ネットで見かけたWebテク
1. 22 Handy HTML5 & CSS3 Tools, Resources And Guides | Graphic and Web Design Bloghttp://www.1stwebdesigner.com/resources/22-handy-html5-css3-tools-resources-and-guides/
HTML5とCSS3に関するツールや情報源を大量に集めた記事です。
前回、
各ブラウザのCSS3とHTML5への対応状況を表にまとめてあるサイトも便利そうです。

2. 10 Essential Design Tools for Social Media Proshttp://mashable.com/2010/03/23/social-media-design-tools/
ソーシャルメディアのプロのための必須デザインツールの紹介という記事ですが、
紹介されているツールは以下。Webサービスが中心です。
- 定番グラフィックソフトの代替となるオープンソースのソフト
- デザインコミュニティサイト
- デザイン素材の配布サイト
- アイコン検索サイト
- モックアップ
(ワイヤーフレーム) 作成ツール - 修正のやりとりに便利なコラボレーションツール
- メールマーケティングツール
- 提案書作成ツール
- 請求書発行サービス
- グリッドレイアウトのためのフレームワーク

3. Sketchbooks of a Web Developer | LOOKS GOOD Design Magazinehttp://www.looks.gd/design/sketchbooks-of-a-web-developer
Webページのワイヤーフレームやラフレイアウトを手書きで作るときに便利な用紙が多数紹介されています。
ブラウザの枠やグリッドが付いているもの、
スケッチブックとして発売されているものも紹介されています。

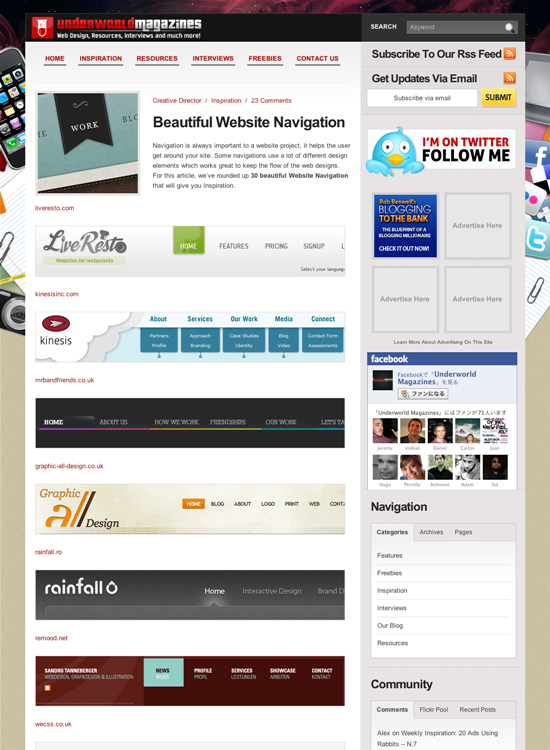
4. 30 beautiful Website Navigation | Underworld Magazines Design Blog |http://www.underworldmagazines.com/beautiful-website-navigation/
すてきなナビゲーションメニューのギャラリーです。
corporateriskwatch.

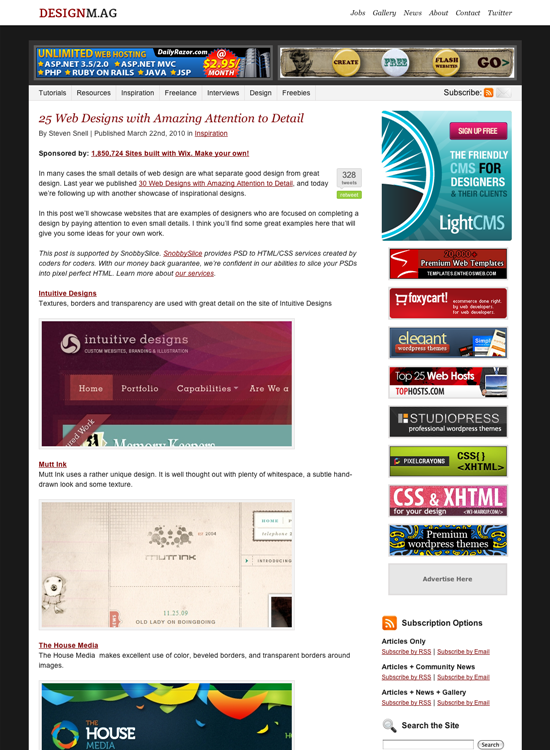
5. 25 Web Designs with Amazing Attention to Detail ? DesignM.aghttp://designm.ag/inspiration/attention-to-detail/
細部にまで注意が払われた、
最近はやりの、

そのほか先週の記事から、
- Nivo Slider - The Most Awesome jQuery Image Slider
切り替え時のエフェクトがある画像スライダーです。 - Grid Accordion with jQuery | CSS-Tricks
縦方向のアコーディオンなのですが、横方向にも拡大される凝った動きを実現しています。
先週の気になるWebサービス
Best Search Engines Web Sites For Designers To Find Icons and Icon sets | Photoshop Tutorials - Design and Photo Effectshttp://www.shredesign.com/featured/search-engines-web-sites-designers-find-icons-icon-sets
今回は、
どのサイトも、
Webデザインに使っていいアイコンと、