前回はFrocessingの概要などを解説しましたが、
なお、
色の指定方法
以下のプログラム
stroke( 20 ); //線の色指定
fill( 168, 192, 255 ); //塗りの色指定
circle( 150, 75, 50 ); //座標(150,75)に半径50の円を描画
このプログラムには描画の基本的な手順が記述されています。線と塗りの色指定とシェイプの描画です。まずは、
線と塗りの色
FlashのGraphicsクラスでは線と塗りの色をlineStyle()、
線の色を指定するstroke()を例にみていきましょう。fill()の指定方法も同様です。
RGB
stroke( red, green, blue, alpha )グレースケール
stroke( gray, alpha )Graphicsクラスと同じように24bitカラーで指定します。透明度は省略できます。値が255以下
stroke( 0xRRGGBB, alpha )32bitカラーで色と透明度を指定します。
stroke( 0xAARRGGBB )線が描画されないようにします。塗りを無効にする場合はnoFill()を使います。
noStroke()サンプルプログラム
次のFlashは、
色値の範囲設定
RGBやグレースケールの色は0~255
赤、
colorMode( RGB, red, green, blue, alpha )赤、
colorMode( RGB, range )サンプルプログラム
次のプログラム
var n:int = 5;
//値の範囲を1:2:4に設定
colorMode( RGB, n, n*2, n*4 );
noStroke();
for ( var i:int = n; i >0; i-- ) {
//塗りの指定
fill( i, i, i );
//円の描画
circle( 465/2, 465/2, 40 * i );
}HSVでの色指定
HSVは色情報を色相
FrocessingではcolorMode()の最初の引数を
stroke( hue, saturation, brightness, alpha )RGBと同様に透明度
サンプルプログラム
プログラム
var n:int = 10;
//線は描画しない
noStroke();
//HSVで色指定
//値の範囲を,色相(0~n),彩度(0~1),明度(0~n)に指定
colorMode( HSV, n, 1, n );
for ( var i:int = 0; i <= n; i++ ) {
for ( var j:int = 0; j <= n; j++ ) {
//塗りの指定
fill( i, 1, n - j );
//円の描画
var cx:Number = 33 + 40 * i;
var cy:Number = 33 + 40 * j;
circle( cx, cy, 19 );
}
}基本シェイプの描画
次に円や矩形などの基本シェイプについて解説します。
基本となるシェイプ描画関数
基本シェイプの描画関数は以下の8つがあります。引数は全て数値
(x,y)の位置に点を描画します
point(x,y)2点を結ぶ直線を描画します。
line(x1,y1,x2,y2)3点を結ぶ三角形を描画します。
triangle(x1,y1,x2,y2,x3,y3)4点を結ぶ四角形を描画します。
quad(x1,y1,x2,y2,x3,y3,x4,y4)左上(x,y)に幅width、
rect(x,y,width,height)中心(x,y)に幅width、
ellipse(x,y,width,height)中心(x,y)に半径radiusの円を描画します。
circle(x,y,radius)中心(x,y)、
arc(x,y,width,height,begin,end)以上のシェイプは、
サンプルプログラム
次のFlashは、
rectMode
矩形
rectMode( mode )modeで指定できるのは、
//CENTER
rect(centerX, centerY, width, height)
//CORNER
rect(left, top, width, height)
//CORNERS
rect(left, top, right, bottom)
//RADIUS
rect(centerX, centerY, halfWidth, halfHeight)楕円を描くellipse()にも同様の設定を行うellipseMode()があります。rectMode()のデフォルトはCORNER、
キャンバスの変形
Frocessingはキャンバスを変形しながらグラフィックを描画できます。これはFrocessingの特徴のひとつです。変形には移動、
キャンバスの移動
キャンバスの位置をX方向にtx、
translate( tx, ty )サンプルプログラム
リスト4はキャンバスを移動しながら矩形を描画するプログラムです。
//キャンバスをX方向に40,Y方向に20移動
translate( 40, 20 );
fill( 255, 0, 0 );
rect( 0, 0, 60, 60 );
//X方向に80移動
translate( 80, 0 );
fill( 0, 255, 0 );
rect( 0, 0, 60, 60 );
//さらに80移動
translate( 80, 0 );
fill( 0, 0, 255 );
rect( 0, 0, 60, 60 );
3つのrect()は座標(0,0)で描画するようにプログラムされていますが、
実際の描画座標は左から(40,20)、
キャンバスの拡大縮小
キャンバスの大きさをX方向にsx、
scale( sx, sy )サンプルプログラム
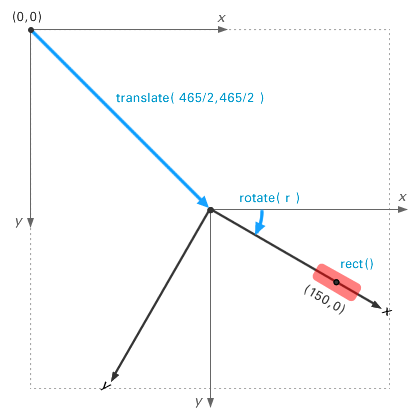
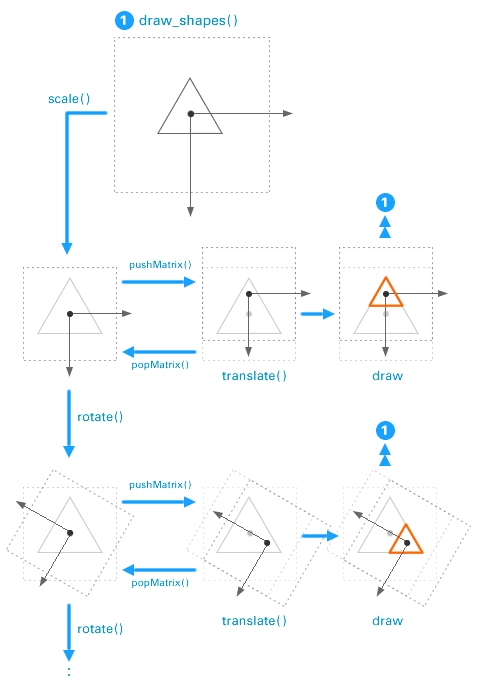
リスト5はキャンバスを縮小しながら半径120の円を描画するプログラムです。描画される円はキャンバスの縮小にあわせて小さなサイズとなります キャンバスを角度rだけ回転させます。値はラジアンで指定します。続けて実行することで回転量が加算されます。 リスト6はキャンバスを回転させながら矩形を描画するプログラムです。矩形の描画位置が円を描くように変化します。 このプログラムでは図9のようにキャンバスの座標系が変形しています。実行結果と見比べてキャンバスの回転をイメージしてみましょう。 pushMatrix()とpopMatrix()はキャンバスの変形状態を一時的に保持する関数です。pushMatrix()で変形を保持し、 最後に、 次のプログラム 図10 FractalSample このプログラムは、 キャンバスの状態は図11のように遷移しています。再帰描画がそれぞれの三角形の中心と大きさを基準として実行される点に注目してください。 リスト7のプログラムは描画部分(3)がシンプルに記述されているのでシェイプの変更が容易です。三角形を円に変更するだけでも違った表情のグラフィックとなります。 次のFlashは、 色指定のように使用方法がいくつかある関数は、 また、noStroke();
fill( 255, 0, 0, 0.25 );
//キャンバスの移動
translate( 150, 150 );
circle( 0, 0, 120 );
//キャンバスのサイズを半分に
scale( 0.5 );
circle( 0, 0, 120 ); //描画半径は60になる
//さらに半分
scale( 0.5 );
circle( 0, 0, 120 ); //描画半径は30になる
キャンバスの回転
rotate( r )サンプルプログラム
var n:int = 30;
var r:Number = 2*Math.PI/n;
//HSVで色指定
colorMode( HSV, n, 1, 1 );
//矩形座標を中心に設定
rectMode( CENTER );
//キャンバスをステージの中心へ移動
translate( 465/2, 465/2 );
noStroke();
for ( var i:int = 0; i < n; i++ ) {
//キャンバスを角度r回転
rotate( r );
//塗り指定
fill( i, 1, 1 );
//矩形描画
rect( 150, 0, 36, 10, 4, 4 );
}
pushMatrixとpopMatrix
フラクタルを描画してみる
シェルピンスキーギャスケット
package {
import frocessing.display.F5MovieClip2D;
[SWF(width=465,height=465,backgroundColor=0xFFFFFF)]
public class FractalSample extends F5MovieClip2D
{
private var shape_size:Number;
private var r1:Number;
private var r2:Number;
private var r3:Number;
public function FractalSample()
{
//線と塗りの色指定
stroke( 0, 0.5 );
noFill();
//キャンバスを移動
translate( 465/2, 465/2 + 30 );
//シェイプの大きさ
shape_size = 200;
//三角形の座標パラメータ
r1 = shape_size;
r2 = r1/2;
r3 = r2*Math.sqrt(3);
//フラクタルの描画
//再帰回数を指定
draw_shapes( 6 ); //・・・・・(1)
}
private function draw_shapes( n:int ):void
{
if ( n-- <= 0 ) return;
var rn:int = 3;
for ( var i:int = 0; i < rn; i++ ) {
pushMatrix();
//キャンバスのサイズを半分に
scale( 0.5 );
//Y方向に-r移動
translate( 0, -shape_size );
//正三角形の描画
triangle( 0, -r1, r3, r2, -r3, r2 ); //(3)
//再帰的に描画
draw_shapes( n ); //・・・・・(2)
popMatrix();
//360/rn 度回転
rotate( 2*Math.PI/rn );
}
}
}
}
描画要素を変えてみる
まとめ



