2015年11月7日、

基調講演はECMAScriptを策定している委員会TC39のメンバーのDomenic Denicola氏です。PromiseやStreamの仕様策定に携わっていることで有名です。また日本でもよく使われているjsdomの作者でもあります。
今回の発表は、

スライドはSlideShareにて公開されています。
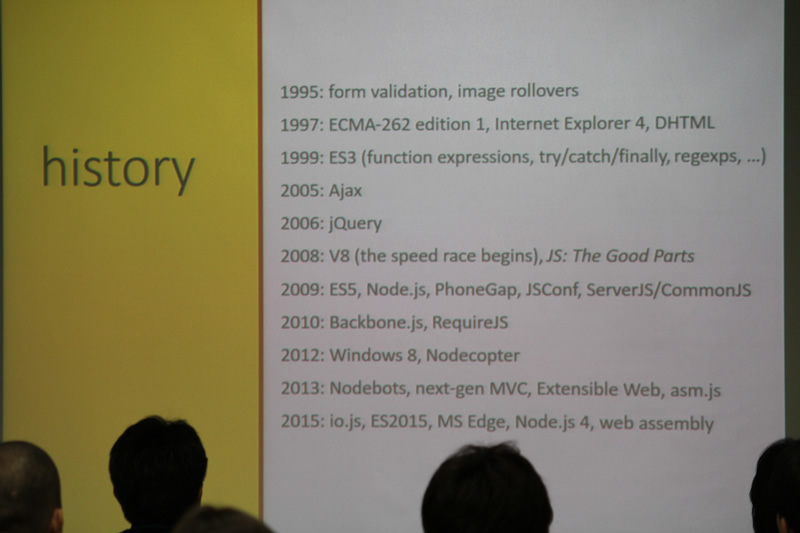
JavaScriptの歴史
JavaScriptは今から約20年前の1995年にNetscapeで実装されたのがはじまりで、
2005年にはAjaxが登場し、
2012年以降はNode.

JavaScriptの現在
今年の6月にES2015が策定され、
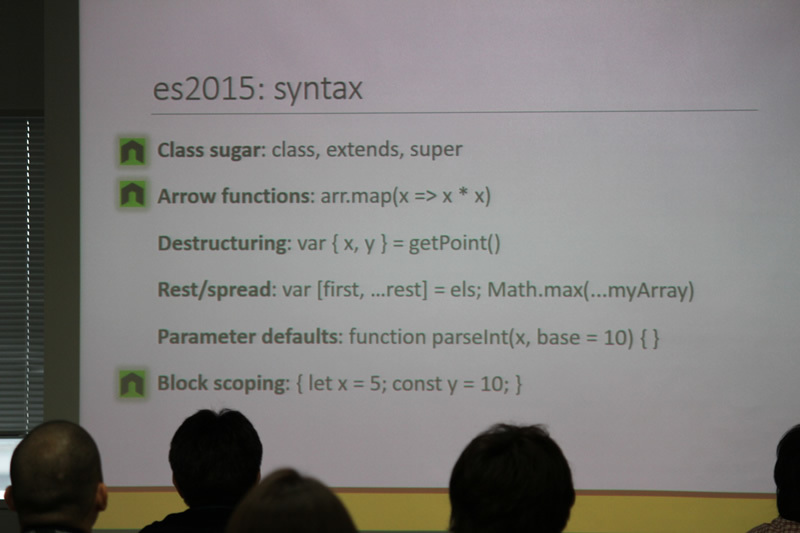
ES2015の中でも大きな変更はシンタックスです。中でも、class, extends, super)arr.)、{ let x = 5; const y = 10; })var {x, y} = getPoint())、var [first, ...)、function parseInt(x, base = 10) { })

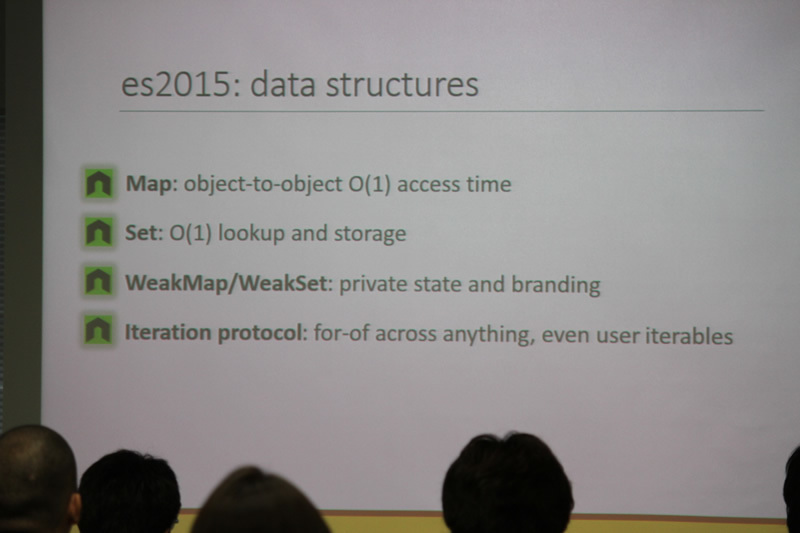
次に大きな変更はデータの構造です。マップとセットはO(1)でアクセスできるオブジェクトです。また、for-of構文によってオブジェクトでも配列でも同じ構文で書くことが可能になりました。これらはNode.

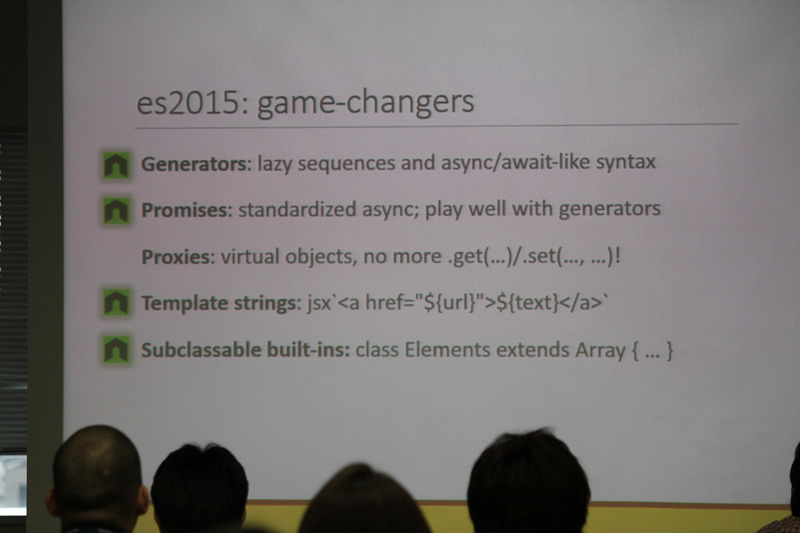
最後に紹介したのは、jsx`<a href="${url}">${text}</a>`)class Elements extends Array { })。これによって、

実際のプロジェクトでもvarは使わずにlet/を使っていたり、
まだES2015の機能が実装されていないブラウザや、
ブラウザでの新たな機能
ここまではJavaScriptの構文を取り上げてきましたが、
まずはJavaScriptで任意のHTML要素を定義できるカスタムエレメンツです
class CustomImage extends HTMLElement {
constructor(src) {
super();
if (src !== undefined) this.src = src;
}
get src() {
return (new URL(this.getAttribute("src"), this.baseURI)).href;
}
set src(value) {
this.setAttribute("src", value);
}
[Element.attributeChanged](name) {
if (name === "src") updateShadowDOM(this, this.src);
}
}
document.registerElement("custom-image", CustomImage);次はサービスワーカです。サービスワーカの例としてToolboxというライブラリを紹介しました。これはサービスワーカでキャッシュサーバを作り、
toolbox.precache(['index.html', '/site.css', '/images/logo.png']);
toolbox.cache('/data/2014/posts.json');
toolbox.uncache('/data/2013/posts.json');
toolbox.router.get('/:foo/index.html', (req, values) => {
return new Response(
`Handled a request for ${req.url}
with :foo as ${value.foo}`);
});
toolbox.router.get('/myapp/a', toolbox.networkFirst);
toolbox.router.get('/myapp/b', toolbox.networkOnly);
toolbox.router.get('/myapp/c', toolbox.cacheFirst);
toolbox.router.get('/myapp/:page', toolbox.cacheOnly);
toolbox.router.get('/(.*)', toolbox.fastest);最後はカスタムペイントです。これまでCSSによる描画はJavaScriptから制御しづらいものでしたが、
registerPaint('circle', class {
static get inputProperties() { return ['--circle-color']; }
paint(ctx, geom, properties) {
// 色を変える
ctx.fillStyle = properties.get('--circle-color');
// 中心点と半径を計算する
const x = geom.width / 2;
const y = geom.height / 2;
const radius = Math.min(x, y);
// 円を描く
ctx.beginPath();
ctx.arc(x, y, radius, 0, 2 * Math.PI, false);
ctx.fill();
}
})Domenic Denicola氏は
JavaScriptの未来
これからのJavaScriptを語る上で一番重要なことはECMAScriptの仕様がGitHubにホスティングされるようになったことです。これまではWordによって管理されていましたが、
次に大事なことは、
そして、
まずはasync/です。この構文はジェネレータにも似た構文ですが、
async/await async function getUserImages() {
const response = await fetch("http://example.com/users");
const users = await response.json();
return Promise.all(users.map(async (u) => {
return {
name: u.name,
image: (await fetch(u.imageUrl)).body
};
}));
}次に紹介するのはSIMD.
for (let i = 0; i < max_iterations; ++i) {
const z_re24 = SIMD.float32x4.mul(z_re4, z_re4);
const z_im24 = SIMD.float32x4.mul(z_im4, z_im4);
const mi4 =
SIMD.float32x4.lessThanOrEqual(SIMD.float32x4.add(z_re24, z_im24),
four4);
if (mi4.signMask === 0x00) {
break;
}
const new_re4 = SIMD.float32x4.sub(z_re24, z_im24);
const new_im4 = SIMD.float32x4.mul(SIMD.float32x4.mul(two4, z_re4), z_im4);
z_re4 = SIMD.float32x4.add(c_re4, new_re4);
z_im4 = SIMD.float32x4.add(c_im4, new_im4);
count4 = SIMD.int32x4.add(count4, SIMD.int32x4.and(mi4, one4));
}ここまでは既に誰かが取り組んでいるものを示しましたが、
1つめはバリュータイプです。これはメモリを効率よく活用するための構造体を定義する構文や、
// 64ビット整数
const fifteen = 5UL + 10UL;
// メモリ効率の良い構造体
const Point = new ValueType({ x: float64, y: float64 });
const point = new Point({ x: 1.5, y: 2.4 });
assert(point === new Point({ x: 1.5, y: 2.4 }));
// カスタムリテラルとオペレータオーバーロード
const romaineLettuce = 0x3B5323FFrgba;
const length = 50percent + 10em + 5px;
el.css.width += 2rem;2つめはデコレータです。これはメソッドを任意のメソッドに変更する構文で、
class BusinessLogic {
@performance
doImportantComputation() {
}
}
(new BusinessLogic()).doImportantComputation();
// => doImportantComputation: 102ms3つめはキャンセル可能Promiseです。これは通常のPromiseがどのような状態でもその動作をキャンセルできる機能です
startSpinner();
const p = fetch(url)
.then(r => r.json())
.then(data => fetch(data.otherUrl))
.then(res => res.text())
.then(text => updateUI(text))
.catch(err => showUIError(err))
.finally(stopSpinner)
cancelButton.onclick = () => p.cancel();4つめは非同期イテレータです。これはasync/構文とfor-ofを組み合わせたもので、
async function* directoryEntries(path) {
const dir = await opendir(path);
try {
let entry;
async for (const entry of readdir(dir)) {
yield path.resolve(entry);
}
} finally {
await closedir(dir);
}
}5つめはモジュールローディングです
<script type="module">
import a from "./a.js";
import { b } from "../b.js";
import $ from "https://cdn.example.com/jquery.js";
</script>そして最後はWebAssemblyです。これはまだ謎に包まれていて、
まとめ
JavaScriptはその20年の歴史の中でも今が1番大きな転換点を迎えているといっても過言ではないでしょう。そのような中でDomenic Denicola氏は、


