12月です(本当は11月中に更新していなくてはいけなかったのですが)。
師走です。
クリスマスです。
もうすぐお正月。
プレゼントやお年玉にかわり種の絵本を添えてみるというのはいかがでしょうか。
開き方で絵が変わる、ちょっと面白い仕掛けの絵本を作りましょう。

仕掛け絵本ですので、本来は絵本のダミーを作って、それにあわせての内容作りから初めて、絵作りへと進むべきなのですが、それだと「あれ?一回抜けたのか?」と思われるかもしれません。
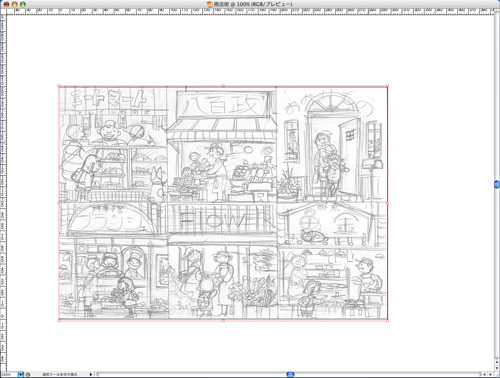
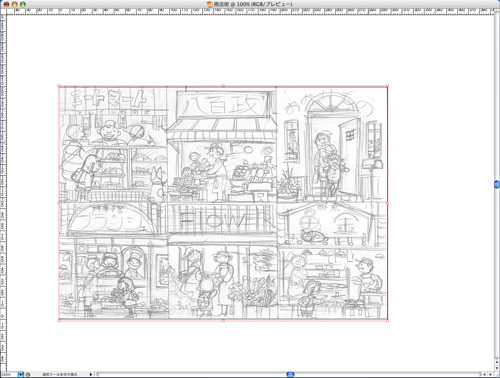
いつものように絵作りから初めていきます。実際には内容が決まっていますので、スキャンして読み込んだ下書きはページごとのコマ割りになっています。
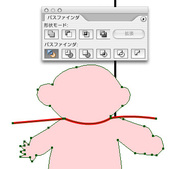
右上の表紙になる絵を素材に進めていきます。

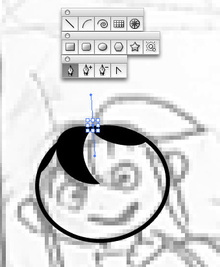
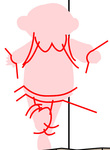
人物を描いていきましょう
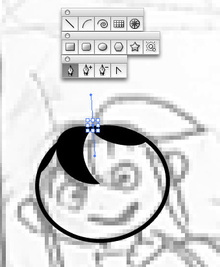
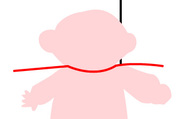
ペンツール、楕円ツール、直線ツールなどを使って下書きをトレースしていきます。
アウトラインを生かしたタッチでいきます。マンガの描き方のように、墨線のアウトラインをさきに描くことにしました。

Illustratorではこの段階でオブジェクトに色を指定していくのが通常のやり方です。
アウトラインと塗りのオブジェクトを別にしておくと、それぞれに違う効果を与えることができます。
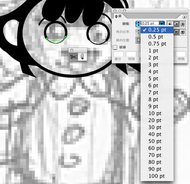
描画したラインは、後から線幅や色、先端の形状、角の形状(アピアランス)を変更することができます。
線端には、パット線端、丸形線端、突出線端の3種類があります。
作例ではデフォルトのパット先端を丸形先端に変更しました。

角の形状(結合部)も変更できます。
マイター結合

ラウンド結合

ベベル結合

マイター結合は結合部の尖った線端の長さと線幅の比率でマイターからベベルに切り替る数値を設定できます。
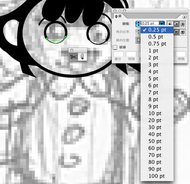
先ほど描きましたが、線幅も簡単に変更できますから、同じ線幅である程度描き進めてから後で変更してやるといいでしょう。
プルダウンメニューの中に適当な数値がないときは、パレットのダイアログに直接入力します。

塗りつぶしながら描画すると下絵が見えなくなってしまうときは、線のみで描いてから、塗りと線を入れ換えます。
これはよく使いますからショートカット(shift+X)を覚えておきましょう。



楕円ツールや長方形ツールで描いたオブジェクトの一部のアピアランスを変更したいときは、はさみツールやナイフツールでカットしてから変更します。
線描中に手を止めるのは嫌なものです。
きりのいいところまで一気に描いてからタッチの調節をすればよいでしょう。



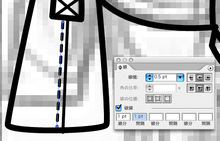
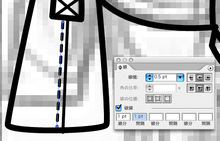
破線への変更も簡単です。

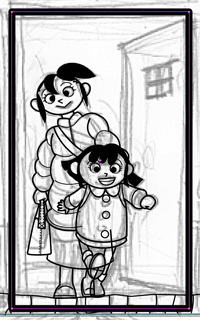
そんなこんなで親子のすみ入れが終わりました。

背景を入れましょう
背景を描いていきます。
ドアの枠は、角丸長方形ツールで描き、[メニューバー]→[オブジェクト]→[パス]→[パスのアウトライン]、塗りと線の入れ替えを使いました。




かまぼこ型の窓は、楕円ツールと直線ツール+パスファインダ分割で描いています。



さあ、背景の墨入れも出来上がりです。

寄せ植えは下絵をトレースせず、楕円ツールやスターツール、ペンツールで一気に描いてしまったので既に着色済みです。

絵に色をつけましょう
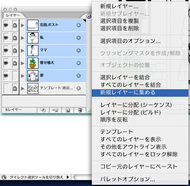
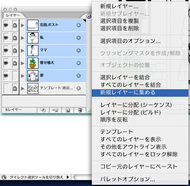
ここで、一度レイヤーをひとまとめにしておきます(レイヤーパレットのプルダウンメニューから、新規レイヤーに集める)。



墨線レイヤーの下に着色用のレイヤーを追加して着色します。



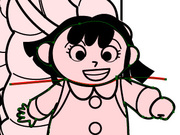
墨線レイヤーをコピーして、輪郭線を選びパスファインダや連結を使ってもかまいませんが、今回はアウトラインを再度トレースしています。
このやり方だと、墨線と色の間にちょこっと隙間できたりして、それが味なったりもします。

塗りレイヤーのアウトラインだけのオブジェクトを、パスファインダー→分割で切り出していきます。






切り出すラインを全部描いてありますが、実際は順番に切り出しております。





このやり方のいいところは、アートワークがすっきりしているのと、オブジェクト同士が重なっていないので、同じレイヤー内ならオブジェクトの階層を気にしなくてもいいことです。
さあ、切り出しながらざっと全体に色を入れていきましょう。
色構成の調整はこの時に気の済むまでやっておきます。

細かいデテールをいれ、アピアランスも調整して描画完了。

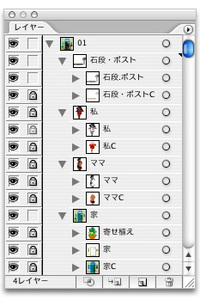
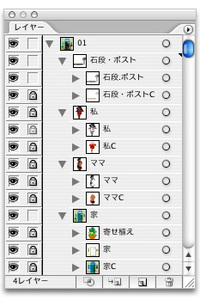
レイヤーはこうなっております。
レイヤー数が多くなればなるほどサブレイヤーの入れ子をうまく使ってやることが大事です。

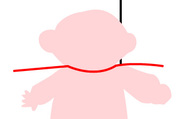
同じサイズの絵を後21枚描かなくてはいけませんから、流用できるマスクを切っておきましょう。
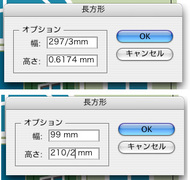
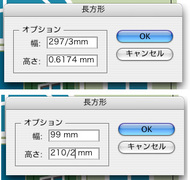
マスク用のレイヤーを追加して、長方形ツールでアートボードをクリック。ダイアログボックスを呼び出し、オプションの欄に数値を入力します。
このとき、数式をいれてやれば、その答えが自動的に入力されます。作例ではA4横置きの幅を三等分、高さを2等分する式を入れました。






長方形が描けたら、それと絵を囲むように長方形を描き足して、両方とも選択し、塗りと線を入れ替えます。
[メニューバー]→[オブジェクト]→[複合パス]→[作成]、これで余分な部分をマスクできました。





わかりやすいように色を付けてありましたから、これも変更しております。

さあ、お母さんとお買い物にでかけます。

次回はみなさんも一緒に“しかけ絵本商店街”に出かけましょう。