はじめに
あと一歩届かないIoTとウェアラブル
IoTという単語も様々な場所で頻繁に聞くようになり、業界内で非常に盛り上がっているように見えます。
その一方でIoTという単語がバズワードとして濫用されることも多くなり、インターネットと何も関係ない先端機器までIoTのカテゴリの中で紹介されることもあるようです。
こう言ったバズワードを濫用する時代から先に進むため、具体的にカテゴライズを進め、分野ごとにしっかりと議論を進めていくべきだと言われ始めています。少しずつ腰を落ち着けながら、各分野での革新が見られるようになってくるのではないでしょうか。
そのような状況ですので、エンドユーザの手元にこれらの革新が届き始めるには、まだ少し時間がかかるように見えます。
またウェアラブルに関しても、様々な製品が登場し期待が膨らむ一方で、実際に触ると「コンセプトは面白いんだけど、一週間触ると飽きる」と言う話もよく聞きます。非常に可能性を感じさせますが、生活を変えてしまうような一手は出てきていないように見えます。
IoTもウェアラブルも、もう一歩が欲しい、と言うところです。
PhysicalWebの登場
そんな状況の中、2014年10月3日にあるニュースが流れます。GoogleがPhysicalWebというプロジェクトを興し、Web技術を利用してIoTでモノと対話できる仕組みを標準規格化して行く、と言った内容でした。
具体的にどう言った技術でそれを実現するのか、という説明はそのニュースの中には何も書かれておらず、それ以降このプロジェクトに関してGoogleからも継続した発表がないために、あまり大きな話題にもならなかったのですが、実はGitHubのプロジェクトページは公開されていて、発表以降しばらく開発が続いていました。2014年の年末くらいには、規格の主要な部分はある程度完成し、現在は落ち着いてきているように見えます。
その公開された開発状況を追うことで「具体的にどのような技術で、どのようなことをどのように実現することを狙っているのか」を、ある程度推測していくことが出来ます。
GitHub上にあるドキュメントでは「現在はまだ実験段階のプロジェクト」と謳われてはいますが、その内容や、その上に応用して行けるサービスの可能性など、展望を考えると、少し未来の世界において中核となるポジションの一つを占める可能性のある、非常に野心的なプロジェクトであることがわかります。
PhysicalWebの概要
では、その概要について説明して行きたいと思います。
今回は、その技術で実現される世界観のほうを理解しやすくするために、各要素技術の詳細についてはある程度省略し、それらについては次回以降の連載で詳しく解説していきたいと考えています。
UriBeacon
PhysicalWebで中核となるのはUriBeaconという仕様であり、PhysicalWebのサイドプロジェクトとして、リポジトリを別にして並行して策定されています。
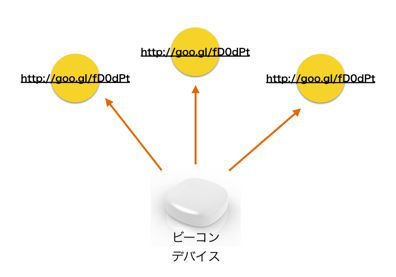
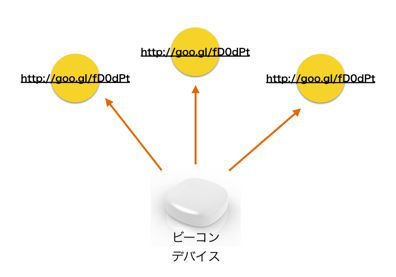
簡単に言うとその名前のとおり、URIのデータを含むパケットを周囲に定期的に発信するビーコンになります。
図1 URIのデータを含むパケットを周囲に定期的に発信するビーコン

これは単純にBluetooth LE(Bluetooth Low Energy)のアドバタイジングパケットを飛ばすブロードキャスターです。
ただし、Bluetooth LEのアドバタイジングパケットに載せることが許されるデータサイズは非常に小さいものなので、実はURLをペイロードに載せるのも一苦労なのです。
そのため、基本的にはgoo.glのようなURL短縮サービスを利用することが前提とされています[1]。
また、ビーコンが飛ばすURLを仕込むためのBluetooth LEサービスの仕様も考えられています。ビーコンの管理者が使うコンフィグアプリのためのものですね。
図2 ビーコンが飛ばすURLを仕込むためのBluetooth LEサービスの仕様も考えられている

PhysicalWebのフロー
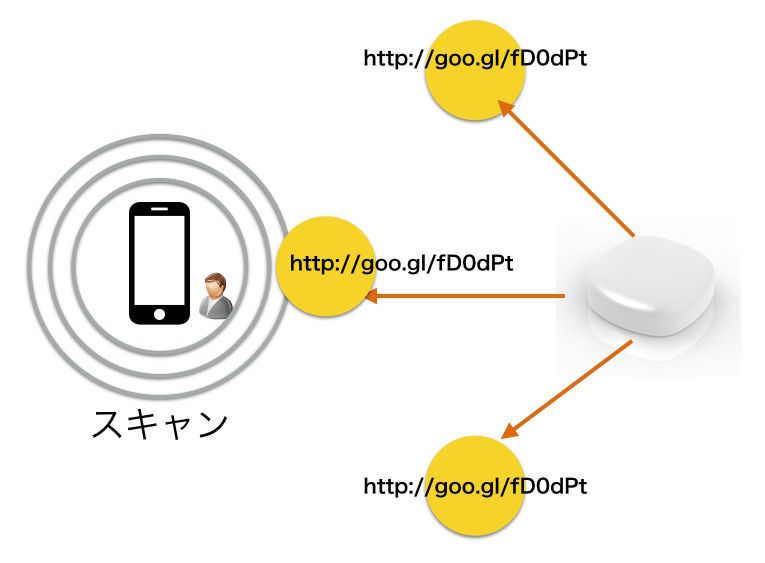
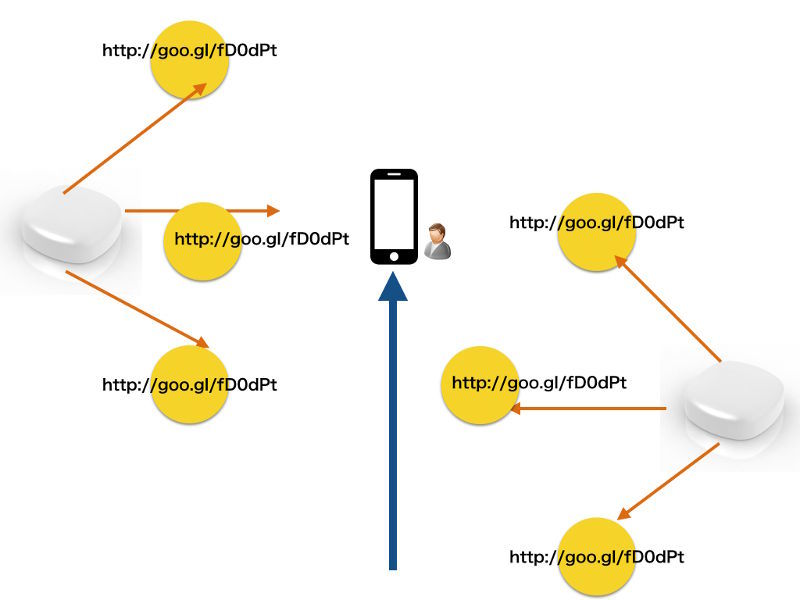
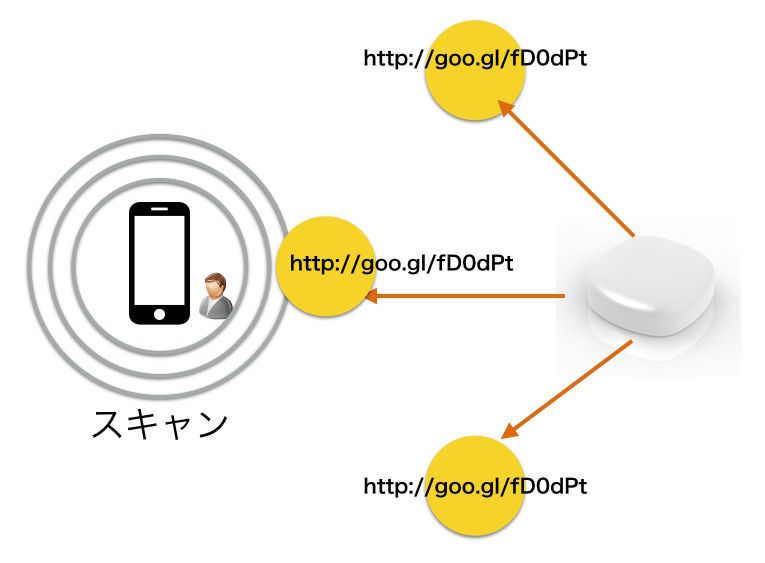
では、このビーコンが放出するパケットをスキャンするアプリを用意したとします。
スマートフォンにそのアプリをインストールしておいた状態でビーコンの近くを通ることで、このURLを拾うことが出来るようになります。
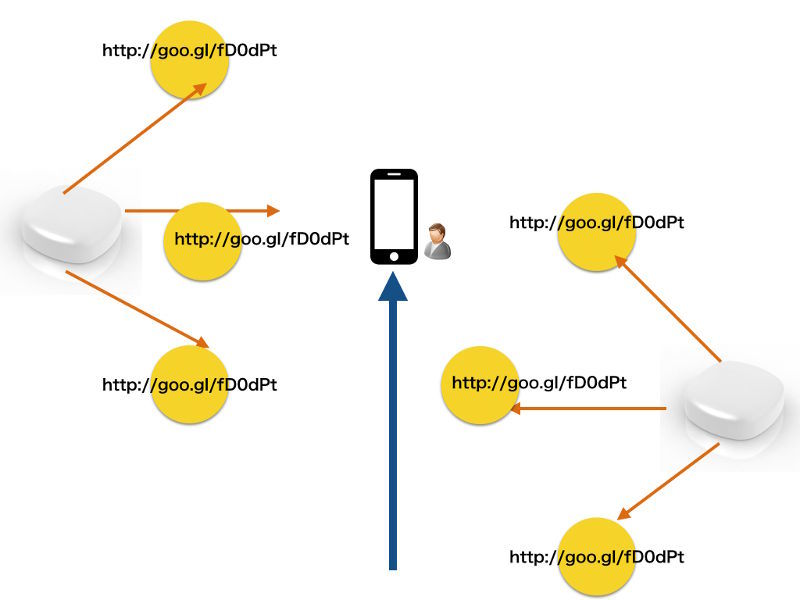
図3 ビーコンの近くを通ることでURLを拾うことが出来る

ここで取得したURLをそのままデバイス内のWebブラウザに渡すなど自由に使っても良いのでしょうが、PhysicalWebではここで一段処理をかますことを想定しているようです。
メタデータリゾルバ
2015年3月現在、UriBeaconのように明確に仕様化はされていないようですが、リポジトリのコードを見ていくとメタデータリゾルバと言うWebのエンドポイントの存在を想定していることがわかります。
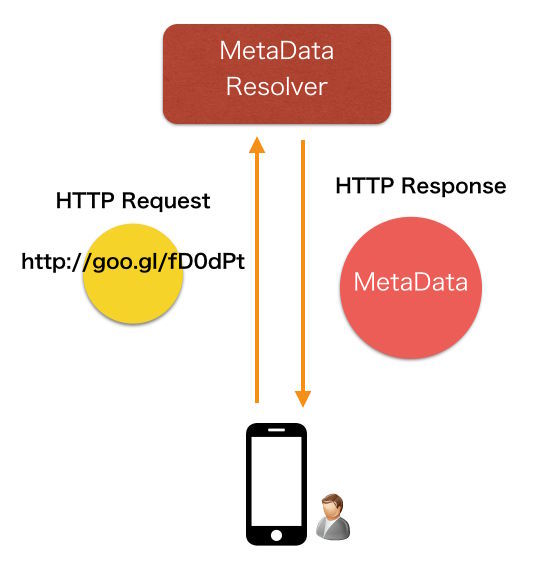
UriBeaconから取得したURL受け取ったデバイスは、このURLをリゾルバに投げることで、そのURLが指し示す先のコンテンツに関して解析された情報であるメタデータを受け取ることができます。
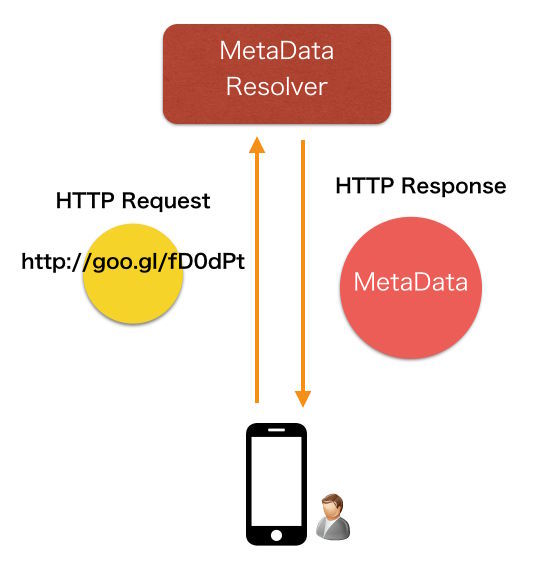
図4 コンテンツに関して解析された情報であるメタデータを受け取る

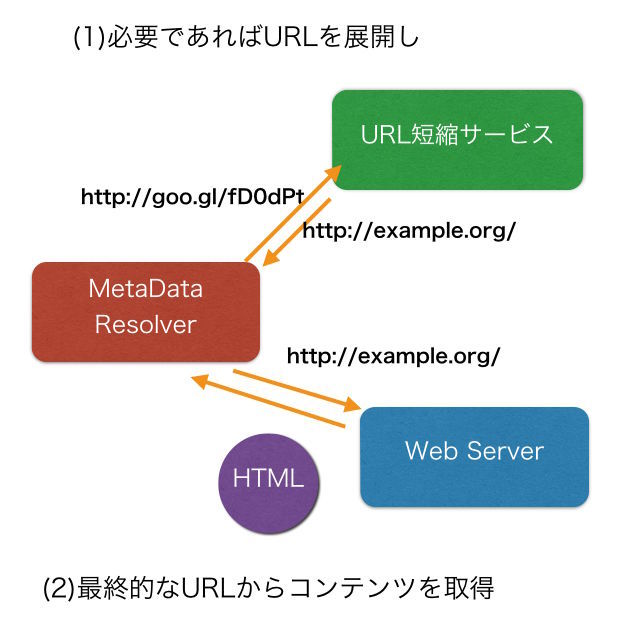
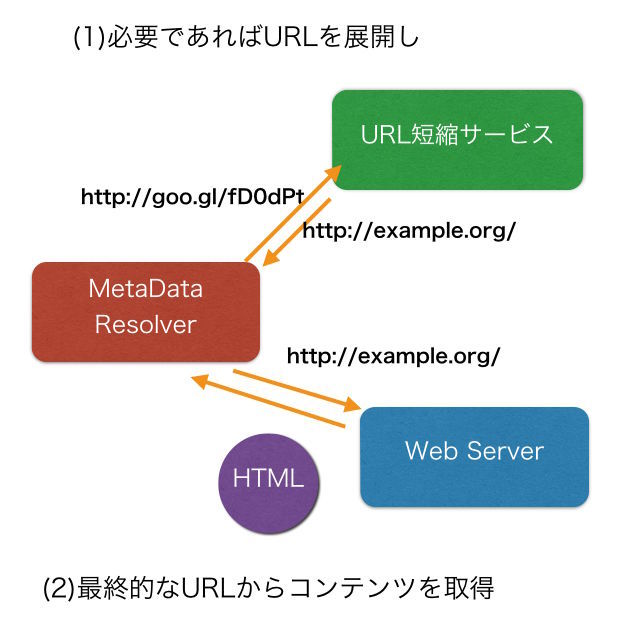
このリゾルバが具体的に何をしているかと言うと、ビーコンから渡されたURLが短縮サービスを使ったものであった場合に展開処理し、最終的に指し示したいページのURLを取得し、そのURLからコンテンツを取得します。
図5 最終的なURLからコンテンツを取得

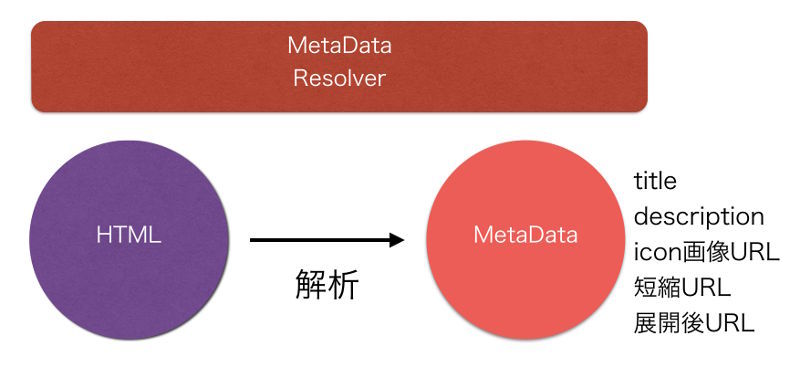
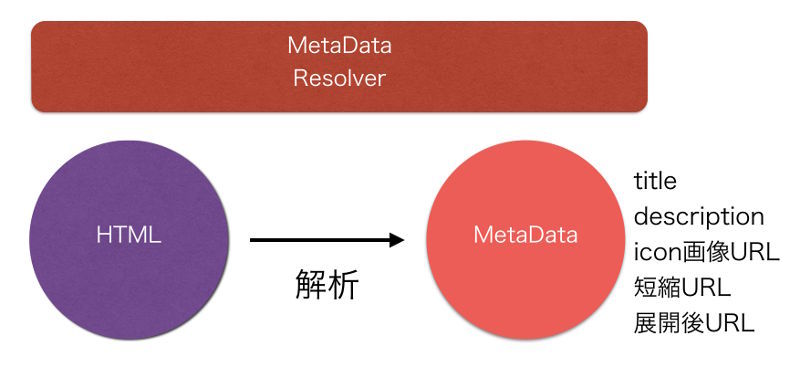
ここで取得したものがHTMLであれば、それを解析し、タイトル、サムネイル画像、説明などを取得します。
図6 取得したものがHTMLであればそれを解析し各種情報を取得

Facebookでよく利用されているOGPのような情報と言うとわかりやすいでしょうか。
実際に、Webサーバのサンプルコードを見ると、OGPも利用されています。titleやiconを表す可能性のある様々なタグを、フォールバックしながら取得していきます。
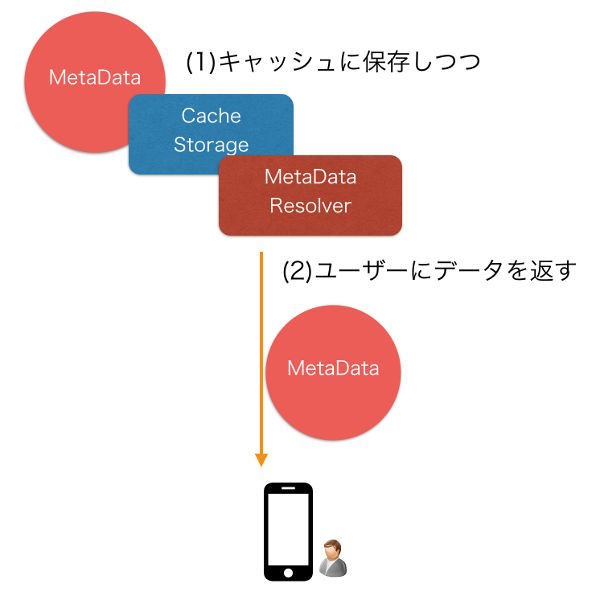
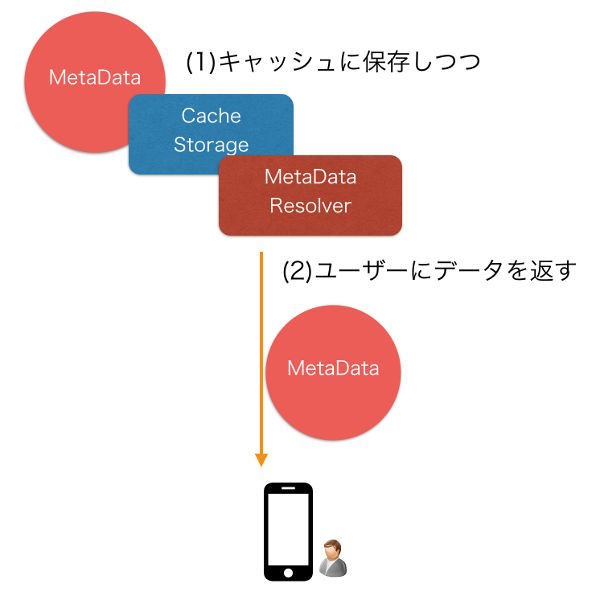
このように取得した情報をユーザに返します。
図7 取得した情報をユーザに返す

また上の図のようにメタデータをキャッシュしておく機能を有し、次回以降同じURLについてのリクエストを投げたユーザは、短縮URLの展開などで時間をかけられることもなく、即座にメタデータを手に入れることが可能になります。
このエンドポイントは様々な応用の可能性を秘めており、今後非常に重要な役割を担っていく可能性がありますが、その仕様についてはまだまだ議論の余地があるように思います。
こちらについても、今回はまず概略としてフローだけを抑えておいてください。
PhysicalWebで世界はどのように変わるのか
これまで説明した通り、Bluetooth LEを利用したUriBeaconとコンテンツに直接アクセスする前にメタデータの解決を行うリゾルバがあるだけで、ネットワークのフローに関して言えばそれほど複雑な話ではありません。
これを利用するオーソドックスなブラウザアプリケーションの一つの形態としては、次のように非常にシンプルなものが想像できるのではないでしょうか。
PhysicalWeb Browserのシンプルなユースケース
UriBeaconが普及した世界の中を、スマートフォンを持ったユーザが歩いて行きます。ユーザのスマートフォンの中にはPhysicalWebに対応したブラウザアプリケーションがインストールされているとします。
図8 UriBeaconが普及した世界の中をスマートフォンを持ったユーザが歩いて行く

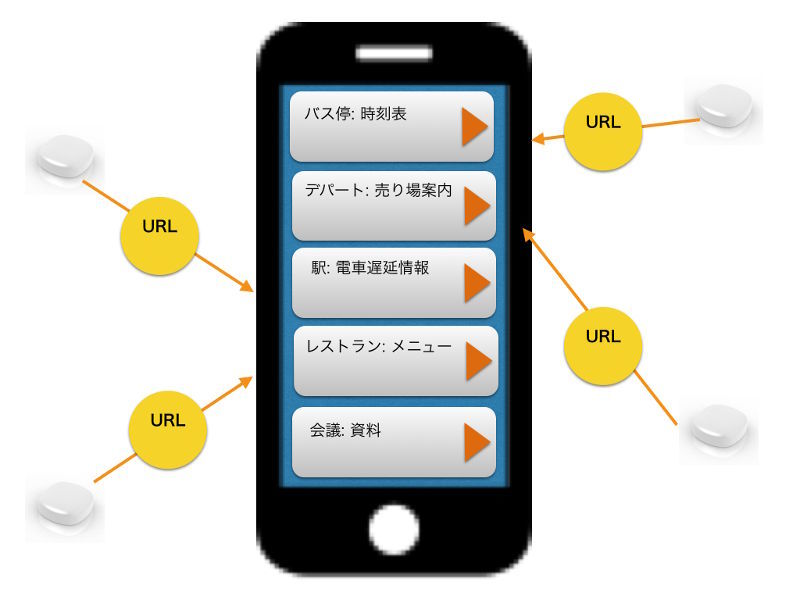
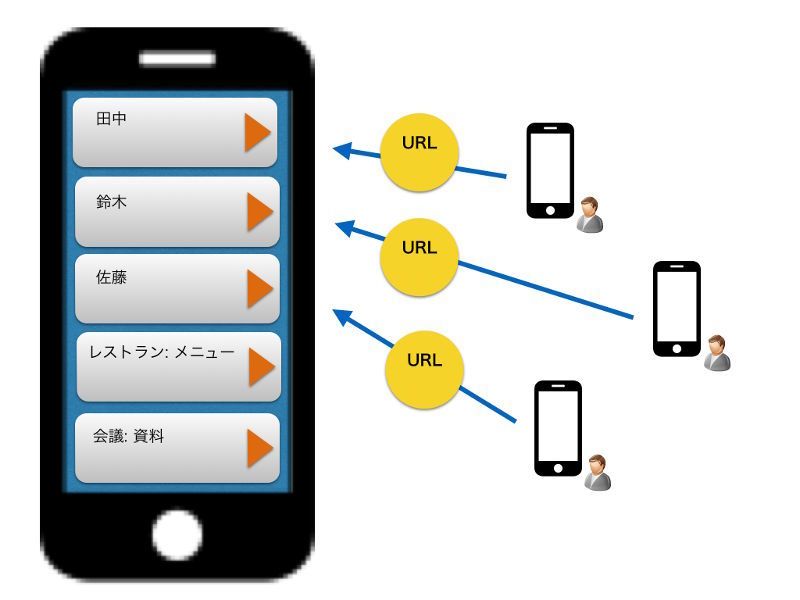
このアプリがURLを拾いメタデータの解決を行います。ユーザがアプリを開くと、次のように周囲の情報がリストアップされていることになります。
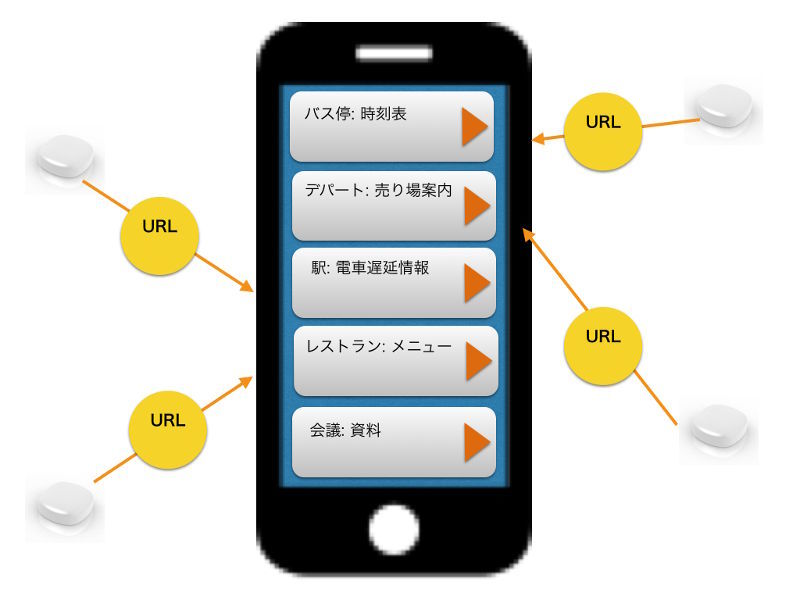
図9 ユーザがアプリを開くと周囲の情報がリストアップされている

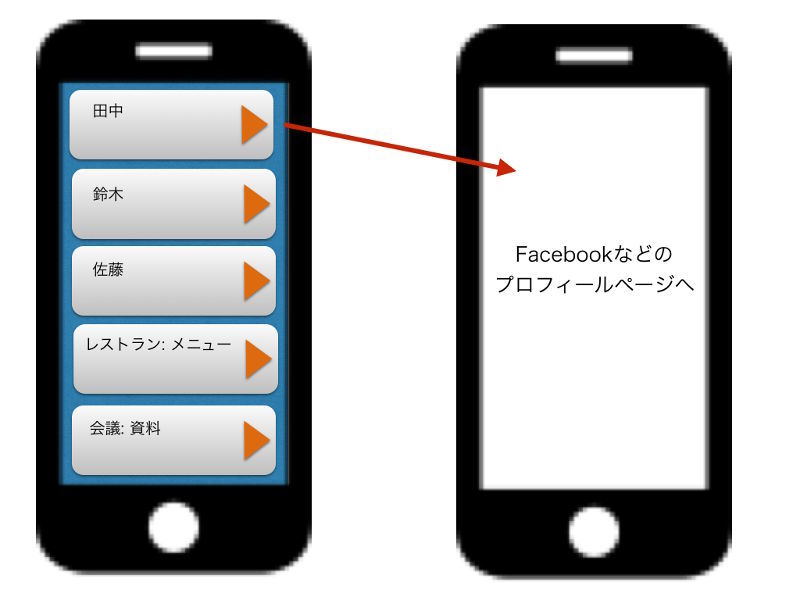
ユーザは興味のある情報があれば、そのセルをタップしWebブラウザで情報を表示します。
図10 セルをタップしWebブラウザで情報を表示する

非常にシンプルなユースケースではありますが、これが結構世界を変える一手になるのでは、と筆者は感じています。
3種類のイノベーション
新しい体験をユーザに提供する際に重要な点を、
- どのようなネットワークで
- どのようなデータを
- どのように表示するか
この3点のそれぞれにどう革新があるかに絞り、PhysicalWebに当てはめて考えて行きましょう。
ネットワークに関しては既に説明した通り、PhysicalWebの場合はUriBeacon, メタデータリゾルバが、これまでのサービスと比べたときに新しいポイントになります。
では、これらのネットワークを使ってやりとりされるデータは、どのようなものになるでしょうか。
UriBeaconによって消費者は、そのロケーションにマッチした情報と言うものを検索せずとも取得することができるようになります。
- バス停に着いたら、バスが何分後にくるのか時刻表を見たい
- レストランに入ったらメニューを見たい
- デパートに入ったら売り場案内を見たい
- 駅の改札から出たら案内板を見たい
このように「まさにその時間その場所で必要な情報」は、ビッグデータをクラウド上で駆使せずともある程度決まっている、と言うケースは多々あります。
こう言った種類の情報は、今までのインターネットの世界とは相性が良くないデータだったと言えるのではないでしょうか。
インターネット普及期における、いわゆるホームページブームの時期には、「インターネットにWebサイトを公開することで、世界中の人に簡単に見てもらうことが出来る」と言う売り文句もよく見かけたことと思います。
普遍的な情報の公開、全国展開してるチェーン店の紹介や通信販売などであれば特に相性が良かったことでしょう。
ですが、その一方で、非常に限定された特定の位置にいる人にしか役に立たないデータなどは、インターネット上に置いても効果は薄く、商業的動機にもつながりにくかったと言えます。それよりも、看板やポスターなどのアナログなメディアで情報を提供したほうが、集客効果や利便性などが高かったわけです。
PhysicalWebのような技術は、このような種類のデータのデジタル化を押し進めることとなり、静的な情報をデジタル化して提供するだけの変更にとどまらず、動的なサービスを差し込むきっかけにも成り得ます。
たとえば、バス停であれば時刻表だけでなく、電車のホームの電光掲示板のように、次にバスがくる時間を表示することも可能になるでしょうし、その際に電光掲示板ほどの大きな設備投資は必要ありません。
このように、時間や場所に最適化されたハイコンテキストな情報を扱うサービスを、いかにうまく提供するかがポイントになってくると思われます。
バショに限らず様々なモノも-Real-World Wide Webへ
これまではわかりやすさのために、まずは「バショ」に紐づいた情報を例に出して技術の特性を紹介してきましたが、「バショ」に限らない応用も色々と考えられます。
たとえば「ヒト」について考えてみましょう。
スマートフォン、あるいは社員証や入館証のようなネームプレートが、その持ち主のプロフィールページを指し示すURLを発信していたとしたらどうでしょう。
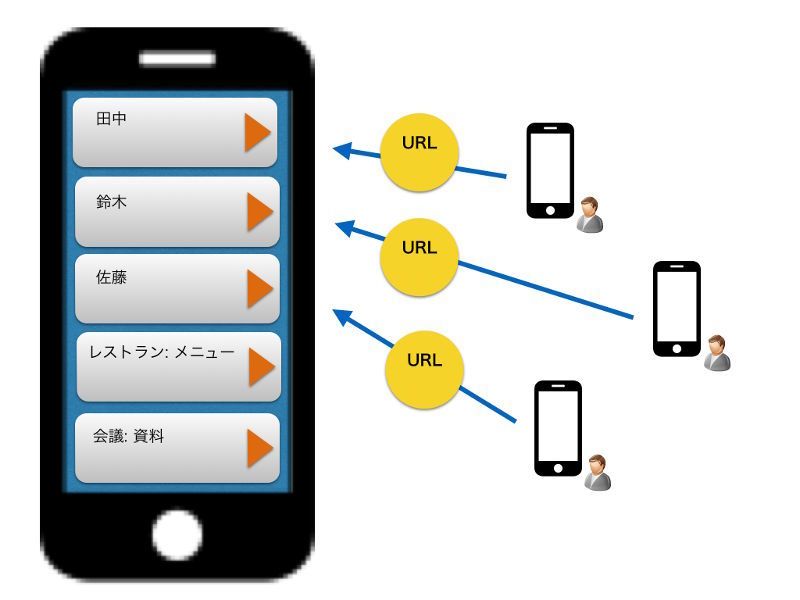
図11 持ち主のプロフィールページを指し示すURLを発信
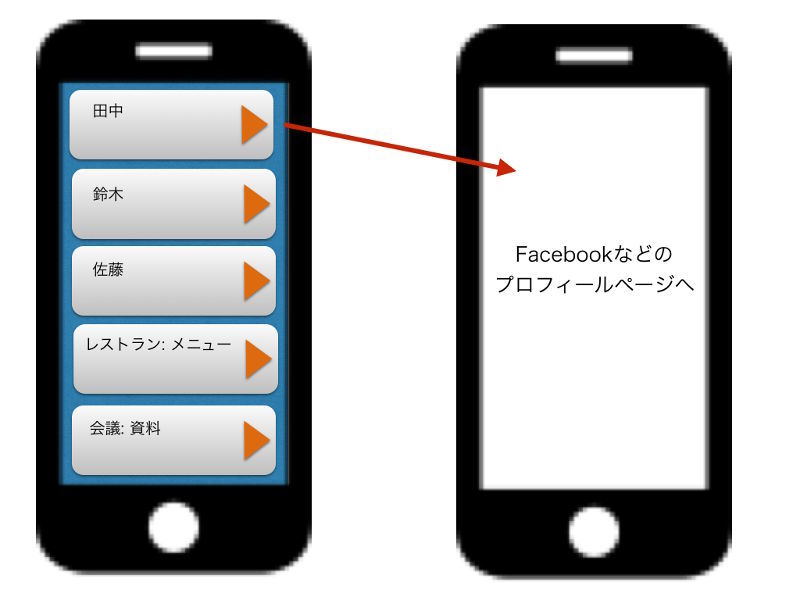
 図12 Facebookなどのプロフィールページへ
図12 Facebookなどのプロフィールページへ

勿論プライバシーの問題もあるので、イベント会場や会議などプライベートスペースやセミパブリックスペースには限定されるでしょうが、そのような場所でこのような機能が使えたら、名刺交換などいらなくなりますよね。
近くに居る人や近くを通り過ぎた人の情報は既に手元に表示されており、必要ならそこからフレンド申請など出来るわけです。
このような応用例は、ここまで挙げた「バショ」や「ヒト」以外でも、様々な「モノ」それぞれについて考えられて行き、「全てのモノがURIを発信する世界」に向かって、業界は進んで行くのかもしれません。
UriBeaconのドキュメントにもReal-World Wide Webと言う言葉が使われていて、そう言う世界を目指していることがわかります。
丁度W3Cにおいても、IoTの世界の中でどのようにWebの技術を利用していくかという議論が始まっており、Web of Thingsというテーマが掲げられています。
情報消費行動の変革-BROADCAST、PULL、PUSH、そしてPICK
インターネット以前の世界での主要なメディアはテレビ、ラジオや雑誌などでした。これらは同じコンテンツを一斉に世界中に発信し、消費者はチャンネルを選ぶという行為によってコンテンツを消費していました。BROADCASTの時代です。
その後インターネットの登場により、「見たいものを見たいときにみる」PULLの時代がやってきたと言われています。情報の海から目当てのものを探すために、ポータルサイトや検索エンジンがキラーコンテンツとなって行きました。
そして、いやまスマートフォンというインターネット端末を人々が常に持ち歩く時代になりました。同時に、いわゆる「つぶやき」「イイネ」など、マイクロ化され頻繁に更新されるタイプのコンテンツの流行もあり、PULL型の時代のように一日一回ネット巡回というようなスタイルでは新鮮な情報の回収が間に合わなくなり、一部の情報は向こうからやってくるPUSHの時代がやってきました。
そしてPhysicalWebのような技術の普及によってやってくるのが、「今、必要な情報やサービスは、その場に落ちている」という世界です。これはPICKと呼べる、新たな情報の消費行動のモデルになるのではないでしょうか。
近未来映画のような世界へ
では最後に、拾った情報を「どのように表示するか」に注目してみましょう。今回は最も一般的な利用形態として、スマートフォンのアプリとしての例を挙げて説明を行ってきましたが、こう言ったインフラが整った世界においては、ひょっとしたらウェアラブルの有用性が増してくるのかもしれません。
周囲にある情報が欲しいときに、検索する必要がないどころか、わざわざポケットからデバイスを出す必要すらなく、手元を見たら時計型デバイスに情報が表示されている、あるいは手元すら見る必要なく、グラス型のデバイスで表示されていたらどうでしょうか。
現状のウェアラブルデバイスと言うものは、インターネットのない時代のパソコンのようなもので、真価を発揮できていないのかもしれない、と個人的には感じています。今とは違うタイプのネットワークインフラが整ってきた世界では、また違う可能性があるのではないでしょうか。
2015年1月にはMicrosoftによるHoloLensの発表などもあり、これらの分野でのイノベーションは着実に進んでいます。PhysicalWebのような分野とのシナジーによって、どこかで大きなブレイクスルーがくるのではないかと期待が持たれます。
次回以降について
次回以降では、実際に動かすためのコードサンプルなどを交え、今回省略した技術的な詳細の話や、もっと掘り下げたセキュリティをはじめとする課題や応用の可能性などを紹介していければと思います。よろしくお願いします。