前回はリニューアルされたはてなブックマークについて書きましたが、今回は、そもそもはてなブックマークなどのソーシャルブックマークとはどのような特徴を持ったサービスなのか、解説していきます。
ブラウザのお気に入りのデメリット
多くの方が、Internet ExplorerやFirefoxなどのブラウザのお気に入り(ブックマーク)によく見るサイトなどを登録しているでしょう。なぜブラウザのお気に入りに登録するのか?を考えると、1度訪れたサイトをあとでまた再び見るためかと思います。そうしておけば、次回に簡単に目的のサイトに行けて便利ですね。
図1

ただしブラウザのお気に入りの場合
- 会社や旅行先で、自宅のパソコンに登録したお気に入りが参照できない
- 新しいパソコンを購入したときに移行が面倒
- お気に入りが数百、数千を越えてくると管理しづらい
などのデメリットがあります。
それらの点を解決できるのが、ソーシャルブックマークです。
ソーシャルブックマークはウェブ上に自分のブックマークを保存が可能です(ブックマークとはブラウザの「お気に入り」に当たるものだと考えてください)。ウェブ上に保存できますから、自宅からでも外出先からでも、もちろん会社でも利用できます。1台のパソコンで管理しがちだったお気に入りの情報を、複数のパソコンから共有できること、このことがソーシャルブックマークの利点のひとつですね。
また、タグを使うことで、たとえ数千のブックマークであっても容易に管理できることも、ソーシャルブックマークの特徴です。
タグを使ったブックマークの管理
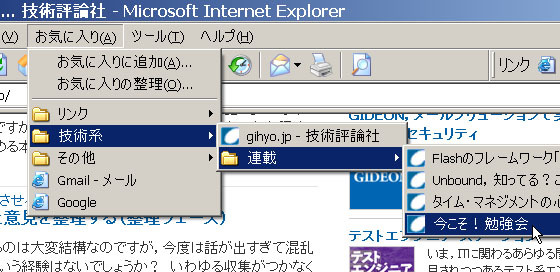
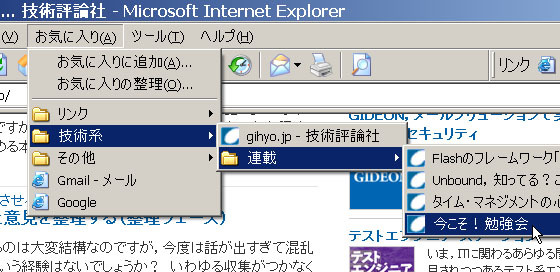
Internet Explorerの場合は「お気に入り」の分類にフォルダを使っています。フォルダ単位で「お気に入り」を分類し、階層を作るなどやフォルダを細かく分けるなどして管理できますが、さすがに数千件もの「お気に入り」ともなると、整理が難しくなってきますね。
図2

ソーシャルブックマークではフォルダではなく、タグを利用して分類し管理しています。階層的な管理のフォルダとは異なり、タグは複数つけることができ、多くのブックマークを整理するのに向いています。
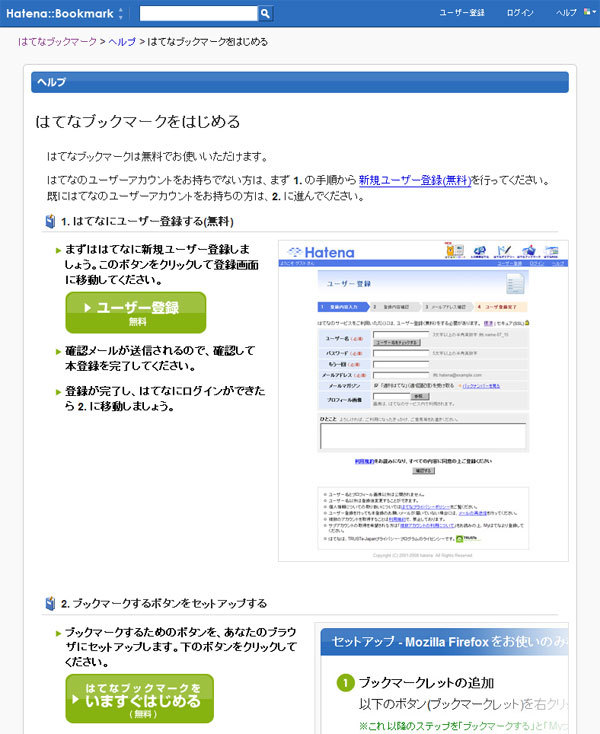
では実際にタグとはどんな風に使うのか?まず、具体的にやってみましょう。ブックマークをするために、はてなブックマークにユーザ登録・ログインが必要です。
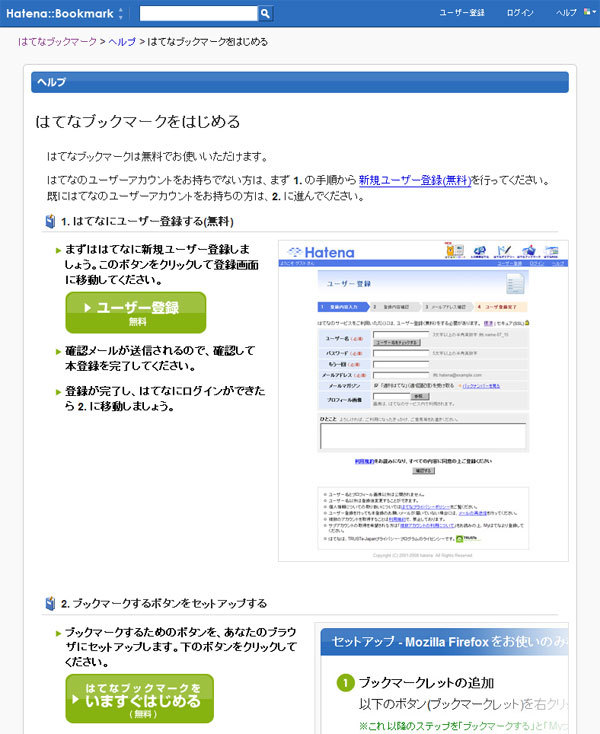
図3

はてなブックマークをはじめる - はてなブックマーク ヘルプから手順にしたがって、ユーザ登録とブックマークレットのセットアップをしてみてください。
それで、今回はこのページをブックマークしてみます。
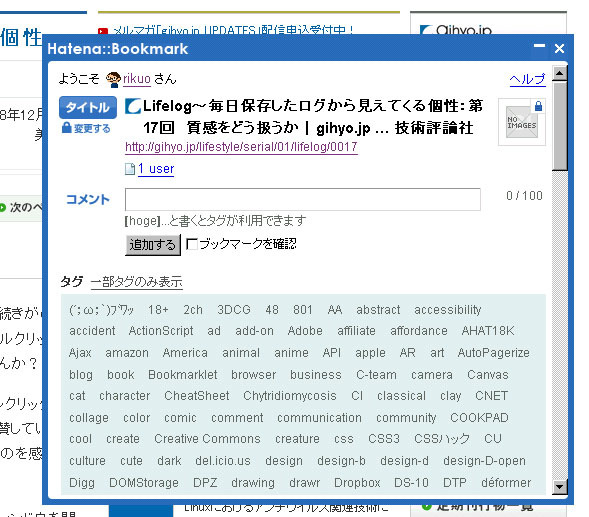
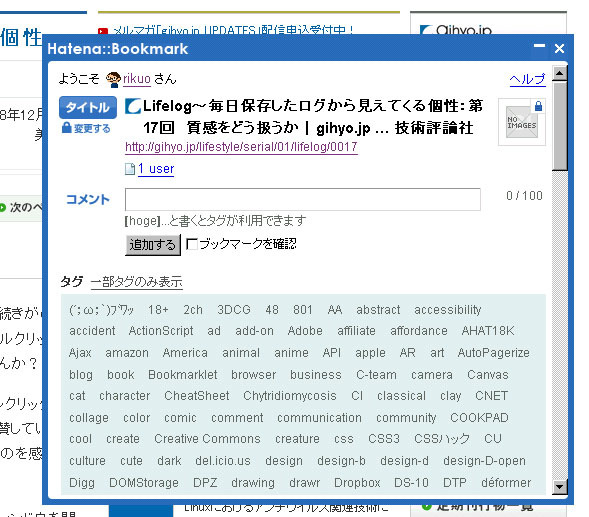
Lifelog~毎日保存したログから見えてくる個性:第17回 質感をどう扱うか|gihyo.jp … 技術評論社 このページでブックマークレットを使うと、タグの入力画面が現れます。
図4

こちらでタグを入力します、タグは [ ] かっこでくくることで、設定できます。このとき、どういうタグにするかは自由ですが、後から参照するのにわかりやすいものがいいですね、また他のユーザのタグを参考にしてもいいでしょう。
今回の記事はデザイン、ユーザインターフェース(ui)とアイコンというキーワードが連想されますから
[design][ui][icon]
としました。特に英単語である必要はなく、自分で使いやすいようにつけて構いません。
図5

あとは「追加する」をクリックすればブックマークの完了です。
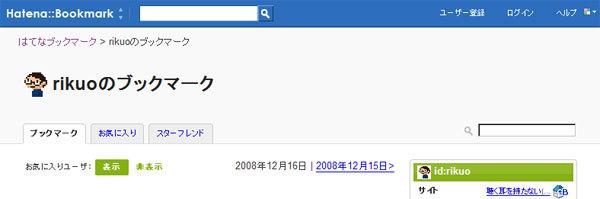
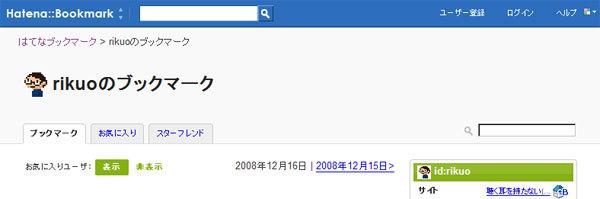
このブックマークをあとから探す場合は、自分のブックマークのページに移動し、
図6

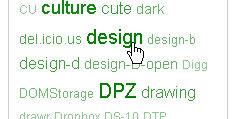
タグの一覧からつけたタグを選んでいきます。
図7

[design]をクリックして、同じように[ui][icon]をクリックしていくと
図8

[design][ui][icon]というタグのついたもの、先ほどブックマークしたエントリーが表示されます。このようにタグを使うことで、ブックマークを絞り込んで探すことが容易になるわけです。また、タグを全て憶えておく必要はありません、いくつか記憶に留めておく程度であれば、あとから探すことはそれほど難しいことではないでしょう。
フォルダの場合、きちんとした分類をするには階層構造や分別のルールを細かく決めなければ管理しにくいですが、タグであればかなりルーズに使うことができるのがメリットです。
他のユーザのつけたタグを利用する
ソーシャルブックマークのソーシャル(social)とは直訳では「社会的な」などという意味がありますが、ここではやや拡大解釈して「広く共有すること」という風に捉えてみます。
ここまで説明してきましたが、ブラウザのお気に入りのように、よく見るサイトまたは気になったブログなどをタグをつけ、ブックマークすることで個人がそれぞれ管理できる、というのがソーシャルブックマークのひとつの側面ですが、そうしたブックマークを広く公開し共有することで、他のユーザにもその情報が役に立つことになります。
たとえば、先ほどつけたタグに [design] というタグがありますが、
図9

「design の注目エントリー」をクリックしてみましょう。
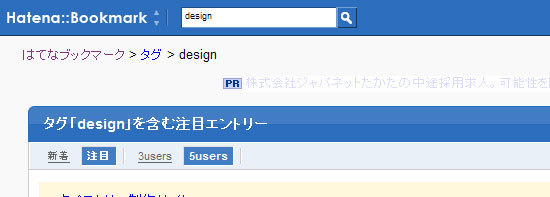
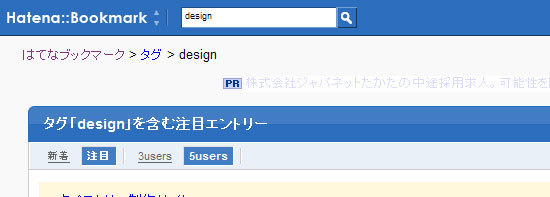
図10
 はてなブックマーク - タグ - design
はてなブックマーク - タグ - design
このページは、自分のブックマークだけではなく、他のユーザがブックマークしたときに同じように [design] とタグをつけたエントリーが表示されます。他のユーザが興味を持ったデザインに関連したエントリーを、このページで簡単に知ることができるというわけです。
他にも、料理に関するものならタグ - [cooking] や、JavaScriptに関する最新の情報を知りたいならタグ - [javascript] なども良いかもしれませんね。
そうした、自分のブックマークだけでなく、他のユーザのブックマークやタグを共有することで、みんなの関心があることをチェックできるのが、ソーシャルブックマークの大きな特徴になります。
まとめると、
- ブラウザのお気に入りに比べてタグを使うので管理しやすい
- ブックマークやタグを公開・共有することで、他のユーザと関心がつながる
となります。ただ実は、はてなブックマークに限らず他のソーシャルブックマークでも、概ね似た機能を持っています。次回は、はてなブックマークならではの特徴などを説明していきます。