5月23日、デジタルハリウッド(御茶ノ水)3F 駿河台ホール にて、「第5回 HTML5ビギナーズ」を開催しました。イベント当日はスタッフ含めて150名の参加者が集まり、多くの方に参加していただきました。本稿では、イベントの模様をレポートします。
今回のテーマはなんとjQuery。そこで、イベントのサブタイトルを「jQueryビギナーズ」とつけました。内容は「jQueryビギナーズ」のとおり、初心者を対象にしたものです。セッションは「基本編」と、ちょっと背伸びした「応用編」が行われ、そしてライトニングトークでは様々なライブラリが紹介されました。イベント全体で見ると、バリエーション豊かなものになりました。

セッション1:jQuery基本
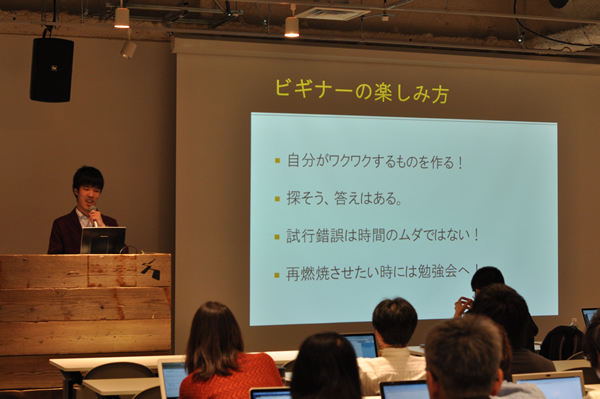
最初のセッションでは、HTML5ビギナーズ部長でもある筆者が、初心者に向けてjQueryの基本を解説しました。

筆者は解説をはじめる前に、開発・クリエイトする際の心構えとして「冒険心をもって新しいことに取り組んだり、ワクワクして楽しんだりしてほしい」と、もっとも大事な心の部分に、やる気に火をつける言葉を参加者に熱く伝えました。
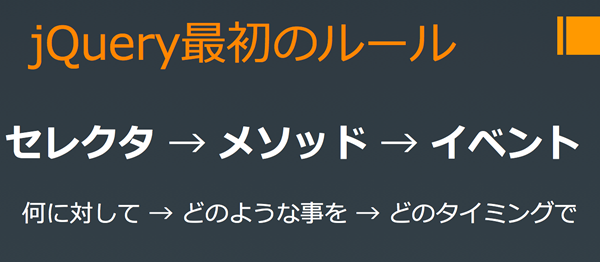
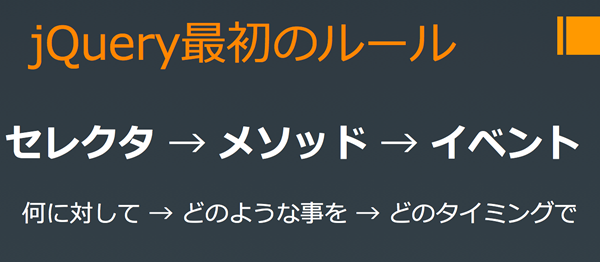
そしてjQueryの解説は、「jQueryとは?」からはじまって、主に初心者が覚えておきたい内容のみを取り上げました。jQueryを学ぶ上でのポイントとしては、「セレクタ→メソッド→イベント」のたった1つの文法を覚えておけば簡単に理解できると説明しました。

また、スクリプトの読込順序に関しても言及し、慣れないうちは次のようにコードを記述することを勧めました。
$(document).ready(function(){
});
本セッションのスライドはこちらです。
セッション2:jQuery応用
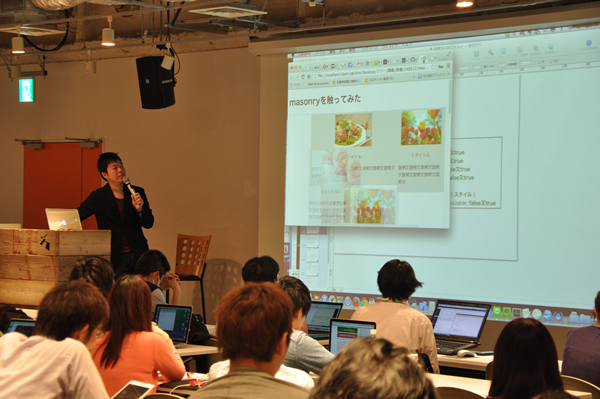
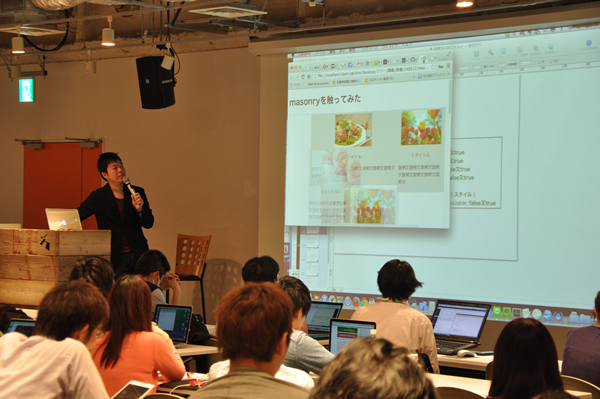
次のセッションは、デジタルハリウッド渋谷校 講師の杉山さんがjQueryの応用的な使い方を解説しました。

題材として、jQueryプラグインの「masonry」を取り上げました。masonryは、グリッドの空いている場所を有効活用してうまく配置するためのプラグインで、自動でスクリーンサイズに合わせてレイアウトを変更するのが特徴です。masonryライブラリのダウンロード方法から、masonryライブラリの中のコードとプロパティを詳しく解説しながら、jQueryでの使い方を説明しました。
他にも最近のトレンドである「画像フルサイズのサイト」「<video>タグを使用したサイト」「Canvasを使用したサイト」「SVGを使用したサイト」などの紹介も行いました。「ODAIBA MOTOR FES with The 43rd TOKYO MOTOR SHOW 2013」を挙げていました。また、html5jのHTML5 Japan Cupのサイトなどを取り上げ、杉山さんはこのサイトから学ぶこと多いと示していました。
本セッションのスライドはこちらです。
ライトニングトーク
2つのセッションが終わり、ライトニングトーク(LT)形式の発表が行われました。
LT1:おすすめjQueryプラグイン
HTML5ビギナーズスタッフである、尾崎さんは「UNIQLOCK もどき 飯クロック」について解説しました。「jQueryUIを使うとこんなことができます!」という好例を見せてくれたと思います。最後に「作ることを楽しんでほしい」とメッセージを送っていました。
スライドはこちらです。

LT2:Fiddlerを使ってjQueryバージョン検証
MicrosoftのIE MVPも持っている村地さんは、Fiddlerについて解説しました。FiddlerのAutoResponder機能を使用すると、テスト環境を別に準備しなくても簡単に稼働テストできると言います。また、jQueryのバージョン違いのテストなどにも良いそうです。ただ、Fiddlerは.NET Frameworkが必要で、MacやLinuxなどでは動作しないとのこと。詳しく知りたい型は、オライリー社の書籍『実践Fiddler』を参考にすると良いと紹介していました。
スライドはこちらです。

LT3:jQueryのお作法
増子さんによるjQueryの作法についての発表です。
増子さんは、セレクタを変数に代入して使う方法や、メソッドチェーンを使ったほうが効果的であることを、コード例を示しながら解説しました。
スライドはこちらです。

LT4:jQuery Mobileで、楽々スマホサイト制作!
Hanoi Advanced Labの小林さんは、jQuery Mobileを使ったスマホサイト制作の勘所を解説しました。
jQuery Mobileのdata-role属性や、ページ遷移のエフェクトなどの機能を一つひとつ、デモを見せながら説明しました。
スライドはこちらです。

LT5:jQuery UI Tabs で効率よくタブ機能を実現しよう!
Ticklecodeの小林さんは、タブを作成する場合にもっとも良いライブラリをチョイスして発表しました。
スライドはこちらです。

まとめ
今回のHTML5ビギナーズでは、jQueryを取り上げました。HTML5を学ぶ上で、必ず必要になってくるのがJavascriptの技術と知識です。HTML5 APIを利用する際にJavascriptは必須なため、まずは簡単で入りやすいjQueryから勉強会を始めようと思い企画しました。
その結果、多くの方に参加していただきました。jQuery(Javascriptとか)の需要があることが分かりましたので、HTML5と同様に取り上げていこうと思います。今回は導入偏として初心者にターゲットを当てましたが、次回開催する場合には、少し上のレベルで検討したいと思います。また、通常のHTML5ビギナーズも今後隔月で開催予定ですので、皆さまのご参加をお待ちしております。
- HTML5ビギナーズ Facebookページ
- URL:https://www.facebook.com/beginhtml5