OpacityプロパティとRGBaプロパティバリューは、
今回は、
OpacityプロパティとRGBaプロパティバリューをサポートしているブラウザ
OpacityプロパティとRGBaプロパティバリューをサポートしているブラウザは以下のとおりです。
- Opacityプロパティ
- Firefox 2以上、
Safari 2以上、 Opera 9以上、 IE8以上、 Chrome - RGBaプロパティバリュー
- Firefox 3以上、
Safari 3以上、 Opera 10以上、 IE8以上、 Chrome
上記のように、
今回のサンプル
サンプルを利用して、
今回、
<div id="photo">
<h1>ボストンの夕暮れ</h1>
</div>html {
font-family: verdana, Osaka, sans-serif;
}
h1{
color: #E45A49;
}(opacityプロパティとRGBaプロパティバリューを指定せずに)

Opacityプロパティ
まず、
- Opacityプロパティを適用できるCSSプロパティ
- ボーダー
- パディング
- 背景色
- 画像
- テキスト
- 他のプロパティ
Opacityプロパティのメリットは、
Opacityプロパティの記述方法
Opacityプロパティの記述は非常にシンプルです。
セレクタ {
opacity: 値
}Opcityプロパティの値には、
Opacityプロパティを使った基本のサンプル
デフォルトのサンプルに、
<div id="photo">
<h1>ボストンの夕暮れ</h1>
</div>html {
font-family: verdana, Osaka, sans-serif;
}
div#photo {
background-color: #000;
opacity: .6;
}
h1 {
color: #E45A49;
}Opacityプロパティをサポートしたブラウザでは、

RGBaプロパティバリュー
続いて、
RGBaプロパティバリューは、
- 適用できるプロパティ
- border-color
(ボーダーカラー) - background-color
(背景色) - color
(テキストカラー)
- border-color
RGBaプロパティバリューのコードのメンテナンスが楽であること、
RGBaプロパティバリューの記述方法
RGBaプロパティバリューの記述は以下のとおりです。
セレクタ {
background-color:rgba (赤,緑,青,透明度);
}
セレクタ {
border-color:rgba (赤,緑,青,透明度);
}
セレクタ {
color:rgba (赤,緑,青,透明度);
}RGBaプロパティバリューの値には、
RGBaの基本のサンプル
デフォルトのサンプルに、
html {
font-family: verdana, Osaka, sans-serif;
}
div#photo {
background-color: rgba(00,00,00,.6);
}
h1 {
color: #E45A49;
}<div id="photo">
<h1>ボストンの夕暮れ</h1>
</div>RGBaプロパティバリューをサポートしたブラウザでは、

OpacityプロパティとRGBaプロパティバリューの違い
OpacityプロパティとRGBaプロパティバリューをそれぞれ適用したサンプルを見て既に気づいたと思いますが、
RGBaを指定していないので当然ですが、
今回のOpacityプロパティのサンプルの場合、
このように、
ただし、
RGBaプロパティバリューをサポートしていないブラウザでは注意が必要
当たり前ですが、
p { background-color: rgba(0, 0, 0, 0.6) }を指定した場合、
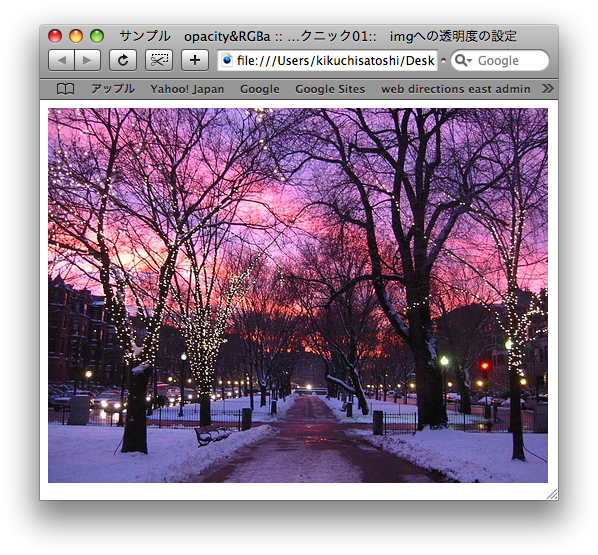
実践テクニック:シンプルな透明度の設定
まずはシンプルな画像への透明度を指定してみましょう。画像の場合は、
サンプルは画像へ透明度40%を指定したものです。
<div id="photo">
<img src="images/boston-sunset.jpg" alt="写真 ボストンの夕焼け" title="ボストンの美しい夕焼けの写真" />
</div>div#photo img {
opacity: .6;
}Opacityプロパティをサポートしたブラウザでは、


実践的テクニック:RGBaプロパティバリューとpositionプロパティの組み合わせ
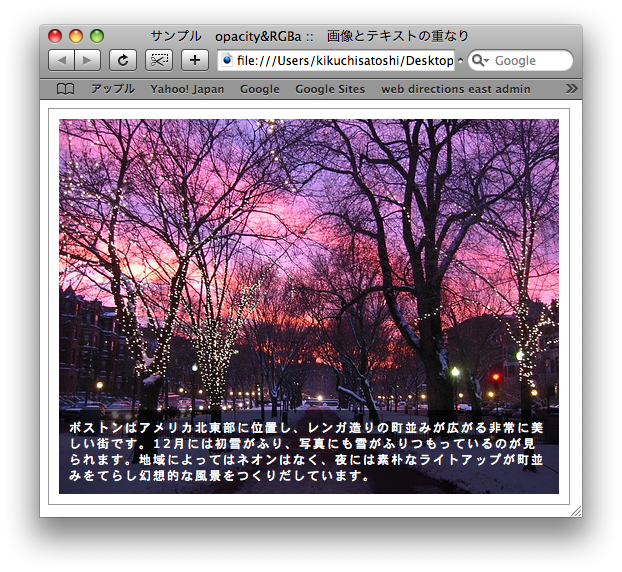
シンプルな画像へOpacityプロパティを適用しましたが、
まず、
Opacityプロパティでも実装可能ですが、
ここでのポイントはpositionプロパティを利用して、
<div id="photo">
<img src="images/boston-sunset.jpg" alt="写真 ボストンの夕焼け" title="ボストンの美しい夕焼けの写真" />
<p>ボストンはアメリカ北東部に位置し、レンガ造りの町並みが広がる非常に美しい街です。12月には初雪がふり、写真にも雪がふりつもっているのが見られます。地域によってはネオンはなく、夜には素朴なライトアップが町並みをてらし幻想的な風景をつくりだしています。</p>
</div>html {
font-family: verdana, Osaka, sans-serif;
}
div#photo {
position: relative;
background-color: white;
border: 1px solid #999;
float: left;
height: 375px;
padding: 10px;
width: 500px;
}
div#photo p {
position: absolute;
z-index: 10;
margin: 0px 10px 0px 0px;
padding: 10px;
background: rgba(0, 0, 0, 0.6); /*背景を黒で透明度40%を指定*/
left: 10px;
bottom: 10px;
color: white;
font-size: 12px;
letter-spacing: 2px;
line-height: 1.4;
}RGBaプロパティバリューをサポートしたブラウザでは、

実践テクニック: 透明度の別な考え方
透明度を指定するということは、
RGBaプロパティバリューを利用したナビゲーションはコードをシンプルてるメリットがあります。
<ul>
<li><a href="" title="">ホーム</a></li>
<li><a href="" title="">ボストンの観光地</a></li>
<li><a href="" title="">ボストンのホテル</a></li>
<li><a href="" title="">ボストンの食事</a></li>
<li><a href="" title="">ボストンの地図</a></li>
</ul>html {
font: normal normal normal 12px/1.5 Verdana, Osaka, sans-serif;
}
a {
text-decoration: none;
}
ul li {
display: inline;
float: left;
}
ul li a {
display: block;
padding: 10px 15px;
background-color: rgba(65, 89, 104, .9);
color: #f7f7f7;
}
ul li a:hover {
background-color: rgba(65, 89, 104, .5);
color: #fff;
}RGBaプロパティバリューをサポートしているブラウザで次のように表示されます。


立体感のあるナビゲーション
さらに一手間をかけ、

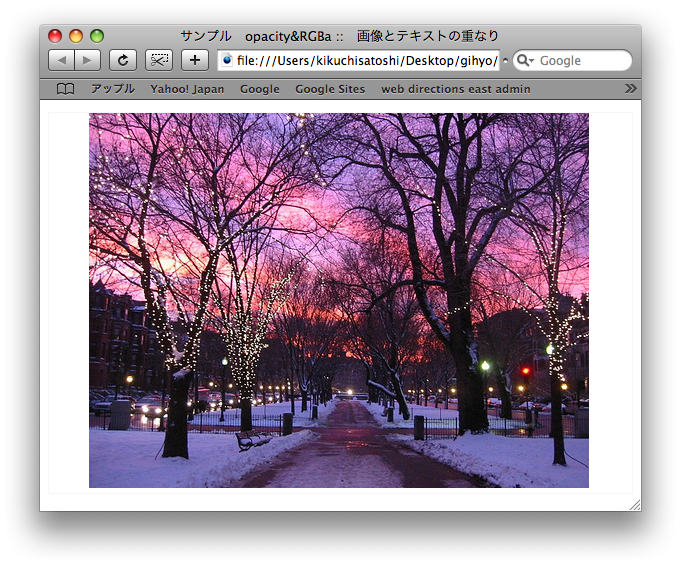
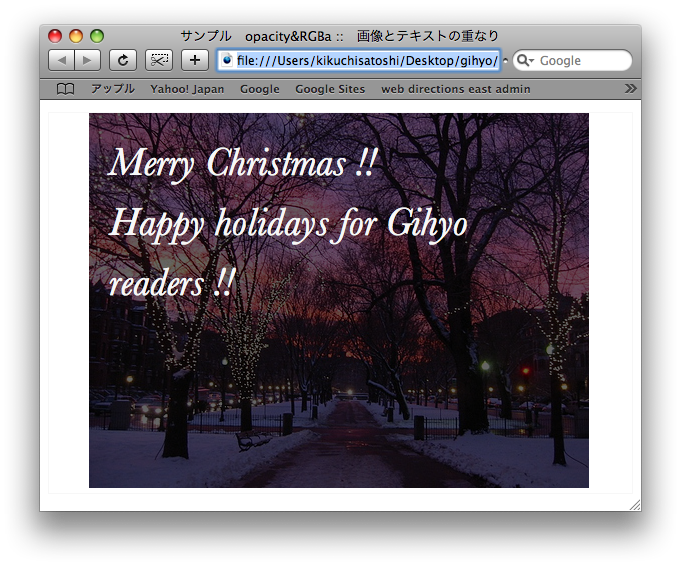
実践テクニック:RGBaを0から1へ戻す
RGBaプロパティバリューとOpacityプロパティは透明度を指定し透明にするというプロパティです。しかし逆に透明度を戻すという不透明度を指定するという、
例えば、
<ul>
<li>
<img src="images/boston-sunset.jpg" alt="写真 ボストンの夕焼け" title="ボストンの美しい夕焼けの写真" />
<em>Merry Christmas !! <br />Happy holidays for Gihyo readers !!</em>
</li>
</ul>html {
font: normal normal normal 12px/1.5 Verdana, Osaka, sans-serif;
}
ul {
position: relative;
border: 1px solid #f7f7f7;
}
ul li {
list-style-type: none;
}
ul li em {
position: absolute;
display: block;
width: 460px;
height: 335px;
top: 0px;
left: 40px;
padding: 20px;
font-family: Baskerville, 'Goudy Old Style', Palatino, 'Book Antiqua', serif; /*フォントを少しクリスマスの雰囲気に*/
font-size: 40px;
color: rgba(247, 247, 247, 0); /*透明度を0に指定して、透明に指定*/
background-color: rgba(0, 0, 0, 0); /*背景色も予め0に指定して、透明に指定*/
}
ul li em:hover {
color: rgba(247, 247, 247, 1); /*透明度を1に指定して、完全に不透明に指定*/
background-color: rgba(0, 0, 0, 0.6); /*背景色を60%*/
}RGBaプロパティバリューをサポートしたブラウザでは、


以上のように、
次回は、


