今回と次回の2回に渡り、タイムラインスタイルでの制作を紹介していきます。タイムラインスタイルはクラススタイルに比べるとスクリプトの量が少なく、その分タイムライン上で設定を行うことが多いのが特徴です。
なお、タイムラインでの制作も、第2~4回で扱ったサンプルサイトと同じサイトを制作します。
プロジェクト制作
それでは制作していきましょう。タイムラインスタイルのプロジェクトを作成して開発の初期設定を行っていきます。
1.Progressionプロジェクト起動
Adobe Flashを起動してください。続けて、画面上部にあるツールバーの[ウィンドウ]→[その他のパネル]→[Progression プロジェクト] をクリックしてください。
図1

2.プロジェクトパネル
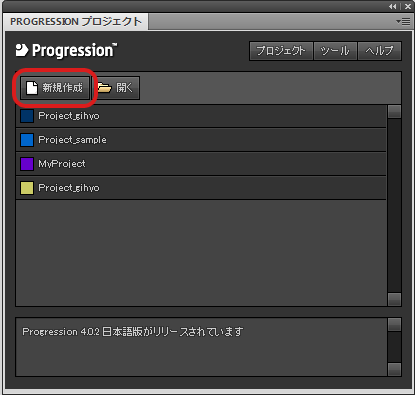
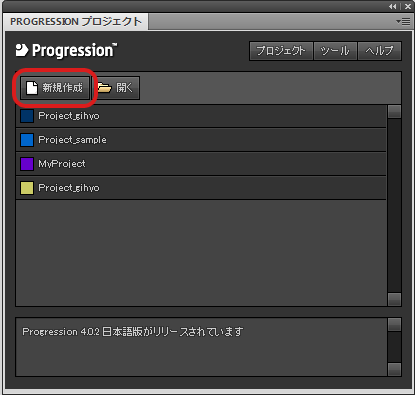
Progressionプロジェクトを起動させると、プロジェクトパネルが表示されます。ここで、プロジェクトの作成や管理、各種設定を行っていきます。
プロジェクトパネルの左上部にある、[新規作成] をクリックしてください。
図2 プロジェクト作成

プロジェクトの [新規作成] をクリックすると、作成するプロジェクトの初期設定を決定する画面が表示されます。
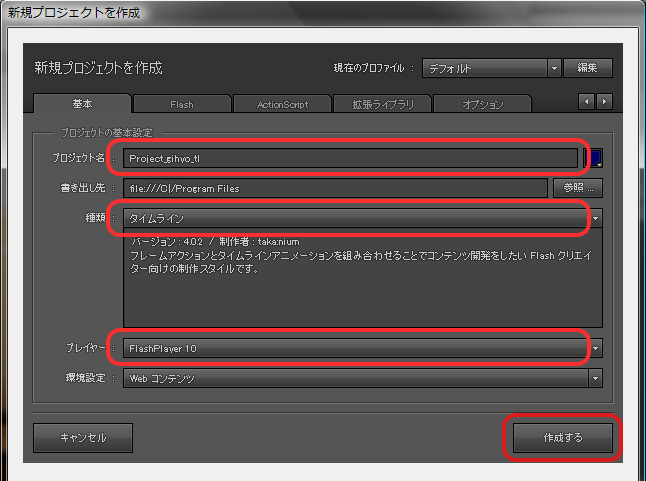
3.プロジェクト基本設定
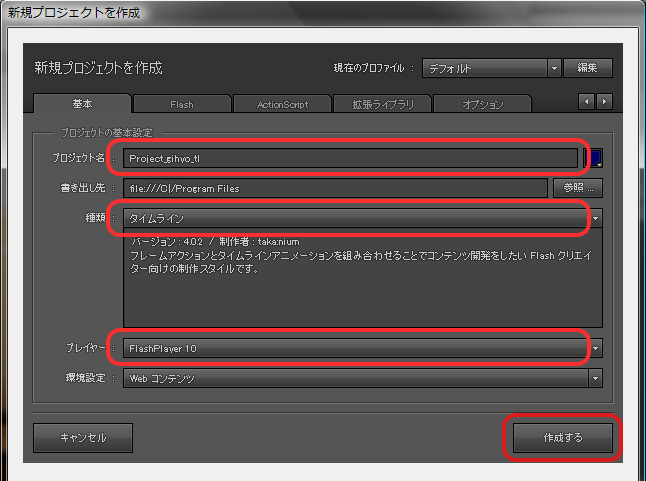
プロジェクトの基本事項を設定していきます。
[プロジェクト名]は任意で構いません。今回は「Project_gihyo_tl」としておきます。[書き出し先]の設定も任意の場所で構いません。
続いて、制作スタイルを選択します。[種類] をデフォルトの「コンポーネント」から「タイムライン」へ変更してください。
今回はWebサイトを制作しますので、[プレイヤー] の項目は、「Flash Player 10」を選択しましょう(「Flash Player 9」でも構いません)。
[環境設定] はデフォルトの「Webコンテンツ」のままで結構です。選択してみれば分かるように、Progressionは様々な制作のコンテンツやスタイルに対応できるように設計されています。
設定が完了したら、「作成する」ボタンを押してプロジェクトを作成しましょう。
図3 プロジェクトの基本設定

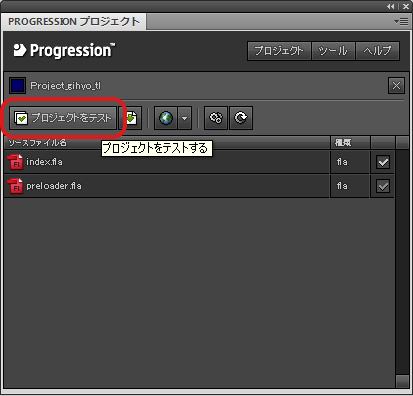
4.プロジェクトのテスト
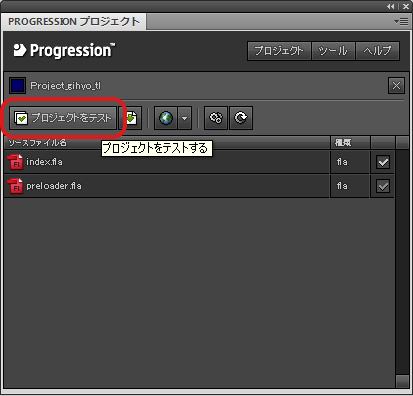
プロジェクトを作成すると、プロジェクトパネルが次の図のように表示されます。プロジェクトパネルにプロジェクト[Project_gihyo_tl]のファイルが表示されます。今後プロジェクトの管理はプロジェクトパネルでも行えるようになります。
では、作成したプロジェクト[Project_gihyo_tl]が問題無いかテストしてみましょう。
プロジェクトパネルの[プロジェクトをテスト]ボタンを押してください。FlashのログにProgression関連のログが表示されたらテスト成功です。
図4 プロジェクトソース一覧

サンプルサイト制作
はじめに、今回のサンプルファイルを以下からダウンロードしてください。
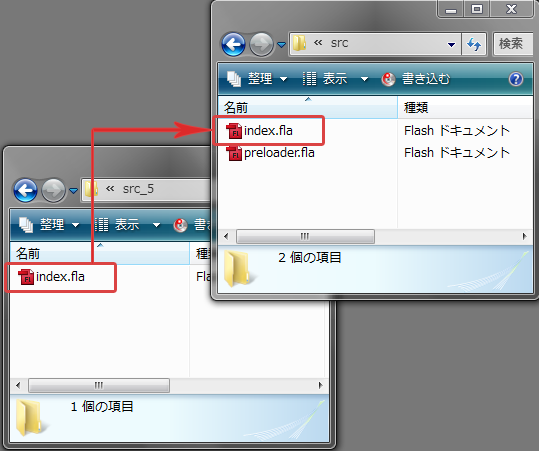
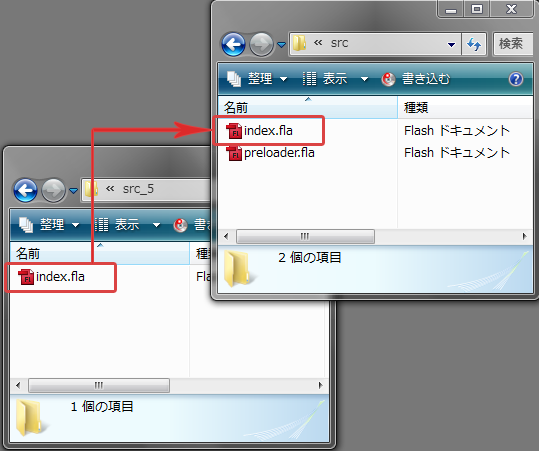
サンプルサイト用のフォルダからFlaファイル(index.fla)を、作成したプロジェクト[Project_gihyo_tl]フォルダのFlaファイルに移動(上書き)してください。サンプル用のFlaファイル(index.fla)には今回のサンプルサイト作成のために必要な画像データや、シンボルが用意されています。
図5 index.fla のコピー

制作を始める前に
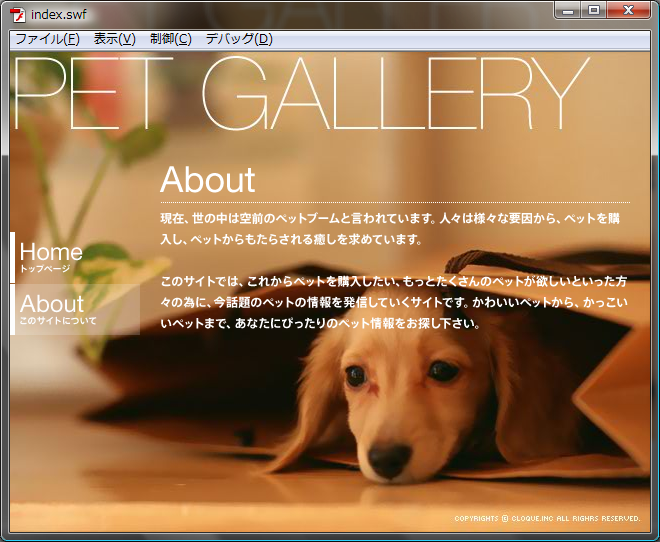
実際に制作を始める前に、今回制作するサンプルサイトの概要について説明します。
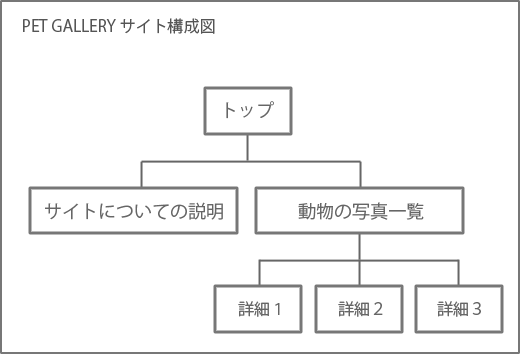
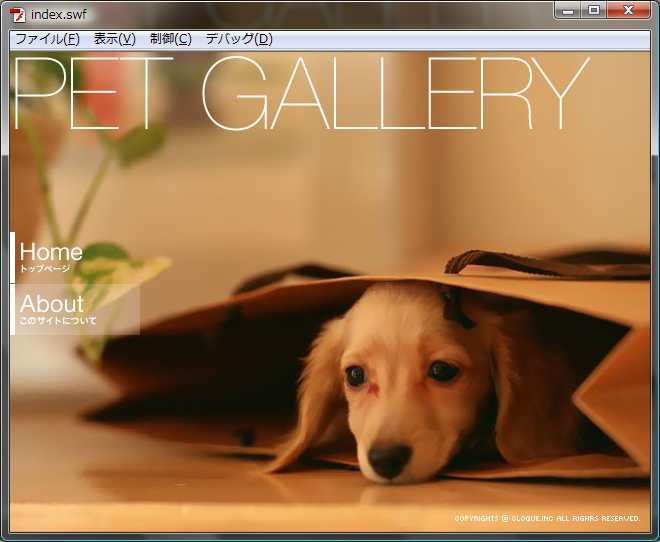
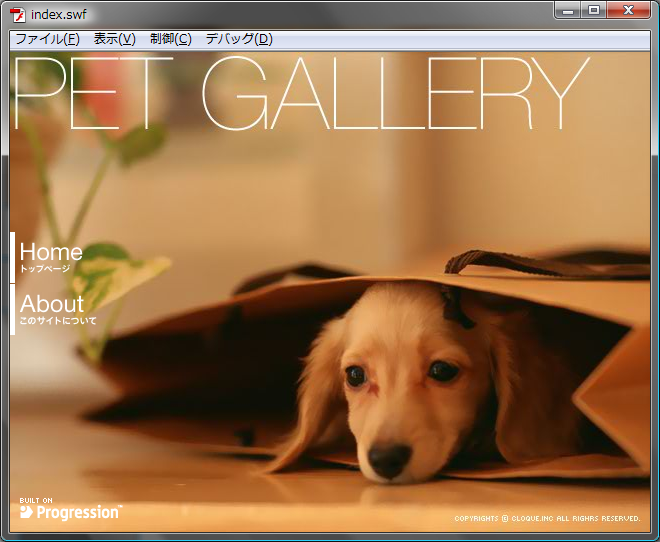
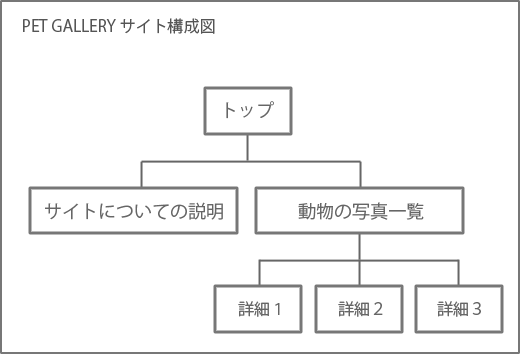
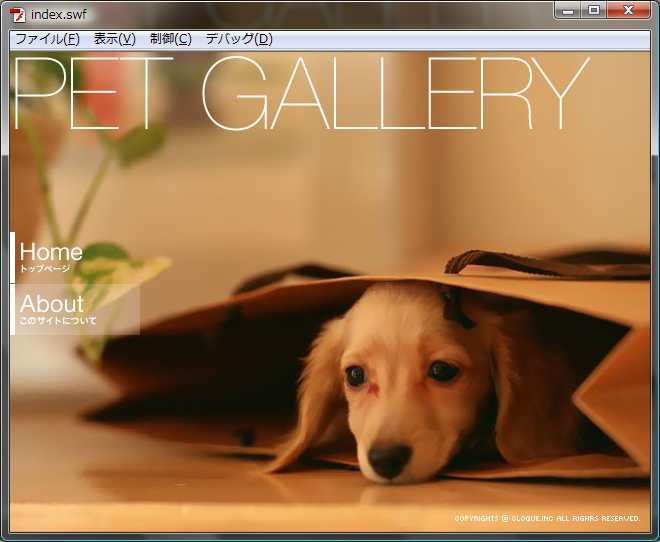
今回用意したサンプルサイトは「PET GALLERY」という動物の閲覧サイトです。閲覧サイトやギャラリーサイトといったときに、どういったイメージをお持ちでしょうか。様々あると思いますが、今回は画像のスライドコンテンツをサイト内に盛り込んでいます。サイトの構成は、「トップ」ページから「サイトについての説明」ページ、「動物の写真一覧」ページに遷移できます。「動物の写真一覧」ページから写真を選択すると拡大表示され、「動物の詳細」ページが表示されます。「動物の詳細」ペー ジでは、左右に遷移でき、写真がスライドショーのように表示されます。
図6 サンプルサイト構成図

サンプルサイトに関する説明は以上です。前半の今回は、「トップ」ページと「サイトについての説明」ページまで作成していきます。
それでは制作に移りましょう。
WebConfig コンポーネント
「index.fla」を開いて下さい。画面には、背景画像が設置されており、この画像はタイムライン上の「background」レイヤーに設置されています。「component」レイヤーに設置されている「WebConfig」コンポーネントは、一番初めに初期化を行うコンポーネントです。基本的に設定は必要ありません。
アクションの設定
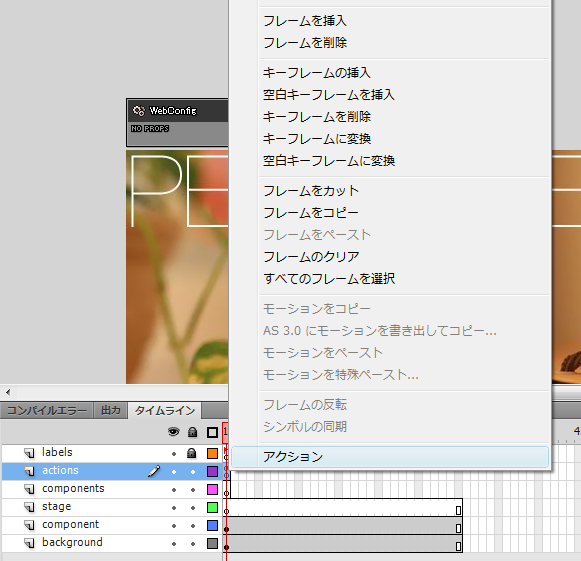
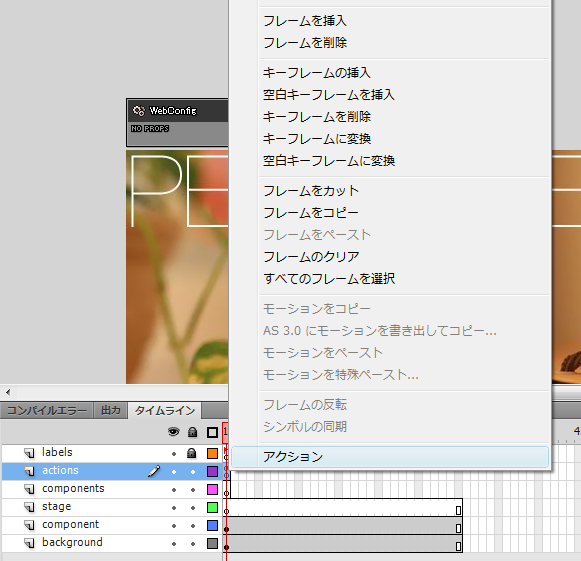
「index.fla」を開いてください。Flaファイルのタイムラインを確認すると、「actions」というレイヤーの1フレーム目にアクションが設定されているのが確認できます。レイヤー「actions」を改変可能な状態にし、1フレーム目で右クリックからアクションを開いてください。
図7 アクションを開く

アクションを開くと、Progressionのデフォルトの設定が記述されています。外部同期機能を有効にするため、29行目のコメントを解除してください。
リスト1 外部同期機能の有効化
manager.sync = true;
シーンの作成
始めにサイトの構造を作っていきます。Progressionには「シーン」という概念があります。この「シーン」がWeb上でのページのような役割を担います。先ほどのサイトの構成図で言うと、「サイトについての説明」や「詳細1」など、四角で囲ってあるページの数だけ「シーン」が存在することになります。なので今回のサンプルサイトでは全部で6つの「シーン」を作成します。
「トップ」ページにあたる「シーン」はProgressionインスタンスを生成した際に作成されます。その下に位置する「サイトについての説明」ページにあたる「シーン」を作成しましょう。
「シーン」を作成する際は、「SceneObject」クラスを使用します。「サイトについての説明」ページにあたる「シーン」の名称は「about」に設定します。アクションを開いて以下コードを挿入して下さい。
リスト2 「about」シーンの作成
manager.root.title = "TOP";
var about:SceneObject = new SceneObject();
「シーン」を作成したら、「name」プロパティに「シーン」の名前を設定しましょう。ここで設定する「name」の値がURLのような役割を果たします。
リスト3 シーンの名前を設定
about.name = "about";
シーンの追加
次に、シーン同士を繋げます。一番上位のシーン[1]に対して「about」シーンを追加します。シーン同士を繋げる際は、「SceneObject」クラスの「addScene()」メソッドの引数に対して、追加対象のシーンインスタンスを設定します。この場合、追加対象のシーンは「about」シーンですので、以下のように記述します。
リスト4 シーン同士を繋げる
manager.root.addScene( about );
これで、「トップ」ページと「サイトについての説明」ページの構造ができました。
ボタン作成
次は、それぞれのページを行き来するための「ボタン」を設置していきましょう。まずは「ボタン」の設定からです。
Flaファイルのシンボル内の「home」フォルダの中に、「HomeButton」シンボルと「AboutButton」シンボルがあります。
「HomeButton」を押した時は「トップ」ページに、「AboutButton」を押した時は「サイトについての説明」ページに遷移するように設定します。「ボタン」の機能を持たせるために「コンポーネント」を使用し、遷移先の設定には「コンポーネントインスペクタ」を使用します。「コンポーネントインスペクタ」は「コンポーネント」のパラメータ等を設定することが可能です。
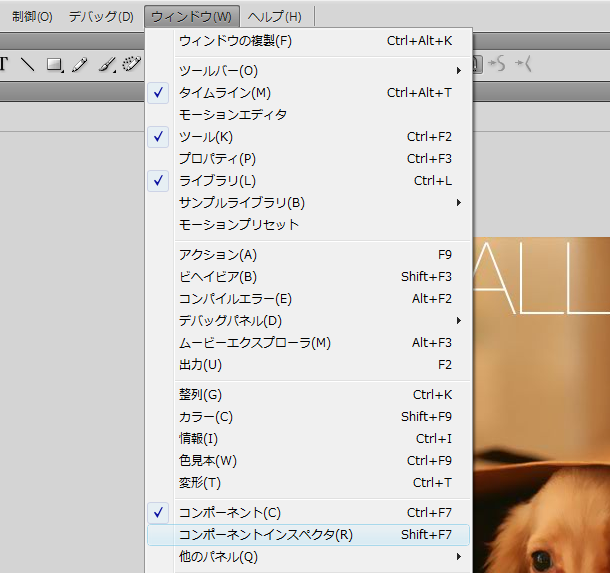
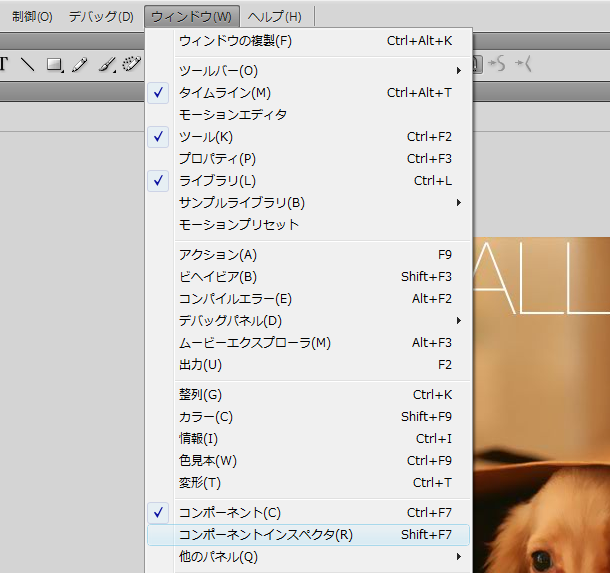
ツールバーの[ウィンドウ]→[コンポーネント]と[コンポーネントインスペクタ]を開いてください。
図8 コンポーネント

RollOverButton コンポーネント
「HomeButton」と「AboutButton」のシンボルに、「RollOverButton」コンポーネントを追加します。この「RollOverButton」コンポーネントは、シンボルに対してボタンとしての機能を与えます。名前の通りマウスアクションによるエフェクトを設定することも可能です。
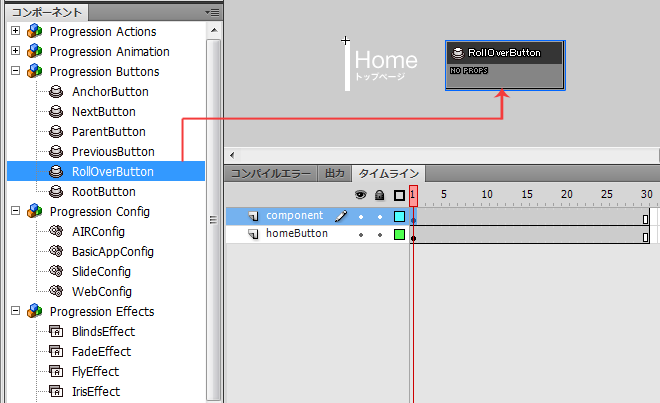
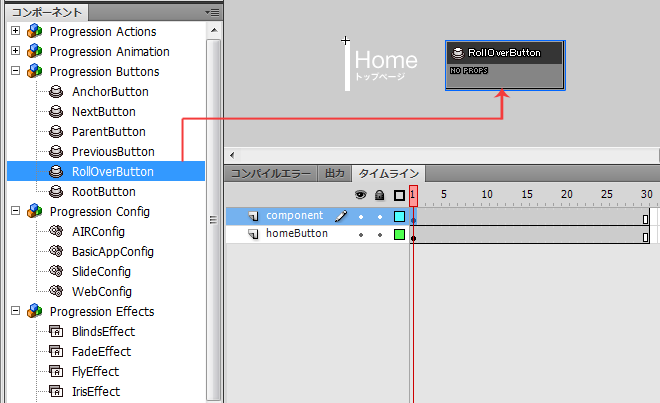
「HomeButton」シンボルのタイムライン上に新しいレイヤーを作成します。レイヤーのプロパティからレイヤーの名前を「component」に設定してください。そのレイヤーを選択している状態で、「RollOverButton」コンポーネントをシンボル内に設置します。
図9 コンポーネント設置

次にボタンの設定を行いますので、コンポーネントインスペクタを開いて下さい。
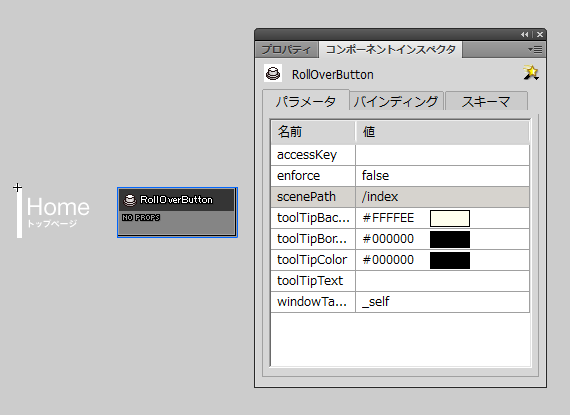
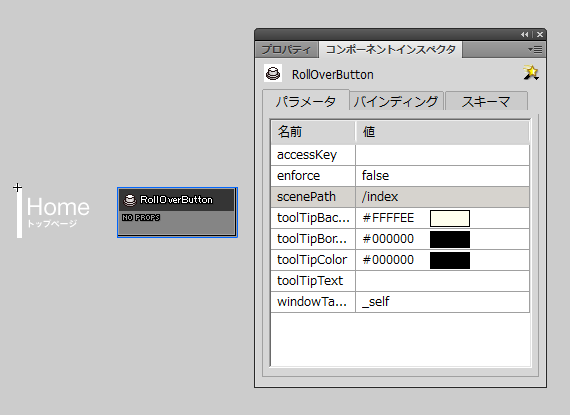
コンポーネントインスペクタのパラメータを選択してください。そこに、「scenePath」という欄があります。ここに設定した値が、このボタンを押した際の遷移先になります。「HomeButton」を押した際は「トップ」ページに遷移させたいので、「scenePath」の値を、[/index]と設定します。「index」はルートシーンにあたります。
図10 シーンパスの設定(1)

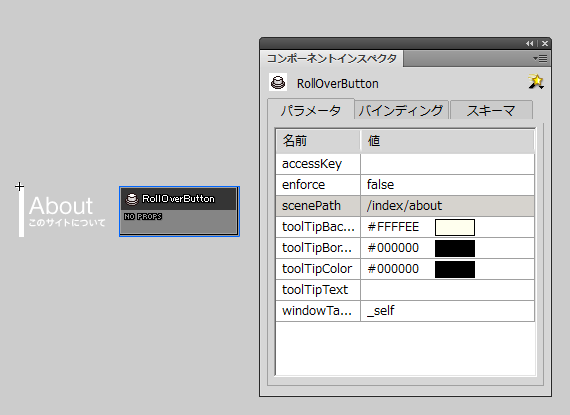
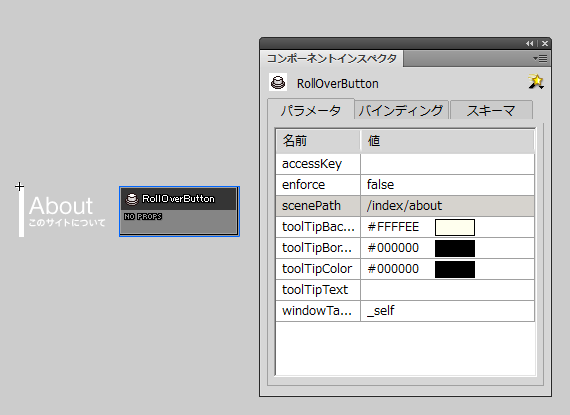
次に「AboutButton」の設定を行います。「HomeButton」と同じようにレイヤーにコンポーネントを配置したら、「RollOverButton」コンポーネントを選択してコンポーネントインスペクタを開きます。「AboutButton」を押した際の遷移先は「サイトについての説明」ページなので、「scenePath」の値は[/index/about]と設定します。
図11 シーンパスの設定(2)

ロールオーバーの設定
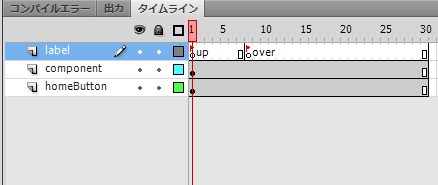
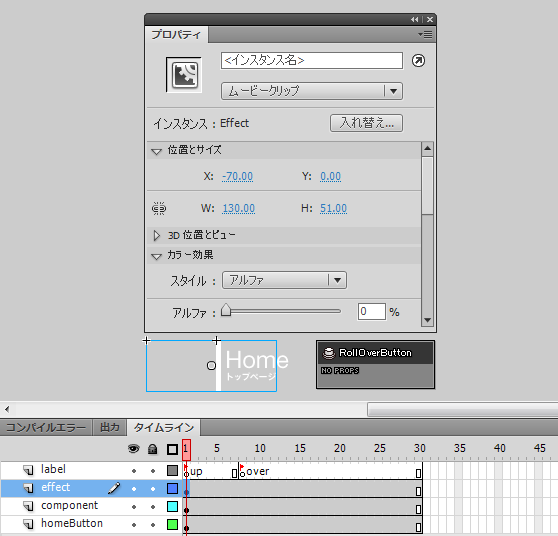
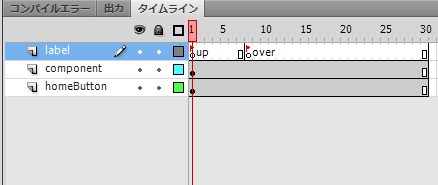
最後に、マウスのエフェクトを設定しましょう。「HomeButton」シンボルのタイムライン上に「label」という名前のレイヤーを作成してください。そのレイヤーの1フレーム目を選択した状態で、プロパティのラベルの名前を「up」に設定します。次に、8フレーム目を選択し、ラベルを「over」と設定してください。
図12 ラベルの作成

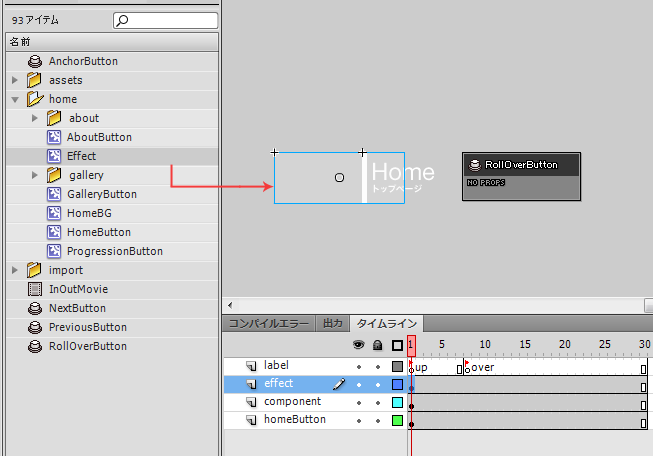
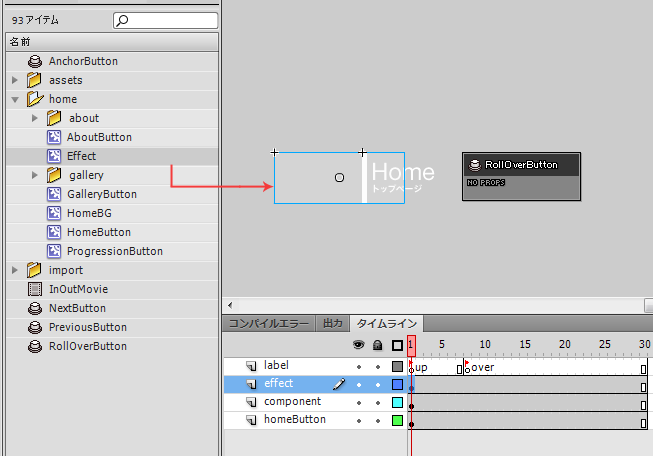
エフェクトの画像を表示するために、もう1つ新しいレイヤーを作成します。レイヤーのプロパティから名前を「effect」に設定してください。「effect」レイヤーは「label」レイヤーの下に配置します。作成したレイヤーを選択した状態で、シンボルの「home」フォルダの中にある「Effect」シンボルを画面に配置しましょう。
図13 エフェクトの追加

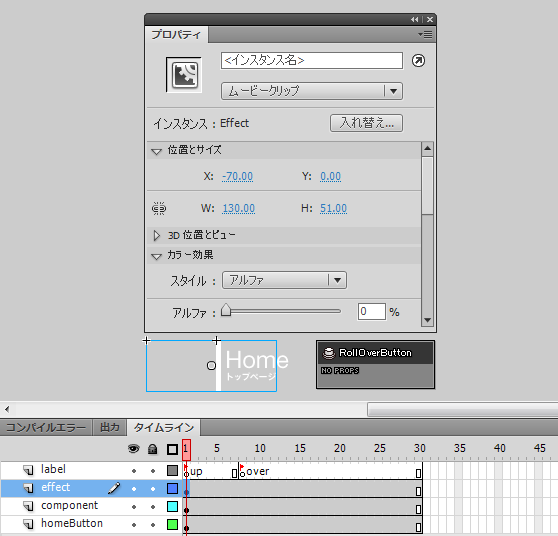
「Effect」レイヤーの1フレーム目で、アルファ値を0に設定し、座標を[x:-70 , y:0]に設定します。
図14 フレームの設定(1)

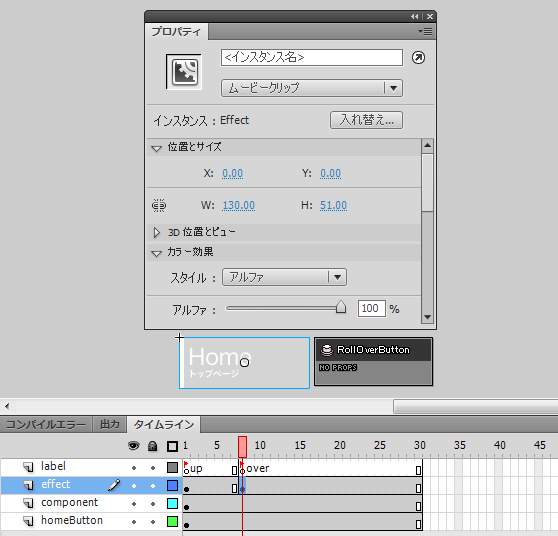
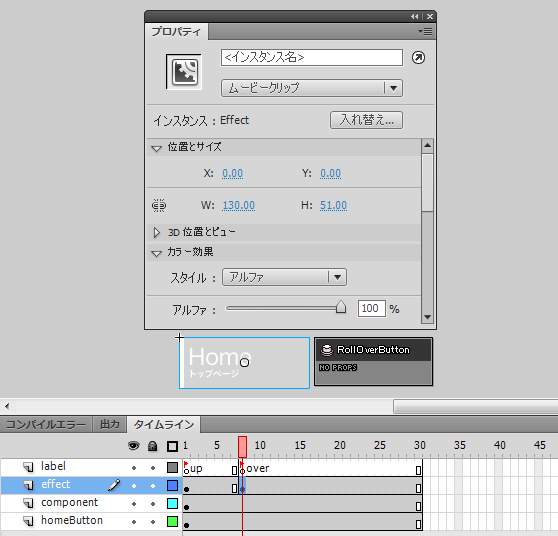
8フレーム目にキーフレームを挿入し、「Effect」のアルファ値を100に設定し、座標を[x:0 , y:0]に設定します。
図15 フレームの設定(2)

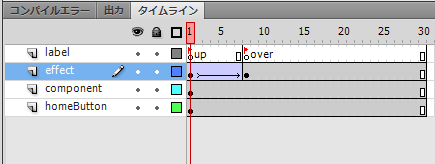
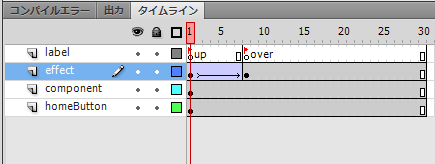
フレーム間でクラシックトゥイーンを作成すれば完了です。マウスがシンボルにオーバーしている時は、ラベルの「up」→「over」間のアニメーションが、アウトした時は「over」→「up」間のアニメーションが表示されます。
「AboutButton」シンボルも同じように設定してください。
図16 クラシックトゥイーンの作成

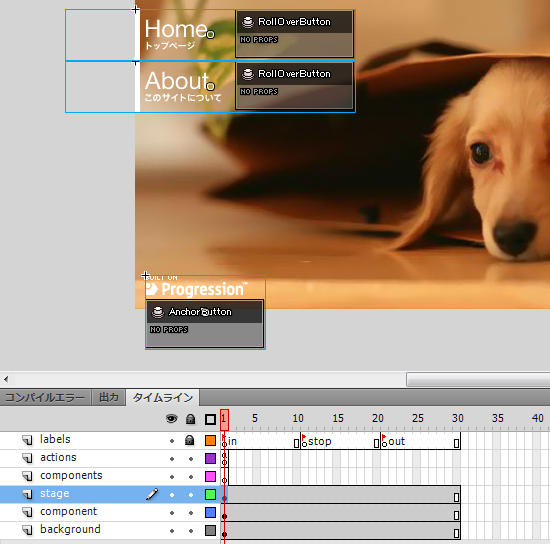
ボタンの設置とフレームの設定
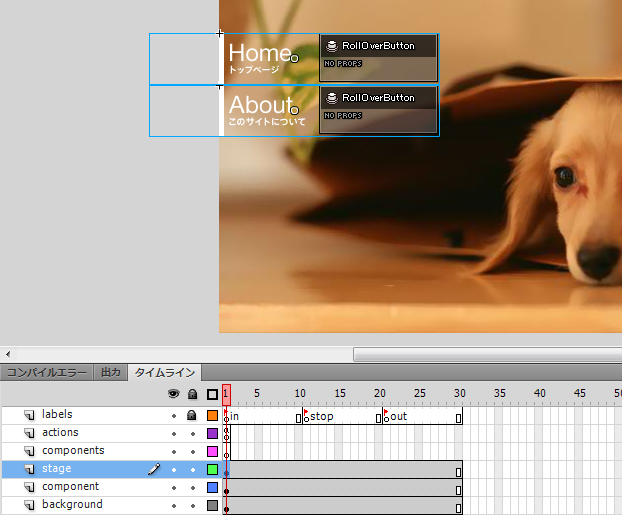
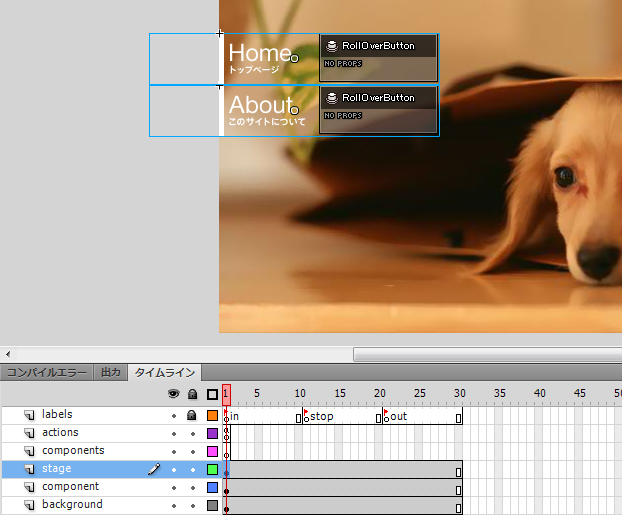
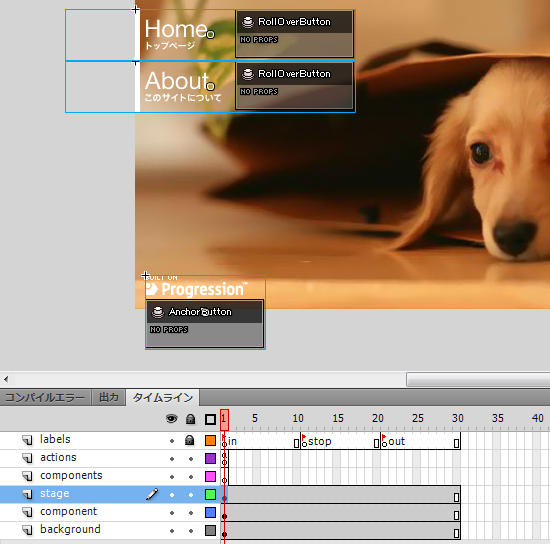
これでボタンの設定が完了したので、これらをステージのタイムライン上の「stage」レイヤーの1フレーム目を選択し、そこにボタンを設置します。それぞれの座標は、「HomeButton」が[x:0,y:180]、 「AboutButton」が[x:0,y:232] です。
図17 ボタンの設置

現在の設定だと、フレーム内でループしている時に空白のフレームが存在してしまうので、アクションの中に「stop()」と「nextFrame()」を入れましょう。「stop()」は「manager」を宣言した行の後ろに、「nextFrame()」は最後に、それぞれ設定して下さい。
リスト5 stop()の設定
var manager:Progression;
stop();
リスト6 nextFrame()の設定
manager.goto( manager.syncedSceneId );
nextFrame();
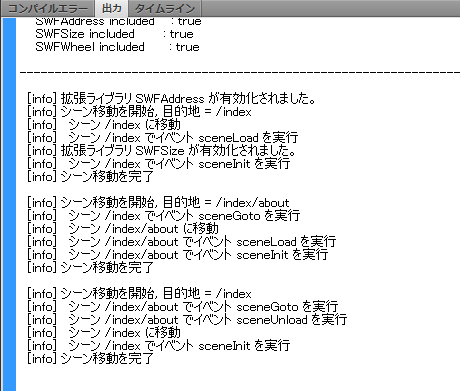
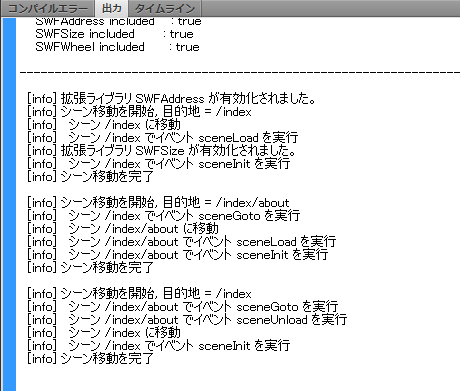
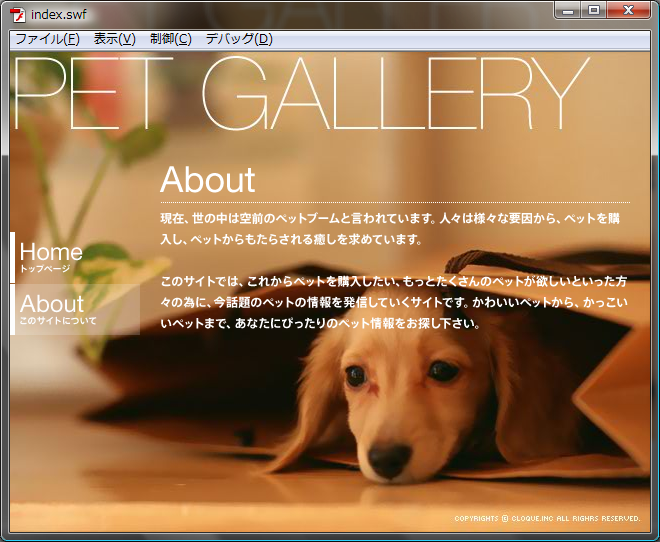
設定が完了したら、ムービーを書き出して確認しましょう。「AboutButton」ボタンを押すと「about」シーンに、「HomeButton」を押すとルートの「index」シーン遷移しているのがログで確認できます。
図18 ムービーの確認
 図19 ムービーの確認
図19 ムービーの確認

表示オブジェクトの設定
次に、「サイトについての説明」ページに遷移した際に表示されるオブジェクトを設定していきます。Flaファイルのシンボルの「home」フォルダの「about」フォルダの中にある「AboutPage」を開いてください。これが「サイトについての説明」ページに遷移した時に表示される画像です。この画像はスクリプトを用いて表示設定を行いますが、アニメーションの設定はタイムラインで行います。
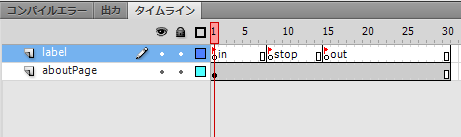
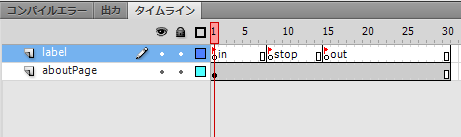
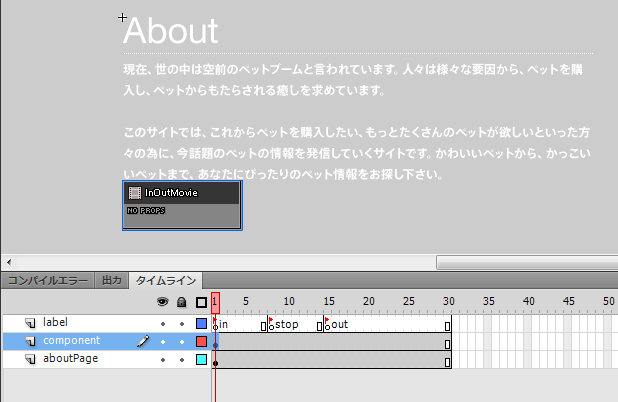
表示される時は下方から、削除される時は下方に動くアニメーションを設定しましょう。新しいレイヤーを作成し、名前を「label」にします。プロパティから、1フレーム目に「in」、8フレーム目に「stop」、15フレーム目に「out」のラベルを設定してください。
図20 ラベルの作成

InOutMovie コンポーネント
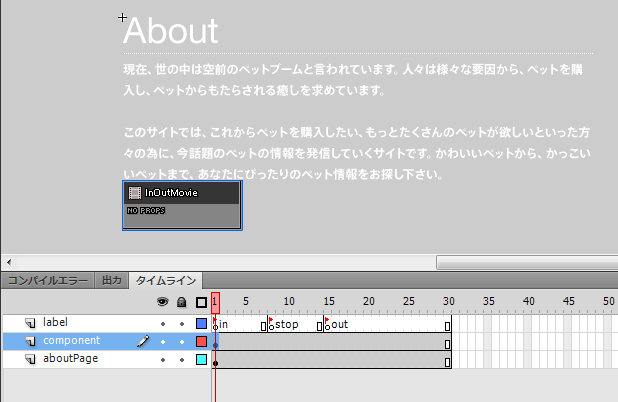
表示に関する設定を行うために、コンポーネントの「InOutMovie」使用します。タイムライン上に新しいレイヤーを作成し、レイヤー名を「component」に設定して下さい。作成したレイヤーを選択した状態で、「InOutMovie」をシンボル内に設置しましょう。
図21 InOutMovie コンポーネント設置

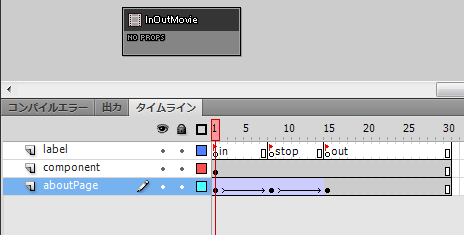
「aboutPage」レイヤーの1フレーム目で画像のアルファ値を0に、座標を[x:0 , y:20]に設定し、8フレーム目にキーフレームを挿入、画像のアルファ値を100に、座標を[x:0 , y:0]に設定します。最後に、15フレーム目でキーフレームを挿入し、画像のアルファ値を0に、座標を[x:0 , y:20]に設定します。
図22 アニメーションの設定

アニメーションの設定は以上で完了です。
イベントの設定
それでは、先ほど設定した表示オブジェクトを実際に表示する処理を設定しましょう。「シーン」では、移動したタイミングなどの状況に合わせて「イベント」が発生します。
Progressionではそれらを使用するために「イベントハンドラメソッド」が用意されています。ここでは代表的な4つの「イベント」と、「イベントハンドラメソッド」を紹介します。
- SceneEvent.SCENE_LOAD / onSceneLoad イベントハンドラメソッド
このイベントは、シーン移動時に目的地がこのシーンオブジェクト自身もしくは子階層だった場合に、階層が変更された直後に送出されます。
- SceneEvent.SCENE_INIT / onSceneInit イベントハンドラメソッド
このイベントは、このシーンオブジェクト自身が目的地だった場合に、到達した瞬間に送出されます。
- SceneEvent.SCENE_GOTO / onSceneGoto イベントハンドラメソッド
このイベントは、このシーンオブジェクト自身が出発地だった場合に、移動を開始した瞬間に送出されます。
- SceneEvent.SCENE_UNLOAD / onSceneUnload イベントハンドラメソッド
このイベントは、シーン移動時に目的地がシーンオブジェクト自身もしくは親階層だった場合に、階層が変更される直前に送出されます。
「AboutPage」シンボルは、他シーンから「about」シーンに到着した時に表示し、「about」シーンから移動する際に画面から削除するので、扱うイベントハンドラメソッドは「onSceneInit」と「onSceneGoto」の2つになります。
コマンドの設定
画像を表示させるために「onSceneInit」イベントハンドラメソッドに設定する内容ですが、通常通り「addChild()」メソッドを使用しても構いませんが、Progressionの便利な機能を使用しましょう。それが「コマンド」と呼ばれるものです。
コマンドとは、頻繁に使用する機能を1つのクラスとしてまとめて、インタフェースを統一させることによって、ある程度決まったやり方で使用できる便利なクラスです。
それでは、アクションを開いて設定を行っていきます。「AboutPage」シンボルのインスタンスを作成してください。座標は[x:149 , y:114] です。
リスト7 AboutPageのインスタンス作成
「onSceneInit」イベントハンドラメソッド内でコマンドを使用します。使用するコマンドは「AddChild」クラスです。名前の通り、表示リストに画像を追加します。
// ルートにシーンを追加
manager.root.addScene( about );
// インスタンスを作成します。
var aboutPage:AboutPage = new AboutPage();
aboutPage.x = 149;
aboutPage.y = 114;
リスト8 AboutPage の表示
// AboutPage を表示します。
about.onSceneInit = function():void {
this.addCommand(
new AddChild( this.container , aboutPage )※
);
}
ここでは「addCommand」メソッド内に処理を登録しています。登録した処理は自動に実行されます。「AddChild」クラスでは、第1引数に指定した場所に第2引数で指定したものを表示します。「container」プロパティは「SceneObject」が持つプロパティです。
これで、「AboutPage」シンボルの表示設定が完了しました。削除処理も設定しましょう。「AboutPage」シンボルを削除するタイミングはシーンを移動した時なので、「onSceneGoto」イベントハンドラメソッドを使用します。「RemoveChild」クラスを使用し、シンボルを削除します。
リスト8 ムービーを書き出して確認して下さい。
// AboutPage を削除します。
about.onSceneGoto = function():void {
this.addCommand(
new RemoveChild( this.container , aboutPage )
);
}

シーンを遷移すると、「AboutPage」が表示されたり、削除されるのが確認できます。
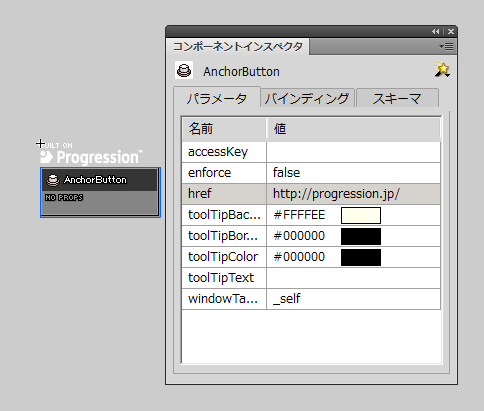
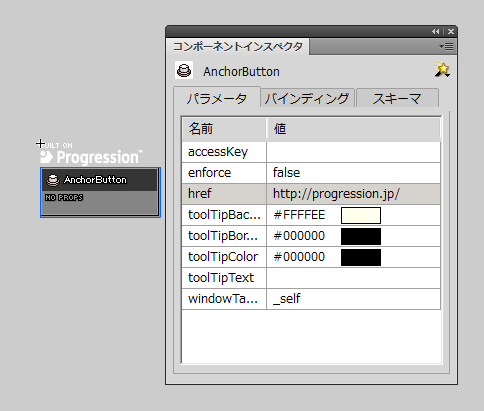
AnchorButton コンポーネント
最後に外部リンクボタンを実装しましょう。シンボルの「home」フォルダ内にある、「ProgressionButton」を開いて下さい。タイムライン上に「component」というレイヤーを作成し、そこに「コンポーネント」の「AnchorButton」を設置して下さい。「AnchorButton」コンポーネントは主に外部リンクを実現したい時に使用します。
「AnchorButton」コンポーネントを選択した状態で、「コンポーネントインスペクタ」を開いて下さい。パラメータに「href」を設定する欄があります。外部リンクさせたいURLをそこに記述することで遷移先を設定できます。今回はProgression 公式サイト「http://progression.jp/ 」を設定しましょう。

設定が完了したら、ステージの「stage」レイヤー2フレーム目に「ProgressionButton」シンボルを設置しましょう。座標は[x:10 , y:446] です。

設置が完了したら、ムービーを書き出して確認してみましょう。表示された「ProgressionButton」を押した時、Progression公式サイトが表示されれば成功です。

まとめ
ここまでで、タイムラインスタイルの制作の前半部分を終了します。今回はシーン間の遷移や、オブジェクトの表示、外部リンクなどを取り扱いました。後半の次回は残りのシーンも全て実装し、サイトを完成させます。なお、今回までのソースのサンプルはこちらからダウンロードできます。
それでは、次回もよろしくお願いします。