イチョウの葉が黄色く色づきはじめ、近所の学校から秋の運動会の声が聞こえてくる今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
結び目を解く、知的な遊び
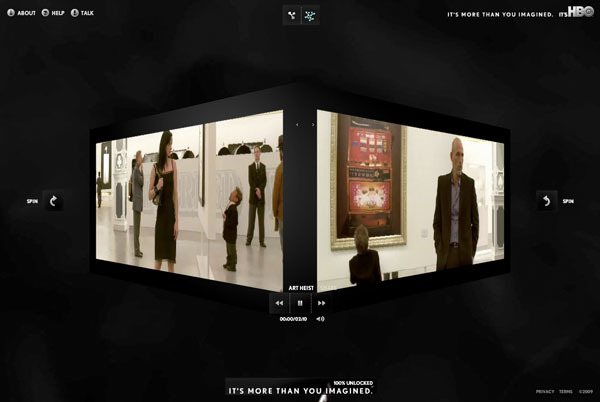
2007年に『HBO VOYEUR 』でその年の広告賞を総なめにした、アメリカのケーブルテレビネットワーク放送局HBOが新しくスタートしたインタラクティブキャンペーンのウェブサイト『HBO Imagine』です。
図1 立方体の4つの面に映像が流されるcredit: BBDO New York , The Barbarian Group
画面中央に浮かぶ立方体の4面で、映像による2つの物語が進行していきます。ユーザーは画面を切り替えながら最大2画面を同時に視聴できますが、それだけで物語の本当の内容を知ることはできません。
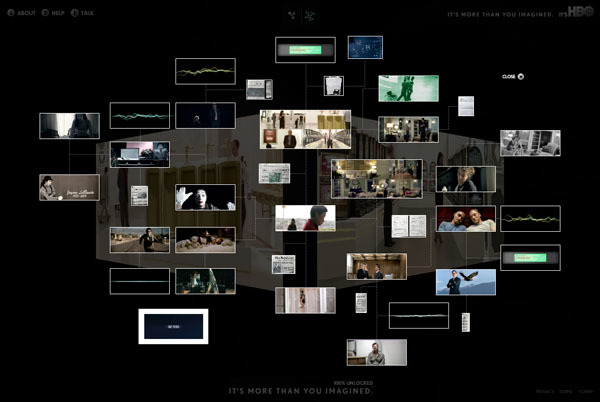
図2 物語に関連する情報が提供される上部のアイコンをクリックして別画面に切り替えると、そこでは物語に関する細切れの情報が確認できます。ユーザーは物語の映像に加え、これらの映像や画像、音声からの情報を集め、自分の頭で推測することで、ようやく物語の全容を理解できるという構造になっています。
ウェブサイトから現実の世界へ
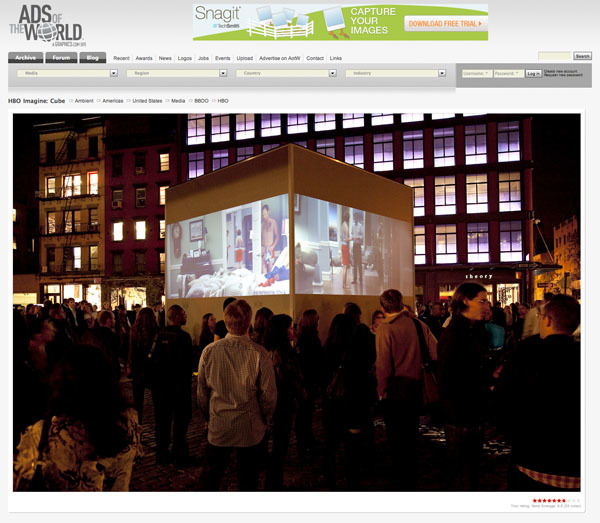
さて、この『HBO Imagine』の展開はウェブサイト上で止まることはありませんでした。屋外に4面のスクリーンを設置して、ウェブサイトと同じ映像を流す"Cube"と呼ばれるインスタレーション作品として、実際にアメリカ各地で公開されたのです。
図3 "Cube"と名付けられた作品として公開されたマスメディアを中心としたプロモーションをウェブサイト用に変換・展開していくという流れが一般的ですが、『 HBO Imagine』のように、ウェブサイト主導のプロモーションをマスメディアに広げていくという展開は、各種メディアに対する人々の反応の変化とその時代の流れを感じさせるものです。
ウェブサイト上で展開される高品質のコンテンツが、インターネットを飛び越え、現実の世界に登場することで、どのような反応を生みだしていくのか。プロモーションの展開のひとつの手法としても非常に興味深い事例だと思います。
“現実”とつながる感覚
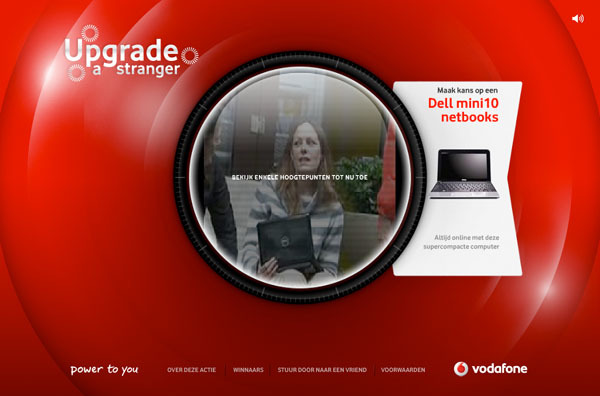
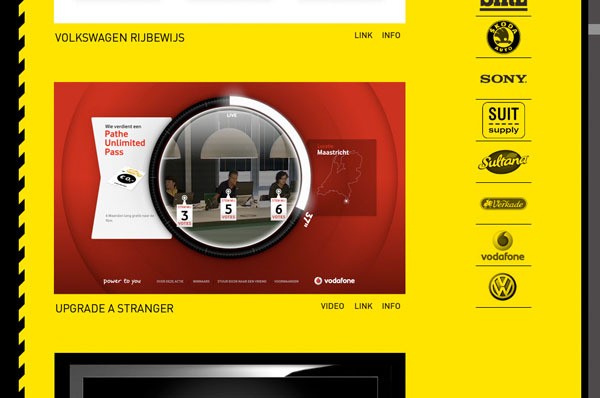
オランダで2009年9月15ー17日の3日間に行われた、Vodafoneの"Power To You"キャンペーンのプロモーションサイト『Upgrade a Stranger』です。
図4 画面に映った人に、突然プレゼントが渡される credit: Achtung
『Upgrade a Stranger』では、オランダ各地をライブストリーミング中継しながら、画面の中央にある丸の中に複数の人物を映し出します。ユーザーは画面に映った複数の人物のうち、誰にプレゼントを渡すかを2分間の投票で決定し、投票数の多かった人物に、実際に用意された携帯電話の端末やネットブックなどのプレゼントが贈られるというものです。
図5 Achtungのウェブサイトで実際の雰囲気が確認できる現在はキャンペーンが終了しているために、ウェブサイトは稼働していません。実際にどんな雰囲気だったのかは、制作したAchtungのウェブサイト で確認できます。
だれも予想できないコンテンツ
ウェブサイト上に用意されたコンテンツは、ウェブサイトの中だけで楽しみ完結するというのが普通ですが、この『Upgrade a Stranger』では、そこに“ 現実” という要素を加えることで、コンテンツの領域を拡大しています。
ウェブサイトを訪れたユーザーが行っていることは、「 誰にプレゼントするのか投票する」という実に単純なものです。しかし、ユーザーが投票によって得られる反応は、予想が可能な“ 用意されたコンテンツ” ではなく、現実の世界とつながった“ 予想できないもの” となり、非常におもしろい効果を生んでいます。
twitterに代表されるように、ユーザーのインターネット上の動きと現実は、ますます同期しつつあります。インターネットの世界と現実の世界とがより結びつくことで生まれる、驚くようなウェブサイトがこれから出てくることを期待したいと思います。
感覚を揺らす“驚きの壁”
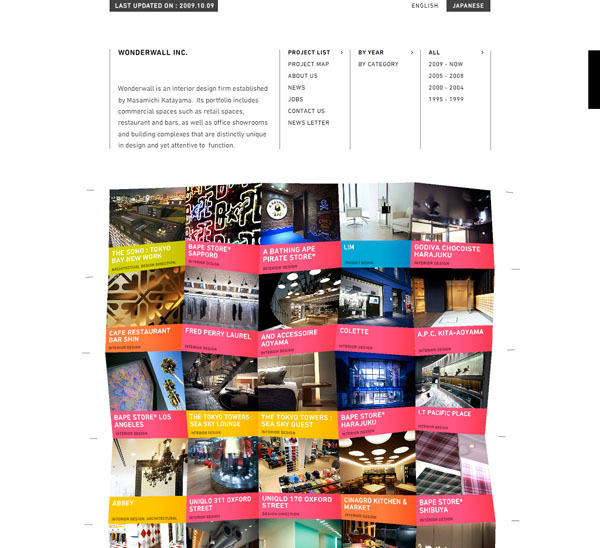
インテリアデザイン、建築デザインディレクション、プロダクトなど、多岐にわたって活躍しているインテリアデザイナーの片山正通(株式会社ワンダーウォール)さんが、2000年に設立した自身のオフィス「Wonderwall」のウェブサイトです。
図6 垂れ幕のように並ぶプロジェクトの数々credit: tha ltd.
ローディングが終了すると、片山さんが手がけたプロジェクトの数々が、画面の下から上へと長く伸びながら、垂れ幕のような形で次々と画面に表示されていきます。
図7 “ ぐにゃり” と変化するプロジェクトのサムネール 画面に並べられた各プロジェクトのサムネールの上にマウスカーソルを合わせると、空間といっしょにねじ曲げられるように、サムネールが“ ぐにゃり” と変化します。この変化が何ともいえず面白く、ついついマウスカーソルをサムネール上で動き続けてしまいます。
図8 写真の切り替えでも“ ぐにゃり”この“ ぐにゃり” とした変化は、プロジェクトの詳細ページでも画面の切り替え時に行われています。またウェブサイトを訪れる度にフッターの傾きが異なるなど、細部の動きや変化に注目しながら、いろいろなところを触りたくなるウェブサイトとなっています。
個性的なインターフェースを支えるもの
この『Wonderwall』では、マウスを通して感覚的に訴えてくる個性的なインターフェースに目を奪われてしまいます。ですが、ウェブサイト内を見回すと、その背後にあるインターフェースを生かす作りにも感心します。
しっかりと情報が整理されたウェブサイトの構造や、一度閲覧したプロジェクトのサムネールがジャンルを表すカラーで塗られるなどの細やかな仕掛けなど、驚くようなインターフェースとは反対に、非常に地味で堅実な仕上がりとなっています。
誰もが驚くような、インパクトのあるインターフェースを、頭の中から生み出すことはとても難しい作業でしょう。しかし、生み出されたインターフェースをウェブサイトになじませることは、さらに難しいだけでなく、とても重要な作業だと思います。そしてそれが実現したとき、誰もが素晴らしいと感じるウェブサイトが誕生するのだと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。