はじめまして。本連載の執筆を担当する青木と申します。Flashのフレームワークである「Progression」が4月22日にバージョンアップされました。本連載では、約8回に渡ってProgression4の使い方を説明していきます。少しでも分かりやすく作成手順を紹介することで、Progressionの素晴らしさを伝えることができればと考えています。どうぞよろしくお願いいたします。
初回は、Progressionの沿革や概要を説明し、Progression環境を設定します。
Progressionの需要と事例
Progressionは、実案件にも耐えうるフレームワークとして、数々の案件に使用されてきました。導入事例数は、把握しているだけでも軽く1,000件を超えます。Flashサイトを見た時に右クリックを押すと、Progressionの文字をよく見かけるはずです。
それだけ、Flashサイトをつくる際にProgressionがいかに強力なパワーを発揮するのかを物語っているように感じます。私自身、余程特殊な状況でない限り、Progressionを使用せずにFlashサイトを制作することはありません。
バージョンアップする度に導入件数が増えており、今回のバージョン4正式リリースにより、ますますユーザの増加が考えられる今、もはやProgressionは業界の標準になってきていると言っても過言ではないでしょう。
ショーケース
Progressionの最近の実績としては、以下のサイトなどが挙げられます。
- 味の素 | NEO TAMAGO KAKE GOHAN
-
図1 味の素 | NEO TAMAGO KAKE GOHAN

味の素KK 様の看板商品である「味の素」の広告展開の一部として サイトを制作致しました、他にも
でProgressionを使用させていただいております。
制作者様からのコメント(一部抜粋)
- Earth The Residence|アースザレジデンス|株式会社島井不動産
-
図2 Earth The Residence|アースザレジデンス|株式会社島井不動産

島井不動産が管理する賃貸マンションの物件サイトを制作させて頂きました。制作途中にクライアントからの要望で2階層以下にページの増減や移動がありましたが、今回も難なく対応出来ました。
制作者様からのコメント(一部抜粋)
この2つの事例は、どちらもProgression 4を使用して制作されています。その他の事例については、Progression公式サイトのショーケースを参照してください[1]。
Progressionの機能概要
それでは、Progressionが一体どういった機能や特徴を持っているのでしょうか。
Flashを用いてサイトを構築すると、従来のHTMLページのような遷移が困難になります。例えば、ブラウザの戻るボタンが従来の意図通りには使用できないことが多々あります。これらは、技術的に不可能だという話ではなく、非常に面倒な設計を要求されるということです。
しかし、ProgressionではHTMLのようなページの遷移を可能にする技術を標準で実装しています。つまり、Progressionを使用する人は、いつも通りにFlashを構築するだけで、今まで面倒だったページ遷移等の裏方の技術をすべてProgressionに任せることができるようになります。
さらに、Progressionでプロジェクトを制作すると、Flashを公開するのに必要なHTMLファイルやJavaScriptの設定ファイルなども自動で生成してくれます。生成されたファイルをWebにアップロードするだけで簡単にFlashサイトが完成してしまいます。Progressionを使用してFlashのコンテンツを作成すると、Webに公開する直前までの状態を一気に制作できてしまうということです。
それだけでも十分便利なProgressionですが、その他にも魅力的な機能が本当にたくさん搭載されています。今回のチュートリアルだけでは、もちろんすべてを紹介することはできませんが、実際にFlashサイトを制作する上でぜひ試していただければ幸いです。
また、機能面だけでなく、今回のバージョンアップに伴い大きなパフォーマンス向上が計られました。コントロールパネルも、より使いやすいものに進化しています(バージョン3とのパフォーマンス比較は公式サイトの 新機能から参照してください)。
3つの制作スタイル
Progressionでプロジェクトを作る際には以下の3つのスタイルから制作手法を選択することができます。
- クラススタイル
- タイムラインスタイル
- コンポーネントスタイル
1つ目の「クラススタイル」はProgressionの機能をフルパフォーマンスで活用したいFlashデベロッパー向けのスタイルです。
2つ目は「タイムラインスタイル」です。タイムラインアニメーションを駆使したり、ActionScript2.0までのコーディング手法がメインの方向けのスタイルになります。
3つ目は「コンポーネントスタイル」です。スクリプトは書きたくない!書けない!といった方でも安心の簡単スタイル、ドラッグ&ドロップでFlashサイトが制作できてしまうスタイルです。
本連載では「クラススタイル」「タイムラインスタイル」「コンポーネントスタイル」の順に掲載していく予定です。
Progression のインストール手順
1. パッケージのダウンロード
まずは、Progressionのパッケージをダウンロードしましょう。以下のProgression公式サイトからダウンロードできます。
公式サイトの右側にあるボタンを押してダウンロードします。
図3 公式サイトのProgressionダウンロードボタン

2. インストール開始
次に、ダウンロードしたMXPファイルをダブルクリックして実行します。Adobe Extension Managerがインストールされていれば、自動的にProgression のインストールが開始されます。
図4 ダウンロードしたMXPファイル

3. 確認事項(1)
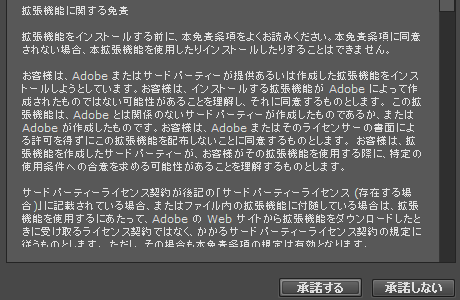
MXPファイルを実行すると、「拡張機能に関する免責」が表示されるので、こちらを読んだ上で同意後、「承諾する」を押してください。
図5 拡張機能に関する免責

4. 確認事項(2)
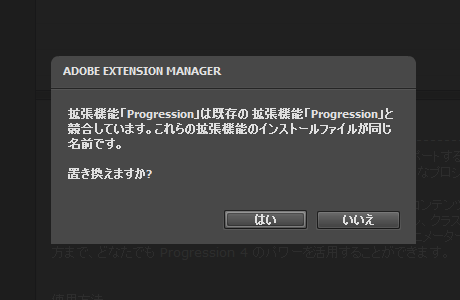
もし、以前に別バージョンのProgressionがインストールされていた場合、ファイルを置き換えるかどうかの確認画面が表示されます。よろしければ、「はい」を押してください。
図6 インストールファイル置き換え確認

5. インストール
インストールが開始されます。インストール終了までは少し時間が掛かります。
図7 インストール実行

6. インストール終了
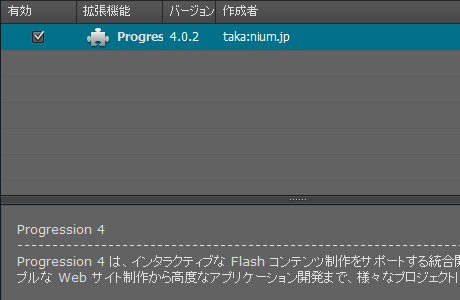
インストールが終了すると、Adobe Extension Manager内にProgressionが拡張機能として表示されます。
図8 拡張機能表示

7. インストール完了確認
これでProgressionセットアップは終了です。では、実際にインストールが完了したのかどうかを確かめていきましょう。
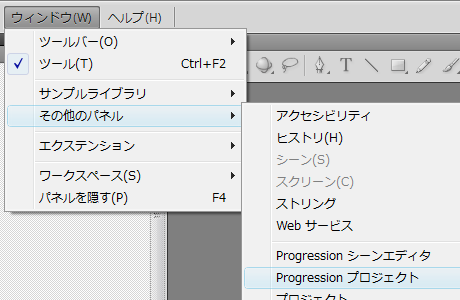
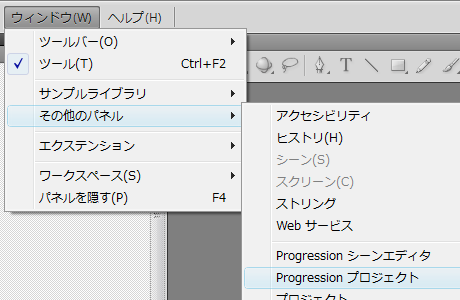
Adobe Flashを起動してください。画面上部にあるツールバーの[ウィンドウ]から[他のパネル]を選んで、その中に[Progression シーンエディター] と [Progression プロジェクト] の2つが確認できれば、インストールは成功しています。
図9 ウィンドウ確認

まとめ
お疲れさまでした。第1回目はここまでになります。今回でProgressionを使用する環境は整ったので、次回からは実際にサイトを制作していきたいと思います。まず最初は「クラススタイル」を予定しています。