先月(6月11日)、自著『Webデザイン標準テキスト』(技術評論社)が発売されました。これからWebデザインを学ぶ初心者を対象とした解説書です。この度、プロモーションの一環として、本書の一部がEPUBフォーマットの電子書籍として配布されることになりました。
今回と次回の2回に渡り、この書籍を電子化するプロセスを公開したいと思います。今回(第15回)はプランニングについて、次回(第16回)はオーサリングについて紹介します。
マッシュアップ可能な電子書籍の可能性
『Webデザイン標準テキスト』は、掲載されている図版に対してクリエイティブコモンズのライセンスを適用しており、非営利であれば図版を自由に複製・改変することができます。
図版データ(Adobe Illustrator形式)は、専用サイトからまとめてダウンロードできますので、たとえば、学校の先生が授業でこの書籍を教科書として使った場合、配布ドキュメントや授業用のテキストなどに図版データを使うことができます。
図1 図版にクリエイティブコモンズのライセンスを適用した書籍『Webデザイン標準テキスト』(2010年6月11日発売)

この分野の実用書は、マッシュアップ可能な電子書籍として提供しやすく、購入者にとっても利用価値の高い本になる可能性があります。今回発売されたのは、(紙の)書籍のみですが、「使う本」(ユーティリティブック)を意識して編集されています。
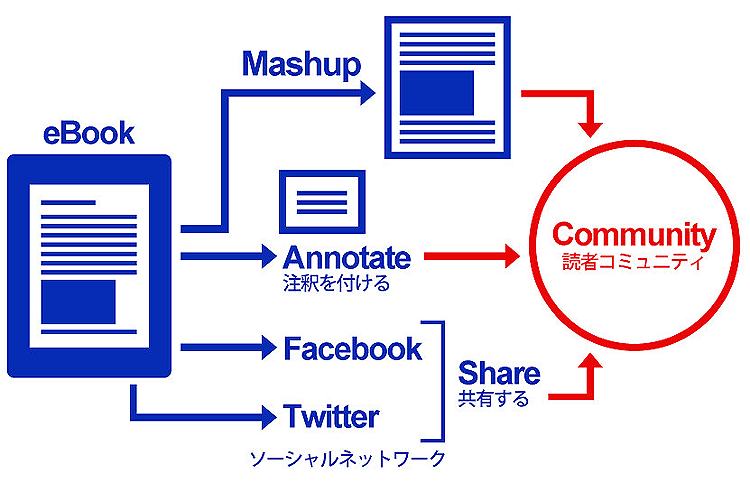
権利処理をクリアしなければいけませんが、理想はクリッピング、マッシュアップ可能で、ソーシャルネットワークとの連携機能を組み込んだコミュニティベースの電子書籍です。違法コピーは阻止しなければいけませんが、読者間のコミュニケーションが広がるような仕組みは重要だと思います。たとえばDRMフリーにすることで伝播を促進し、セールスにもつながるような、新しい発想が必要です。実用書の電子化で何が求められているのか、時間をかけてじっくり考えていきたいと思います。
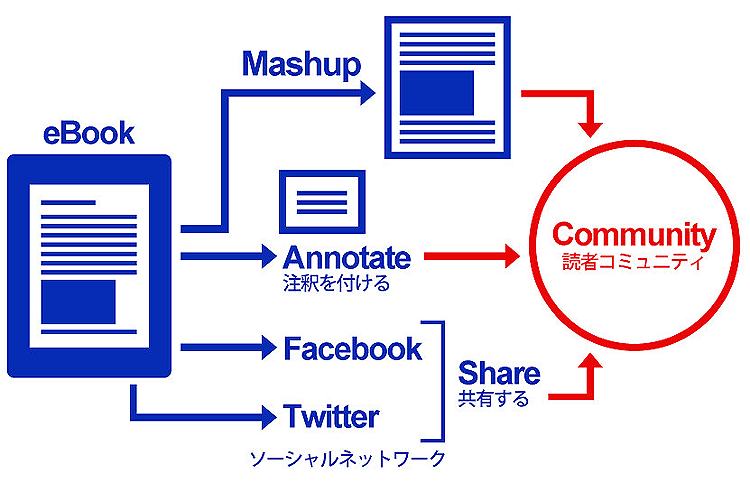
図2 ソーシャルネットワーク機能を搭載した電子書籍「ユーティリティブック」は読者によって拡散していくコミュニティウェア
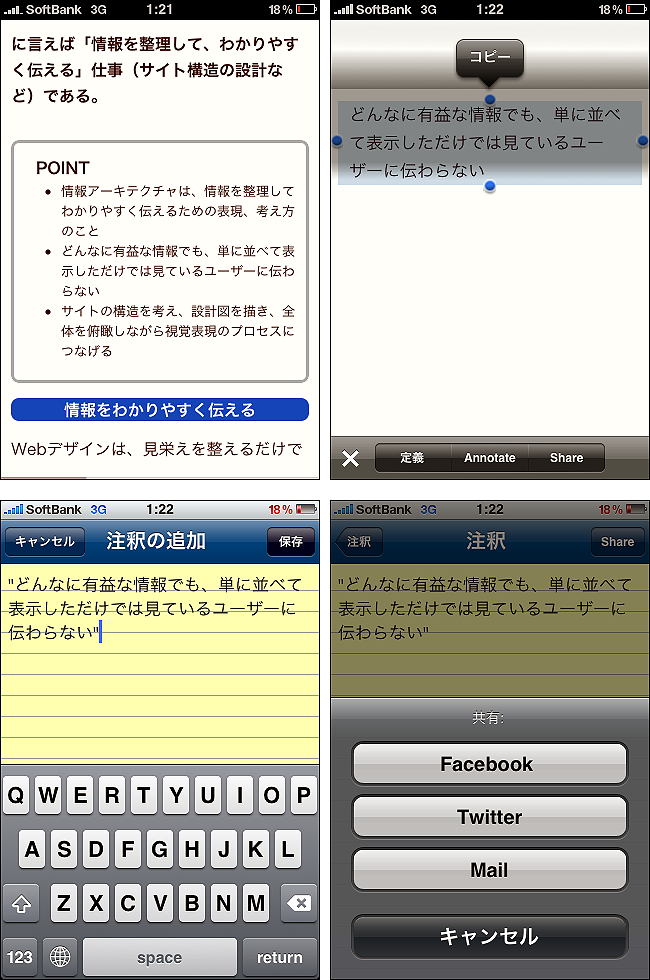
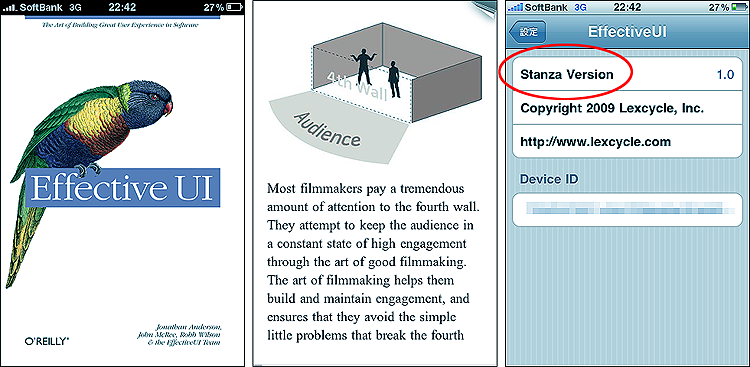
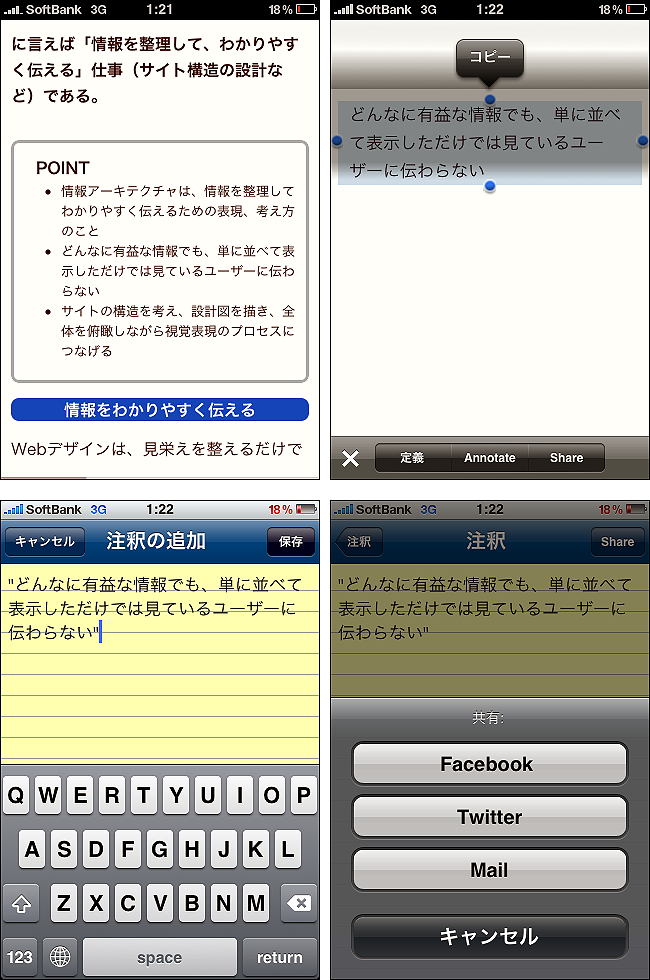
 図3 iPhone, iPadのリーダーアプリ「Stanza」には、アノテーション機能やソーシャルネットワーク対応の共有機能が搭載されている。画像はEPUB化した「Webデザイン標準テキスト」に注釈を付け加えて、共有機能を使用している画面
図3 iPhone, iPadのリーダーアプリ「Stanza」には、アノテーション機能やソーシャルネットワーク対応の共有機能が搭載されている。画像はEPUB化した「Webデザイン標準テキスト」に注釈を付け加えて、共有機能を使用している画面

電子書籍化のプロセス
マッシュアップ可能な電子書籍についてはいずれ特集したいと思っていますが、今回はiPhoneなどのスマートフォンやiPadなどのスレートデバイスで読める文字主体の電子書籍を作成する試みです。作成するのは一章分だけですから、商品として販売するのではなく、サンプル公開と書籍プロモーションを兼ねたプロジェクトです。
ただ、サンプルとはいえ、電子書籍にして配布するには計画が必要です。書籍をそのまま再現できるのか、再現が困難ならどのようなリ・デザインが必要か、そもそも書籍と同じものを電子化する意味はあるのか等、さまざまな視点で検討していきます。
書籍のページデザイン仕様とコンセプトを確認しておく
まず最初に確認しておかなければいけないのは、書籍の仕様です。スマートフォンやスレートデバイスで快適に読めるかどうかの検証を実行するときに、ページデザインなどの仕様を把握しておく必要があります。
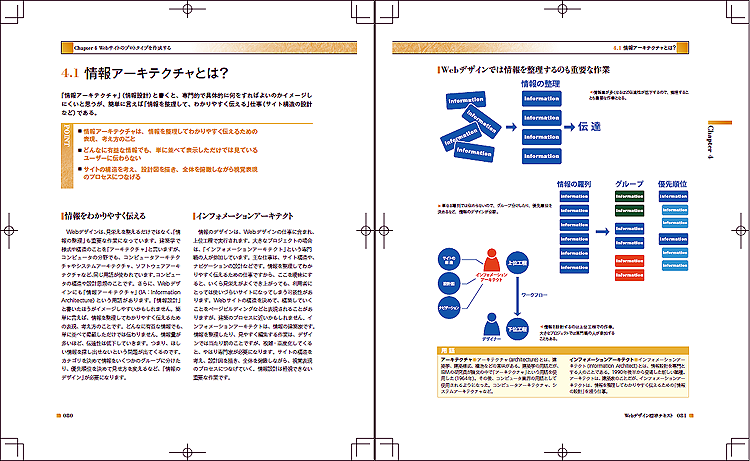
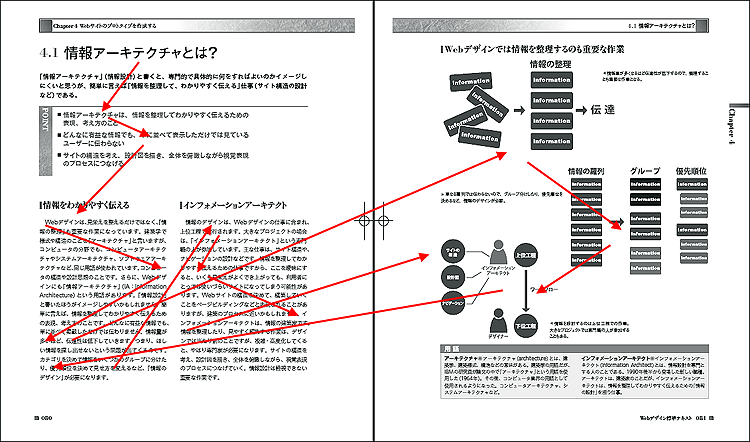
『Webデザイン標準テキスト』のページフォーマットは見開き仕様になっており、左ページに見出しやポイント、本文(二段組)、右ページに図版や用語などが配置されています。これが、すべての章の共通フォーマットです。
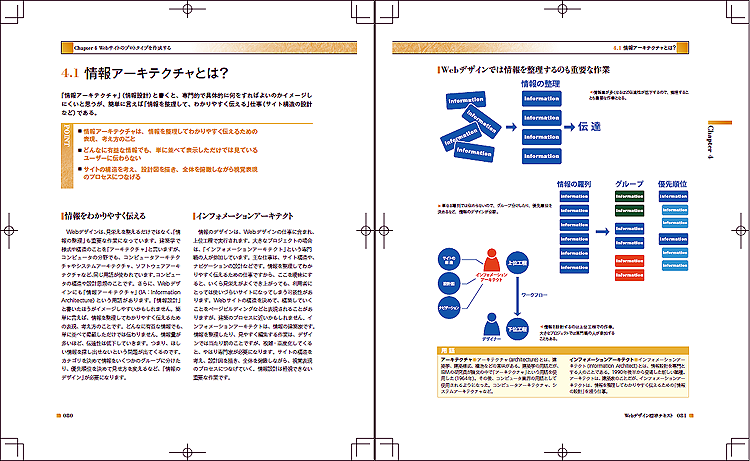
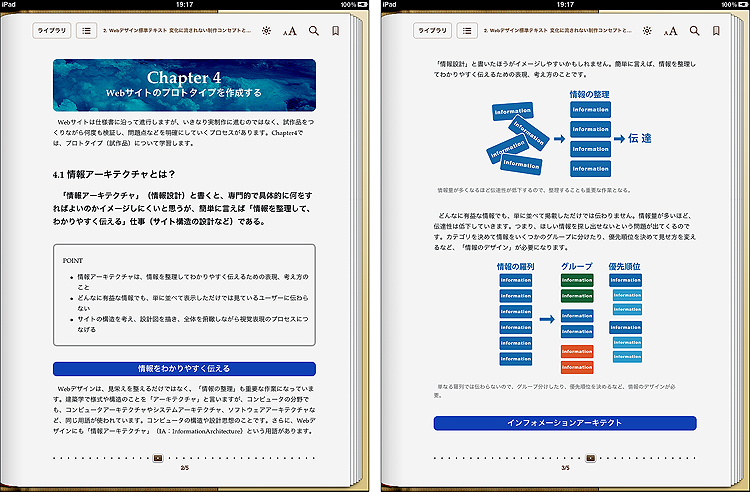
図4 見開きでワンテーマを解説するページ構成になっている

読者は、本文を読みながら、適度に図版を参照することができます。一節(ワンテーマ)を見開き仕様にしたのは、「一覧性」を確保するためです。版面設計で難しかったのは、ワンテーマ・ダブルページのスペースを使って簡潔にわかりやすくまとめることでした(担当のデザイナーさんがうまくレイアウトしてくれました)。各ページの情報量コントロールが、テーマの理解度に影響するため、もっとも時間がかかった作業になったと言ってよいでしょう。
電子書籍にする場合も、この仕様を可能な限り生かすことが大前提となります。
図5 本文を読みながら必要に応じて図版を参照できる「一覧性」を重視したページレイアウト

対象とするデバイスとリーダーアプリケーションを決める
電子書籍化するときに、まず決めなければいけないのが、対象デバイスとリーダーアプリケーションです。対象とする読者は、(書籍の企画段階で)すでに設定されていますので、どのようなデバイスを所有しているのか考えます。
『Webデザイン標準テキスト』は、WebデザイナーもしくはWebデザイナーを目指す人を対象としていますので、パソコンを所有し、Webサービスなどを活用しているユーザーであることは間違いなさそうです。さらに、スマートフォンやスレートデバイスを所有している可能性も高そうです。このプロセス(出版マーケティング)の詳細は割愛しますが、さまざまなデータを検証し、以下のように決めました。
- 対象デバイス:iPhone, iPod touch, iPad
- リーダーアプリケーション:iBooks, Stanza
「iBooks」と「Stanza」は、App Storeから無料でダウンロードできますので、電子書籍を読むためのリーダーアプリケーションに費用はかかりません。また、Stanzaの場合はiOS 4にアップデートをしていないiPhoneユーザーでも使用できますので、OSのバージョンで利用できる人を制限しません。
読者のダウンロード負荷もそれほど問題にはなりません。
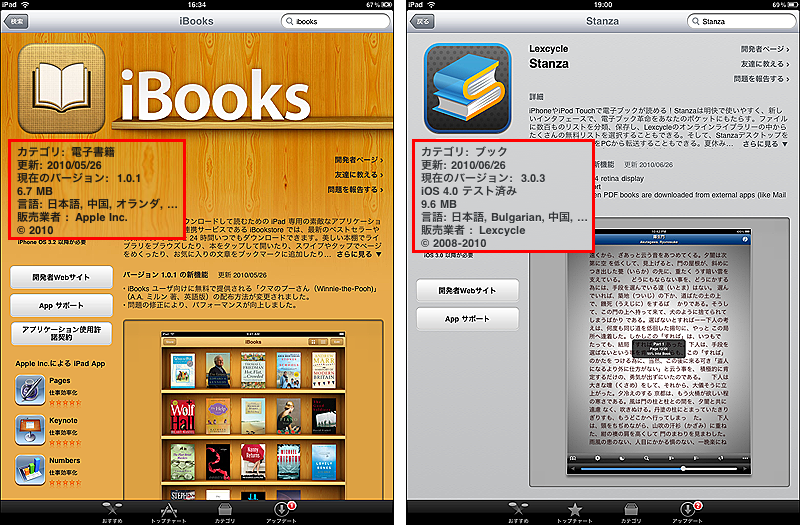
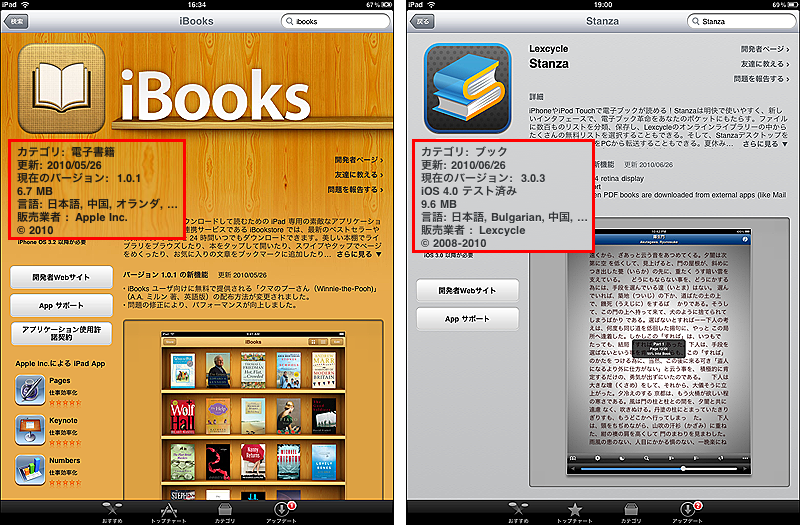
- iBooks 1.0.1のデータサイズ(6.7MB)
- Stanza 3.0.3のデータサイズ(9.6MB)
図6 iBooksとStanzaは、App Storeから無料で提供されている

現在はフォーマットよりリーダーのユーザビリティが重要
対象デバイスとリーダーアプリケーションが決定すると、採用するフォーマットも限定されます。iBooksとStanzaを対象とした場合、フォーマットは「EPUB」もしくは「PDF」です(EPUBについては第13回、第14回の記事を参照してください)。iBooksやStanzaで書籍を読んでもらうには、EPUBかPDFのフォーマットで作成するしかありません。
なぜ、フォーマットよりも対象デバイスやリーダーアプリケーションを先に決めなければいけないのでしょう。電子書籍というのは、必ず何らかのハードウェアが必要です。ここが、紙の本との大きな違いだと言ってよいでしょう。さらに、ハードウェアには読書するためのアプリケーションソフトウェアが必要です。読者は、本を読むためにハードウェアもしくはアプリケーションソフトウェアを「操作」しなければいけません。ページをめくるだけでも、ボタンを押したり、画面をタップするといった「操作」を強いられます。つまり、本を読むための装置(ソフトウェア含む)のユーザビリティを最優先する必要があるのです。使いづらいリーダーは、読書体験にマイナスの影響を与え、読む意欲を減退させてしまう場合があります。
「電子書籍」というパッケージに興味のある人たちが、試し買いしている間は、それほど問題になりませんが、純粋に「読書」を目的として買う人が増えてくると、以下の点について無視できなくなります。
- ユーザビリティ(リーダーの使いやすさ)
- アクセシビリティ(読者の多様なニーズに対応できているか。文字サイズ変更や反転モードなど)
- リーダビリティ(ページの読みやすさ)
既存の読書体験を踏襲するのなら、たとえ文字主体の電子書籍であってもWebページとは異なるという意識が必要になるでしょう。ただし、Webブラウザがリーダーアプリケーションの機能を備えた場合は、同化していく可能性が高くなります。Googleが予定している電子書籍プラットフォーム「Google Editions(グーグル・エディション)」は、ブラウザでアクセス可能な仕組みなので、注目したいと思います。
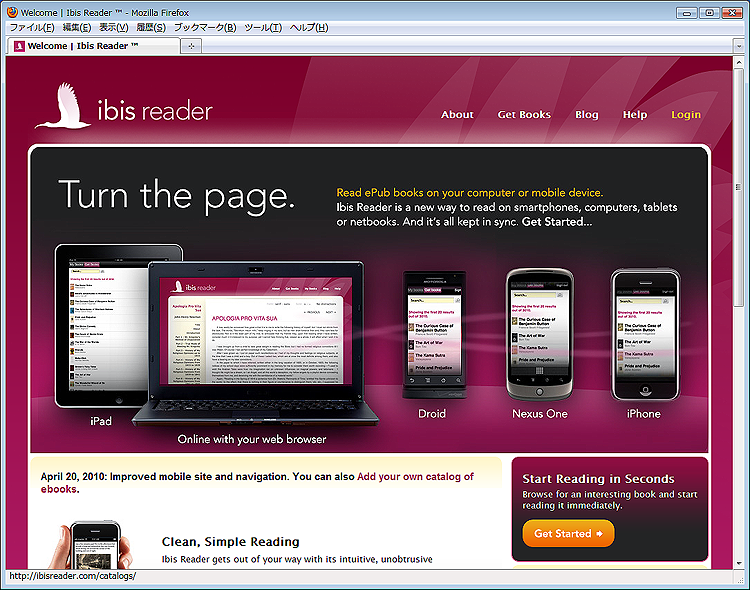
筆者は、パソコンでEPUBフォーマットの電子書籍を読むとき「ibis reader」を使用していますが、まだ可読性に問題があるのではないかと感じています。日本語の場合、CSSで整形したWebページのほうが読みやすいのです。ibis readerは、HTML5ベースのリーダーアプリケーションで、オフラインの読書も可能ですが、ブラウザ上で使用するため、もっさりとした動作も気になってしまいます。むしろ、画面は小さくても軽快に動作し、きれいなフォントで読めるアプリ版の電子書籍のほうが快適に読書できます。国産のリーダーであれば、日本語で読みやすいデフォルトスタイルを用意してくれると思いますが、欧文仕様のリーダーしかない現状ではしかたないのかもしれません。
図7 ibis reader
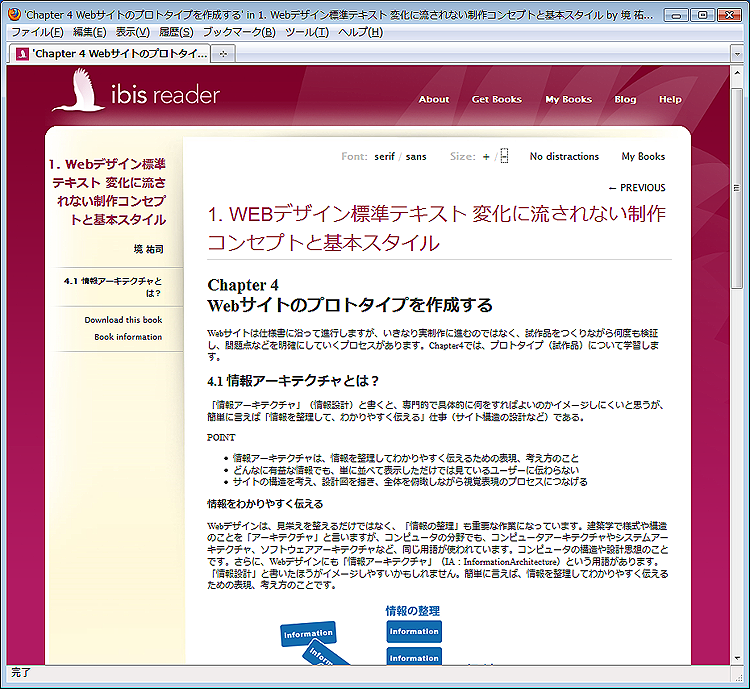
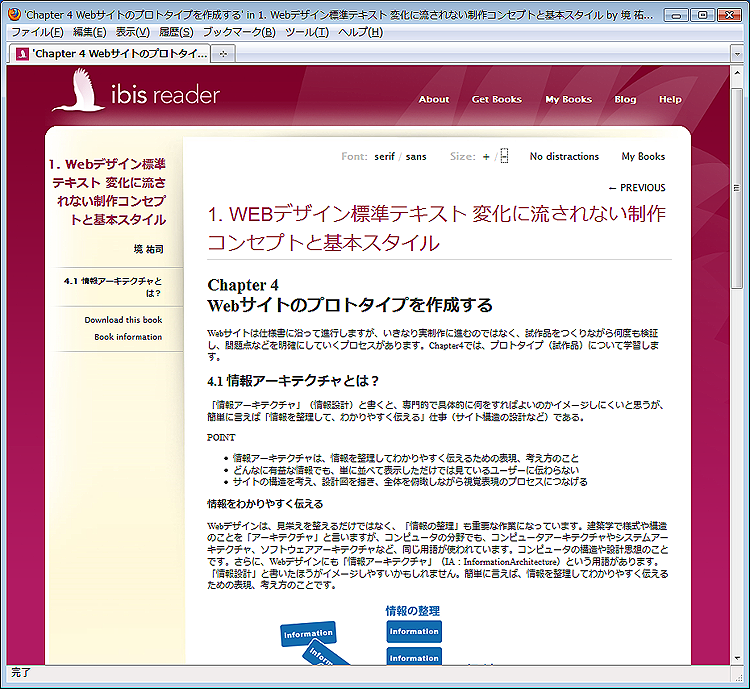
 図8 EPUB化した『Webデザイン標準テキスト』をibis Readerで読む。パソコンのリーダーはまだWebページと変わらないレベル。アプリ版の電子書籍よりユーザビリティもリーダビリティも低い
図8 EPUB化した『Webデザイン標準テキスト』をibis Readerで読む。パソコンのリーダーはまだWebページと変わらないレベル。アプリ版の電子書籍よりユーザビリティもリーダビリティも低い

使いやすいリーダーアプリケーションを選択する
繰り返しになりますが、電子書籍の場合は、まず書籍の内容に適したリーダーアプリケーションを選択しなければいけません(潤沢な制作費があれば、一からリーダーアプリを開発してもよいでしょう)。「PDFのドキュメントが読めます」といったビジネスアプリケーションの延長線ではなく、“読書”のためのユーザビリティ・アクセシビリティ・リーダビリティとは何かをじっくり考えておく必要があります。
図9 書籍(および雑誌、漫画など)の内容に適したリーダーアプリケーションを選択することが重要。制作費によって、カスタマイズのレベルは変わる

たとえば、本書のような解説書はiBooksやStanzaで十分表現可能ですが、複雑なレイアウト構造のファッション雑誌などは適していません。つまり、iBooksやStanzaではなく別のリーダーアプリケーションを選択しなければいけません。もちろん、PDFに変換すれば読めますが、あくまで「表示できる」だけで、ユーザビリティもリーダビリティも低下し、商品としては成立しません。現在、雑誌の分野ではヤッパやボイジャー、アクセスなどが提供しているリーダーアプリケーションが普及しています。
漫画の場合も同様で、文字主体の本を読むためのiBooksやStanzaでは、仕様がまったく異なり、商品にはなりません。漫画を快適に読むためのリーダーアプリケーションを選択する必要があります。国内では、セルシスの「BookSurfing」(携帯電話では圧倒的なシェア)、 eBookJapanの「ebi.BookReader」などがあります。
個人レベルであれば、JPEGファイルをまとめて圧縮するZIPやCBZ、CBRフォーマットで作成し、iPadのアプリ「Cloud Readers」などをコミックリーダーとして利用することができます。
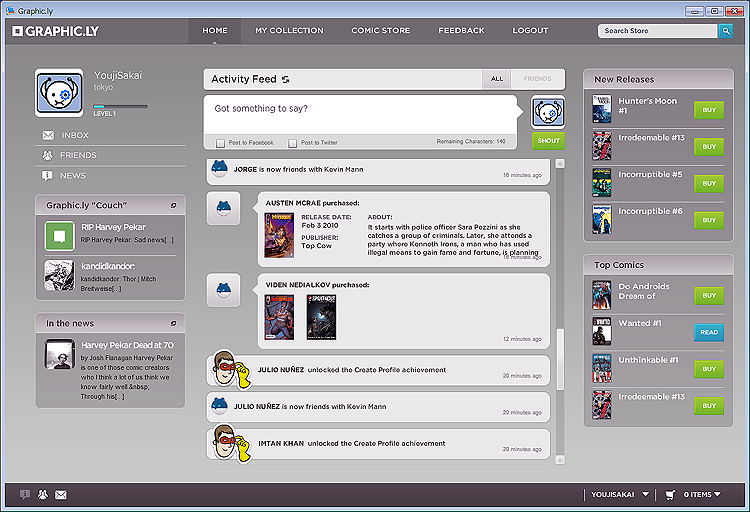
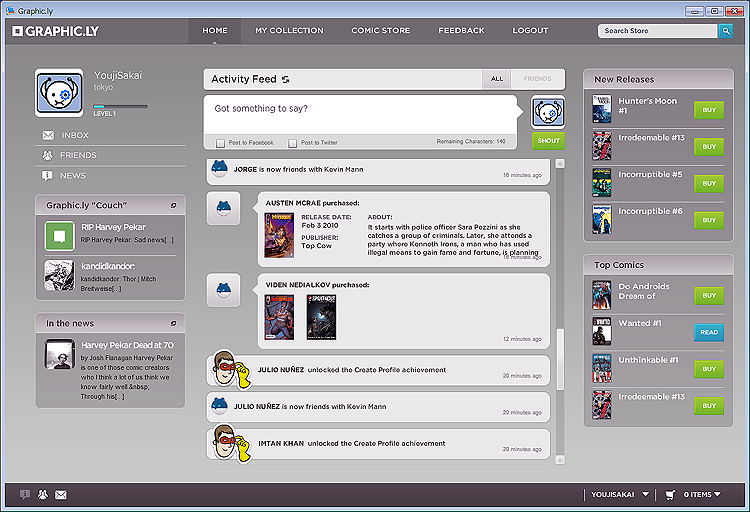
図10 筆者も利用している「Graphic.ly」は、ソーシャルストリームを取り込んだコミックリーダー&ストアのアプリケーション。インディーズ系の出版社から提供されているコミックを購入し、クリッピングおよびコメントを加えてFacebookで共有することができる

電子書籍の提供方法を確認する
iBooksとStanzaを対象とする場合は、EPUBもしくはPDFファイルを(出版社のサイトなどから)ダウンロードしてもらうことになります。今回は、書籍プロモーションも兼ねていますので、ファイルを直接ダウンロードする方法で問題ないという判断です。DRMフリー(複製を制御・制限する技術を適用していない)ですから、コピーも印刷も可能になりますが、プロモーション効果にはむしろ都合が良いと考えています。
もし、App Storeで提供したいという場合は、電子書籍をアプリ化して、Appleの審査をパスする必要があります。たとえば、米国のO'Reilly Mediaでは、EPUBファイル(コンテンツ)とStanza(リーダー)を一体化して、アプリ版電子書籍としてApp Storeでも販売しています。国内では、ボイジャーの「T-Time touch」を採用している出版社が多いようです。いずれにしても、アプリ化するための開発費がかかり、審査期間を考慮した上で計画しなければいけません。
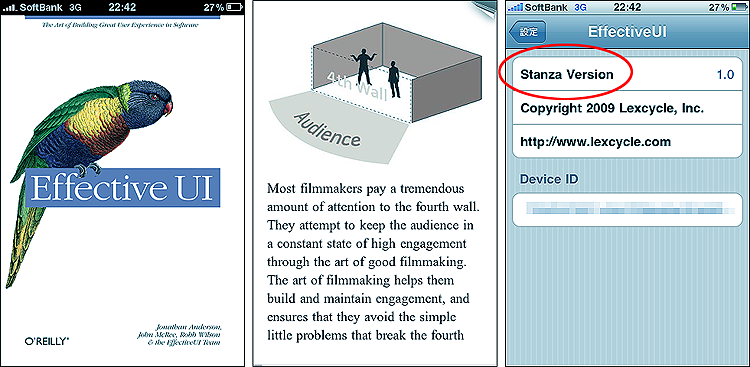
図11 米国のO'Reilly MediaがApp Storeで提供している電子書籍は、Stanzaと一体化したアプリ版

採用する電子書籍のフォーマット特性を理解する
電子書籍化の前に採用するフォーマットについてきちんと理解しておく必要があります。今回は、iBookとStanzaが対象ですから、フォーマットは「EPUB」か「PDF」になります。
まず、PDFをチェックしてみましょう。PDFの場合は、InDesignから書き出したものをそのまま使用することができますので、追加コストはほとんどかかりません。
iPadのiBooksで表示すると下図のようになります。文字が小さく、可読性の低さが問題です。文字サイズが変更できないのは致命的で、ページ全体をズームし、隠れた部分をスクロールしながら読むという「操作」を読者に強いることになります。前述したとおり、PDFドキュメントを閲覧するためのビジネスアプリケーションであれば良いのですが、快適な「読書」環境を提供することは難しそうです。
図12 ポートレイトモード(縦向き)でなんとか読めるレベル。ランドスケープモード(横向き)にすると、ページ全体をズームするしかない

では、EPUBフォーマットはどうでしょう。EPUBの特徴は「リフロー処理」です。リフローは、画面にテキストと図版が流れ込むようなイメージで捉えることができます。文字サイズを変更すると、溢れたテキスト・図版は、次のページに流れます。つまり、文字サイズの変更でページ数が増減することになります。
リフローの問題点は、ページにクレーターができてしまうことです。図版がページにおさまらない場合、次のページに流れてしまうため、大きな空きが出来てしまうのです(これを私はクレーターと表現しています)。EPUBの現バージョンは、あくまで文字主体の本を対象としていますので、挿絵や図版が多いと、クレーターが発生しやすくなり、スカスカのページになってしまうことがあります。
図13 右側は文字サイズを大きくしたページ。挿絵がおさまらず次のページに流れてしまった(大きな空きができている)

PDFもEPUBも一長一短ですが、最低限の可読性保証を考えると、EPUBが有利になります。もともと、iBooksもStanzaもEPUBのリーダーアプリケーションとして設計されていますので、リフローの特性が考慮されており、ユーザビリティも高く、”読書”体験を壊す可能性は低いと判断しました。
EPUBフォーマットの電子書籍ワークフローの構築
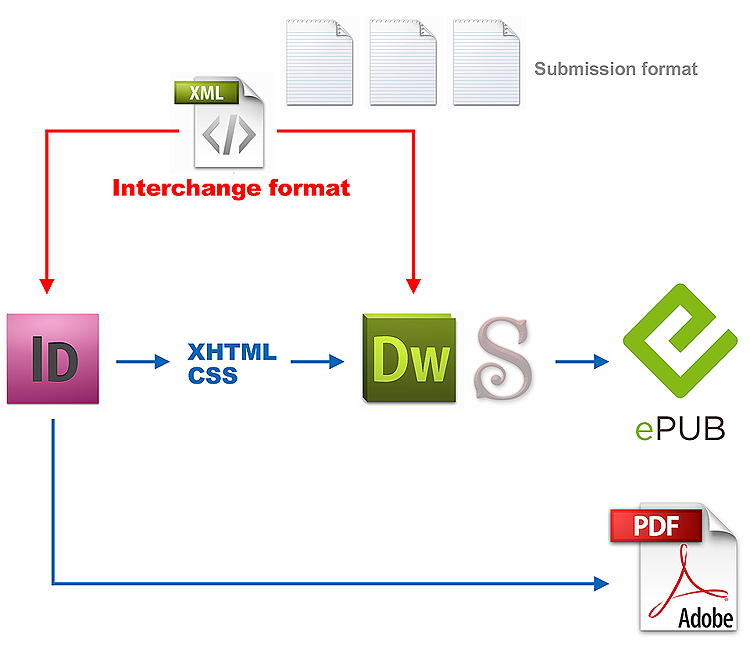
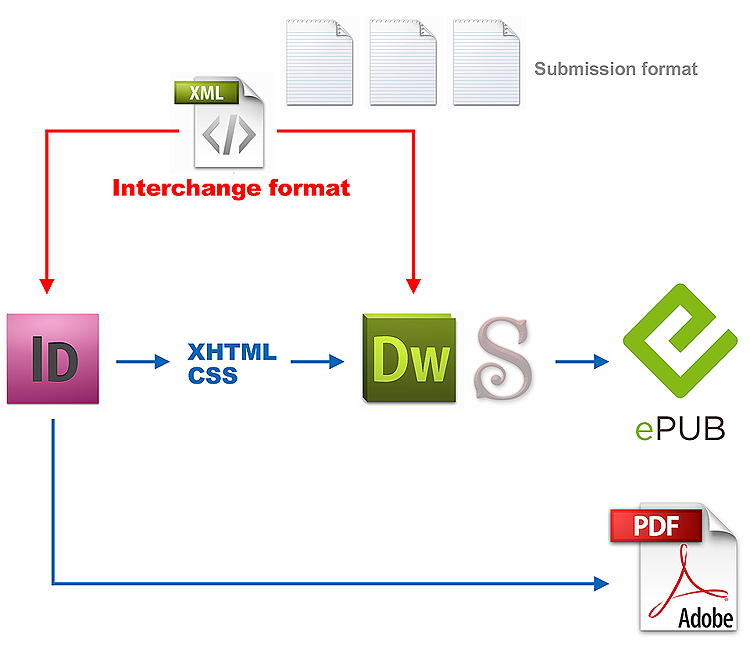
採用するフォーマットは「EPUB」に決まりましたので、効率的に作業できるようにワークフローを構築します。下図をご覧ください。PDFの場合は、InDesignから書き出すだけで終了しますが、EPUBの場合はいくつか作業があります。InDesignには、CS3からEPUBの書き出し機能が搭載されていますが、そのままでは使用できませんので修正作業が必要になります。EPUBに書き出すとページがリニアライズ(線形化)処理されてしまうため、段組などのレイアウトは消滅してしまうのです。EPUBの現バージョンは、文字主体の文芸書などを対象としたフォーマットですから、しかたありません。どうしてもレイアウトを壊したくない場合は、他のフォーマットを選択することになります。
図14 最初に計画していたEPUB化のワークフロー図(詳細は次回の記事で解説)

EPUBのコンテンツ部は、XHTMLとCSSのドキュメントになっており、InDesignで書き出したWebページとほぼ同じファイルになっています。つまり、修正作業の大半はWebデザインに近い作業です。ただし、Webデザインに近いからといって、Webページを作成する感覚で進めてしまうと、うまくいきません。対象アプリケーションはWebブラウザではなく電子書籍を読むためのリーダーアプリケーションだからです。
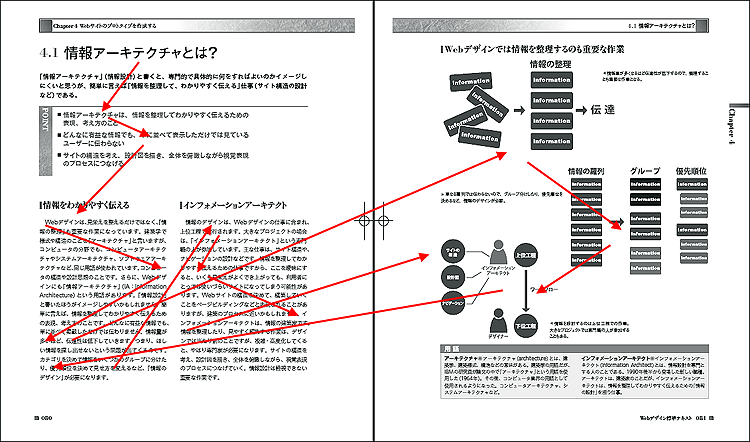
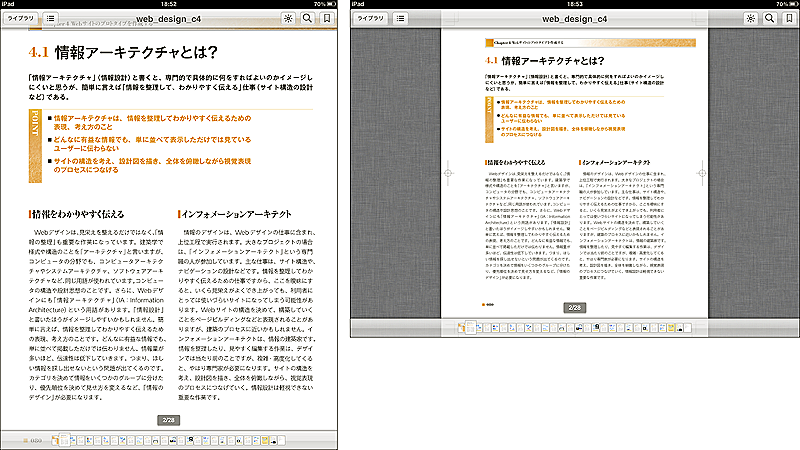
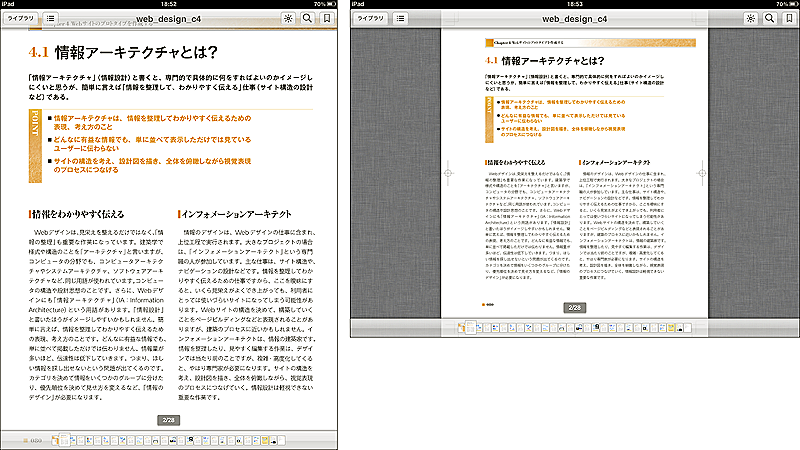
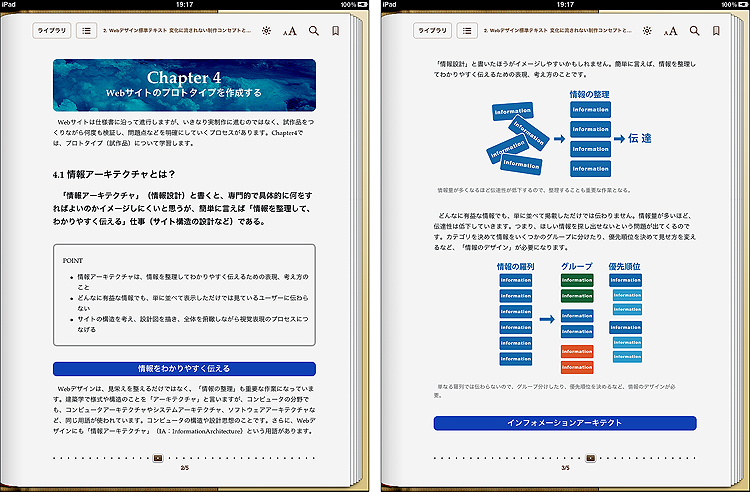
下図は、『Webデザイン標準テキスト』の第4章をEPUB化したものです。書籍のレイアウトとはかなり違いますが、リフローに対応し、iBooksやStanzaなどのリーダーアプリケーションで読みやすいようにリ・デザインされています。
図15 書籍のデータを使用してEPUBフォーマットの電子書籍に仕上げた

ワークフローを個人で構築できたのは、EPUBがオープンなフォーマットだったからです。(PDFは例外ですが)他のフォーマットは企業の独自フォーマットですから、ライセンス契約が必要になり、オーサリングシステムを提供してもらう必要があるのです。EPUBの場合は、オープンソースのオーサリングソフトを無料で使用でき、電子書籍化のための有益なリソースもたくさん公開されています。プログラマーであれば、EPUBのリーダーアプリを開発することも可能です。
電子書籍フォーマットの統一は可能か?
ここまで読むと、EPUBはWebデザイナーの仕事のように思えてしまいますが、エディトリアルデザインなしでは「本」になりません。いくら表現に制約があっても、編集デザインは必要です。今後「本」の概念が変わり、Webとの差異が曖昧になっていく可能性は否定できませんが、しばらくは、ブックデザインの進化系という捉え方でよいと思います。
また、現在はフォーマットが統一されておらず、“購入した電子書籍が10年後も読めるかどうかわからない”混沌とした状況が続いています(アプリの開発元がギブアップしたら、アップデートは中断し、いずれ読めなくなるでしょう)。EPUBの現バージョンは、あくまで文字主体の欧文のフォーマットですから、日本語の組版ルールを重視する書籍やレイアウトを保持したい雑誌、漫画や写真集などは、独自フォーマットを選択するしかありません。書籍も雑誌も漫画もすべて一つのフォーマットに収斂するのは困難かもしれませんが、読者を混乱させない仕組みは必要です。EPUBの次期バージョンには注視していきたいと思います。
さて、次回(第16回)は、構築したワークフローの作業プロセスについて紹介していきます。作成したEPUBフォーマットのサンプルファイルもダウンロードできます。
お知らせです。今月の22日(木)午後8時から電子書籍のイベントをUstream生放送します。電子書籍を作成しながら、エディトリアルとウェブについて議論するイベントです。ご興味のある方はぜひご覧ください。
編注:すでに定員に達した模様です。Usreamを使った中継も予定されているとのことなので、そちらも確認してみてください。
電子書籍関連の情報を「電子書籍メディア論 - イーブックストラテジー」と題して、音声やビデオなどで発信していますので、ご興味のある方はアクセスしてみてください。