ネットで見かけたWebテク
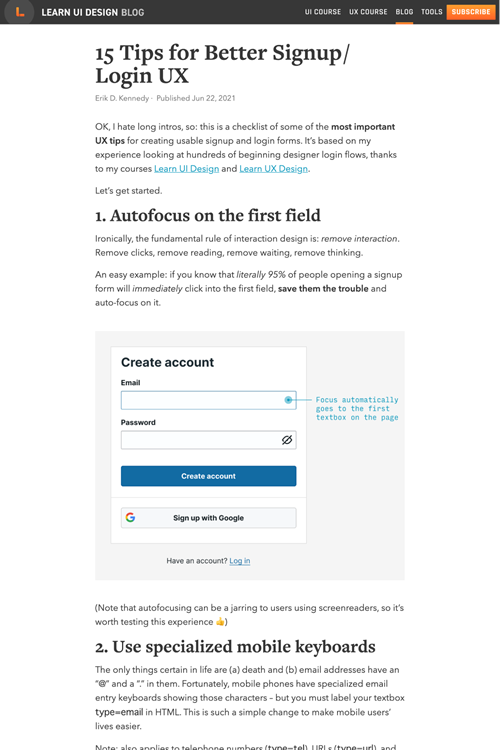
1. 15 Tips for Better Signup / Login UX (Illustrated)https://learnui.design/blog/tips-signup-login-ux.html
サインアップ/
- 最初のフィールドに自動でフォーカスを合わせる
- モバイル端末でのソフトウェアキーボードは入力内容に合わせたものを使用する
- 入力と同時にフィールドの値チェックを行う
- ラベルテキストをクリック可能にする
- パスワードを入力するときにパスワードのルールを表示する
- パスワードを入力するときに入力内容を見られる仕組みを用意する
- ボタン内のテキストでボタンを押すことの価値を明らかにする
- シングルサインオンの実現
- ユーザーが利用規約に同意したことを通知することでクリック数を節約できる
(ユーザーの明示的な許可を必要としない場合) - 「サインイン」
と 「サインアップ」 には異なる用語を使う (サインアップとログインなど) - 「サインイン」
と 「サインアップ」 を簡単に切り替えられるようにする - ユーザー名でなくメールアドレスでログインさせる
- 無効なパスワードを入力したユーザーに、
なぜ無効なのか説明する - パスワード入力に失敗した場合も入力内容はクリアせずそのままにしておく
- パスワードのリセット画面に移行するとき、
入力済みのメールアドレスを引き継ぐ

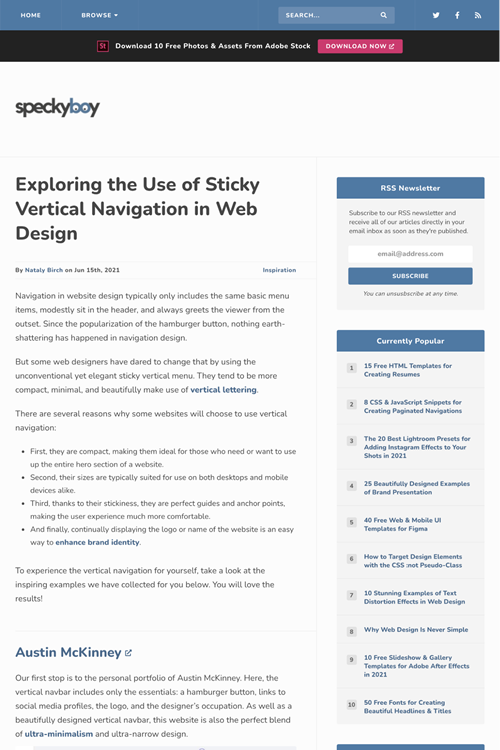
2. Exploring the Use of Sticky Vertical Navigation in Web Designhttps://speckyboy.com/sticky-vertical-navbars/
縦に配置された固定ナビゲーションを使ったWebデザインの事例を紹介しています。
一部のサイトで垂直ナビゲーションが選ばれている理由は以下です。
- コンパクトなのでヒーローセクション全体を使える
- デスクトップとモバイルデバイスの両方での使用に適している
- ナビゲーションが固定されることでユーザー体験を快適にする
- ロゴや名称を常に表示することでブランドアイデンティティを高める

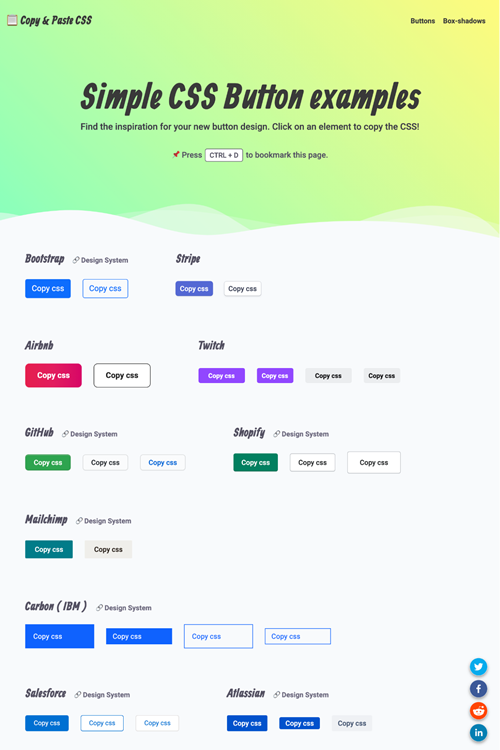
3. Copy & Paste CSS - Buttonshttps://copy-paste-css.com/
CSSで作られたボタンを、
Airbnb、

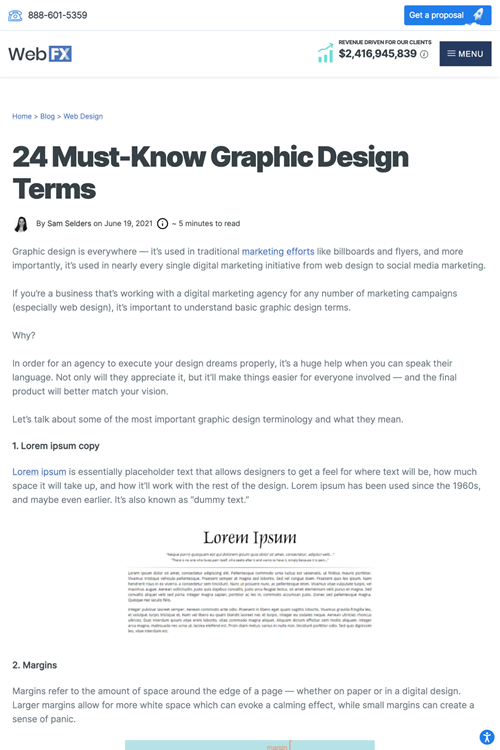
4. 24 Must-Know Graphic Design Terms | Web Design | WebFXhttps://www.webfx.com/blog/web-design/24-must-know-graphic-design-terms/
知っておくべきグラフィックデザインの用語を24個まとめた記事です。
英語ではどういう用語が使われているかの確認にもなり、

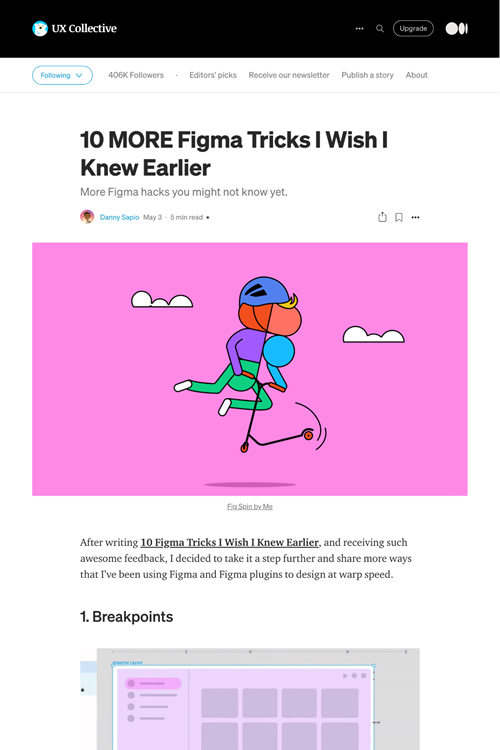
5. 10 MORE Figma Tricks I Wish I Knew Earlier | by Danny Sapio | May, 2021 | UX Collectivehttps://uxdesign.cc/10-more-figma-tricks-i-wish-i-knew-earlier-1f802190e31a
Figmaのテクニックを紹介した記事です。プラグインを使うことで大変そうなことが簡単にできるパターンが多いと感じました。
Figma内でチャットができるプラグイン、

そのほか、
- Facebook版Clubhouse
「Live Audio Rooms」 とPodcast、 米国で始動 - ITmedia NEWS
Clubhouseに対抗する音声チャット/音声配信機能がついにFacebookからも登場しました - Twitter、
ユーザー収益化のチケット制 「Spaces」 と 「Super Follows」 開始 - ITmedia NEWS
Twitterの音声チャット/音声配信機能のスペースでは有料チケット制がスタート、 日本でも利用できるようです - 会話のキーワードを自動分析、
関連イラストをリアルタイム表示 リコー、 Web会議を円滑化する新サービス - ITmedia NEWS
会話中のキーワードと関係するイラストをホワイトボードに表示するそうで、面白い試みですね
先週の気になるWebサービス
Convert your Google Form to a Chatbot in 1 minute - Form to Chatbothttps://formtochatbot.com/
Collect.
Googleフォームが、
変換したフォームは、