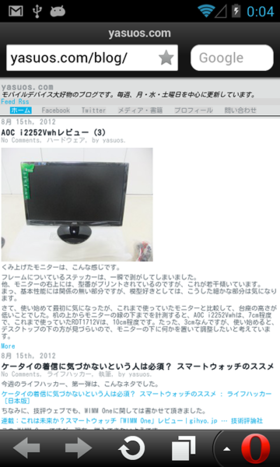
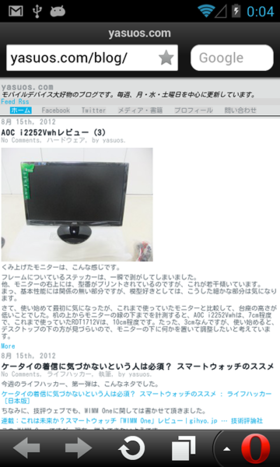
[シングルカラム表示]を有効にした場合と無効にした場合で、レイアウトだけではなく、コンテンツのレンダリング品質も変わるので、参考として筆者のホームページを表示した結果をご紹介します。
[シングルカラム表示]を有効にすると、左側のカラムが表示されず、コンテンツだけになります。CSSの一部が有効にならないのか、[ シングルカラム表示]を有効にしていない場合と比較すると、冒頭の更新日の表示やタイトルの文字サイズなどレイアウトが異なっていることが確認できます。どちらが見やすいか好みはありますが、最近のAndroidケータイは画面解像度が高く、わざわざレイアウトが崩れる表示モードを選ぶ意味が見いだせないので、シングルカラム表示は潮流に合わないと言えます。
シングルカラム表示を有効すると、CSSの一部が無効になり、コンテンツが一画面に収まるように簡易な表示となる
特化した機能を持つレンダリングエンジンですが、秀逸で他のブラウザと比較しても抜きん出た性能を持っています。比較用として、Android標準ブラウザとFirefoxのレンダリングのスクリーンショットを掲載しておきます。
標準ブラウザは、ブログの記事が左寄りに表示されて右側に空白ができています。Fireofxは文字サイズが大きめに表示されています。読む場合は、拡大表示する手間が省けますが、これもデスクトップとは異なる表示です。ともに極端にレイアウトが崩れている分けではありませんが、Opera Mobileがデスクトップに最も近いレンダリングを行っています。筆者の勝手な思い込みで、標準ブラウザやFirefoxのほうがデスクトップに近い表示が得られると考えていたので、Opera Mobileのレンダリングエンジンの性能には、驚かされる結果となりました。
筆者のブログをOpera Mobileで表示。満足いく表示結果
筆者のブログをAndroid標準ブラウザで表示。記事が左に寄っている
筆者のブログをFirefoxで表示。 記事の文字が大きく表示されている
次回では性能計測の結果をご紹介します
今回は触れず終いとなりましたが、次回は、毎回行っている性能計測の結果をご紹介します。