Webブラウザの登場
Webブラウザとは、WWW(World Wide Web)の情報を閲覧するためのアプリケーションソフトウェアである。情報の拾い読み(ブラウジング)を可能にする。1990年、ティム・バーナーズ=リーはNeXT Computer社のワークステーション「NeXT」上で使用できる「WorldWideWeb」という世界初のブラウザを開発、翌年の8月には世界初のWebサイトを公開している。今から15、16年前のことである。私たちにとって忘れることのできないWebブラウザ「Mosaic(モザイク) 」は1993年、イリノイ大学のNCSA(National Center for Supercomputing Applications :米国立スーパーコンピュータ応用研究所)に所属していたマーク・アンドリーセンらによって開発された。このMosaicによってWebがより身近になり、世界中のネットユーザーは玉石混交の情報にアクセスする楽しさに酔いしれた。
1994年、ジム・クラークとマーク・アンドリーセンらによって設立されたネットスケープ・コミュニケーションズ社(前身はモザイク・コミュニケーションズ)が「Netscape Navigator」をリリース。1995年にはJavaScript、Cookieなどの独自拡張機能を搭載した「Netscape Navigator 2.0」 、そしてマイクロソフト社が「Internet Explorer」をリリースする。とにかく速いペースだった。多くのユーザーはベータ版が公開されると、すぐにダウンロードして試用していた(この頃はWeb制作業務にベータ版のブラウザを使うデザイナーも少なくなかった) 。「 rough consensus and running codes」というインターネットの行動原理を表す言葉がある。おおよその合意があれば実際にプログラムを走らせてみようという考え方だ。市場のシェア争い(ブラウザ戦争)が激化していた頃は、まさにラフ・コンセンサスで刺激的な時代であった。
Webページとデザイナー
「Webデザイナー」もしくは「Webクリエーター」という肩書きを目にするようになったのは、1996年以降だ。DTP業界やマルチメディア業界から人材が集まり、Webクリエイティブ業界が形成されつつあった。ビジュアル系のデザイナーがHTMLを習得し、大半の作業を担う時代だったといえるだろう。この頃はCSSをサポートしたブラウザがなく、視覚表現を分離するという概念は浸透せずHTMLによる物理マークアップが定着してしまう。たとえば、見出しの表現をおこなう場合、font要素で文字の大きさや色を決め、b要素で太字にするのだ。本来、大見出しのマークアップではh1要素が推奨されるが、あまり使用されなかった。ブラウザのデフォルトCSSでは極端に大きく、太く、そして上下に大きな余白が作られてしまうからだ。h1要素のマークアップは「みっともない」ということになる。当時はデザイナーがCSSを実践できる環境ではなかったため、デフォルトCSSを上書き(オーバーライド)するという発想も理解しにくいものだった。さらに、Webページ作成のビジュアルエディターが物理マークアップツールの機能価値を強調していたことも大きく影響している。「 太字」アイコンをクリックするとb要素、「 インデント」アイコンをクリックするとblockquote要素、といった感じである。ビジュアルエディターを使う多くのデザイナーは書き出されるHTMLを見ることはなく、ワープロやDTPソフトのように使っていたのだから、やむを得ない。
視覚表現におけるクライアントからの要求は、カタログやパンフレットなどの印刷物が基準になっていた。要するに、Webページでも同様のフォーマットを採用してクオリティを向上させてほしいということだ。デザイナーは、大見出しや中見出しだけではなく、小見出しや本文の一部も「画像」を使って表現することで印刷物を模倣することになる。画像だらけのページが作られ、ブラウザ内はGIFやJPEGのペーストボード状態だった。細かく分割されたグラフィックがレンダリングされる様は、パッチワーク・アニメーションのように表示された。
メタファの採用
CSSによる視覚表現が可能になってからは、フォントやカラー、余白、段組みなど多くのデザイン要素を詳細にハンドリングできるようになった。画像もimg要素による「伝達情報」とCSSによる「装飾」に分別され、( 検索エンジンや音声読み上げソフトなどのプログラムに正しい情報を使える)マシンアプローチにも配慮されている。
ただ、雑誌や書籍、カタログなどの印刷物を模倣するWebページが無くなったわけではない。FlashやAjaxなどの技術を駆使したコンテンツが多数公開されている。「 テレビ的表現のわかりやすさ」や「使う楽しさ」 、「 驚きや感動の演出」といったドキュメントベースのWebページでは表現しにくい要素を、拡張技術で補っているといえる。スタンダードな手法としては、実世界のモノを取り入れて表現する「メタファ」がある。最も理解しやすい事例は、WindowsやMacなどのOSだ。机の上を模した「デスクトップ・メタファ」を採用している。その他、地図を取り入れた「マップ・メタファ」や実際の機械をそのまま表現した「メカニック・メタファ」などがある。
ブック・メタファと「ページめくり」
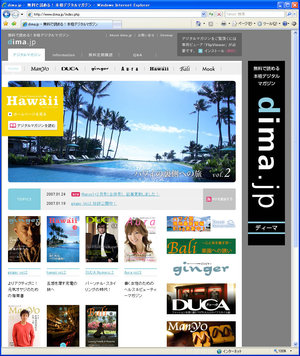
オンラインマガジンのように読ませるWebコンテンツの場合は「ブック・メタファ」がよく使われる。参考事例として、今回はWeb上のデジタルマガジン「ディーマ:dima.jp 」を紹介していこう。dima.jpでは、総合誌「Manyo」 、男性ファッション誌「DUCA」 、アクティブシニア向けマガジン「ginger」 、働く女性のためのヘルシーマガジン「Aura」 、1クラス上の旅を味わうためのリゾート誌「Travel Generation HAWAII」の5誌を無料で読むことができる。コンテンツはHTMLではなく「FlipBook」形式で作られており、ブック・メタファを採用した良質なWebマガジンに仕上がっている。「 ページをめくる」という感覚を味わいながら閲覧することが可能だ。
デジタルマガジン「ディーマ:dima.jp 」のトップページ画面
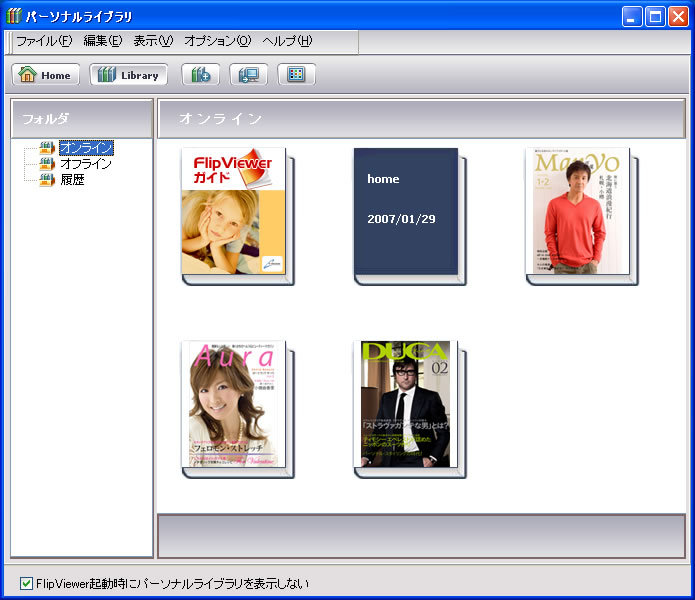
閲覧するには、無償で使用できるビューワソフト「FlipViewer」をダウンロードする。脱ブラウザ系のコンテンツはWindows環境でしか使用できない場合が多いが、FlipViewerはMac版も用意されている(OSのバージョンなどはWebサイトを参照してほしい) 。ダウンロード後、FlipViewerをPCにインストールすれば、すぐにマガジンを閲覧することができる。また、FlipBookのブック・コンテンツを管理するための「パーソナルライブラリ」も同時にインストールされる。ダウンロードしたFlipBookやオンラインのFlipBookを一元管理し、「 本棚」のように扱うことができる便利なツールである。
FlipBookを一元管理できるサポートツール「パーソナルライブラリ」
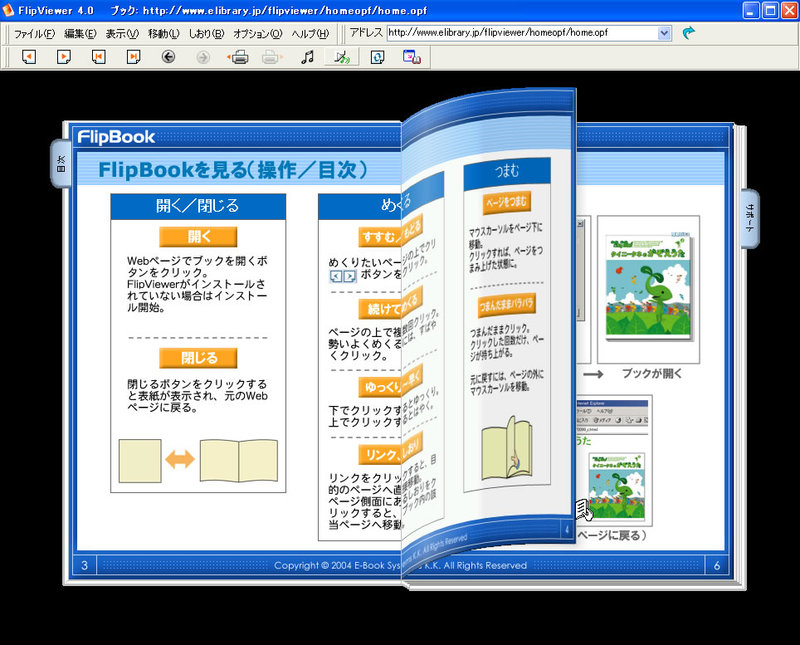
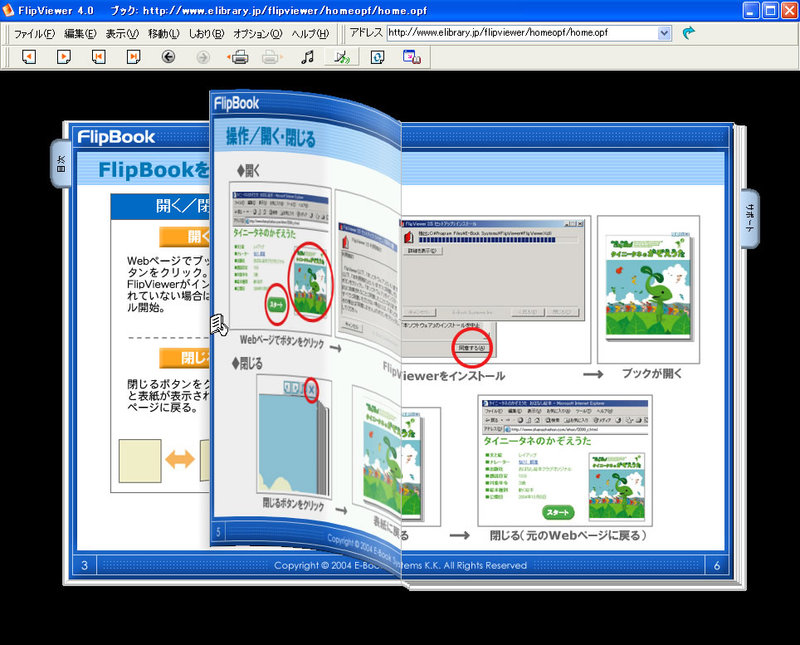
FlipViewerのブック・メタファは、リアルな「本」を忠実にシミュレーションしており、操作に慣れてくると単なるページ切り替えではない「気持ちよさ」につながっていく。通常、クリックして「ページをめくる」という機能は、[ 進む][ 戻る]にページがめくれ上がるアニメーションが加わったものだが、FlipViewerには「ページをつまんで持ち上げる」という操作も用意されている。実際に使ってみると、思っていたよりも早く「マウス操作によるページめくり」に慣れることができた。これは、アニメーション処理が軽く、クリックやドラッグの速度に遅れることなく対応しているからだろう。このあたりのバランスは家庭用ゲーム機とゲームソフトの関係と同じである。
インタラクション(1)ページをつまんで持ち上げる~クリック&ドラッグ
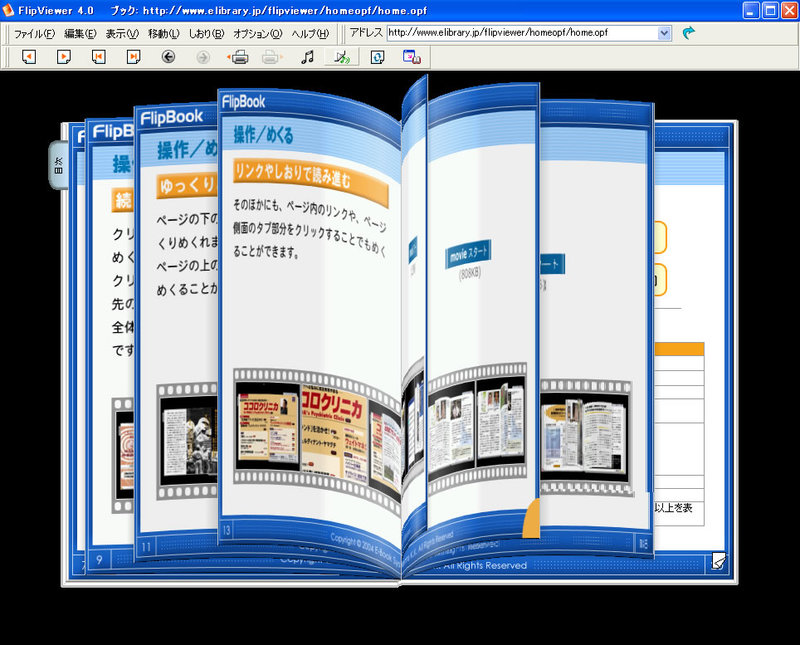
インタラクション(2)ページをつまんで持ち上げる~ドラッグしてページをめくる
「ページをつまんで持ち上げる」以外には、連続クリックによる「パラパラとページをめくる」という操作がある。実際の雑誌を手にとってパラパラめくるように、各ページの内容をラフに捉えながら全体像を把握することが可能だ。また、ページの上部でクリックすると「早くめくる」ことができ、ページの下部をクリックすると「ゆっくりめくる」といった使い分けもできる。ビジュアルが中心のマガジンの場合、静的なインデックスよりも便利ではないだろうか。例えば、タッチパネルなどに対応すると、もっと自然なインタラクションが可能になるかもしれない。
インタラクション(3)連続クリックでページをパラパラめくる
「ページめくり」によるラフな検索を補足する機能が、ページ番号の表示である。マガジンの側面にマウスを重ねるとページ番号が表示され、クリックすると該当するページが開く仕組みだ。マウスを動かしながら表示されるページ番号を見ていくだけで全体のページ数を見積もることができ、「 このあたりは総ページ数の半分くらいのところ」といった見当をつけることが可能だ。もちろん、しおりでブックマークする機能もある。
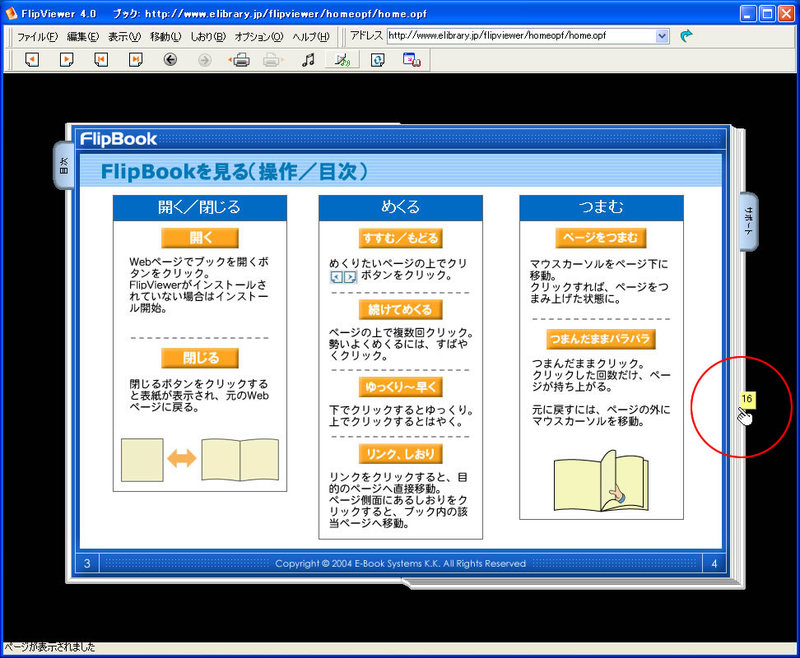
インタラクション(4)表示されるページ番号を見て開く
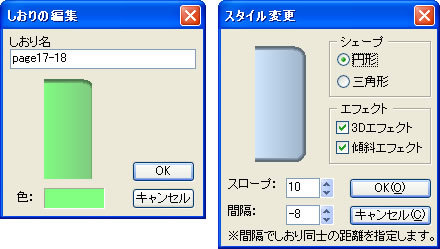
「しおり」の編集とカスタマイズ(スタイル変更)機能
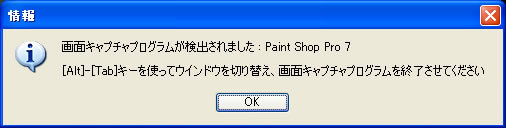
dima.jpが提供するマガジンにはFlashを使ったアニメーションやズーム機能、ビデオなどリッチメディアも盛り込まれており、ページ内の情報を詳細に見ていくことができる。さらに、ビジネス展開において必須となる著作権保護機能も適用されている。例えば、常駐タイプのキャプチャソフト(ユーティリティ)などが起動していると閲覧できないようになっている(画面キャプチャソフトを終了させてください、というアラートが表示される) 。
著作権保護機能が適用されているコンテンツを閲覧する場合、画面キャプチャユーティリティなどは終了させる必要がある
仮想世界の「雑誌」編集
通常のWebデザインではユーザビリティや可読性などが重視されるが、コンテンツの娯楽性やゲーム性を強調した場合でも制作の考え方に大差はない。新しいルールを採用してもPCオペレーションの慣例を大きく逸脱しなければ、ユーザーを混乱させることはないはずだ。電子ブックという読書専用端末も売られているが、( 現在のところ)PCベースのWebコンテンツ内にバーチャルな電子ブックを構築するほうがサービスとしても展開しやすいようだ。「 ページをめくる」という直感的な振る舞いをどのように演出し、ユーザビリティの向上につなげていくか、とても興味深い。
今回は「脱ブラウザ」のWebコンテンツを取り上げてみたが、次回はブラウザベースのオンラインマガジンを検証しようと思う。