ついに、Adobe Photoshopに画像生成AI機能が標準で搭載されました。今のところPhotoshopのベータ版に搭載されたという段階ですが、Adobe Fireflyという画像生成AIの一部機能がプラグインなど必要なく使えるようになりました。その機能が
もともとAdobeはAdobe Senseiと呼ぶAI技術に力を入れていますが、最近話題のMidjourneyやStable Diffusionのような画像生成AIに対抗するものとして、先日Adobe Fireflyをベータ版としてリリースしていました。そして今回、Photoshopベータ版にAdobe Fireflyの機能が搭載されたわけです。
この記事では、クレイ&フェルト作家はっとりみどりさんの羊毛フェルト作品をもとに、Photoshopベータ版の
なお、Photoshopのベータ版はAdobe Creative CloudなどPhotoshopの契約ユーザーであれば、誰でもダウンロードして試すことができます。また、
「裏側」の写真は学習データが少ない? なかなか後ろを向いてくれないテレビ
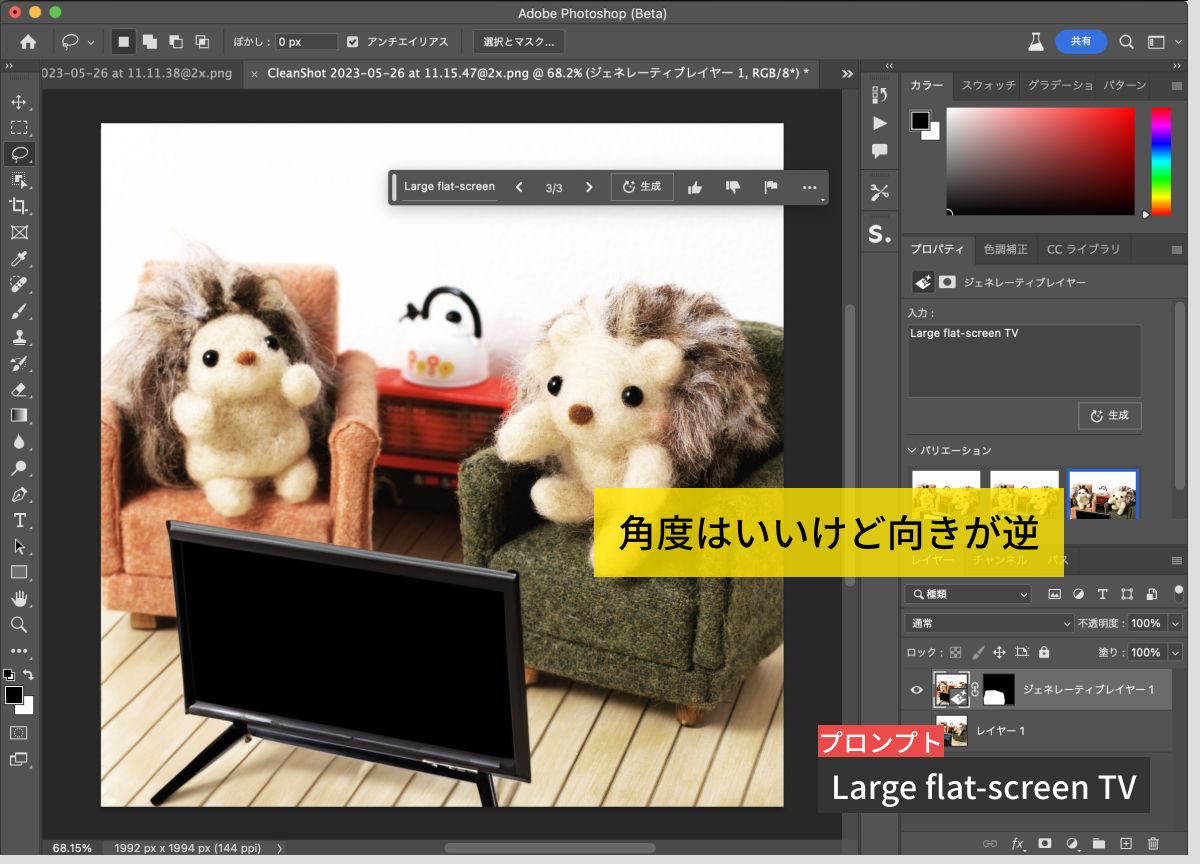
ハリネズミ兄弟がテレビを見ている画像をAIで加工してみましょう。まず、テレビを薄型テレビに変えてみたいと思います。

選択ツールでテレビのまわりをざっくり選び、コンテキストタスクバーに表示される
Adobe Fireflyはまだ英語にしか対応していないので、翻訳ツールを使いつつ
なお、コンテキストタスクバーは今回のPhotoshopベータ版で搭載された、次に行う作業にあわせて内容が変わるツールバーです。

見事にテレビが生成されました。まわりとのなじみもバッチリで違和感はありません。しかし、テレビの角度はいい感じですが、これではハリネズミ兄弟は画面を見ることができません。

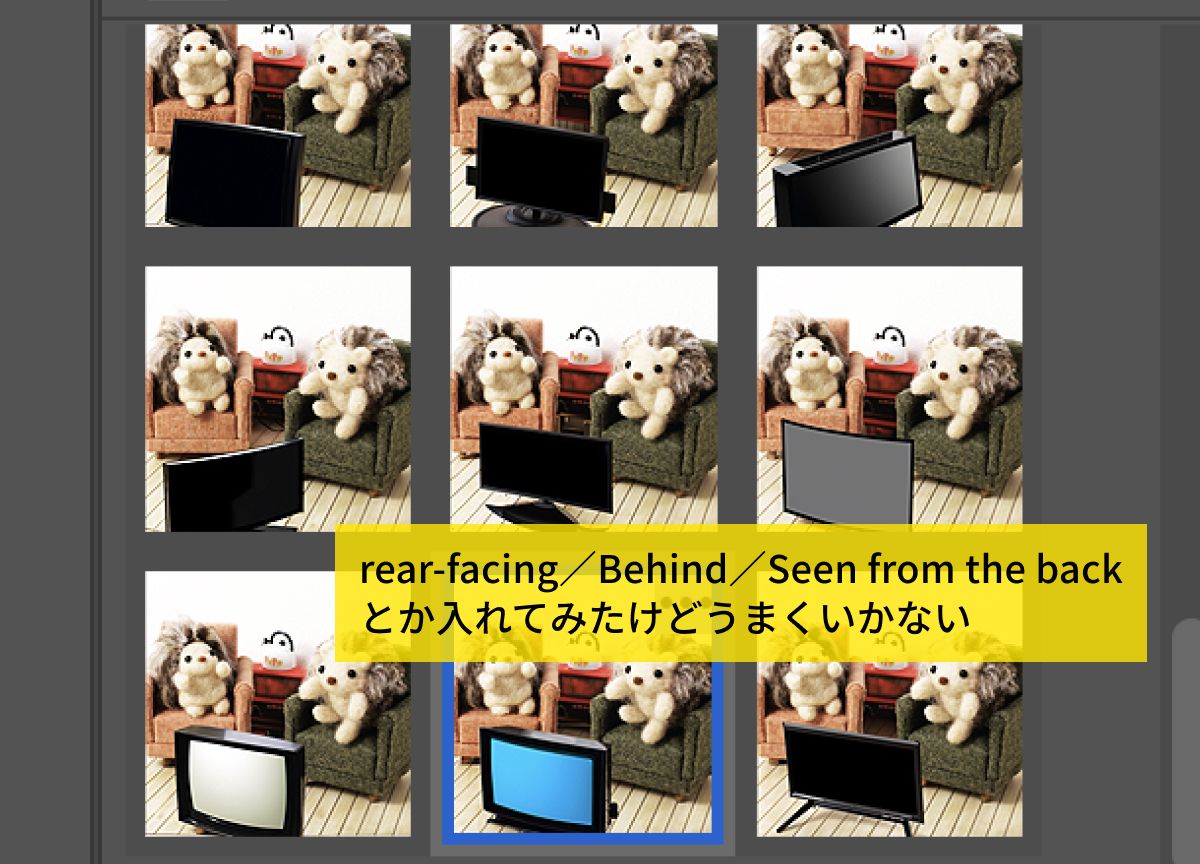
テレビを後ろ向きにしたくていろんな言葉を入れてみましたが、なかなかうまくいきません。学習データとしている写真に写ったテレビも、前を向いたものが多いことも影響しているのかもしれません。
ただ、生成にかかる時間はほかの画像生成AIツールと比べても速いほうだと思います。1枚の作品を作るのではなく、小さいサイズでひとつの要素を生成しているだけという影響もありそうです。
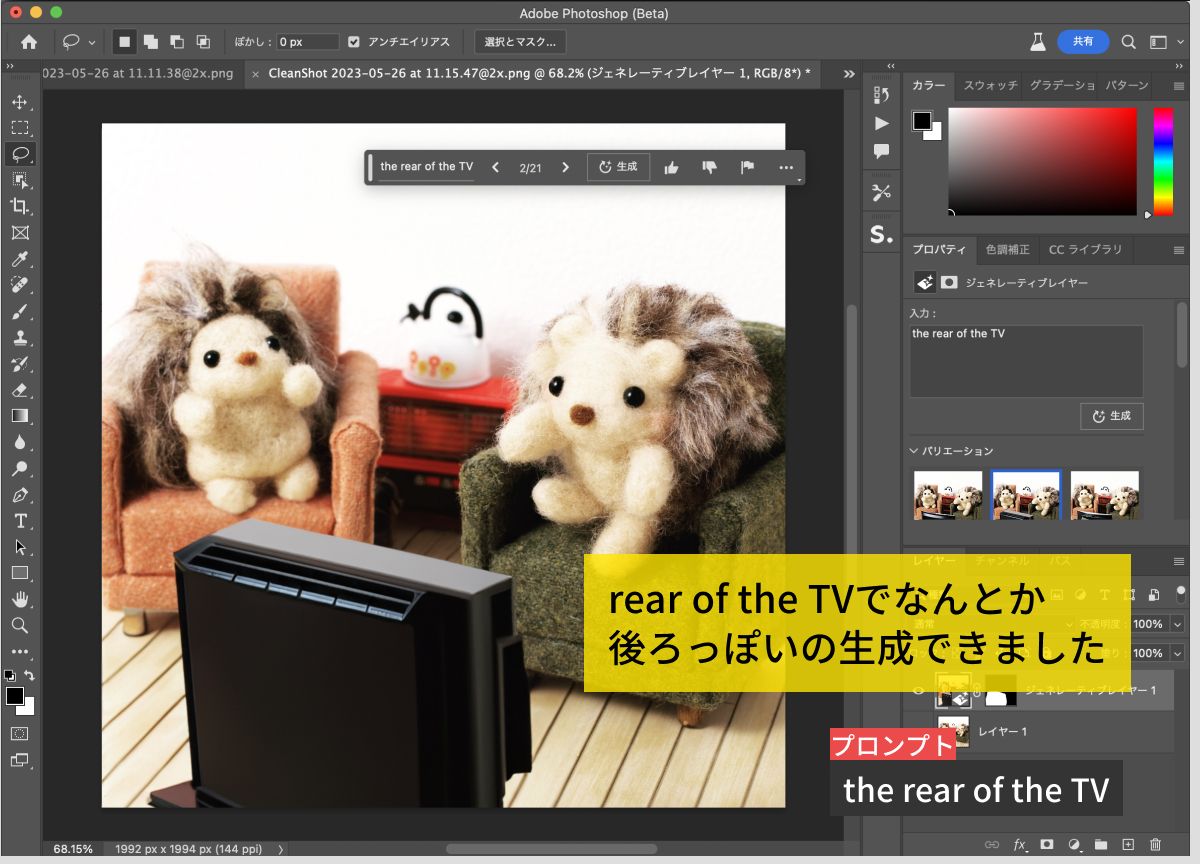
最終的に、

Adobeの説明によると、
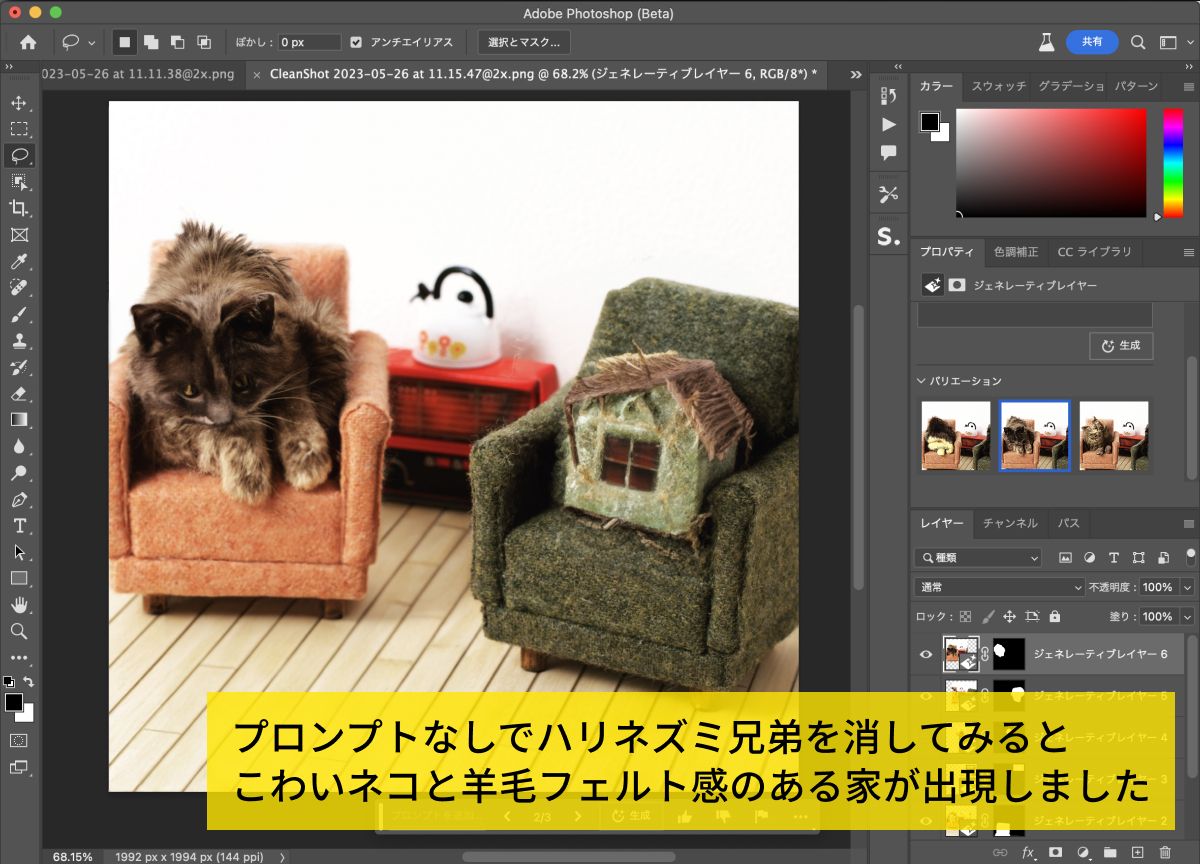
プロンプト不要でいらないものを消せるけど、別な要素が生成されるケースも
画像上の余計なものを消してしまうのは得意です。範囲を選択したあと

しかしプロンプトなしで選択範囲に

AIはありがちなそれっぽいものを作るのが得意
続けて、壁に絵を飾るのも得意そうだと予想して試してみました。シンプルなプロンプトでもいい感じに生成してくれました。

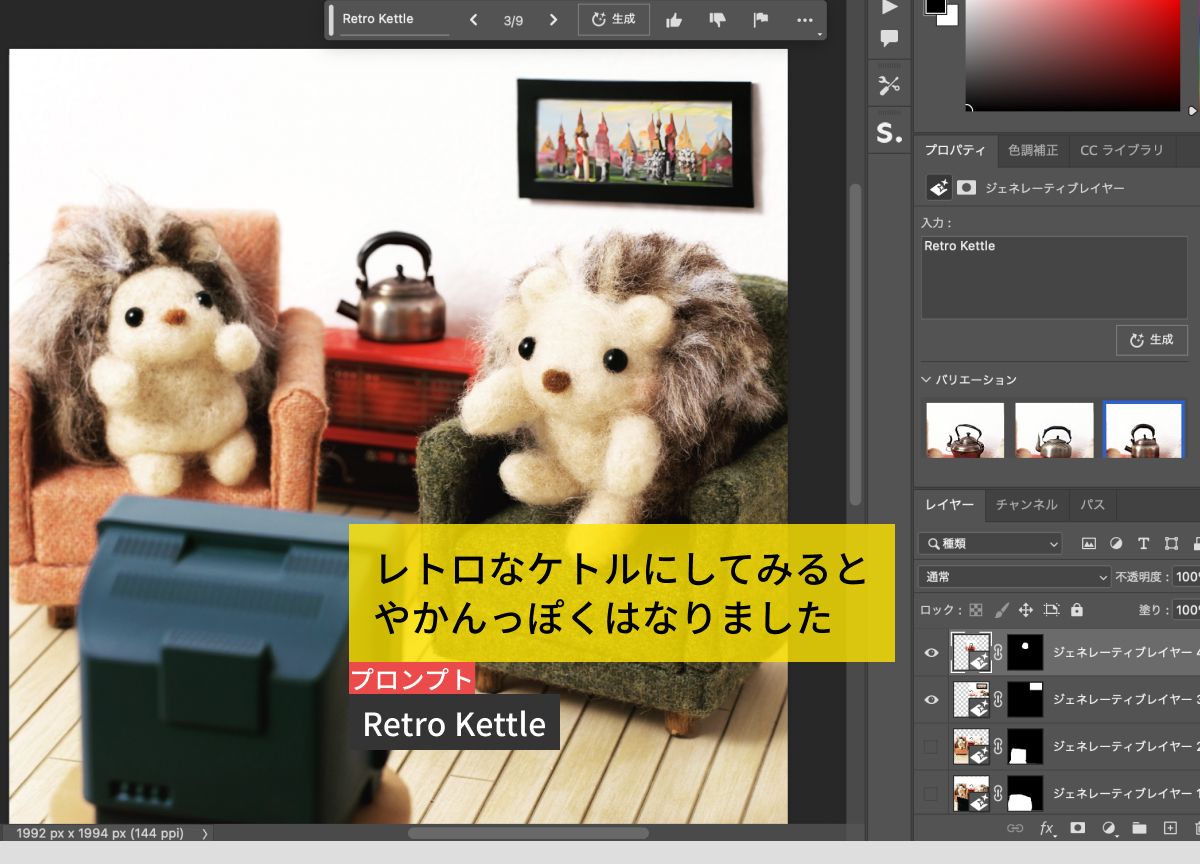
やかんの生成でなぜか苦戦する
次に、ストーブの上に乗ったやかんを別なものに変えようとしてみました。しかし、なぜか鉄瓶のようなものばかり生成されます。

プロンプトをただの

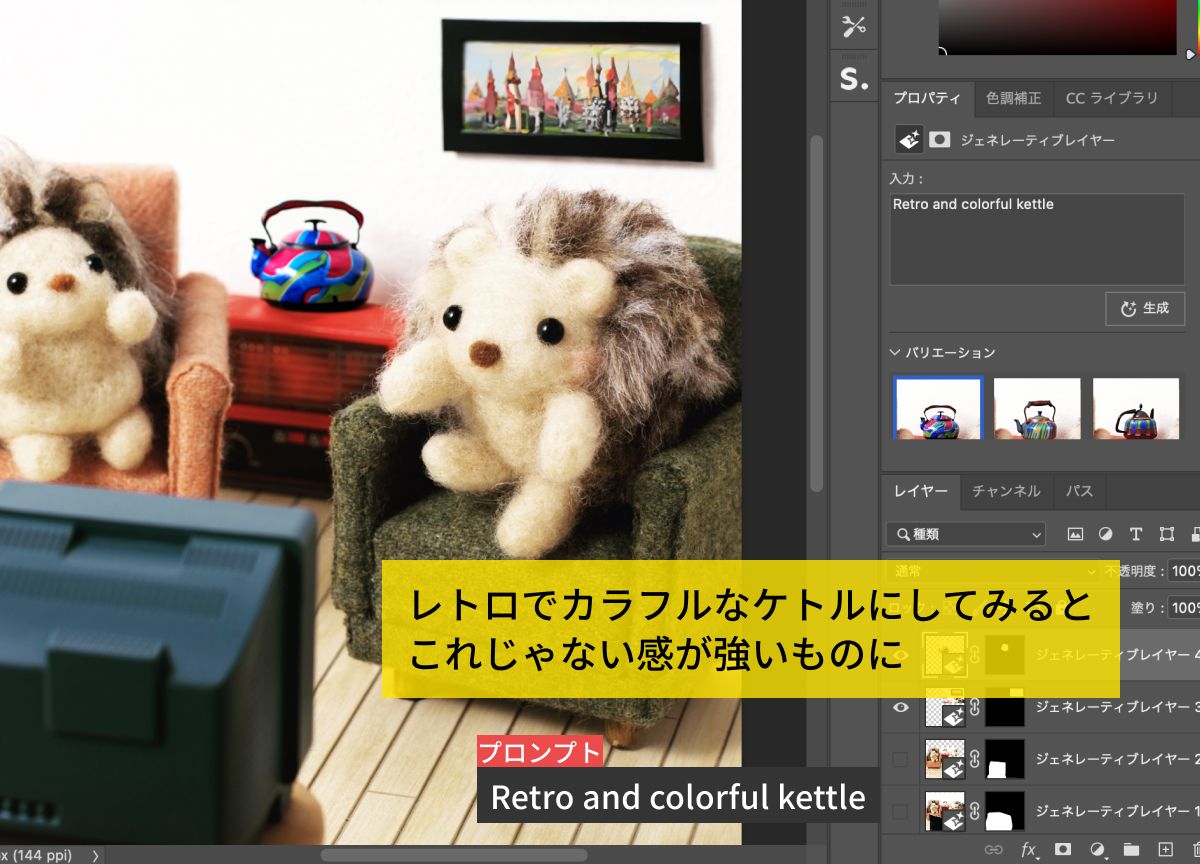
カラフルという言葉を追加してみたところ、現実の商品ではありえないような、やかんになってしまいました。

なお、画像の一部分を生成した画像で差し替えることは、ほかの画像生成AIでもできます。一般的に
生成する要素のテイストは元画像と合わせてくれる
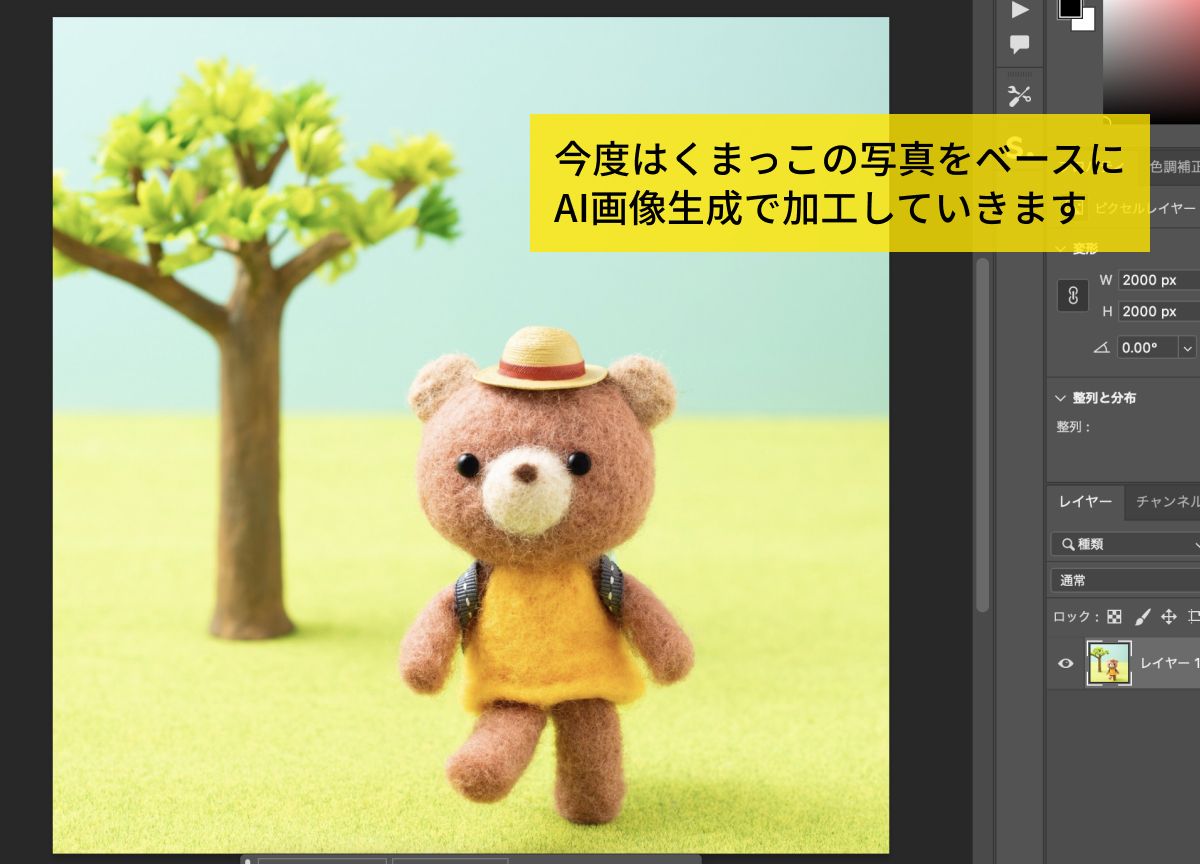
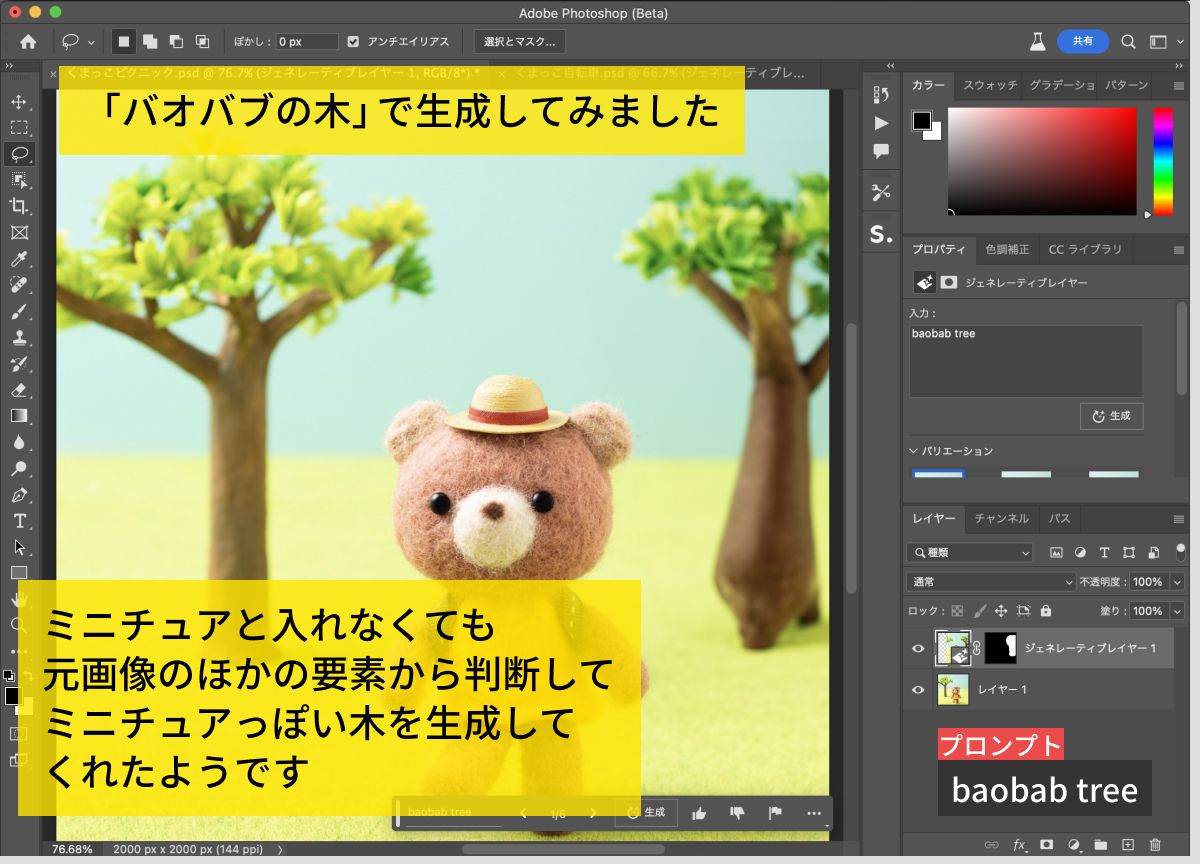
今度は、クマのキャラクターくまっこの写真をベースに加工していきます。

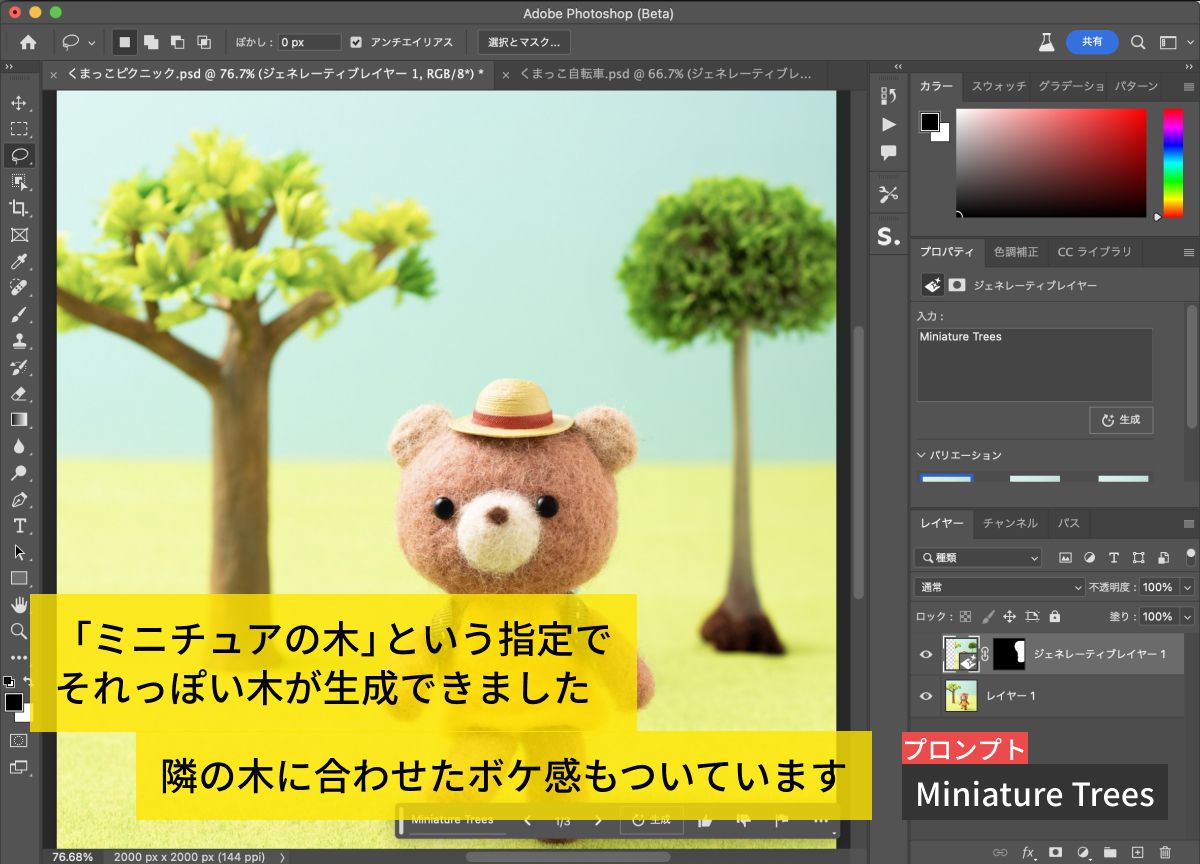
「Miniature Trees

ここまで説明していませんでしたが、

このバリエーションは後から採用するものを選び直せます。同じ選択範囲に同じプロンプトでさらに別バージョンを生成したり、プロンプトを変えたバージョンを生成することも可能です。
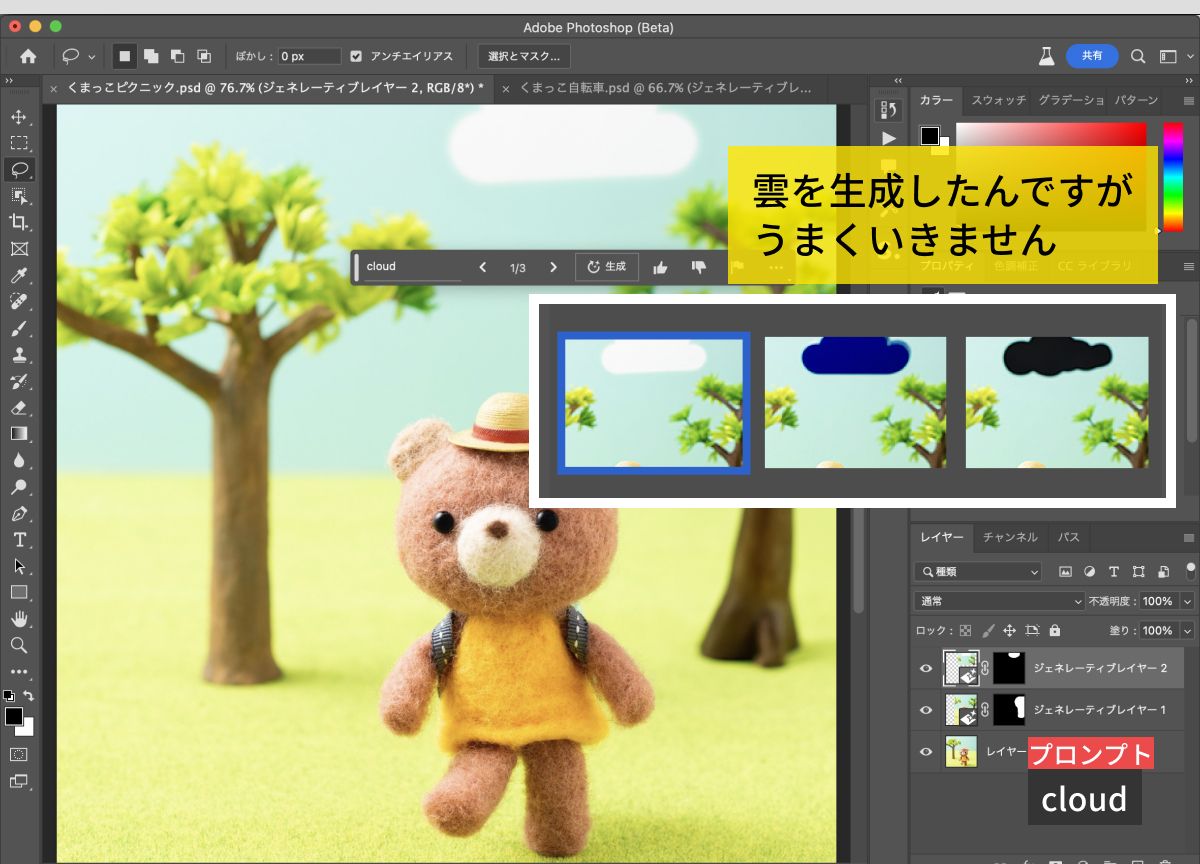
なんとなくの思いつきで

単純なプロンプトでは、テイストが合わない画像が生成されることも
この画像の世界観に合わせた雲を生成しようとしたのですが、単純なプロンプトではうまく生成できませんでした。

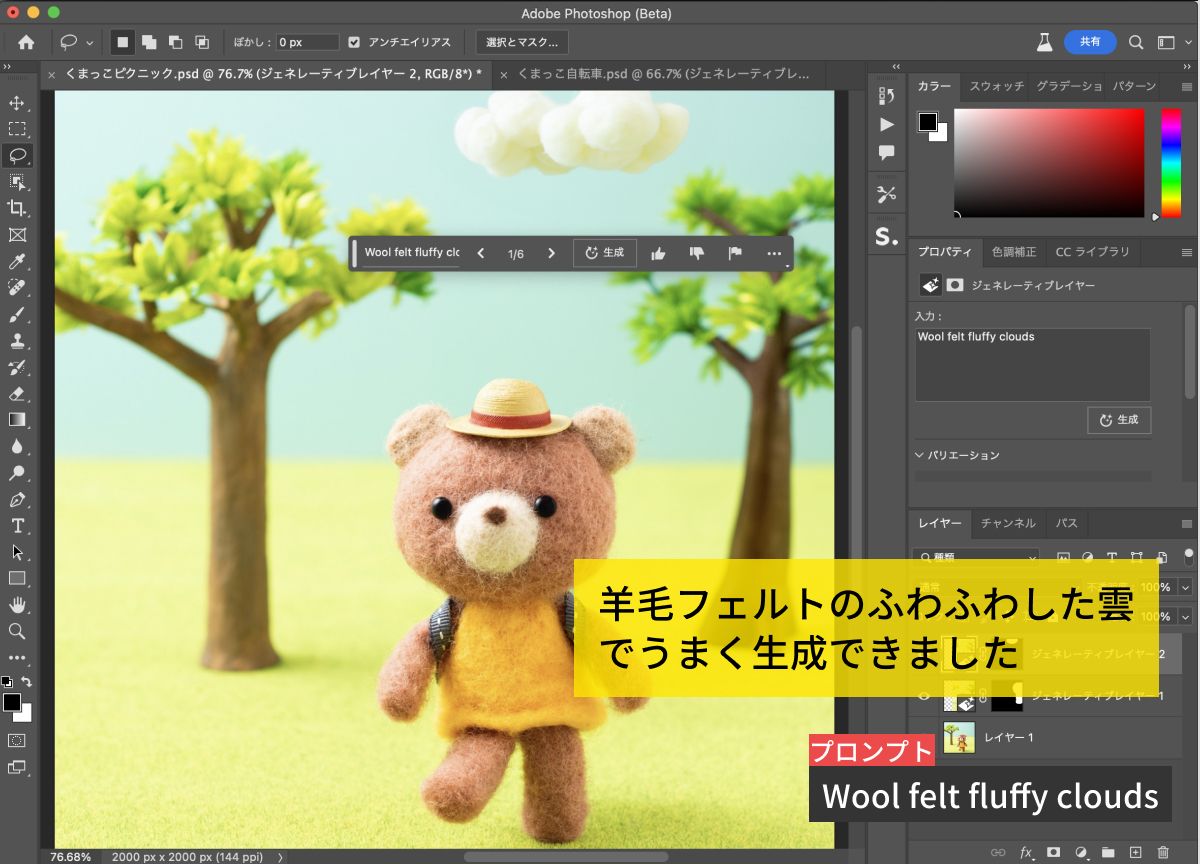
プロンプトを

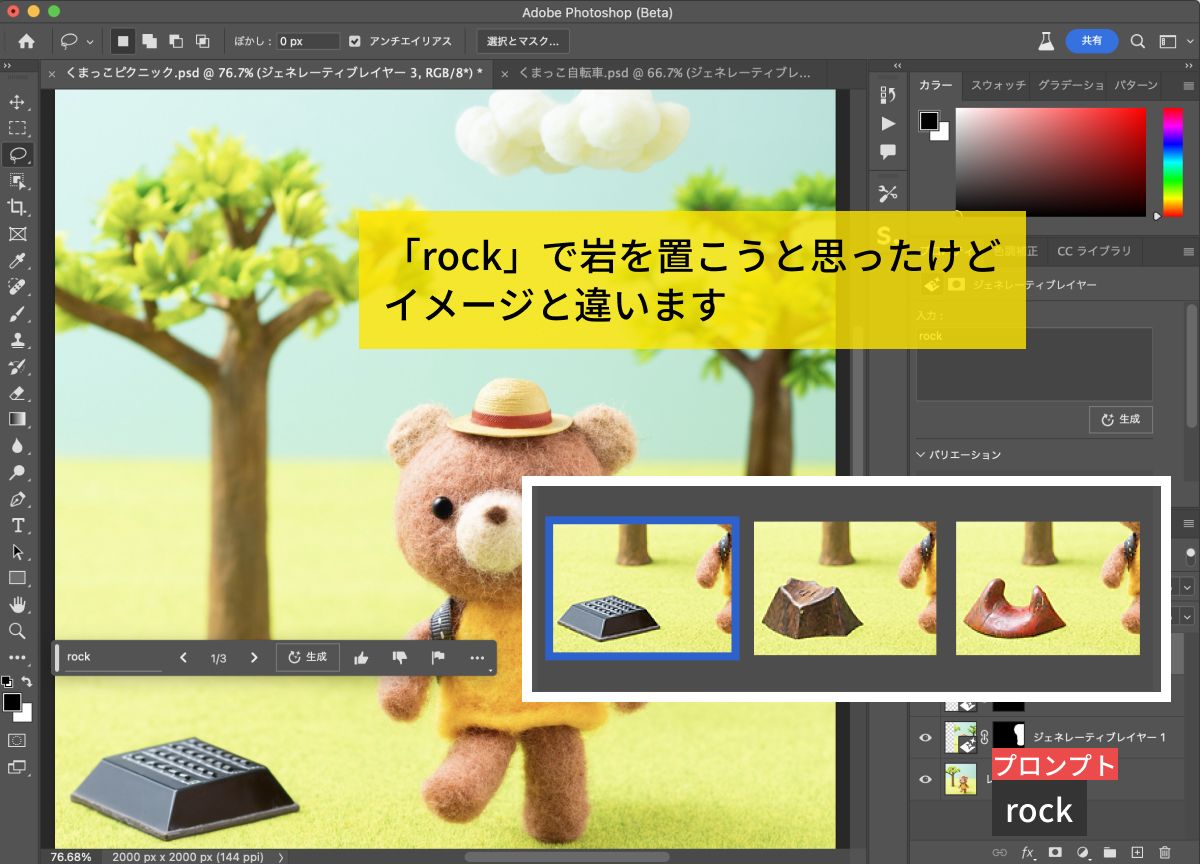
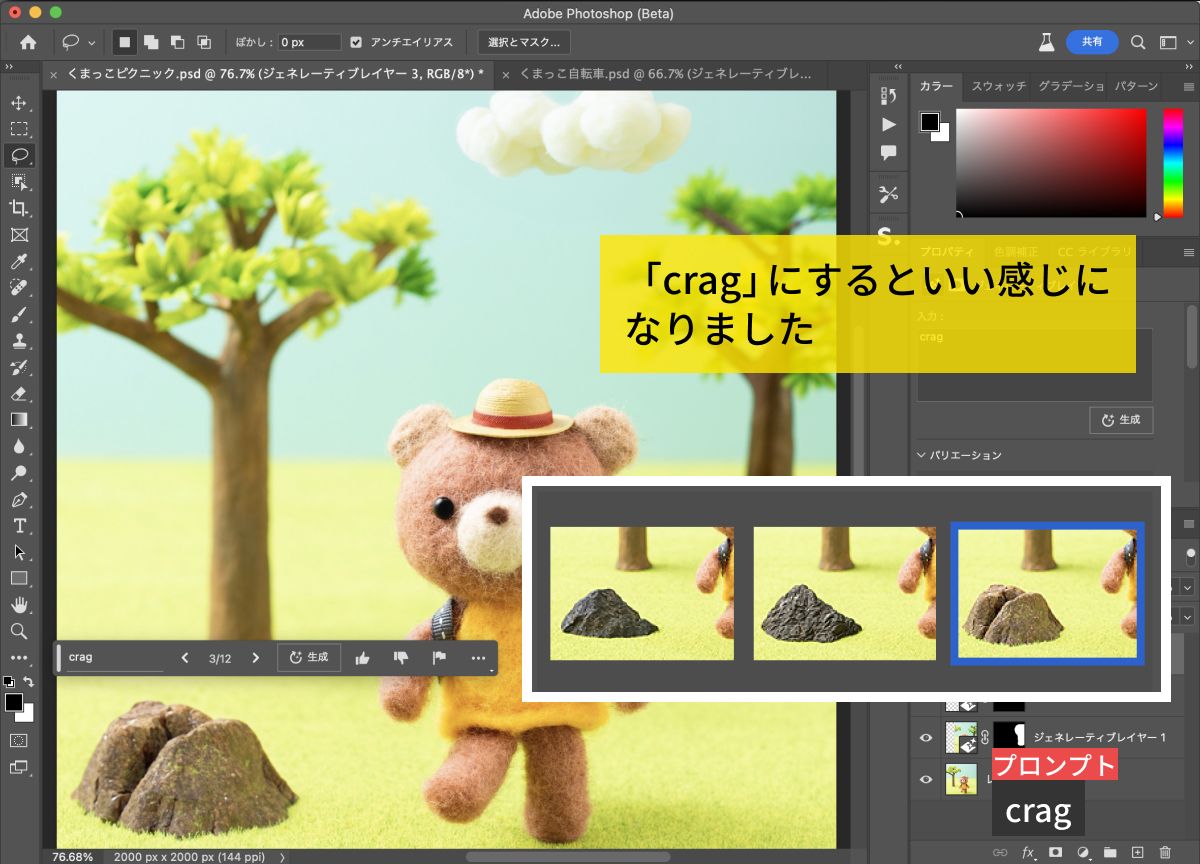
次に、岩を生成することにしました。翻訳ツールに頼らずに、岩は

翻訳ツールに頼って

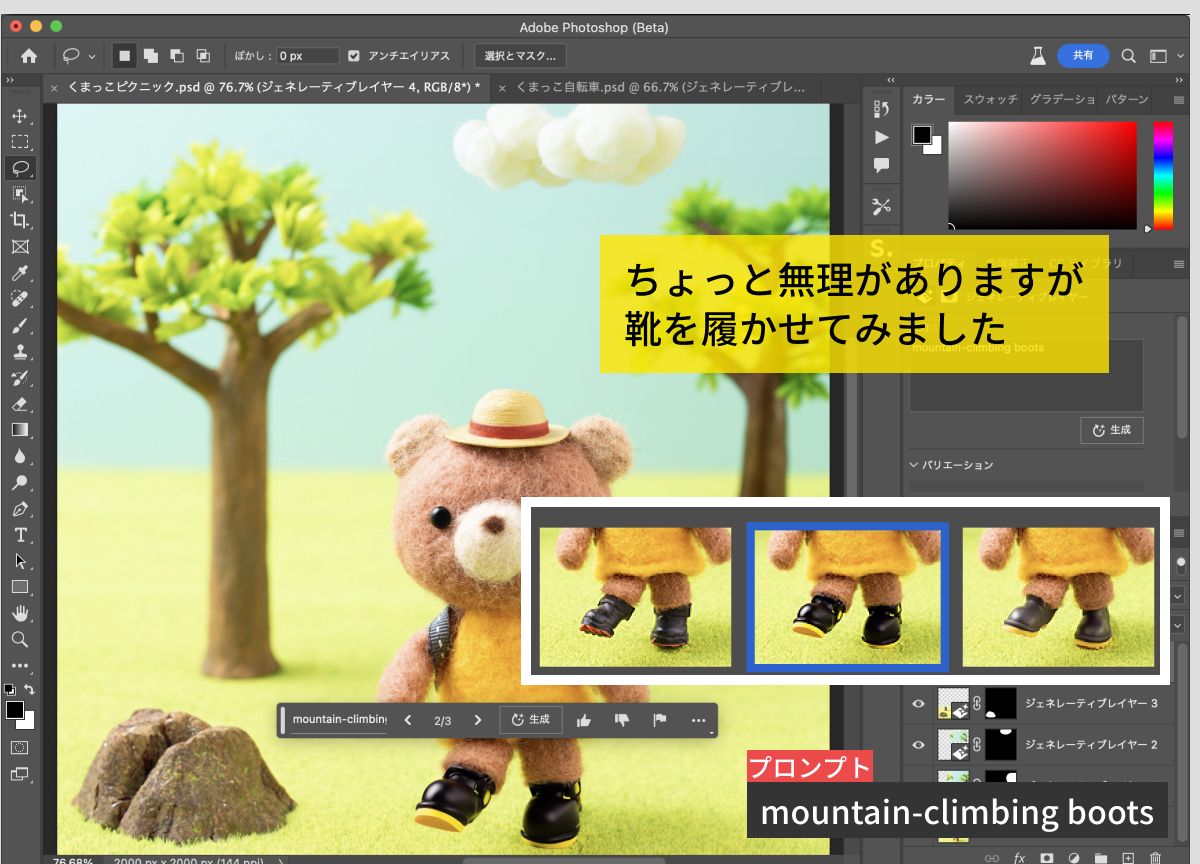
靴も履かせられたら面白いよなと試してみると、結構いい感じに生成してくれました。くまっこの足がズボンをはいてるようになってしまっていますが、靴のテイストや角度などはほとんど違和感なく生成できているのに驚きました。

この靴の合成は、たまたま丁度いい角度の靴の写真がない限り、コラージュで行うのは難しい作業なはずです。
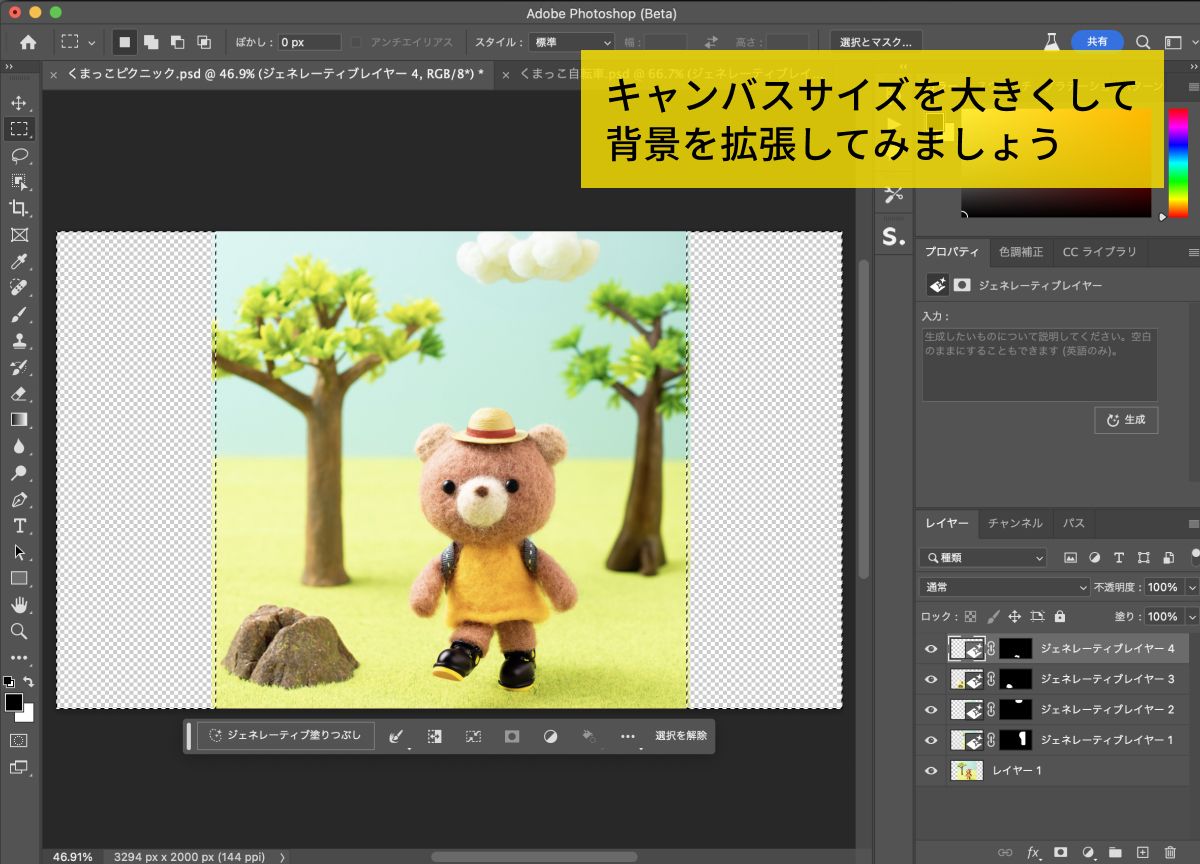
キャンバスサイズを大きくして背景をでっちあげる
キャンバスサイズを大きくして、空白の部分を

2本の木の欠けていた部分もいい感じに生成できました。

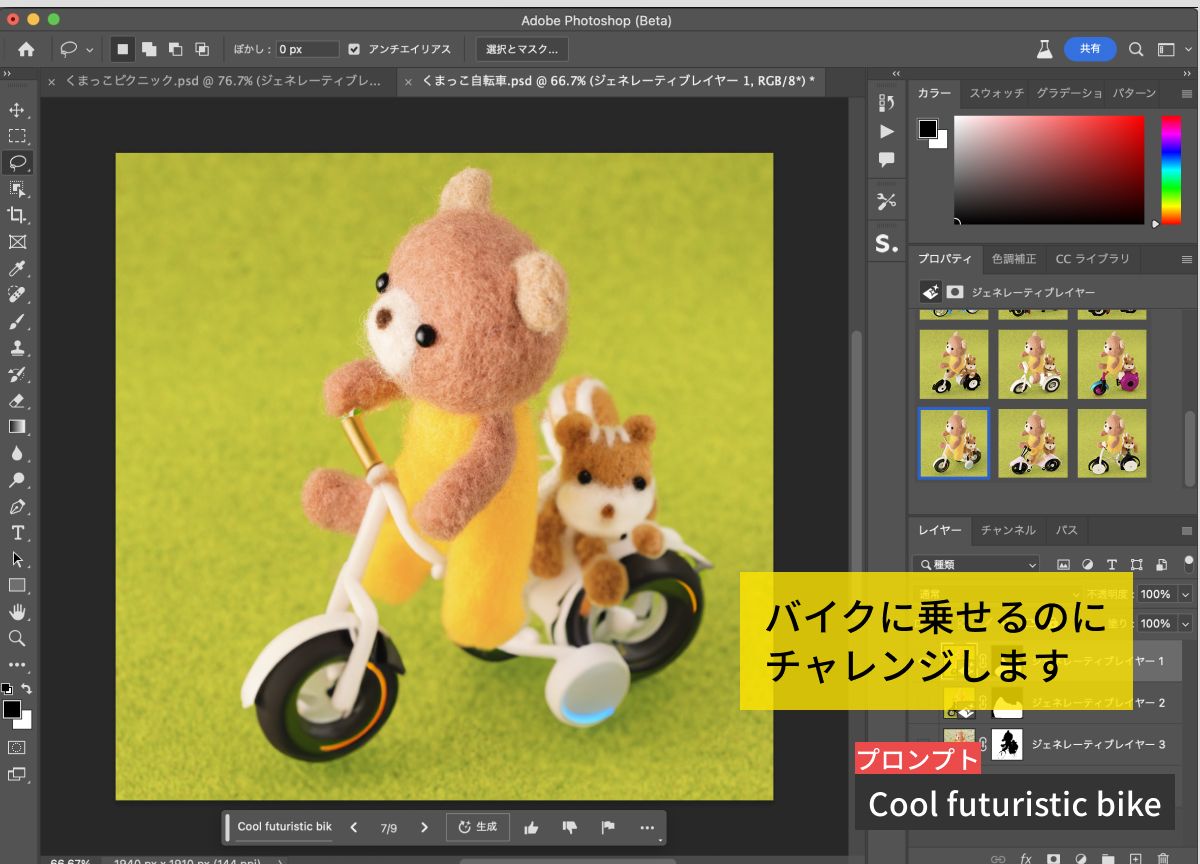
自転車をバイクに変えてみよう
別の画像を使ってみます。くまっこが自転車に乗った画像をもとに

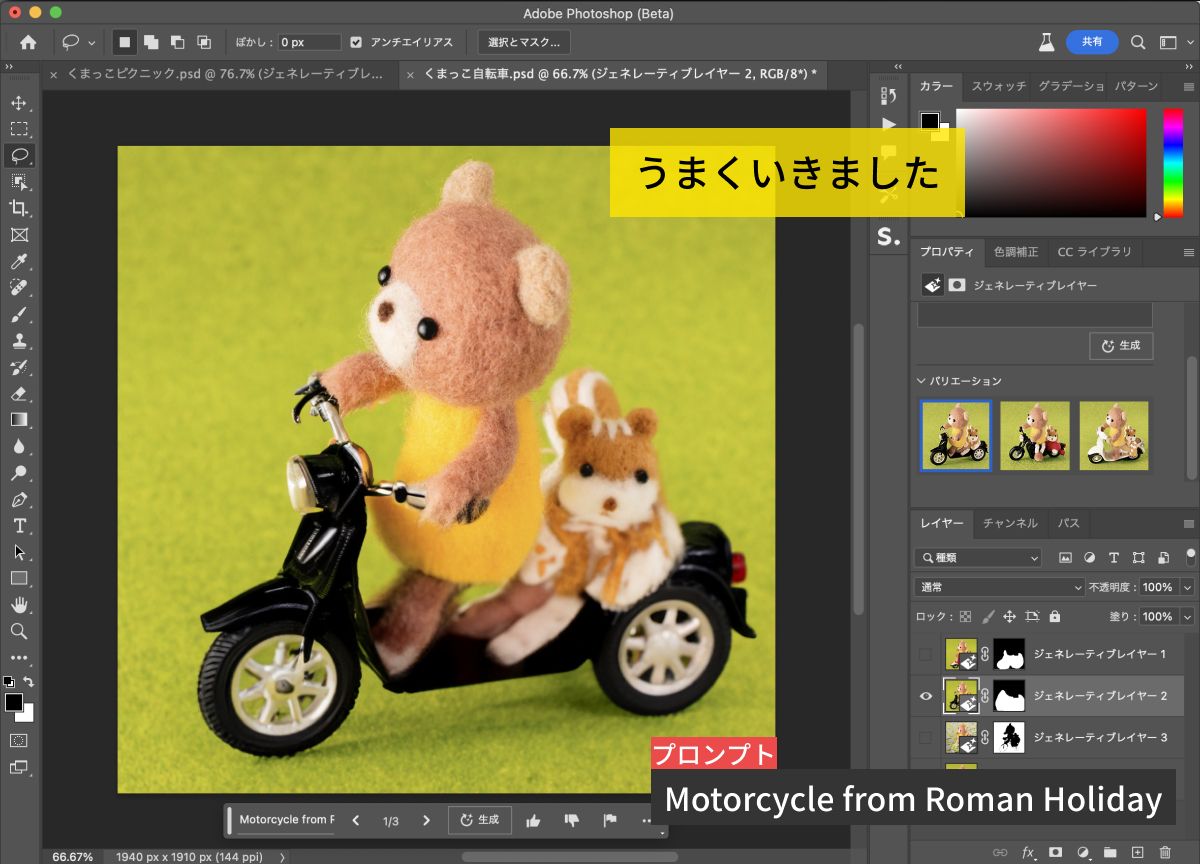
自転車をバイクに変えてみます。プロンプトは

いくつか生成させてみましたが、ハンドルをうまく握ったものが生成されないのが残念です。

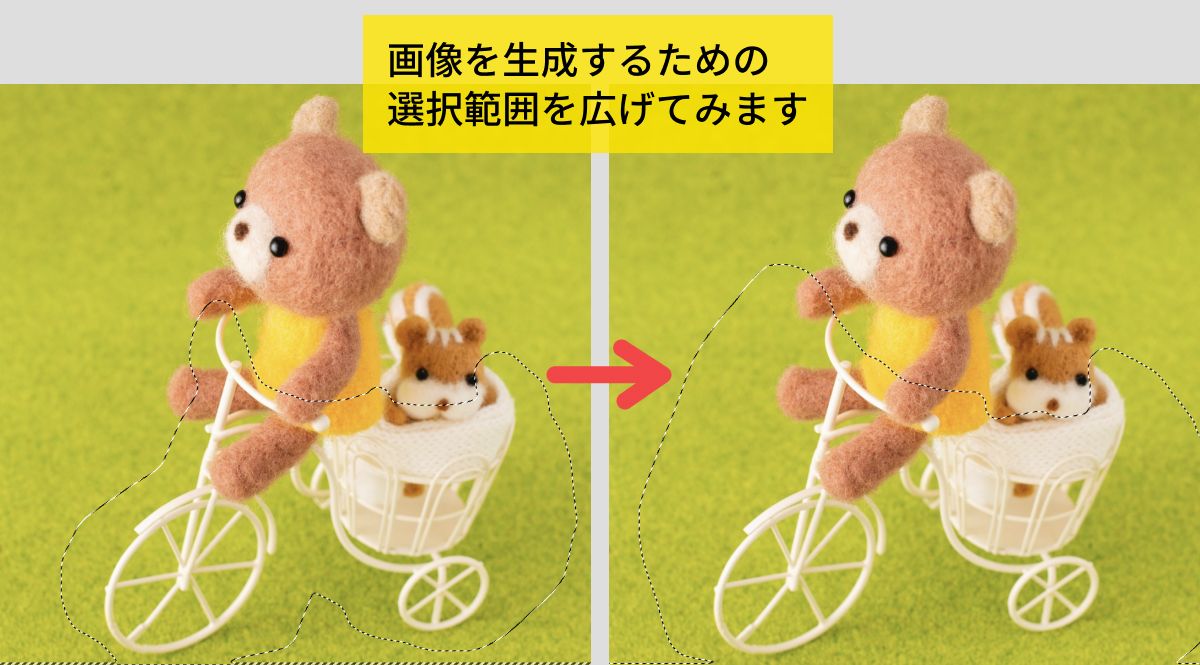
そこで、くまっこの手の部分をもっと囲むように選択範囲を広げてみました。

選択範囲を広げたのがよかったようで、バイクのハンドルを握っているような画像が生成されました。なお、プロンプトは思いつきで

選択範囲をちょっと変えただけですが、ほかの2つのバリエーションもちゃんとハンドルを握っていました。なお、後ろに座っているコリスの顔より下の部分はなにやら変なことになってしまっています。

コリスの顔より下のところを選択し、プロンプト

背景をAI生成させたけど元画像の影響が強すぎる
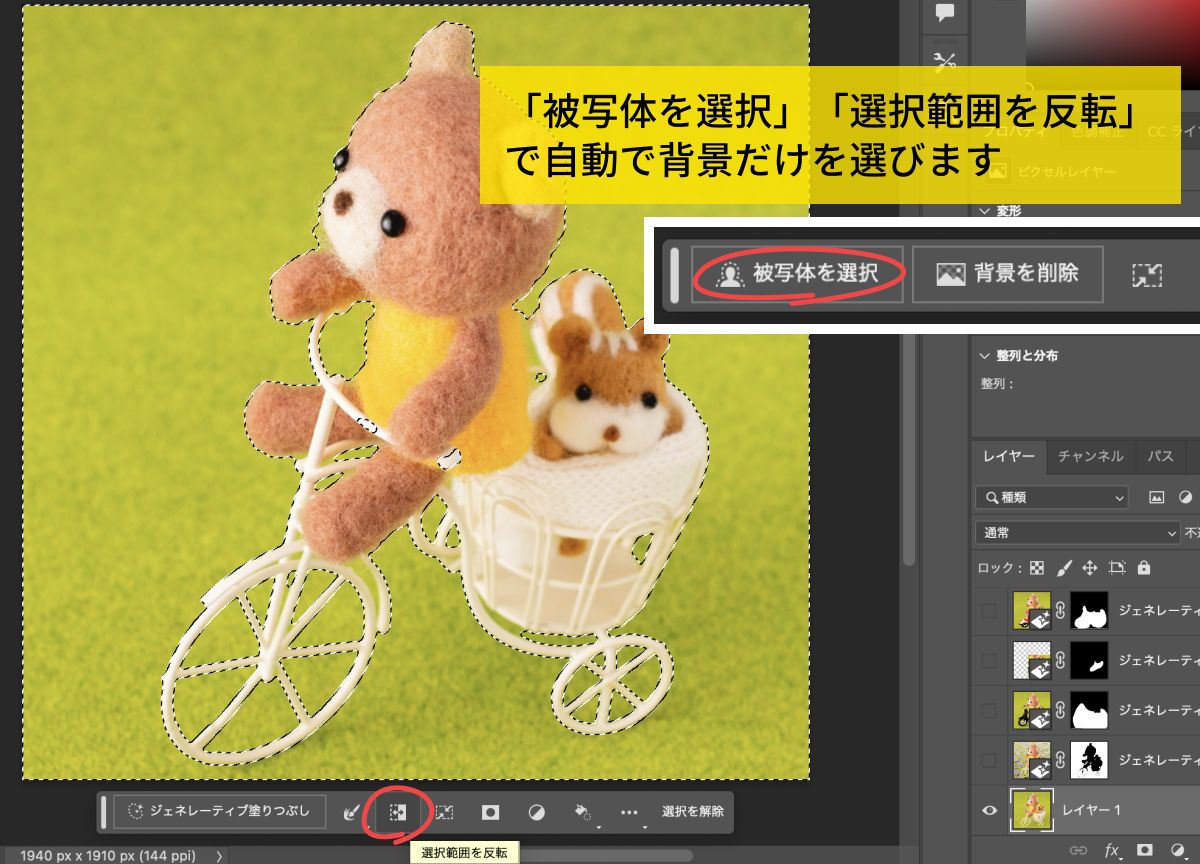
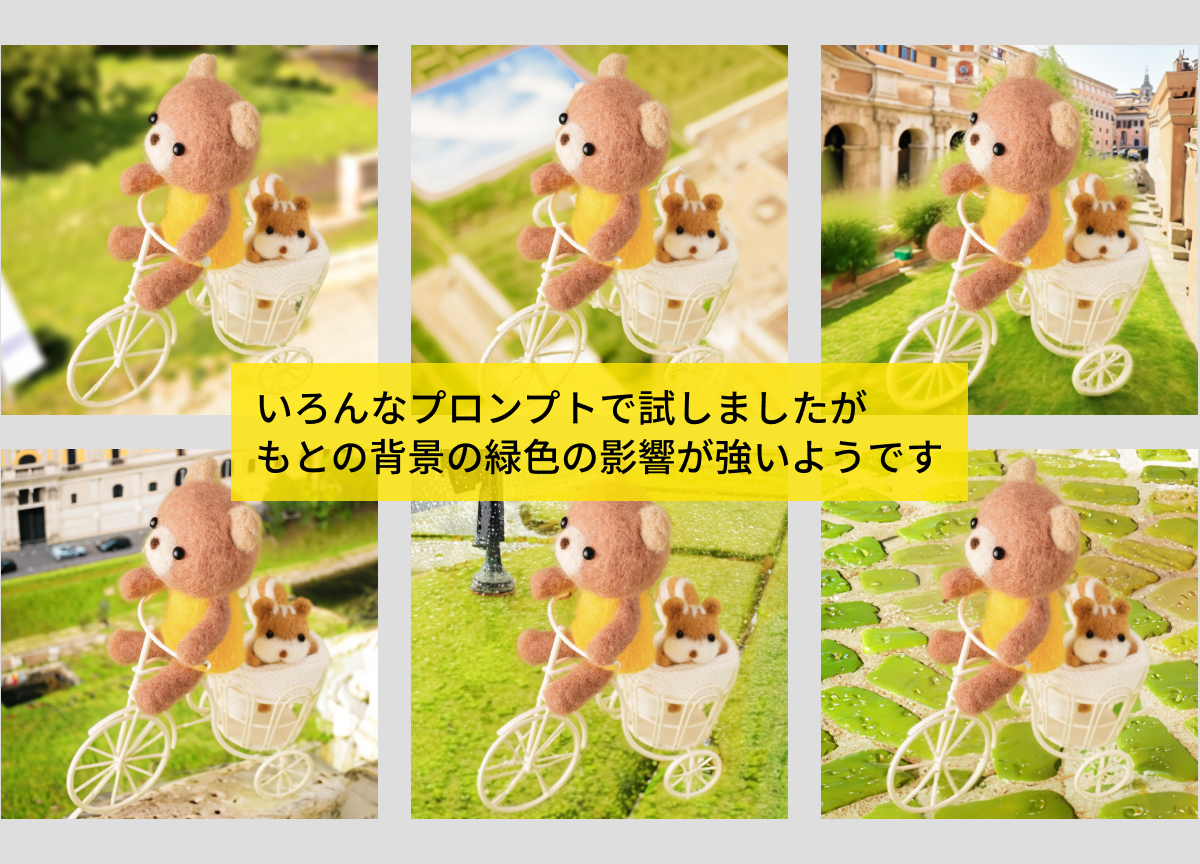
今度は、AI画像生成で背景を変更しましょう。これまで

自転車はかなり複雑な形状ですが、今のPhotoshopなら
そして、

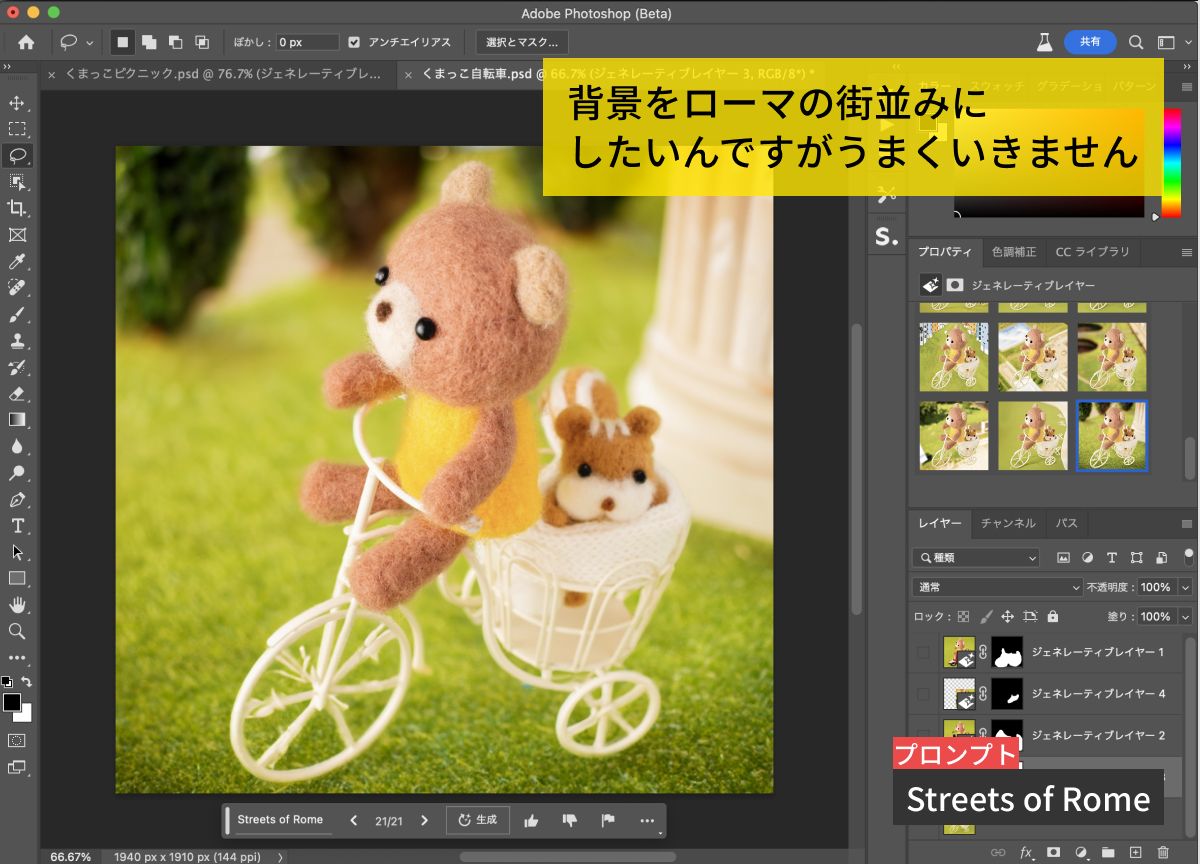
建物や石畳を生成するようにいろいろなプロンプトを試しましたが、元の画像の緑一色の背景の影響が強いようで、とにかく緑多めの背景が生成されてしまいます。

「gray cobblestone pavement

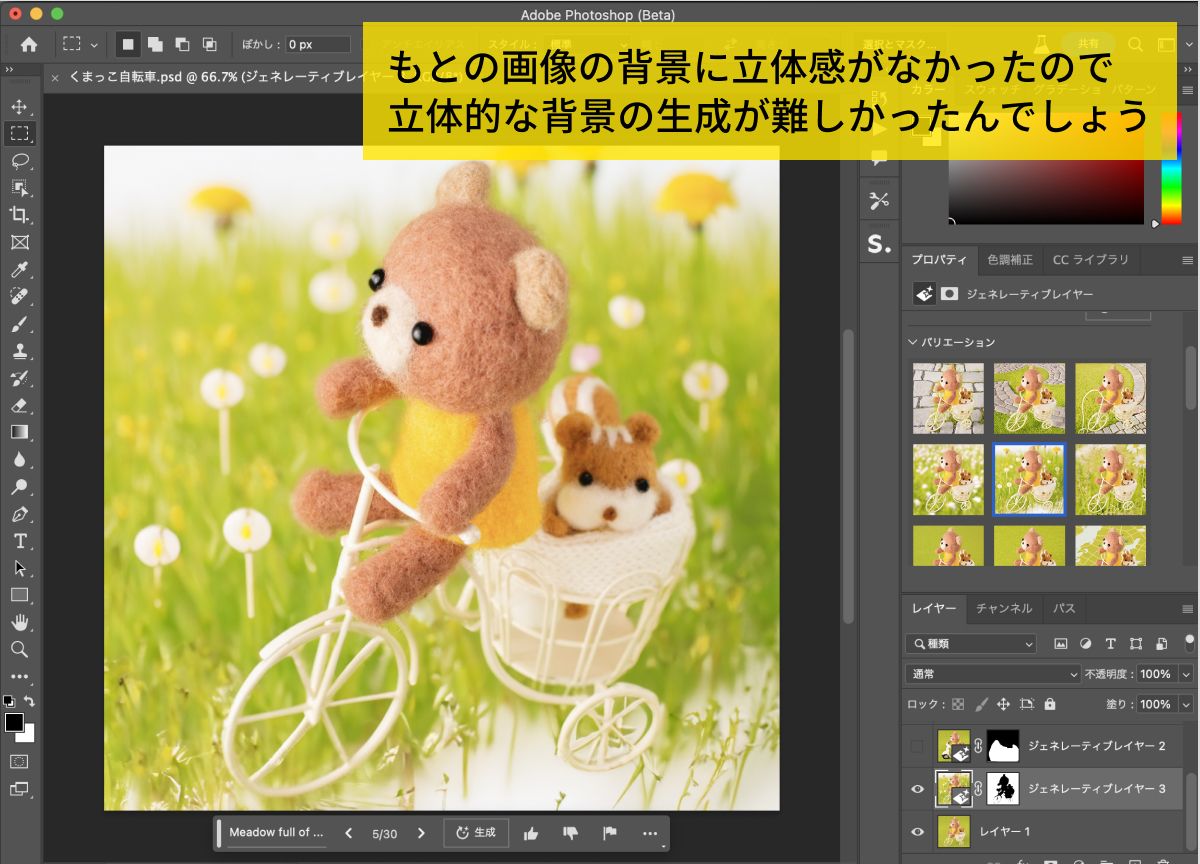
そもそも元画像の背景が緑一色で立体感がなかったので、うまく立体感、遠近感をもたせた画像を生成してくれなかったんだと推測します。立体感のある背景をいったんコラージュするとか、簡単な絵を描いてベースにするという手もあるのかもしれません。ともかく今回の実験はこの辺にしておきます。

「ジェネレーティブ塗りつぶし」は非破壊で編集できるのが便利
今回Photoshopベータ版に搭載された
画像生成AIのPhotoshopプラグインとしてAlpaca、Stablility
なお今回、作品の使用許可をいただいた、はっとりみどりさんの羊毛フェルト作品の数々はInstagram



