数値入力に用いるUIコンポーネントには、テキストフィールド以外にもさまざまな種類があります。その理由は、入力する際に何らかの制限をかけたい場合や、あらかじめ決められたものから選択してほしい場合などもあるためです。自由に入力してもらえる場合はテキストフィールドを用いますが、そうでない場合、シーンや目的に合わせて正しいUIコンポーネントの選択を考えなければいけません。
今回は数値を入力・選択してもらう場合、どのようなUIコンポーネントが考えられるかを事例を交えて考察していきます。
私が数値入力のためによく使うUIコンポーネントは、これから紹介する4パターンです。それぞれどんなときに使うとよく、どんなときに使うとよくないか、比較も交えながら紹介します。
テキストフィールド(キーボード入力)
まず制限なくユーザーが自由に数値を入力できる場合は、文字の入力と同様にテキストフィールドを用いてキーボードで入力してもらうことが基本です。
このコンポーネントのメリットは、普段使い慣れた入力方法をそのまま利用できるため使いやすいという点です。一方でデメリットは、ユーザー自身が自由に入力ができてしまうためサービス運営者側で制限がかけにくい点です。
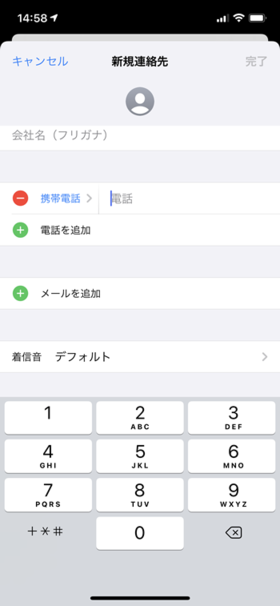
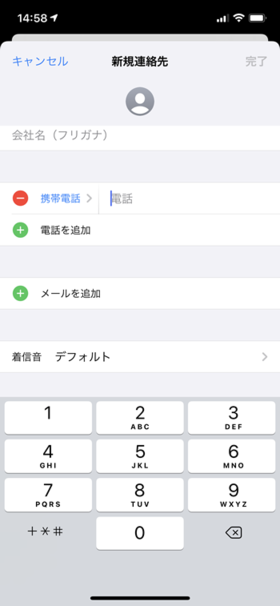
一番わかりやすい事例はフォームの電話番号入力(図1)などが挙げられます。ユーザーはテキストフィールドの範囲で自由に入力ができます。
図1 電話番号入力の事例

もしユーザーが入力できる数値に制限をかけたい場合は、これから紹介するテキストフィールド以外のコンポーネントを利用します。
プルダウンメニュー
あらかじめ用意された数値を選んでもらう場合は、プルダウンメニューを第一候補に考えます。
このコンポーネントのメリットは、数値だけに限らず複数の候補から選択してもらう際によく使われているため、ユーザーにとって親しみやすいものであることです。デメリットは、選択肢がたくさんある場合は選択が面倒な点です。その場合は自由入力できないかや、次に紹介するスライダーが利用できないかを検討し欠点が解消できないか考えましょう。
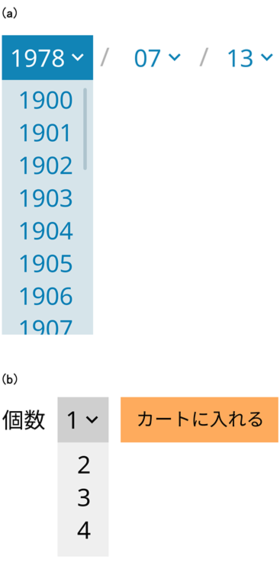
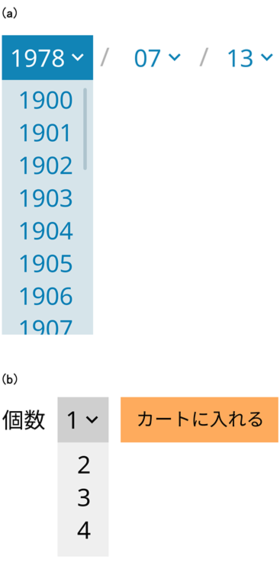
生年月日の選択(図2(a))は、プルダウンメニューによって実装されることが多いUIだと感じます。しかし、生まれた年の選択肢は多く、その中から自分の生まれた年を選択することが大変だと感じてしまうことがよくあります。自分の生年月日は基本的には覚えているものなので、1つ前に紹介した電話番号のようにテキストフィールドを使って入力してもらったほうがユーザーにとっては入力しやすいのではないかと私は感じています。このように、数値に制限があり決められた候補から選ぶ必要がある場合も、選ばせるのではなく入力してもらうほうが使い勝手が良い場合もあると思っています。
図2 生年月日の選択と商品選択の事例

一方で図2(b)のように、ECサービスなどで商品がカートに入れられる際に個数制限をかけたい場合があります。このようなときはプルダウンメニューを使うことで、あらかじめ制限しておくことができるメリットもあります。このようにサービス運営する側の意図で何か制限を設けたい場合、プルダウンメニューが効果的です。
スライダー(シークバー)
あらかじめ定められた最小値と最大値の間の数値を選択させたい場合は、スライダーを使います。音楽や動画の再生位置を合わせるためのシークバーが代表的です。
このコンポーネントのメリットは、たくさんある連続した数値を直感的な操作で変更ができることです。デメリットは、正確に数値を合わせにくい点です。そのため、数値そのものを的確に選ぶために利用するよりも、感覚で操作するために用いられることがほとんどです。具体的には以下のような例です。
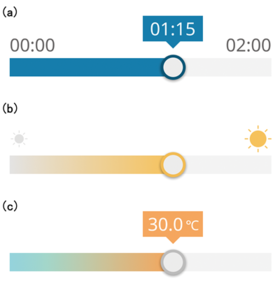
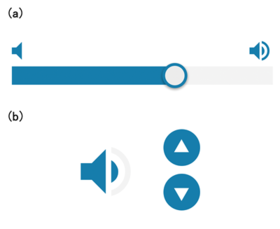
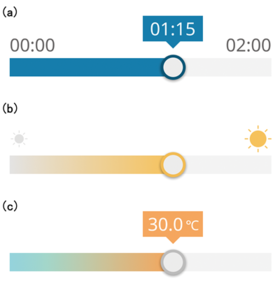
- サビの部分から音楽を聴きはじめる(図3(a))
-
- 照明を今よりも薄暗くする(図3(b))
-
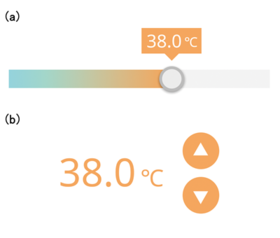
- 温度が熱くなったためエアコンの設定温度を少し下げる(図3(c))
-
図3 スライダーの事例

特定の数字をぴったり選ぶのには操作しづらく不向きだと思います。しかしプルダウンメニューと違って、選びたい値の付近にすばやく変更しやすいというメリットもあります。
また、スライダーは直線的なデザインにすることがほとんどですが、形状を変えても用いることができます。これには、操作性を高めること、視覚的なアクセントにすることの2つの目的が挙げられます。
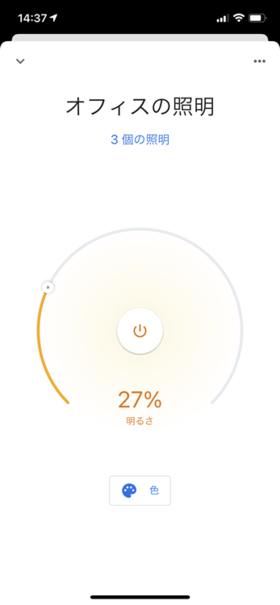
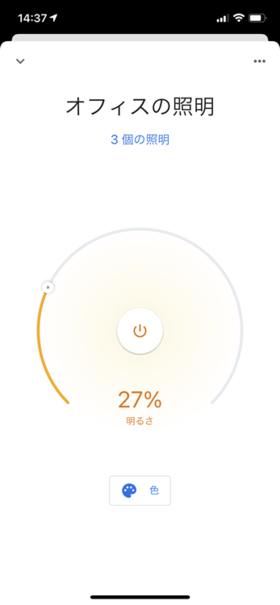
図4のGoogle Homeアプリのスライダーは、図3の直線的なデザインではなく円形になっています。こうすることで、スライダーの範囲を画面全体に配置し距離を長くできるため、ユーザーがより細かい数値の設定をやりやすくなります。
図4 Google HomeのiPhoneアプリ

ステッパー
ステッパーは数値を1ずつ上下させるコンポーネントです。
このコンポーネントのメリットは、数値を確実に上下できる点です。デメリットは、数値の変更幅を一気に変えるにはボタンを押し続けなければいけないため使い勝手が悪くなってしまう点です。そのため、どれくらい値の変更幅があるのかによって、スライダーやプルダウンメニューなどほかのコンポーネントも候補として検討する必要があります。
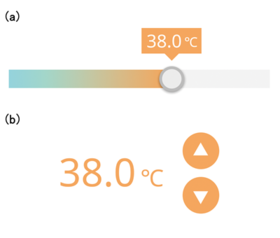
図5は温度調整のためのUIをスライダー((a))とステッパー((b))でデザインした比較です。お風呂の湯沸かし器やエアコンの温度変更では、数値の変更幅はあまり大きくなく、現状よりも少し温度を上げる・下げる程度で考えることがほとんどです。そのため、使い勝手を優先する場合は(b)のステッパーだけでよいように感じます。
図5 温度調整のためにスライダー(a)とステッパー(b)を使った場合

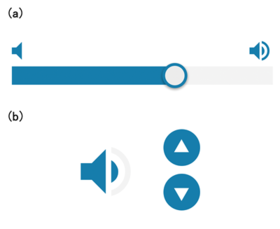
図6は音量調整のためのUIをスライダー((a))とステッパー((b))でデザインした比較です。音量の場合は音を消すために一気にスライダーで値を変更するケースや実際に聴きながら感覚的に調整することが多いため、私はスライダーのほうが使いやすいと感じます。一方で、ステッパーのほうが急に大音量になったりしないため、安心して音量調整できるというメリットもあると感じています。
図6 音量調整のためにスライダー(a)とステッパー(b)を使った場合

図5、図6で挙げた事例は、それぞれのUIにメリットがあると感じます。実際、どちらのパターンのデザインも見ることがありますし、両方のUIが備わっているものもあります。どちらを選択するかは、どのようなプロダクトなのかを考え、数値選択以外のほかのデザイン要素なども加味して決定しましょう。
今回は、数値の入力・選択に用いるUIについて、コンポーネントごとに特徴を説明しました。冒頭にも書いたとおり、ユーザーの自由度や操作性を考え、キーボードで入力ができるものが一番良いと私は考えています。しかし、それだけでは当然難しい場面があります。
数値の選択はよく使うUIです。そこをちゃんと考えることで、ユーザーのサービスに対する印象も大きく変わると思います。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT