今日は、前回途中だった個別のブログ記事を完成させ、引き続きウェブページのテンプレートを仕上げます。
個別ブログ記事テンプレートのローカルナビゲーションなどを完成させる
くれま先輩:さてさて、ほげ山くん。個別のブログ記事テンプレートのうち、前回作成してなかったものはなんだった?
ほげ山くん:えーっと、<div id="secondry">の中身がまだですよね?
くれま先輩:そうだね。じゃ、早速着手していきますか。まずは、ブログ記事テンプレートの編集画面を開いて、バナー用のウィジェットを出力するMTタグを書こうね。どんな風に書くか覚えてるかな?
ほげ山くん:覚えてますよー!これですね。
<div id="secondry">の一番最初に入れるMTタグ
<mt:WidgetManager name="バナー" />
くれま先輩:うんO.K.!じゃ、次ね!その下のローカルナビゲーション部分なんだけど、ブログ記事リストのテンプレートとはちょっと違うのが分るかしら?
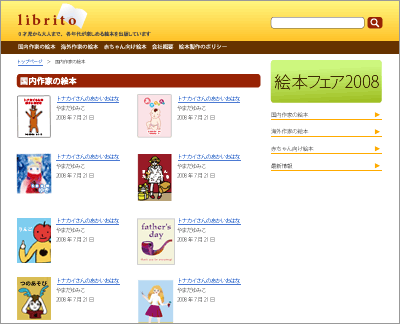
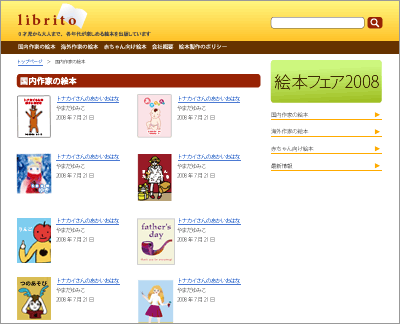
図1 ブログ記事リストのテンプレート
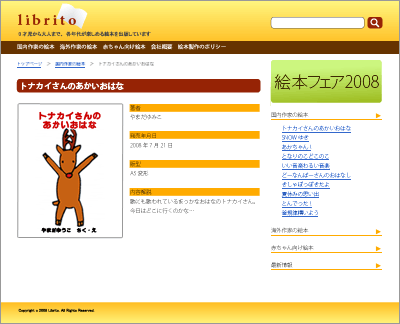
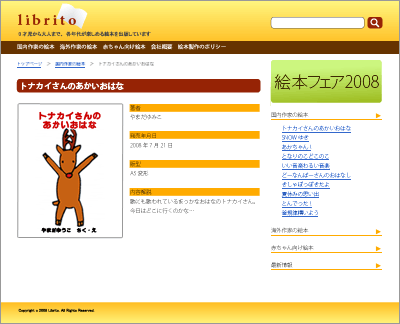
 図2 個別のブログ記事のテンプレート
図2 個別のブログ記事のテンプレート

ほげ山くん:そうですねぇ。あ、個別のブログ記事の方は、カテゴリ名の下に、個別のブログ記事のタイトルが出力されてますよね。んー、でも全部のカテゴリじゃないんですね?
くれま先輩:そう。いま閲覧しているブログ記事と同じカテゴリに属するブログ記事だけを絞って、タイトルのリストを出力させているんだよ。じゃあ、そのようにさせるサブテンプレートを見てみようね。さっき書いた<mt:WidgetManager name="バナー" />のすぐ下に、これを書いてみて。
<div id="secondry">の下部に入れるローカルナビゲーション用のサブテンプレート
<mt:SetVarBlock name="this_cat"><mt:CategoryLabel /></mt:SetVarBlock>
<mt:TopLevelCategories sort_method="SortCatFld::Sort">
<mt:SetVarBlock name="list_cat"><mt:CategoryLabel /></mt:SetVarBlock>
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a>
<mt:If name="this_cat" eq="$list_cat">
<ul>
<mt:Entries>
<li class="page"><a href="<mt:EntryPermalink />"><mt:EntryTitle /></a></li>
</mt:Entries>
</ul>
</mt:If>
<mt:SubCatsRecurse />
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:TopLevelCategories>
ほげ山くん:うー、なんだかmt:SetVarBlockを久々に見た気がします!これって、中に挟まれたMTタグの出力する値を変数の値としてセットするんでしたよね?
くれま先輩:うん、そうそう。mt:SetVarBlockが2つあるんだけど、それぞれの違いを説明してみるね。まずは1個目。<mt:SetVarBlock name="this_cat"><mt:CategoryLabel /></mt:SetVarBlock>なんだけど、これは、そのブログ記事が属するカテゴリ名を変数this_catの値としてセットしているの。
ほげ山くん:なるほど。
くれま先輩:で、mt:TopLevelCategoriesで、存在する最上位のカテゴリから出力させていくんだけど、その中に<mt:SetVarBlock name="list_cat"><mt:CategoryLabel /></mt:SetVarBlock>って書いてあるよね?これが2個目。これは、ループの中で出現するカテゴリ名を変数list_catの値として設定しているんだよ。この2つの値を使って、次の出力の制御に使うの。
ほげ山くん:ふむふむ。
くれま先輩:<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a>の部分は、特に何の条件分岐もされてないから、どんな条件でも出力されるよね。その下に条件分岐のMTタグが入ってるでしょ。
ほげ山くん:<mt:If name="this_cat" eq="$list_cat">のところですね。
くれま先輩:そうそう。「eq」は、値が完全に一致するかどうか判別するモディファイアなの。ここで、this_catとlist_catの値が一致する場合だけ、処理を実行しなさいと書いてあるわけ。
ほげ山くん:ということは、そのブログ記事のカテゴリが「国内作家の絵本」だとしたら、ループの中で出現するカテゴリ名が同じ「国内作家の絵本」のときだけ、タイトルのリストが出力される、と。なるほど、了解です!
くれま先輩:繰り返しになるけど、sort_method="SortCatFld::Sort"は、第6回で説明した藤本壱さんのプラグインを使うための記述だよ。あと、<mt:SubCatsRecurse />は、もしサブカテゴリがある場合に階層化してリストを出力するためのMTタグなんだけど、今後サブカテゴリが増えること可能性を考慮して入れてあるんだ。
ほげ山くん:今までも、何回か出ましたね、そのお話。
くれま先輩:でしょ?さぁ、これを入れたら、個別のブログ記事テンプレートが完成!再構築して、<div id="secondry">の中に出力されるHTMLを見てみようか?
<div id="secondry">の中に出力されるHTML
<ul>
<li><a href="http://xxxxxxx.xx/news/">最新情報</a></li>
<li><a href="http://xxxxxxx.xx/japan/">国内作家の絵本</a>
<ul>
<li class="page"><a href="http://xxxxxxx.xx/japan/003.html">となかいさんの赤いおはな</a></li>
(以下、存在する記事の数だけli要素を繰り返し)
</ul>
</li>
<li><a href="http://xxxxxxx.xx/world/">海外作家の絵本</a>
</li>
<li><a href="http://xxxxxxx.xx/baby/">赤ちゃん向け絵本</a>
</li>
</ul>
ほげ山くん:うん、意図どおりになってますね!
ウェブページテンプレートを完成させる
くれま先輩:ではでは、次に行きましょ!次はウェブページテンプレートね。上部メニューバーの「デザイン→テンプレート」をクリックして、一覧の「アーカイブテンプレート」のセクションにある「ウェブページ」をクリックしてね。
ほげ山くん:はい、ウェブページテンプレートの編集画面になりました。
くれま先輩:この連載のこれまでの作業で大枠はできてるから、次に言うコードを入れていってね。1個目は、<div id="primary">の中にパンくずナビゲーションを読み込んでいる<mt:Include module="パンくずナビゲーション" />が書いてあると思うから、そのすぐ後にこう書いて。
<mt:Include module="パンくずナビゲーション" />の直後に書くMTタグ
<h1><mt:PageTitle /></h1>
<mt:PageBody />
ほげ山くん:書きましたー。
くれま先輩:ウェブページではとくに変わったことはしないで、素直にページのタイトルと本文を出力させているだけだよ。mt:PageTitleはウェブページのタイトルを表示するタグ、mt:PageBodyはウェブページの本文を出力するタグで、それぞれmt:EntryTitle、mt:EntryBodyと働きは同じイメージなの。
ほげ山くん:PageとEntryが違うだけで、ほとんどそっくりですものね。
くれま先輩:他にもウェブページで使うMTタグには、ブログ記事で使うものと兄弟的なものが多いので、ほとんど迷わずに使えると思うよ!じゃあ、次は、<div id="secondry">の中に、こんな風に書いてね。
<div id="secondry">の中に書くサブテンプレート
<mt:WidgetManager name="バナー" />
<mt:TopLevelCategories sort_method="SortCatFld::Sort">
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a>
<mt:SubCatsRecurse />
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:TopLevelCategories>
ほげ山くん:これって、第10回で書いたブログ記事リストテンプレートの<div id="secondry">の中身と一緒ですね。
くれま先輩:そうなの。このサイトの中の「カテゴリ」で作ったものを、一覧表示させているんだよ。
ほげ山くん:ウェブページのテンプレートは、これで終わりですか?
くれま先輩:うん。さっくりだったねw 次回はいよいよ、検索用テンプレートを作っていこうね!
次回予告