OpenLaszloのアップグレード方法
前回の原稿提出直後にOpenLaszloが4.9.0にバージョンアップされました。早速ですが前回インストールしたOpenLaszlo4.8.1からアップグレードしてみましょう。
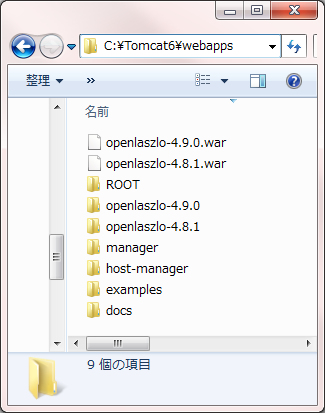
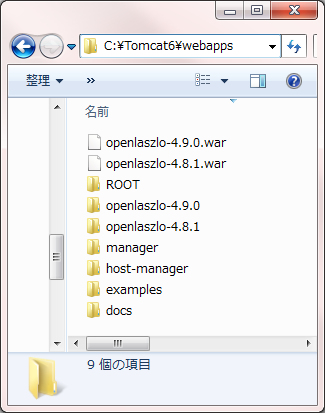
前回記事を参考にOpenLaszlo最新版をダウンロードしてください。ファイルはopenlaszlo-4.9.0.warです。これをC:\Tomcat6\webappsディレクトリにコピーして、openlaszlo-4.9.0ディレクトリが作成されるのが確認できたらインストール完了です。既存のOpenLaszlo4.8.1はそのまま残っているのでC:\Tomcat6\webappsディレクトリ内は図1のようになります。この時点では複数バージョンのOpenLaszloが混在して使える状態になっています。
図1 OpenLaszlo4.8.1とOpenLaszlo4.9.0の混在状態。

完全にアップグレードするにはopenlaszlo-4.8.1ディレクトリ内に保存した自分のソースファイル一式をopenlaszlo-4.9.0ディレクトリ内に移動し、openlaszlo-4.8.1ディレクトリとopenlaszlo-4.8.1.warファイルを削除します。削除の際はTomcatを停止しておいてください。
OpenLaszloの構成要素
OpenLaszloは、独自のプログラミング言語LZXと、LZXで書かれたソースプログラムをブラウザで実行可能なFlashやDHTMLに変換(=コンパイル)するOpenLaszloサーバで構成されます。
LZX
LZXは、OpenLaszlo独自のXMLタグと標準的なJavaScriptの組み合わせからなります。コーディング的にはタグで画面レイアウトや表示コンポーネント配置を行い、それらの動作をスクリプトで記述していくという感じになります。
リスト1のサンプルコードで説明すると、<button>タグでボタン、<view>タグで赤い四角をそれぞれ画面に配置しています。ボタンを押すことによって何をどう動かすかは onclick="v.animate('rotation',360,1000,true);" というスクリプトで記述しています。サンプルのボタンを押すと赤い四角が1回転します。
リスト1 sample.lzx
<canvas bgcolor="0xcccccc" height="300">
<button onclick="v.animate('rotation',360,1000,true);">回転</button>
<view id="v" x="100" y="50" width="50" height="50" bgcolor="0xff0000"/>
</canvas>
リスト1の実動サンプル。回転ボタンを押すと赤い四角が一回転します。
ここではコードの説明はしていませんが、LZXについては今後の連載で詳しく解説していきます。
OpenLaszloサーバ
TomcatにインストールされたOpenLaszloは、ブラウザからのリクエストに応じてLZXソースプログラムをFlashやDHTMLにコンパイルします。コンパイルと言ってもブラウザからロードするだけなので、ブラウザからみたOpenLaszloの動きはWebサーバと同じです。
開発コンソール
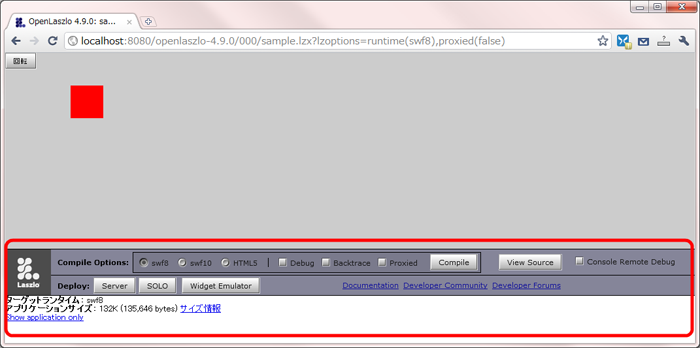
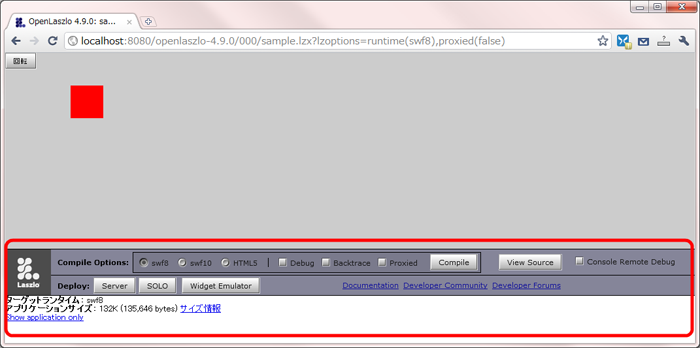
LZXファイルにブラウザからアクセスしたときの画面の下部に図2のような特殊なエリアがあります。これは開発コンソールとよばれるエリアで、ブラウザ画面上から各種コンパイルオプションを指定できるようになっています。開発コンソールでは主にコンパイルモードの選択とデプロイモードの選択ができます。
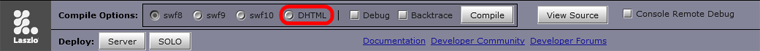
図2 開発時のブラウザ画面の開発コンソール

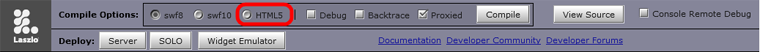
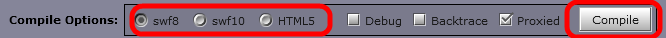
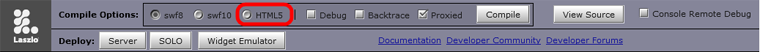
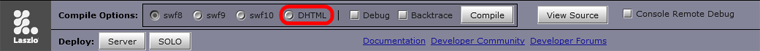
実は開発コンソールの中身がOpenLaszlo4.8.1以前とOpenLaszlo4.9.0で若干変わってましたので参考のために両方掲載します(図3、図4)。最大の変更点は従来DHTMLだった表記がHTML5に変わっているところです。これを受けて、今までDHTMLと呼んでいたものを以後HTML5と呼ぶことにします。どちらにしてもJavaScriptを生成するという機能は同じです。試してみたところ、従来のDHTML生成機能はもちろん残っていましたが、新しくW3Cウィジェットが生成できるようになっていました。
図3 OpenLaszlo4.9.0の開発コンソール
 図4 OpenLaszlo4.8.1以前の開発コンソール
図4 OpenLaszlo4.8.1以前の開発コンソール

コンパイルモードとデプロイモード
コンパイルモード
LZXファイルをFlashかHTML5のどちらにコンパイルするかという2種類のコンパイルモードがあります。細かく言うとFlashだとswf8(ActionScript2系統)とswf10(ActionScript3系統)の2つのバージョンが選べるので、HTML5と合わせると3種類です。仕組み的には将来他の形式が追加される可能性を持っています。
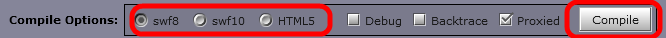
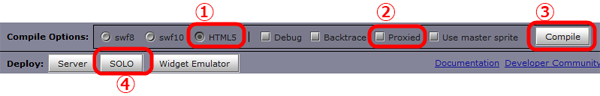
コンパイルモードを指定してコンパイルする手順は、swf8かswf10かHTML5のどれかを選んでCompileボタンを押すだけです。コンパイルされたアプリが自動的に画面に表示されます。
図5 OpenLaszlo4.9.1のコンパイルオプションとコンパイルボタン。

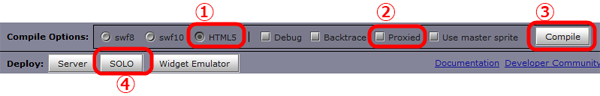
デプロイモード
デプロイというのは難しい用語ですが「配備、展開」などと訳されています。ITでは意味的にはインストールのことで、ようするに完成したアプリを利用できる状態にすることです。ここに関していえば「納品」といえばわかりやすいかもしれません(笑)。アプリ実行時にOpenLaszloサーバを使用するプロキシモードと、OpenLaszloサーバなしで単体で動作するSOLOモードの2種類のモードがあります。通常、デプロイはSOLOモードで良いです。SOLOはStandalone OpenLaszlo Output の略です。
表1 プロキシモードとSOLOモードの違い
| プロキシモード | SOLOモード |
|---|
| 特徴 | 実行時にOpenLaszloサーバを必要とするモード。ブラウザからのアクセスのたびにコンパイルを実行するのでSOLOモードに比べ実行パフォーマンスは落ちますが、ソースの修正は即時反映されます。 | 実行時にOpenLaszloサーバを必要としないモード。アプリは単なるFlashファイルあるいはJavascriptファイルとして提供されるので、OpenLaszloサーバなしで単体で動作することができます。ソース修正時は再度SOLOモードとしてコンパイルし直し、ファイルを置き換えます。 |
|---|
| 外部ドメインとの通信 | プロキシという言葉通り外部ドメインとの通信を中継可能。 | FlashやjavaScriptのクロスドメイン制限に引っかかるために不可能。 |
|---|
| アプリを実装するサーバの仕様 | OpenLaszloを動作させるためのTomcatやJDKが必要なので専用サーバなど高機能高性能なサーバが必要。 | ApacheなどのWebサーバがあればOKなので、安価な共有サーバで動作可能。 |
|---|
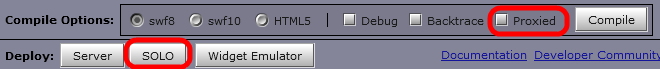
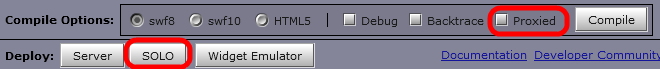
開発コンソールのProxiedはプロキシモードのオンオフを指定できます。ややこしいですが、デプロイしないまでも開発時にデプロイモードを指定しておくことができます。開発時は必ずOpenLaszloサーバが必要ですが、開発コンソールのProxiedをチェックオフすることでSOLOモードとして動作させながら開発することができます。
図6 デプロイモードの選択オプション。Proxiedチェックボックスは開発時のデプロイモードを指定、SOLOボタンはSOLOモード用のファイル一式を生成します。

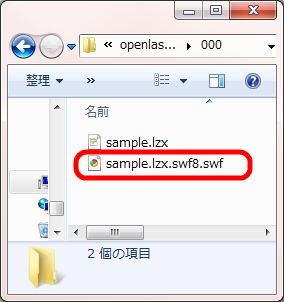
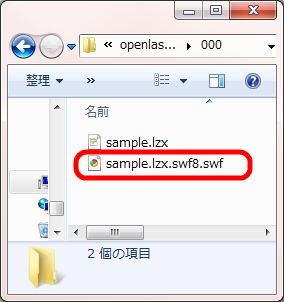
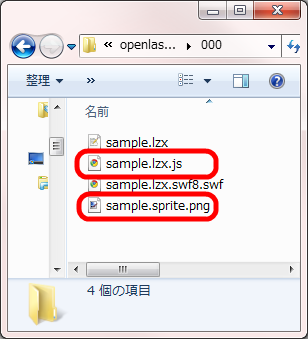
ProxiedをチェックオフしてSOLOモードとしてコンパイルすると、LZXファイルのあるディレクトリ内に実行可能ファイルが生成されます。コンパイルモードにswf8/swf10を選ぶとswfファイルが、HTML5を選ぶとjsファイルが生成されます。先にSOLOモードでデプロイしていれば、これらのファイルを置き換えることでアプリのバージョンアップができます※。
図7 SOLOモードでコンパイル実行すると実行可能ファイルが生成される(swf8の場合)
 図8 SOLOモードでコンパイル実行すると実行可能ファイルが生成される(html5の場合)
図8 SOLOモードでコンパイル実行すると実行可能ファイルが生成される(html5の場合)

SOLOモードでのデプロイ
SOLOモードでのデプロイとは、OpenLaszloで開発したアプリを単体のFlashアプリあるいはJavaScriptアプリとして実行できるようにすることです。通常、FlashアプリやJavaScriptアプリはHTMLコードから呼び出して実行することになりますが、そのHTMLコードは開発コンソールのSOLOボタンを押すと取得できます。
Flashの場合
swfの場合はSOLOボタンを利用しなくても下記の記述をHTMLファイル内に記述するのが簡単です。swfファイルはProxiedチェックオフでのコンパイルで先に取得しておきます。HTMLコードとしてはたとえば<embed>タグを使い、そのsrc属性でswfファイル名を指定します。他にも書き方はありますが、通常のFlashファイルと同じ扱いです。
リスト2 swfを実行するためのHTMLコード
<embed type="application/x-shockwave-flash"
width="200"
height="130"
src="/assets/files/design/serial/01/openlaszlo/0002/sample.lzx.swf8.swf"
menu="true"
loop="true"
play="true"
pluginspage="http://www.macromedia.com/go/getflashplayer" >
</embed>
HTML5の場合
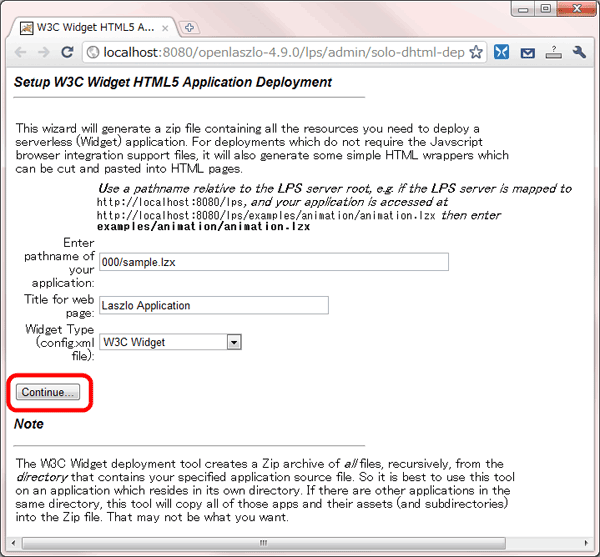
HTML5の場合は複数のファイルで構成されるので、それらファイル一式とHTMLコードを取得するのに少し手順を踏みます。
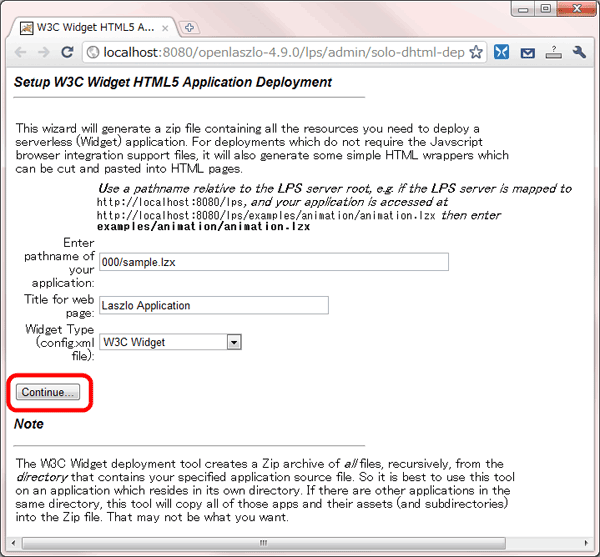
(1)HTML5を選んでProxiedのチェックを外し(=SOLOモード)コンパイルしたあと、SOLOボタンを押します。
 (2)Continueボタンを押します。
(2)Continueボタンを押します。
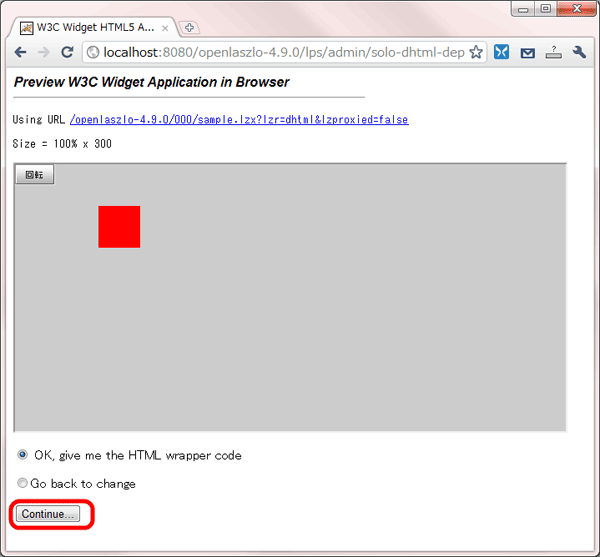
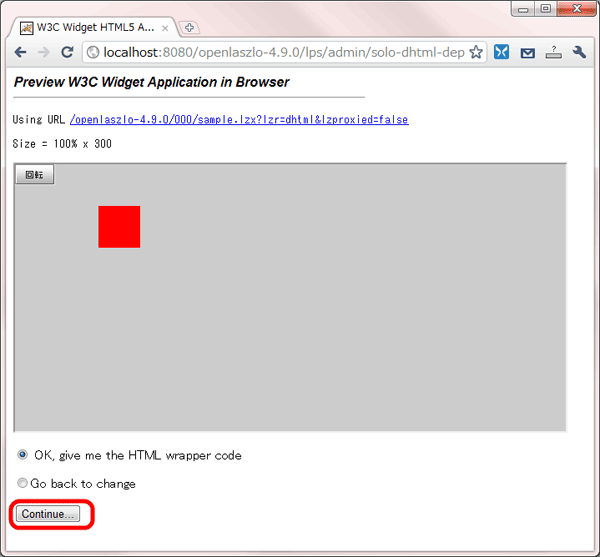
 (3)Continueボタンを押します。
(3)Continueボタンを押します。
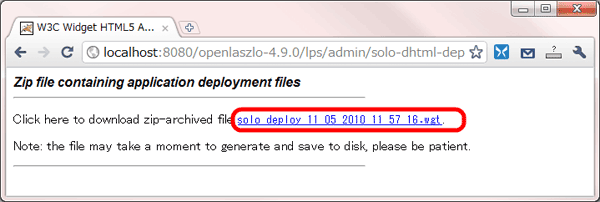
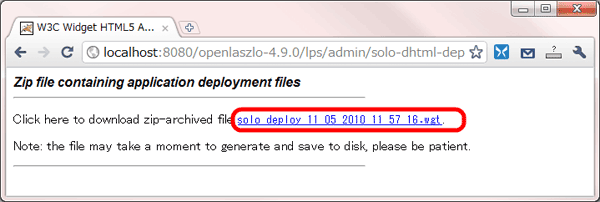
 (4)拡張子wgtの圧縮ファイルが生成されるのでダウンロード保存します。
(4)拡張子wgtの圧縮ファイルが生成されるのでダウンロード保存します。

最終的に拡張子がwgtというW3Cウィジェットファイルが保存されます。画面の例ではsolo_deploy_11_05_2010_11_57_16.wgtです。そのままクリックして実行するとPCの環境によってはウィジェットインストーラが起動してしまいますがここでは扱いません。wgtファイルの実体は圧縮(zip)ファイルなので通常のzipツールで解凍して中身を取り出します。拡張子をzipに変えてしまうと解凍処理が簡単になる場合があります。
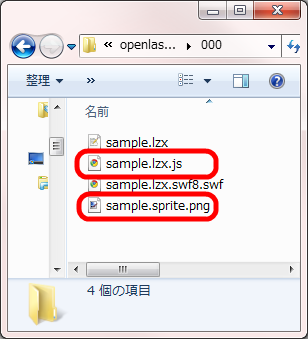
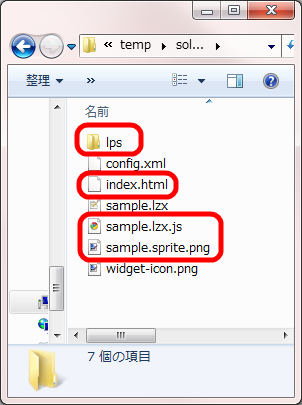
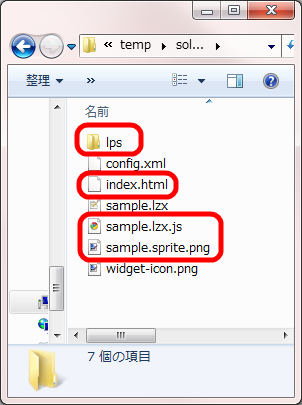
このwgtファイルにはアプリ実行に必要なファイル一式が入っています。中身は次の図の通りですが、実際に必要なのは、lpsディレクトリ(ライブラリや画像リソースが入っています)、index.html、sample.lzx.js、sample.sprite.pngになります。index.htmlをブラウザでロードするとアプリが実行されます。config.xml、widget-icon.pngはW3Cウィジェット用で、今回は不要のファイルです。
図13 wgtファイルの中身。赤線で囲ったものはHTML5として動作させるのに必要な部分

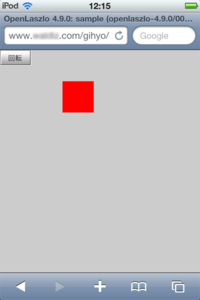
Flash非対応デバイスでの実行例
先程ほどのwgtファイルの中身をWebサーバにアップし、手持ちのiPod touchで実行した画面のキャプチャです。ボタンを押すと本記事中のFlashサンプルのように赤四角が回転します。
iPod touchで実行した画面のキャプチャ。