ネットで見かけたWebテク
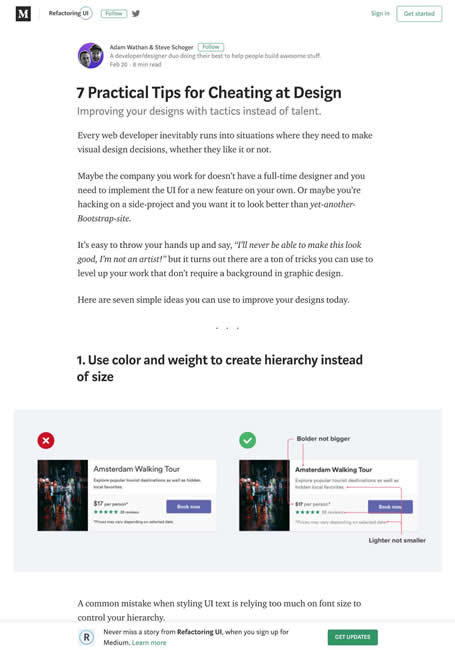
1. 7 Practical Tips for Cheating at Design – Refactoring UI – Mediumhttps://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886
デザインを改善するための7つの実践的ヒントをまとめています。
- サイズの変更ではなく色と太さで見た目の階層構造を作る
- 色つきの背景にはグレーのテキストを使用しない
- 2-1.白いテキストの不透明度を下げる
- 2-2.背景色にあわせて手動で色を選ぶ
- 影にオフセットを追加する
- ボーダーをなるべく使わない
- 4-1. ボックスの影を使用する
- 4-2.
2つの異なる背景色を使用する - 4-3.大きなスペースを追加する
- 小さく使うためデザインされたアイコンを大きく使わない
- やわらいかいデザインにするため色付きの線をアクセントに使う
- すべてのボタンに背景色が必要なわけではない

2. Navigation Design: Is the Vertical Menu the New Best Practice? | NOUPEhttps://www.noupe.com/design/navigation-design-vertical-menu-new-best-practice.html
垂直メニューのナビゲーションが新たな最適解であるかについて、
スマートフォンの画面は幅ではなく高さが増える傾向にあり、

3. Call for Attention. UI Design Tips on CTA Buttons. – UX Planethttps://uxplanet.org/call-for-attention-ui-design-tips-on-cta-buttons-5239413aded2
注目を集めアクションを促すボタンのための、
以下の項目に分けて解説しています。
- サイズ
- 色と形
- 場所
- テキスト
「色と形」

4. 10 Open Source Modal Login/Signup Windows For Developers - 1stWebDesignerhttps://1stwebdesigner.com/open-source-modal-login-signup/
ログイン/
ログインと新規アカウント作成をタブで切り替える例や、

5. 8 Must-Have Site & Page Building Tools for 2018https://line25.com/web-development/must-have-site-page-building-tools
コーディング無しにウェブサイトを作るためのツールを8つ紹介しています。
オンラインツールだけでなく、

そのほか、
「アレクサ、 本を読んで」 と呼びかけるだけ--Amazon EchoがKindleの読み上げに対応 - CNET Japan
「絵本や写真集、マンガ、 グラフィックノベル、 アダルト商品などは対象外」 とのことです “声のブログ” として注目集める 「Voicy」 が16人の投資家から2800万円を調達 | TechCrunch Japan
人気ブロガーがチャンネルを開設して「声のブログ」 として話題になっています - スマートカメラ、
Google Clipsレビュー――機械学習が人、 イヌ、 ネコ、 ウサギを自動認識する | TechCrunch Japan
以前取り上げたAI搭載小型ハンズフリーカメラGoogle Clipsのレビュー記事。日本でも早く発売して欲しいですね
先週の気になるWebサービス
ContentCoryhttps://www.contentcory.com/
ContentCoryは、
日時を指定して、
無料プランは1カレンダー5ユーザー、