前回は、シーンの構成や外部リンクなどのサイトの一部を作成しました。後半となる今回でサイトを完成させます。
シーン「gallery」の作成
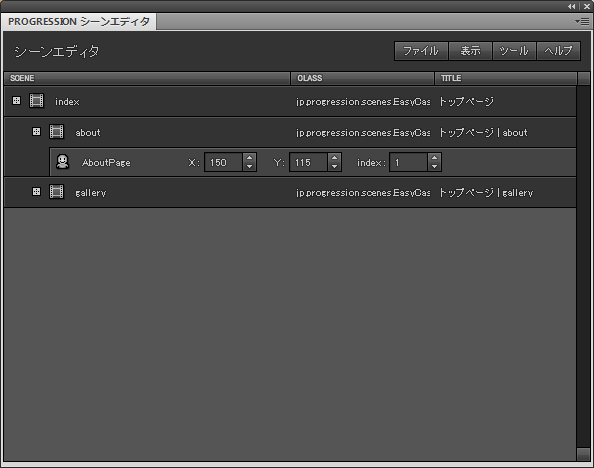
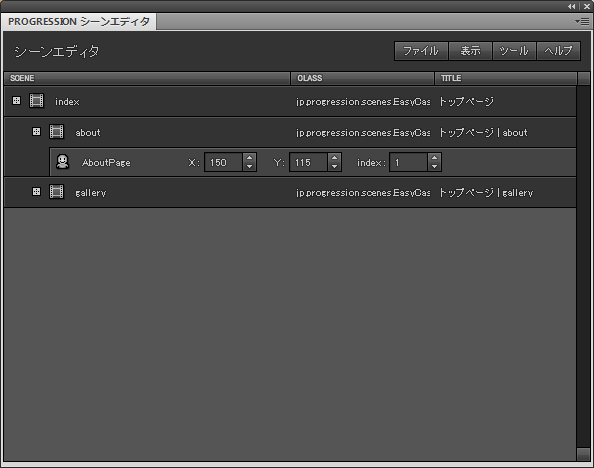
それでは、早速制作に移りましょう。まず、「動物の写真一覧」ページにあたるシーンを作成します。前回作成した「about」シーンと全く同じ作成方法になります。シーンの名前は「gallery」とします。それでは、「Progression シーンエディタ」を開いて設定していきましょう。
図1 「gallery」シーンの作成

「gallery」へ遷移するためのボタンの作成
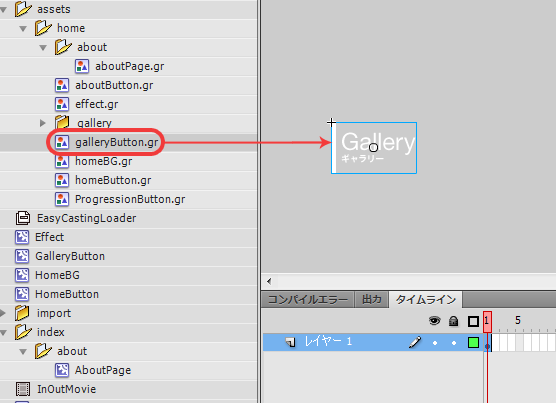
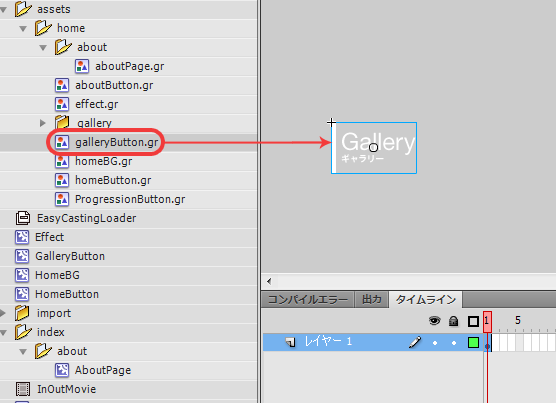
次に、「gallery」シーンへ遷移するためのボタンを作成します。作り方は「HomeButton」や「AboutButton」と同じです。ライブラリに「GalleryButton」シンボルを作成し、[assets]→[home]にある「galleryButton.gr」をシンボル内に貼り付けます。
図2 「GalleryButton」の作成

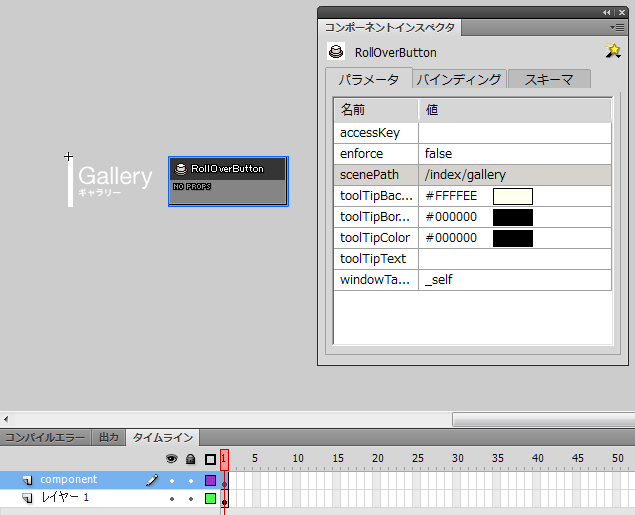
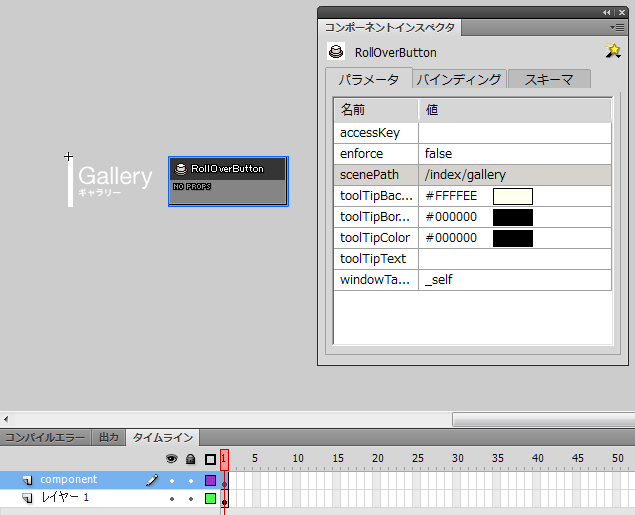
ほかのボタンを作成した時と同じように、「component」レイヤーを作成し「RollOverButton」コンポーネントを設置するのですが、「GalleryButton」インスタンスの「RollOverButton」コンポーネントの「scenePath」にはさきほど作成した「gallery」シーンを設定します。
図3 「scenePath」の設定

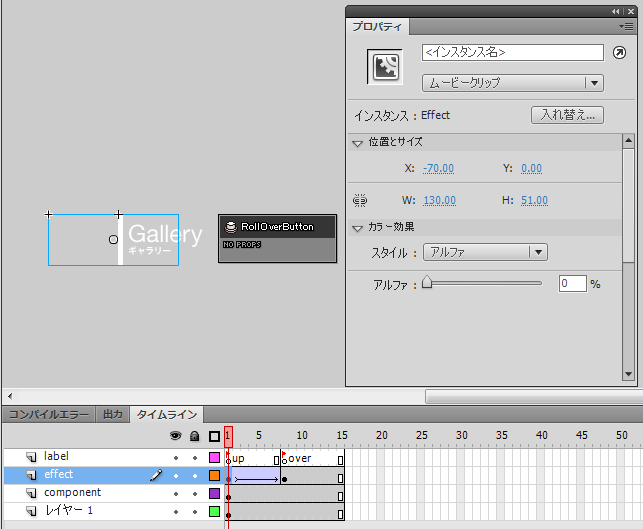
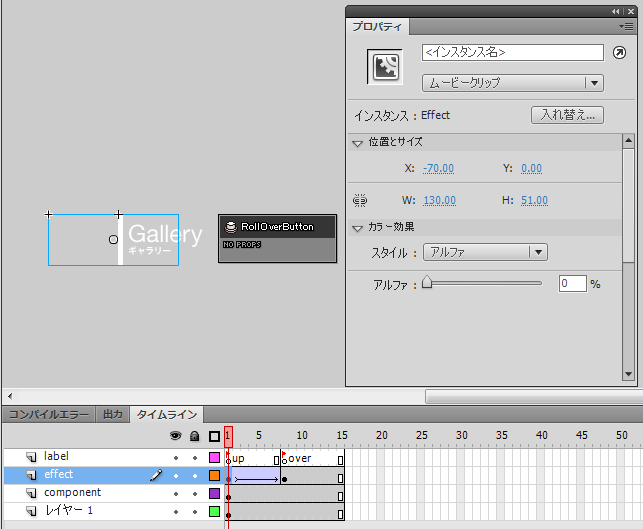
続いてロールオーバー時の効果を設定します。これも前回と同じやり方です。「effect」レイヤーと「label」レイヤーを作成し、トゥイーンを設定します。
図4 ロールオーバーの設定

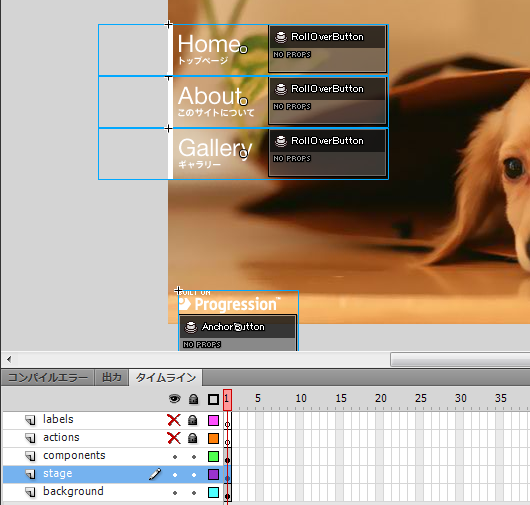
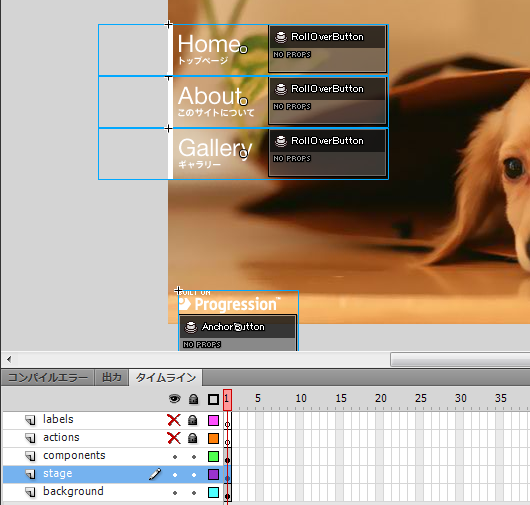
作成したボタンを表示させてみましょう。メインのタイムライン上の「stage」レイヤーの1フレーム目に「GalleryButton」シンボルを貼り付けます。座標は[x:0 , y:284]です。
図5 ボタンの設置

「gallery」で表示するキャストの設定
ここまでで、「動物の写真一覧」ページへと遷移できるようになりました。ただし、現在は「動物の写真一覧」ページに遷移しても何も表示されませんので、表示されるキャストの設定を行いましょう。
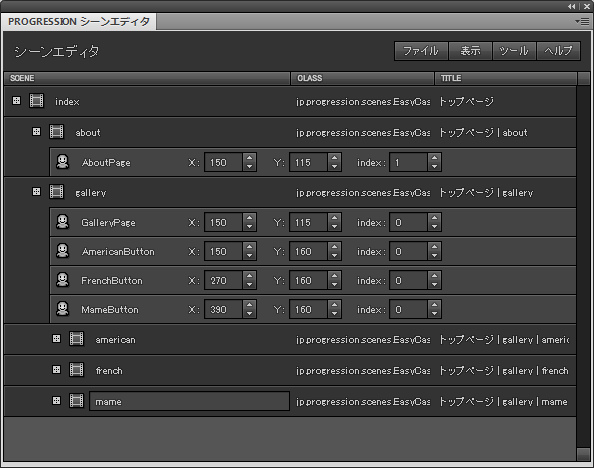
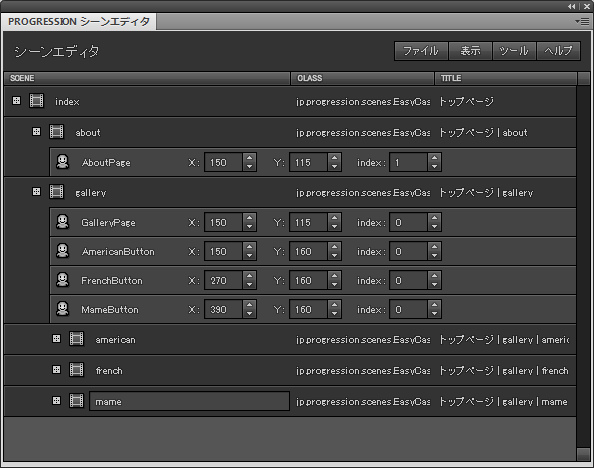
「動物の写真一覧」ページのキャストは「GalleryPage」と「AmericanButton」「FrenchButton」「MameButton」の4つです。後者3つは、「動物の詳細」ページに遷移するためのボタンです。
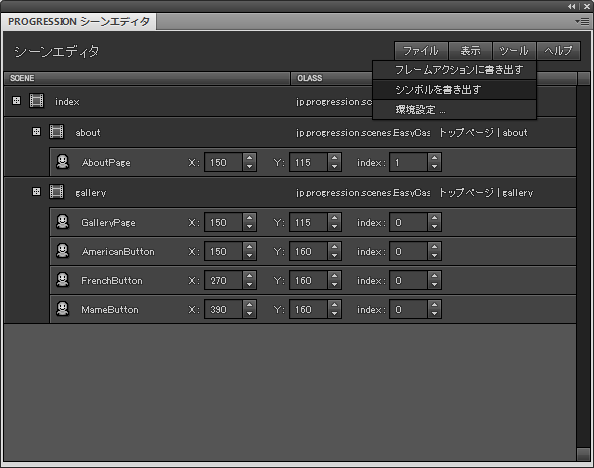
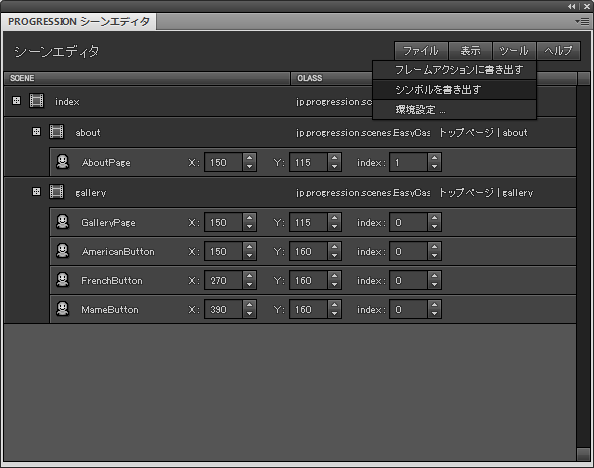
それぞれの座標は、「GalleryPage」を[x:150 , y:115]、「AmericanButton」を[x:150 , y:160]、「FrenchButton」を[x:270 , y:160]、「MameButton」を[x:390 , y:160]に設定し、「Progression シーンエディタ」からキャストを作成しましょう。作成したら、シンボルを書き出してください。保存も忘れずに行いましょう。
図6 キャストの作成

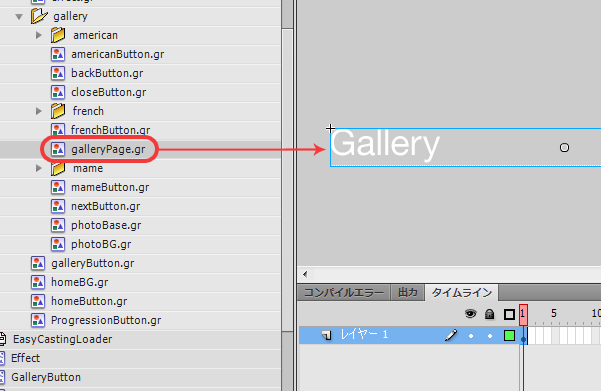
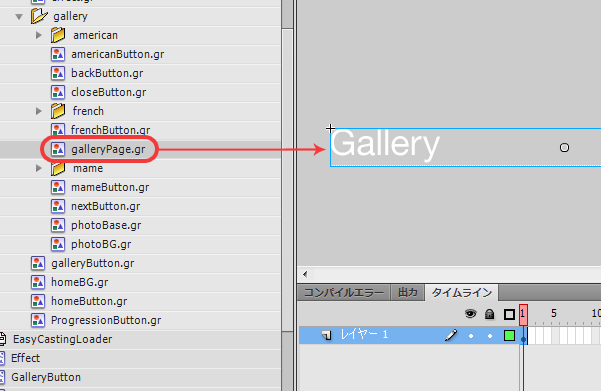
書き出したシンボルに、[assets]→[home]→[gallery]内の画像を貼り付けましょう。「GalleryPage」シンボルに「galleryPage.gr」を貼り付けます。
図7 キャストの設定

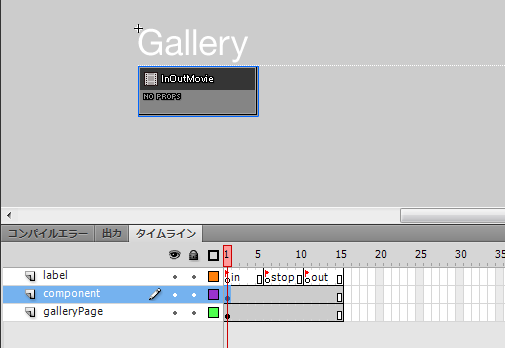
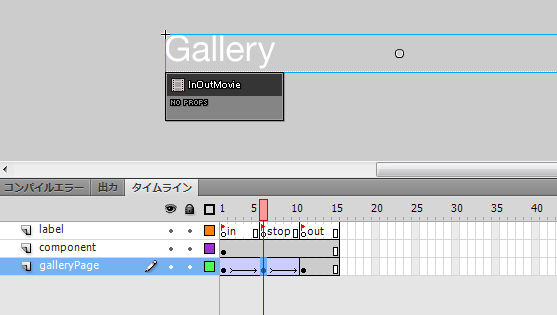
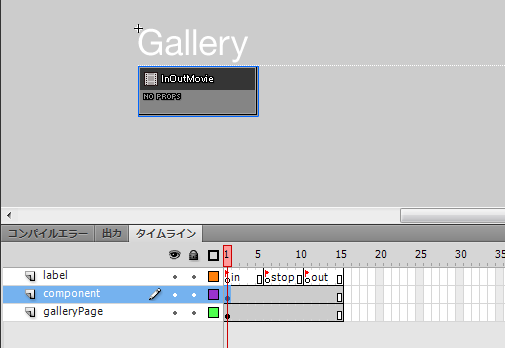
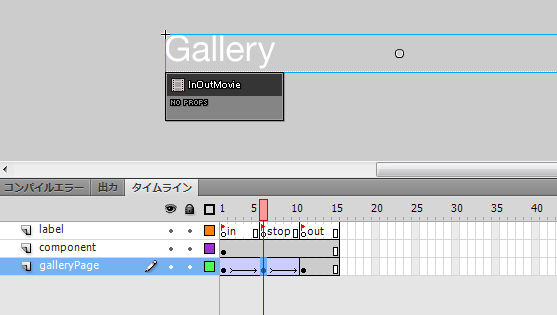
次にアニメーションの設定を行います。「AboutPage」シンボルの設定の際に使用した「InOutMovie」コンポーネントを使いましょう。「component」レイヤーを作成し、「InOutMovie」コンポーネントを設置します。「label」レイヤーも設置し、全レイヤーのフレームを15まで伸ばしたあと、「label」レイヤーの1フレーム目に「in」、6フレーム目に「stop」、11フレーム目に「out」とラベルの名前を設定しましょう。「galleryPage.gr」を設置したレイヤーの名前を「galleryPage」に変更しておきます。
図8 「GalleryPage」の設定

「galleryPage」レイヤーの1フレーム目で、座標を[x:0 , y:-20]、アルファ値を0にします。次に6フレーム目でキーフレームを挿入し、座標を[x:0 , y:0]、アルファ値を100にします。続いて、11フレーム目でキーフレームを挿入し、座標を[x:0 , y:-20]、アルファ値を0に設定します。最後にフレーム間でクラシックトゥイーンを作成したら設定は完了です。
図9 「GalleryPage」の設定

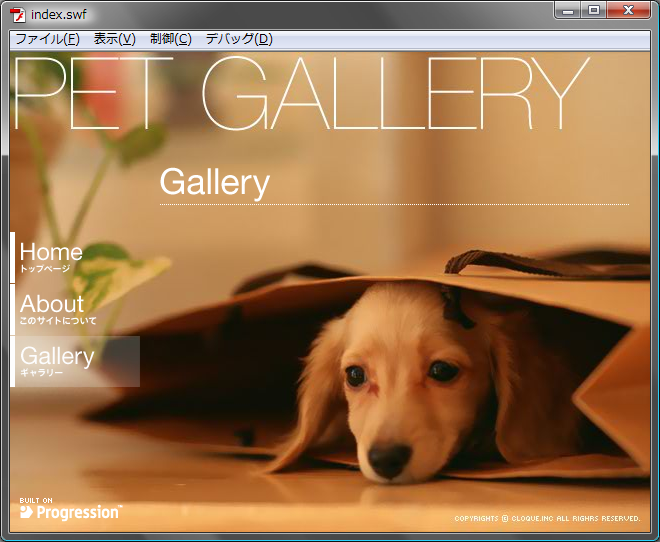
ムービーを書き出して確認してみましょう。
図10 実行確認

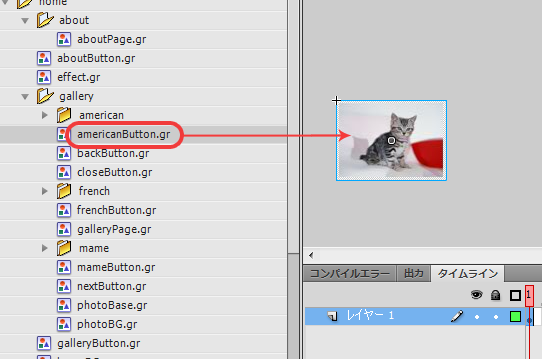
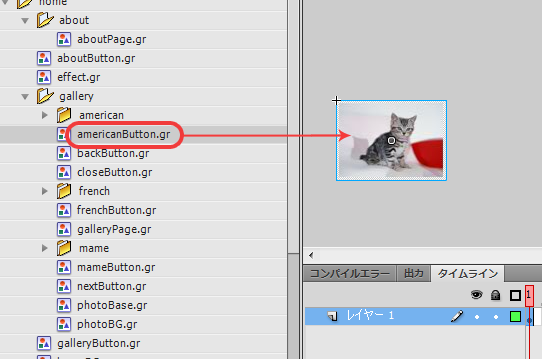
次に「AmericanButton」の設定を行います。「AmericanButton」シンボルを選択し、「americanButton.gr」を貼り付けます。
図11 キャストの設定

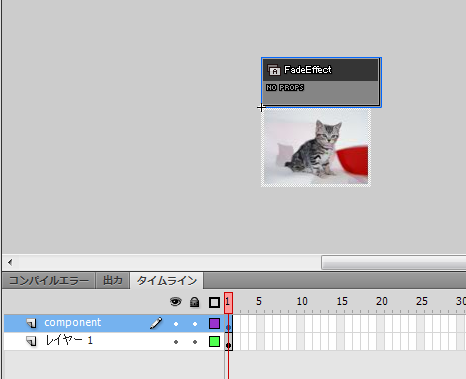
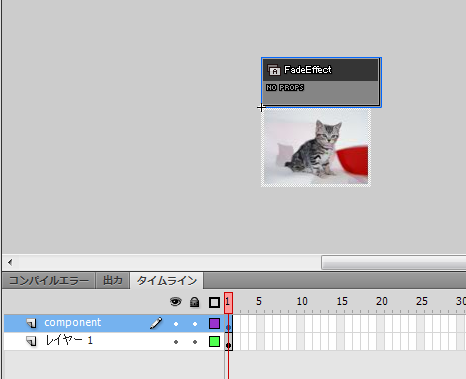
続いて、アニメーションの設定を行います。「AmericanButton」のタイムライン上に「component」レイヤーを作成し、そこへ「FadeEffect」コンポーネントを設置しましょう。
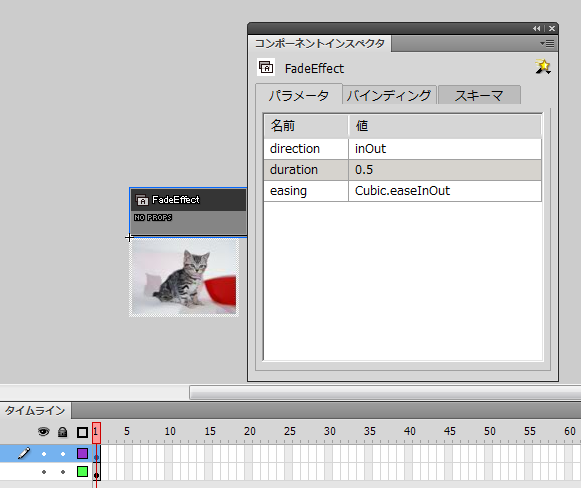
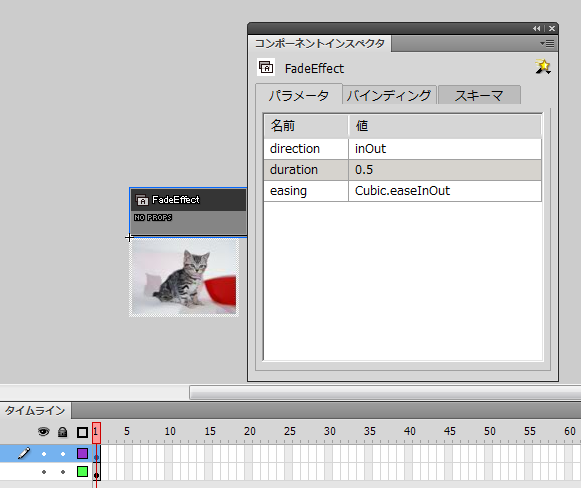
図12 「FadeEffect」コンポーネントの設置

「FadeEffect」コンポーネントは、キャストの表示や削除の際にフェードの効果を与えます。フェードの時間をコンポーネントインスペクタで設定できるので、今回は「duration」の値を0.5にします。
図13 「duration」の設定

「FrenchButton」と「MameButton」も同様に設定しましょう。「FrenchButton」には「frenchButton.gr」、「MameButton」には「maemButton.gr」を設置します。
設定が完了したら、ムービーを書き出して確認してみましょう。
図14 実行確認

「動物の詳細」ページのシーンの作成
ここまでで、「動物の写真一覧」ページの設定がほぼ完了しました。次は「動物の詳細」ページの設定を行っていきます。
まず、シーンを作成するのですが、「動物の詳細」ページは3つありますので、「Progression シーンエディタ」で3つシーンを作成します。「動物の詳細」ページは「動物の写真一覧」ページの下層にあたるので、シーンの作成は「gallery」シーンで行ってください。また、3つのシーンに「american」「french」「mame」と名前を付けます。
図15 シーンの作成

ボタンの設定
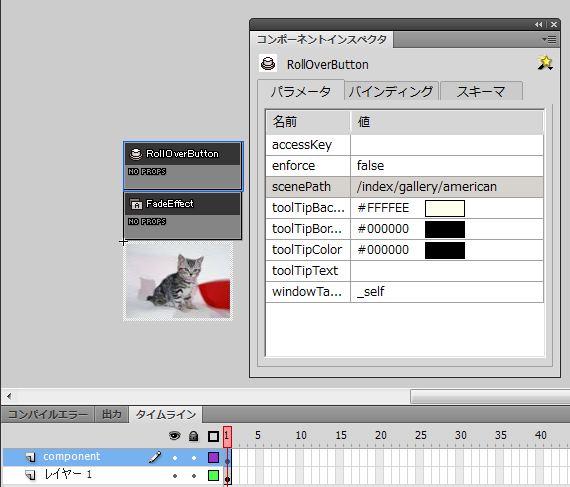
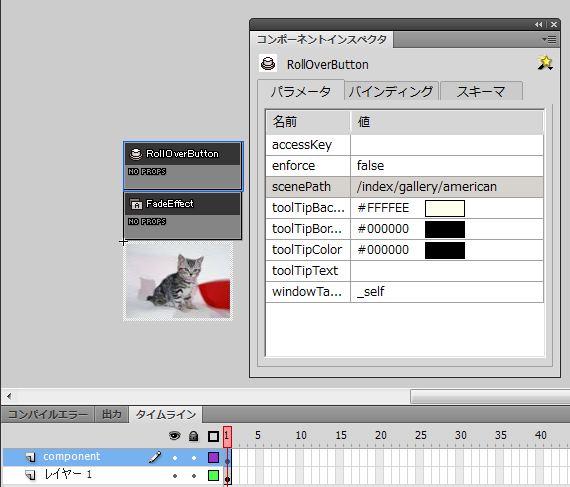
先ほど作成した「AmericanButton」「FrenchButton」「MameButton」は、現在ボタンとしての機能を持ってはいないので、コンポーネントを設置してボタンの機能を持たせます。それぞれの「component」レイヤーに、「RollOverButton」コンポーネントを設置し、コンポーネントインスペクタから「scenePath」を設定します。
「AmericanButton」では、「/index/gallery/american」に設定します。
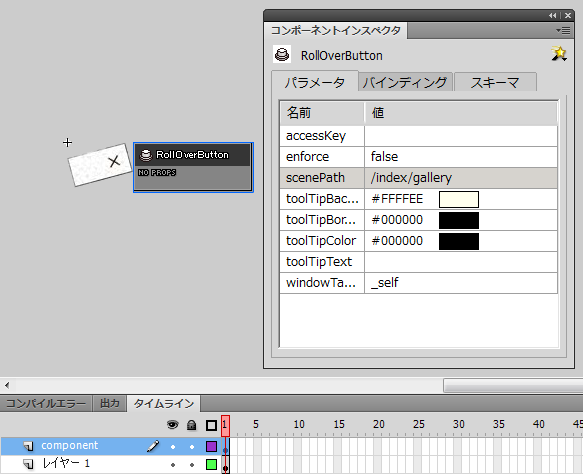
図16 「scenePath」の設定(AmericanButton)

同様に、「FrenchButton」には「/index/gallery/french」、「MameButton」では「/index/gallery/mame」と設定します。
図17 「scenePath」の設定(FrenchButton)
 図18 「scenePath」の設定(MameButton)
図18 「scenePath」の設定(MameButton)

「動物の詳細」ページで表示するキャストの設定
ここまでで、サイトの構成は完成しました。最後に、「動物の詳細」ページで表示するキャストの設定を行います。
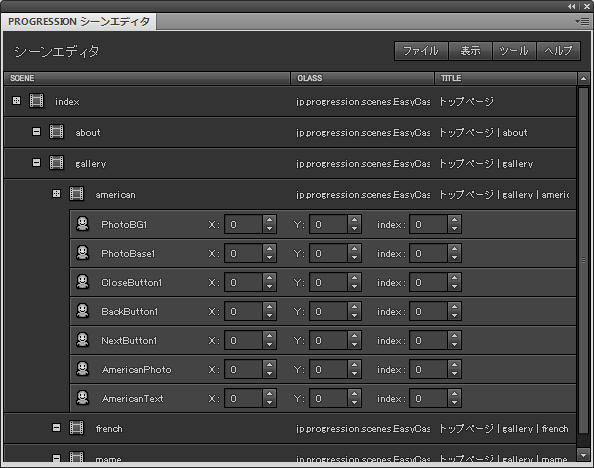
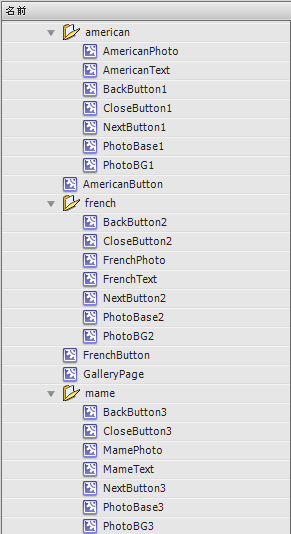
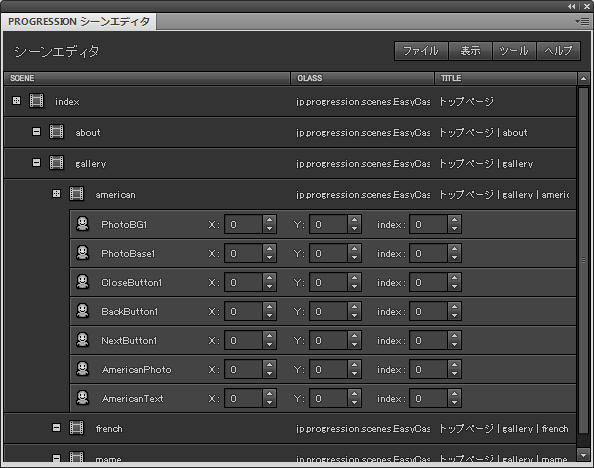
「動物の詳細」ページでは、キャストが重複するところがあるので、それぞれ名前に番号を割り振りましょう。まず「american」シーンのキャストの設定からです。「Progression シーンエディタ」を開いてください。キャストを7つ挿入します。名前は「PhotoBG1」「PhotoBase1」「CloseButton1」「BackButton1」「NextButton1」「AmericanPhoto」「AmericanText」です。
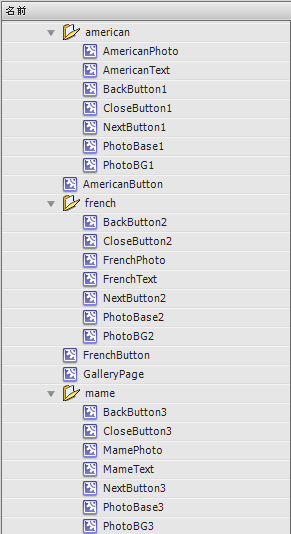
図19 キャストの設定

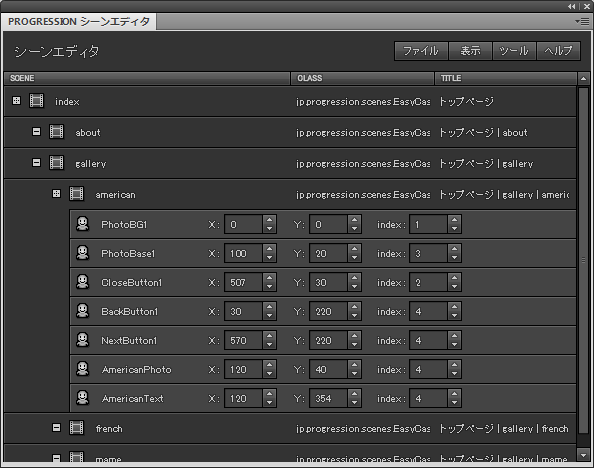
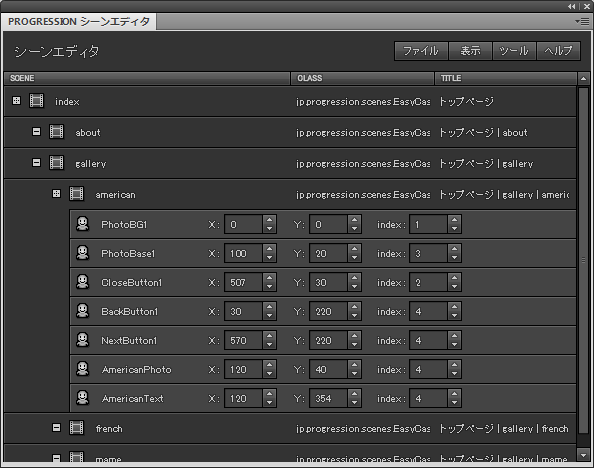
次にそれぞれの座標とインデックスを設定します。インデックスは数が大きいほど上位に表示されます。それぞれの座標とインデックスは以下のとおりです。
「PhotoBG1」 [x:0 , y:0] [index:1]
「PhotoBase1」[x:100 , y:20] [index:3]
「CloseButton1」[x:507 , y:30] [index:2]
「BackButton1」[x:30 , y:220] [index:4]
「NextButton1」[x:570 , y:220] [index:4]
「AmericanPhoto」[x:120 , y:40] [index:4]
「AmericanText」[x:120 , y:354] [index:4]
図20 「american」シーンのキャストの設定

他の2つのシーンでも同様の設定を行います。最後に数字が振られている「PhotoBG」などは末尾に重複しない数字を付けます。座標とインデックスは全く同じです。「AmericanPhoto」「AmericanText」があるように、「french」「mame」シーンにも固有のキャストがあります。それぞれ「FrenchPhoto」「FrenchText」と「MamePhoto」「MameText」です。「Progression シーンエディタ」から設定を行いましょう。
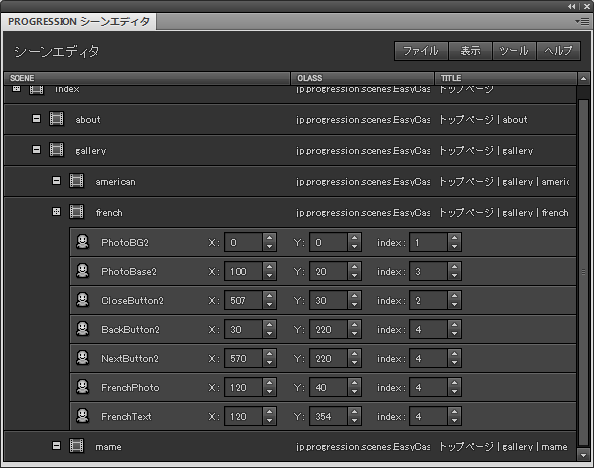
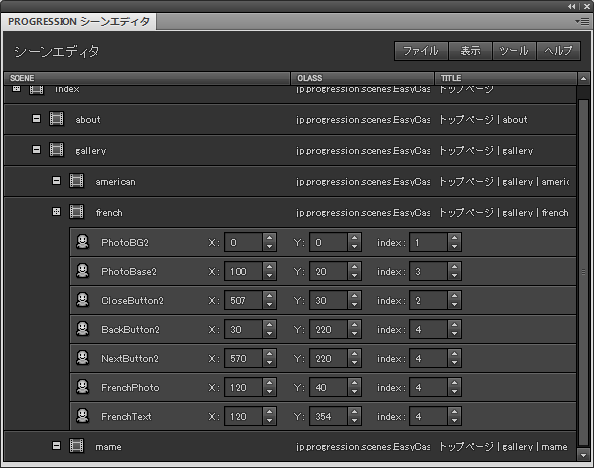
図21 「french」シーンのキャスト設定
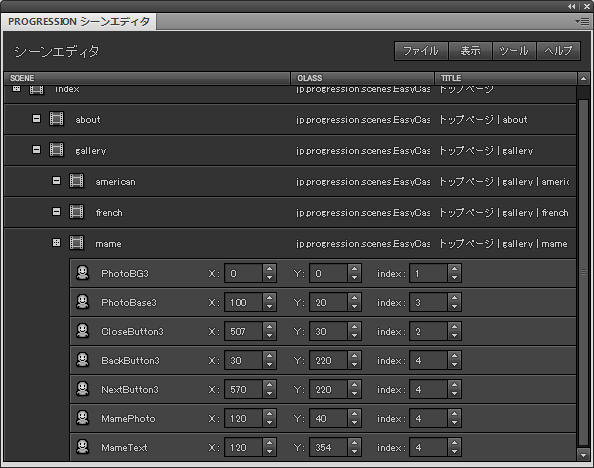
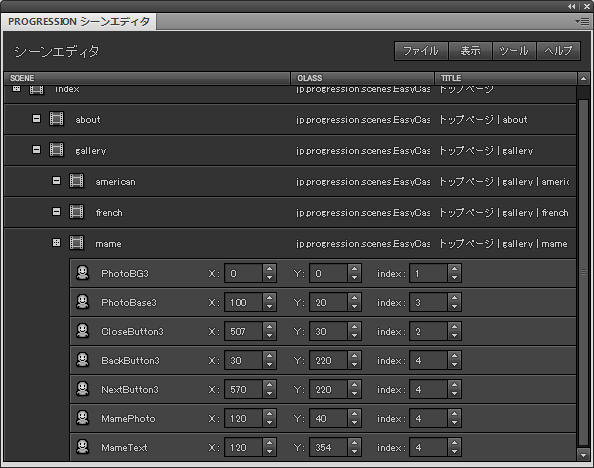
 図22 「mame」シーンのキャスト設定`
図22 「mame」シーンのキャスト設定`

設定が完了したらファイルを保存し、シンボルを書き出しましょう。
図23 シンボルの書き出し

シンボルをそれぞれ定義していきます。番号が振られている「PhotoBG1」や「PhotoBG2」などは、[assets]→[home]→[gallery]内にある番号無しの同名グラフィックをシンボル内に貼り付けていきます。「PhotoBG1」や「PhotoBG2」には「photoBG.gr」を貼り付けます。「AmericanPhoto」や「FrenchText」など、シーン固有のものは、[assets]→[home]→[gallery]→[シーン名]のフォルダ内に同名のグラフィックがあるので、それを貼り付けてください。
「american」「french」「mame」シーン、それぞれの7つのシンボルを定義したら、ムービーを書き出して確認しましょう。
図24 実行確認

次にボタンの設定を行いましょう。「動物の詳細」ページには「動物の写真一覧」ページに遷移する「CloseButton」と、次の「動物の詳細」ページに遷移する「NextButton」と、前の「動物の詳細」ページに遷移する「BackButton」の3つのボタンがあります。
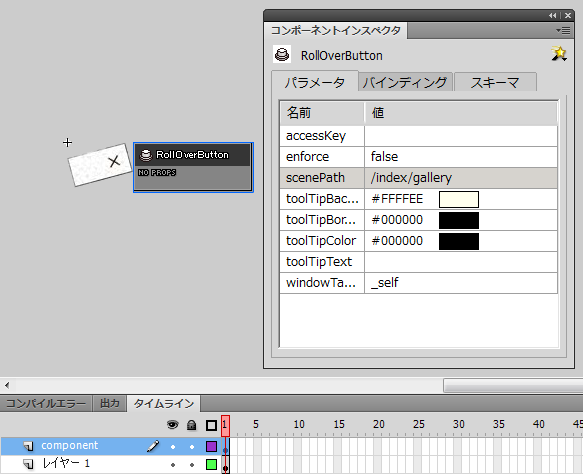
まずは「CloseButton」の設定から行います。タイムライン上に「component」レイヤーを作成し、「RollOverButton」コンポーネントを設置して下さい。コンポーネントインスペクタから、「scenePath」の値を「/index/gallery」に設定します。
この設定を、「CloseButton1」「CloseButton2」「CloseButton3」の3つに行ってください。
図25 「CloseButton」の設定

続いて、「BackButton」の設定を行いましょう。「component」レイヤーを作成して、「RollOverButton」コンポーネントを設置するところまでは同じ方法です。肝心の「scenePath」の値なのですが、一つ前のシーンに遷移すればいいので、「BackButton1」では「/index/gallery/mame」、「BackButton2」では「/index/gallery/american」、「BackButton3」では「/index/gallery/french」と設定します。
図26 「BackButton1」の設定
 図27 「BackButton2」の設定
図27 「BackButton2」の設定
 図28 「BackButton3」の設定
図28 「BackButton3」の設定

次は「NextButton」の設定です。「BackButton」とほぼ同じ設定を行うのですが、違うのは「BackButton」の反対のシーンを「scenePath」に設定することだけです。「NextButton1」の「scenePath」には「/index/gallery/french」、「NextButton2」では「/index/gallery/mame」、「NextButton3」では「/index/gallery/american」と設定します。
図29 「NextButton1」の設定
 図30 「NextButton2」の設定
図30 「NextButton2」の設定
 図31 「NextButton3」の設定
図31 「NextButton3」の設定

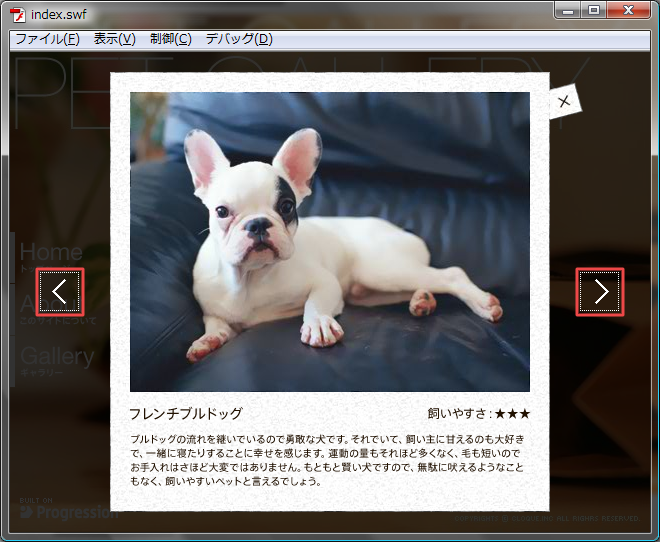
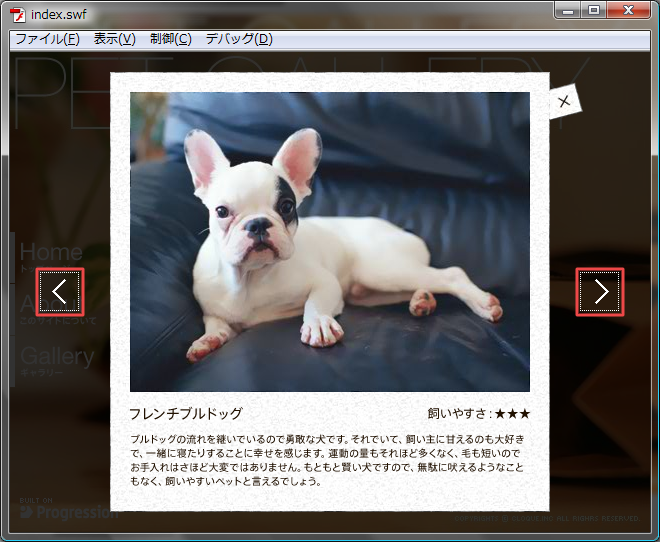
設定が完了したら、ムービーを書き出して確認しましょう。
図32 実行確認

「BackButton」と「NextButton」が機能しているのが確認できます。
プリローダーの作成
サイトはほぼ完成したので、最後にプリローダーを作成しましょう。「index.fla」を閉じ、「preloader.fla」を開いて下さい。最初にプロパティからサイズを[640px , 480px]に変更しておきましょう。タイムライン上の「component」レイヤーには既に「Preloader」コンポーネントが設置されているのが確認できます。
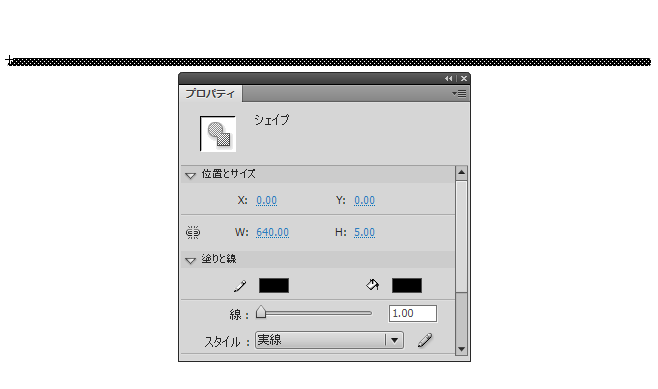
まず、読み込み状況を示すシンボルを作成します。ライブラリに「ProgressBar」と名前をつけたシンボルを作成し、矩形ツールを使用して[w:640 , h:5]の長方形を作成してください。
図33 「ProgressBar」の作成

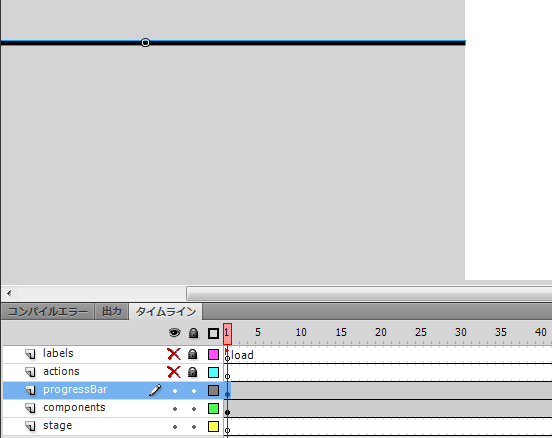
メインのタイムライン上に「progressBar」レイヤーを作成し、1フレーム目に「ProgressBar」シンボルを設置します。座標は[x:-640 , y:240]です。
図34 「ProgressBar」の設置

ここで、「label」レイヤーを見ると、「load」「complete」「init」「error」とラベルの名前が設定されています。これはそれぞれ読み込み状態を示しており、対応した処理をフレーム内に設定する必要があります。読み込みが「complete」の状態で、「ProgressBar」シンボルを右端まで伸ばしきり、「init」に達したら「ProgressBar」を画面から消去します。「error」の時も「ProgressBar」は表示させません。
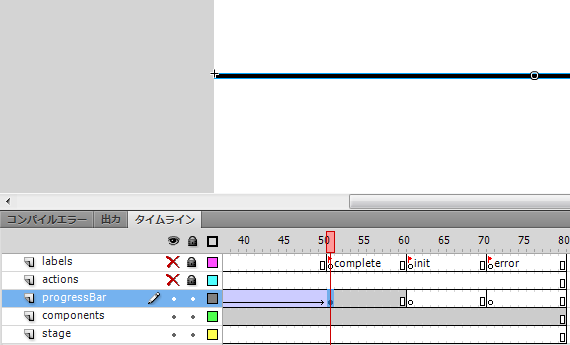
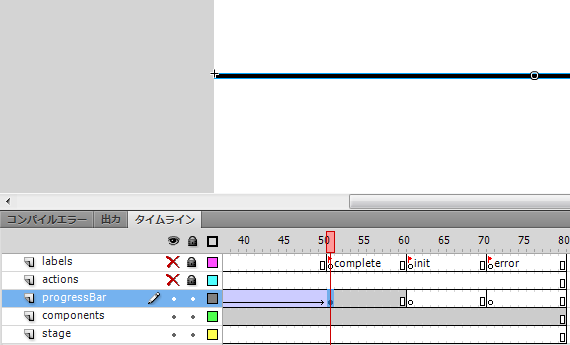
それでは、「progressBar」レイヤーの51フレーム目、61フレーム目、71フレーム目にキーフレームを挿入しましょう。51フレーム目で「ProgressBar」シンボルの座標を[x:0 , y:240]に設定し、1フレーム目と51フレーム間でクラシックトゥイーンを作成します。また、61フレーム目と71フレーム目では「ProgressBar」を削除しておきましょう。
図35 「progressBar」の設定

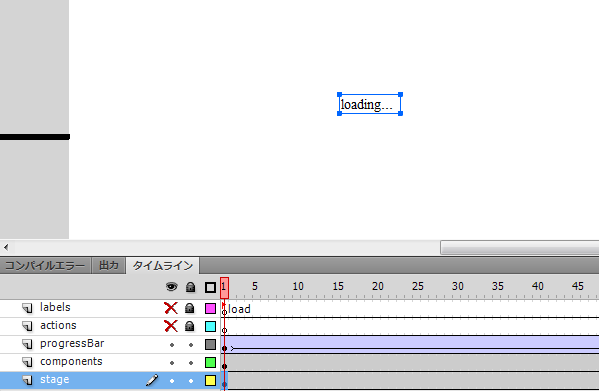
次に「stage」レイヤーにテキストツールで「loading...」と記述したテキストを設置しましょう。座標は[x:270 , y:200]です。
図36 「stage」の設定

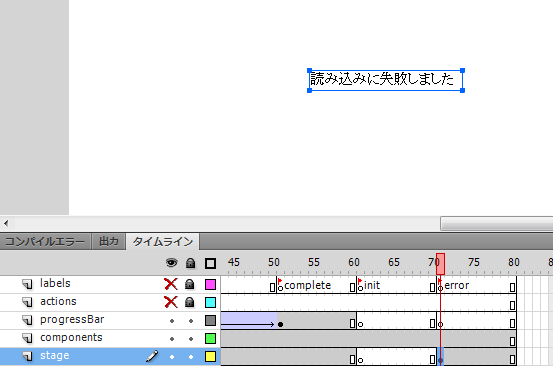
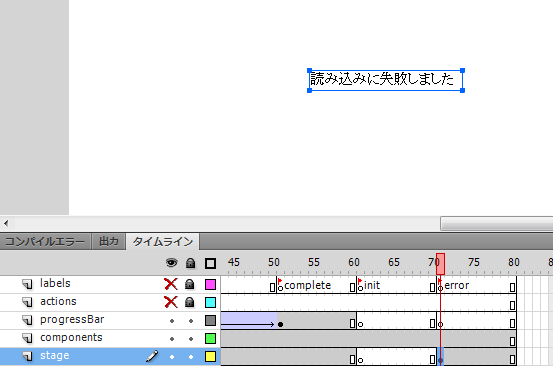
「stage」レイヤーでも61フレーム目と、71フレーム目にキーフレームを挿入し、61フレーム目ではテキストを削除します。71フレーム目の「error」では、テキストの内容を「読み込みに失敗しました」に修正し、座標も[x:240 , y:200]に設定します。
図37 「stage」の設定

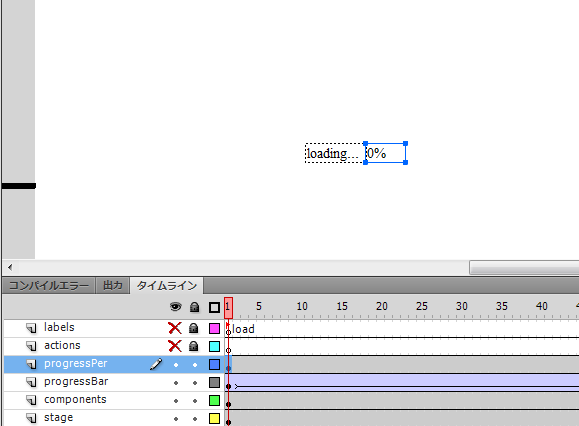
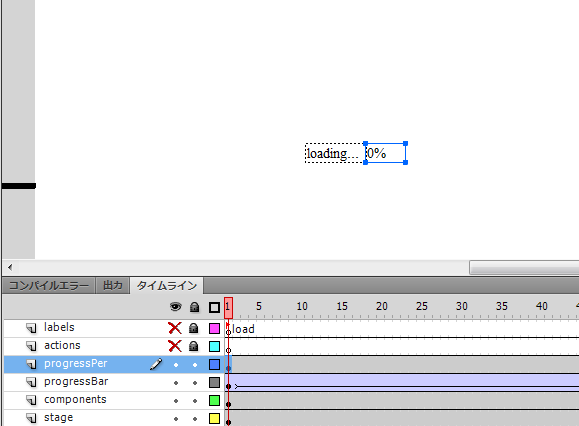
最後に読み込み状態をパーセントで表示するレイヤーを作成します。タイムライン上に「progressPer」というレイヤーを作成し、1フレーム目にテキストツールで「0%」という内容のテキストを作成し、設置しましょう。座標は[x:330 , y:200]です。
図38 「progressPer」の作成

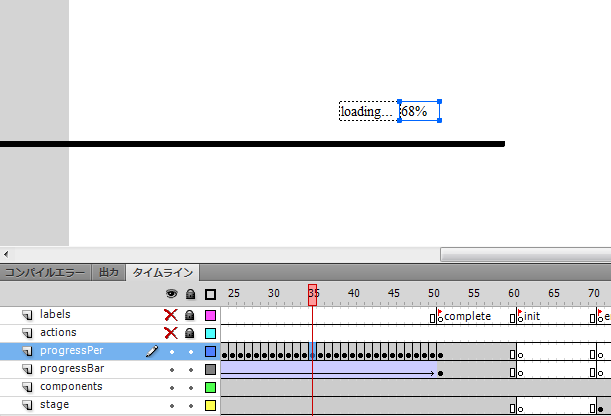
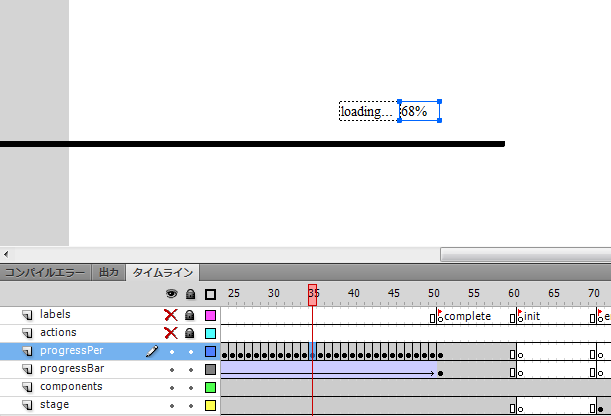
後は、読み込みに応じたパーセンテージをテキストに設定していきます。今回は50フレーム目で読み込みが完了するので、1フレームから51フレームすべてにキーフレームを挿入し、2づつ加算した数字を毎フレームのテキストに設定していきます。1フレーム目では「0%」、10フレーム目では「18%」、51フレーム目で「100%」という流れです[1]。また、61フレーム目と71フレーム目にもキーフレームを挿入し、テキストを削除しておきましょう。
図39 「progressPer」の設定

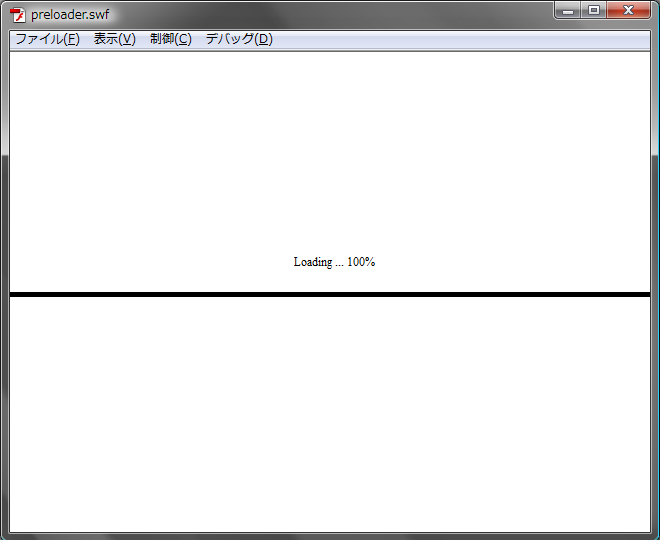
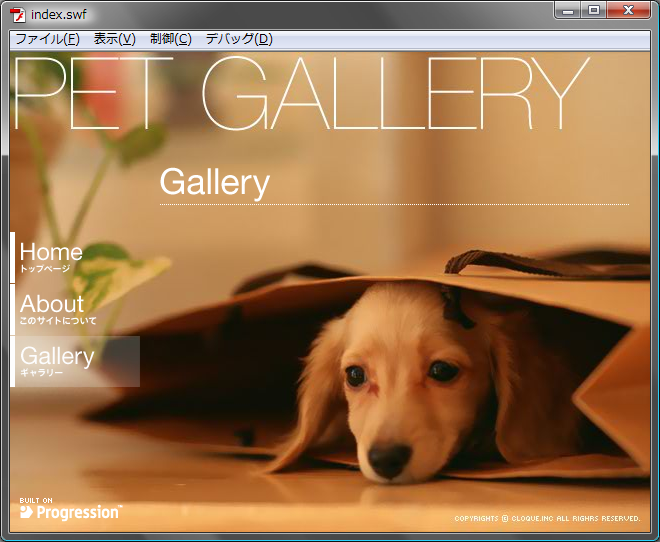
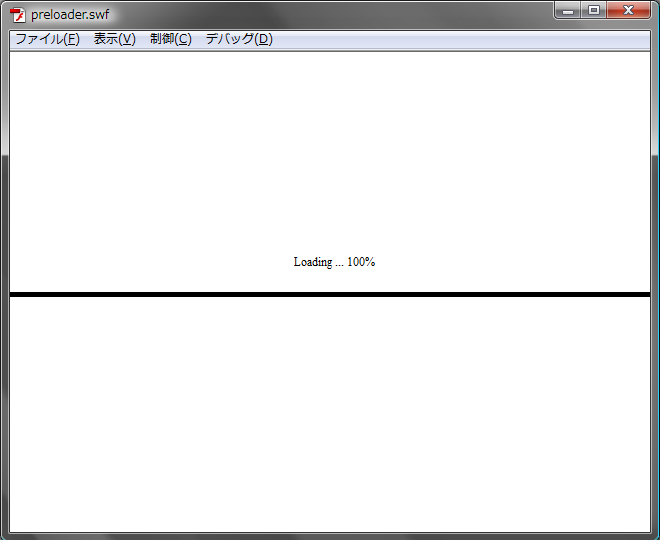
設定が完了したら、ムービーを書き出して確認しましょう。ロードが完了し、「100%」まで表示されると、サンプルサイトが表示されるのが確認できます。
図40 実行確認

リリースビルドの書き出し
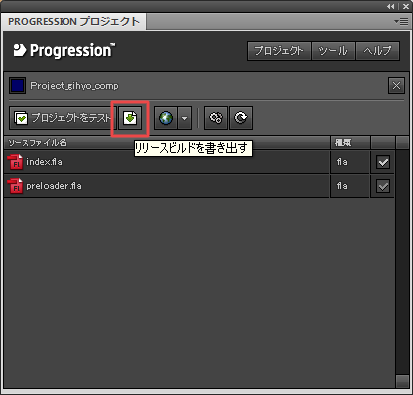
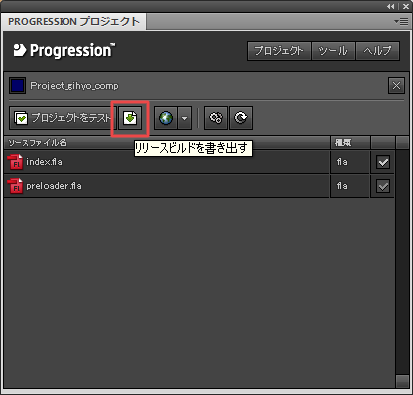
ここまででサイトが完成しましたので、リリースビルドを書き出してみましょう。「Progressionプロジェクト」パネルの上部にある「リリースビルドを書き出す」ボタンをクリックします。
図41 リリースビルドの書き出し

[Project_gihyo_comp]内に[bin-release]というフォルダが作成されます。あとはサーバにこの中身を全部アップすれば、ブラウザで確認することができます。
まとめ
これで今回のコンポーネント編は終了です。コンポーネントスタイルを利用すれば、フラッシュサイトを素早く簡単に作ることができるようになるはずです。
これまで、クラススタイル、タイムラインスタイル、コンポーネントスタイルを扱ってきましたが、それぞれに長所があるので、1つのスタイルで作成するよりも、いいとこ取りのスタンスでやっていった方が良いかもしれません。
もちろん今回ご紹介できなかった素敵なコンポーネントもたくさんありますので、色々と試してみてください。
今回までのサンプルソースはこちらからダウンロードできます。
最後までお読みいただき、ありがとうございました。
何かご意見などありましたら twitter にてお願いします。