2021年もすでに三カ月が過ぎ去りましたが、みなさま、いかがお過ごしでしょうか。『 Lançamento - Website, What a Wonderful World!』を運営しているLançamento(ランサメント)です。
『いま、見ておきたいウェブサイト』では、2020年も国内外のウェブサイトやウェブサービスなどを紹介してきました。2021年の初回は「特別編」と題して、2020年に登場したウェブサイトやウェブサービスの背景などを振り返りながら、2021年のこれからについて、語っていきたいと思います。
特徴その1 新型コロナウイルスが変えた世界とルール
2020年を一言で振り返れば、「 新型コロナウイルスとの闘い」と言えるでしょうか。突発的かつ強制的に変えられた環境と新しいルールによって、人々や企業はそれまでの考え方を大きく変え、新たな行動様式への対応を迫られました。
そうした日常生活で起きた、行動の変化を振り返ってみましょう。
「家庭」と行動の変化
新型コロナウイルスの感染拡大を防止するため、企業は在宅勤務を行いました。家庭では仕事の環境を整備する動きが生まれ、高速インターネット回線の契約や仕事用のオフィス家具の購入、仕事の環境を整備するためのDIYなど、新たな需要が生み出されました。
基本的な衣食住の需要は、人との接触を避けることが必要になったため、最低限の行動範囲・回数内で需要を満たす必要がありました。このためオンラインストアや食品宅配サービスの利用者が急増しました。
日本国内では、2019年10月の消費税率引上げに伴う需要平準化対策「キャッシュレス・ポイント還元事業」が昨年6月まで実施されたため、実店舗の購入決済方式として、キャッシュレス決済サービスの普及が進みました。とくに「QRコード決済」は、手数料の安さから多くの小売店が対応して、どこでも使える決済方式として定着してきました。
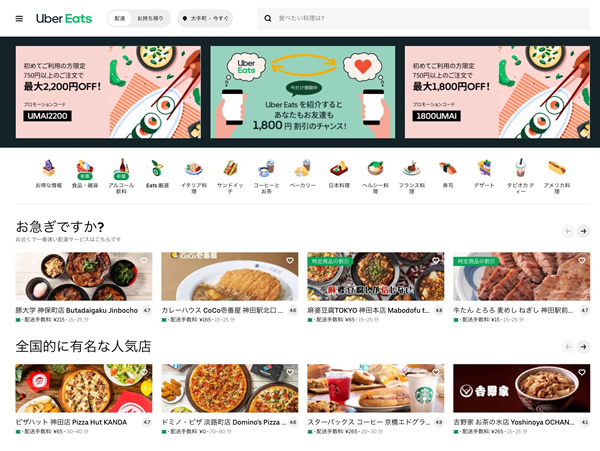
図1 コロナ禍で利用者を大幅に増やしたデリバリーサービスのひとつ「Uber Eats 」 外食のデリバリーやテイクアウトも好調でした。デリバリーサービスへの対応やドライブスルーなど、人との接触を避けられる販売方法に移行できた企業は、コロナ禍であっても売上を伸ばしました。外的環境の変化に素早く対応できた企業とできない企業の差が如実に現れた一年でした。
「企業」と行動の変化
もっとも大きな影響を受けたのが、ビジネスの現場でしょう。人との接触を避ける必要性から、非常事態宣言時には多くの企業で在宅勤務が実施されました。
仕事の方法も大きく様変わりしました。在宅が基本となり、人と人とが接触する営業は不可能なことから、「 Zoom」などのビデオ会議システムが急速に普及しました。在宅勤務中でも機密情報を扱う必要性が高まり、セキュリティの強化やVPN(Virtual Private Network)を採用する企業も多くなりました。
図2 コロナ禍で爆発的に成長した「Zoom 」 。「 Microsoft Teams 」などライバルも多いが、ビデオミーティングツールの業界標準の位置を確立しつつある 仕事上で不可欠だったアイテムも見直されました。在宅向けのスーツが開発されたり、ビデオ会議での映りを気にする男性向けの基礎化粧品が販売されるなど、新たな環境に合わせた仕事用アイテムやサービスが誕生しました。
事業内容も大きく見直されました。接客中心の事業を展開する業界では、対面で販売できないため、ECサイトへの投資やサブスクリプションモデルの導入、別業態のサービスとの協業などで店舗の売上低下を補っています。社員の在宅勤務で仕事効率が下がらないことを受け、都心のオフィス縮小や拠点売却を実施するなど、事業におけるオフィスの必要性を考え直す企業も出てきました。
図3 旅行や宿泊の割引と旅行先のお店で利用できる地域共通クーポンによって、観光地の消費を取り戻す事業だった「Go To トラベル事業 」 。新型コロナウイルスの感染拡大で停止を余儀なくされた 観光やビジネスでの利用が収入の大部分を占めていたため、宿泊業は需要が激減しました。政府による「Go To トラベル事業」でやや回復の兆しもありましたが、再度の緊急事態宣言発令で現在も大きな影響が出ています。
移動手段の電車や飛行機は、在宅勤務や国内外の移動制限措置で利用者が激減しました。航空業界は人員の削減や旅客機を貨物輸送便に振り替えるなどの施策で踏んばってはいますが、人の移動が自由にならない限り、会社の存続をも揺るがしかねない危険な状況が続いています。
大きな変化を求められたビジネスの現場ですが、厳しい環境下で「本当に必要なものは何か」を考えさせられた結果、今までの無用な慣習や惰性の産物の見直しが進み、変化に対応するための強い組織づくりに予算や人員を費やす一年となりました。
「趣味・エンタメ」と行動の変化
コロナ禍で増加したもののひとつが、個人の可処分時間(自由時間)です。自宅学習やゲーム、映像コンテンツの消費、趣味の時間に使う時間が増え、関連する商品やサービスへの出費も増えました。
新型コロナウイルスの影響が少ない家庭では、給付金などの余剰金を暗号通貨や株式などの金融商品などに振り向ける動きも見られました。この機会に投資活動を始める人も増え、日本ではNISA(少額投資非課税制度)への加入者が大幅に増えました。暗号通貨である「Bitcoin」も、数年ぶりに大幅な値上がりを記録しました。
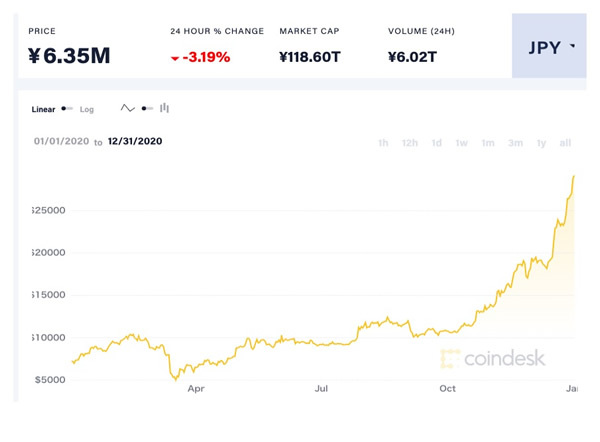
図4 暗号通貨「Bitcoinv」の価格推移(coindesk.com より引用) 。2020年の一年間で約5倍の値上がりを見せた。現在も価格の上昇は続いている 娯楽については、インターネットを通じて楽しむことが基本になりました。人との接触が避けられないコンサートやライブ、演劇などの業態では、現在も感染対策と観客の人数制限を行いながら、新しいコンテンツの提供方法を模索しています。
以上、昨年の新型コロナウイルスによる影響を振り返りましたが、新型コロナウイルスによる影響を一言で言えば、それは「需要を満たす行動の変化」であったと考えます。
変化の起きた最大の理由は、“ 人と人との接触” が新型コロナウイルスの感染を拡大するという事実です。多くのサービスが対面で行われていたにもかかわらず、人との接触を避けることが必須の条件となり、今までにない方法でのサービス提供を余儀なくされました。
コロナ禍でも人々の需要は減りませんでした。人との接触を避けられるサービスを利用して、今まで通りの需要を満たすように人々は行動を変化させ、サービスの提供側も行動の変化に対応した新しいサービスを提供する流れが生まれました。
「需要を満たす行動の変化」が、一過性か持続性かはわかりません。ただ少なくとも、企業には、急激な環境と需要の変化に素早く対応する柔軟性とスピード、そして新たなサービスを生み出す創造性が強く求められています。
特徴その2 「Flash Player」の24年間がもたらしたもの
2020年12月31日、Adobeは「Flash Player」のサポートを終了しました。
図5 Adobeの「Flash Player」サポート終了後、Flashコンテンツにアクセスすると表示される画面 「Flash Player」は、Flashコンテンツを再生するブラウザのプラグインとして配布されてきました。圧倒的な「Flash Player」の普及率と制作者からの熱い支持によって、多くのFlashコンテンツが制作された時期もありました。ですが、現在ではFlashコンテンツを体験することも難しくなりました。
個人の実験的な作品から圧倒的な業界標準の地位を確立して、環境の変化による衰退からAdobeのサポートが終了するまで、さまざまな出来事とともに、24年間に渡る「Flash Player」の歴史を振り返りたいと思います。
Flashの誕生
Flashの前身は、1993年にアメリカのカリフォルニア州サンディエゴに設立されたFutureWaveSoftwareから発表された「SmartSketch」です。
「SmartSketch」は、タブレット式の携帯情報端末「AT&T EO Personal Communicator」の画面に直接ペンで絵を描くことを目的に制作されたベクター描画アプリケーションでした。1994年にプロジェクトが頓挫したため、フレーム単位のアニメーション機能を追加してWindowsとMac OSに移植を開始。1996年8月19日に「FutureSplash Animator」( 当時250USドル)として販売が開始されます。
ブラウザにプラグイン「FutureSplash Player」をインストールすれば滑らかなアニメーション表現が実現できることから、これに目をつけた当時のMSN(Microsoft Network)や「The Simpson's」の公式ウェブサイトが「FutureSplash Player」を採用しました。
「FutureSplash Player」が使われていた、1996年頃の「The Simpson's」公式ウェブサイトのFlash部分。ベクター画像のため、拡大しても画像が荒くならない
VIDEO
Macromediaによる買収と「Flash Player」の広がり
1996年11月、FutureWave SoftwareはMacromediaに買収されます。Macromediaはプラグイン「FutureSplash Player」を「Macromedia Flash Player」 、アプリケーション「FutureSplash Animator」を「Macromedia Flash」と改名して販売を開始。「 Macromedia Flash Player」はブラウザのプラグインとして無償配布されたため、しだいに多くのコンピュータのブラウザにインストールされていきます。
ドイツ・ミュンヘンのデザインエージェンシーのウェブサイト『EYE4U』( 1998) 。大胆なアニメーションとサウンドが特徴のウェブサイトは、全面がFlashで制作されている
VIDEO
「Macromedia Flash」は、1998年の「Macromedia Flash 3」 、1999年の「Macromedia Flash 4」と次々とバージョンアップが行われます。「 Macromedia Flash 4」では、後の「ActionScript」の前身であるアクション機能を強化(変数や文字列の処理、条件分岐の追加) 。アニメーションだけでなく、インタラクティブ性の高いウェブサイトも制作され始めます。
中村勇吾さんの個人サイト『MONO*crafts』( 1999) 。マウスの動きに反応するアニメーションやインターフェイスなど、サイト内で公開された数々の実験的作品は衝撃的で、世界中の話題となった
VIDEO
その後も2000年の「Macromedia Flash 5」( 拡張したスクリプト言語「ActionScript」が登場) 、2002年の「Macromedia Flash MX」( ビデオの埋め込みが可能) 、2004年の「Flash MX 2004」( 「 ActionScript 2」が登場) 、2005年の「Macromedia Flash 8 Professional」まで、多くの機能を追加しながらバージョンアップが行われます。
アメリカの高級百貨店「Barneys New York」のウェブサイト(2001) 。デザイナーのJoshua Davisによる、横スクロールとマスク効果を生かした演出が素晴らしい
VIDEO
アメリカのクリエイティブエージェンシー、2Advanced Studiosのウェブサイト(2001) 。レイアウトやUIなどは模倣されることも多く、その後のFlashサイトに大きな影響を与えた
VIDEO
機能の追加によって強化されたアニメーションと、プログラミングや動画を生かしたFlashの表現は、ポートフォリオや個人的な作品だけでなく、企業のウェブサイトやキャンペーンサイトにも利用されるようになり、多くのFlashサイトが登場します。
アートディレクターとして活躍されている西田幸司さんの個人サイト『RAKU-GAKI 』( 2002) 。 “ インターネット界のアカデミー賞” である「The Webby Awards 2004( Personal Category) 」を日本人としてはじめて受賞
RAKU-GAKI (1 May. 2002) from Koji Nishida on Vimeo .
オランダのデジタルアーティスト、Han Hoogerbruggeによるインタラクティブアニメーション『NAILS』(2003)。マウスの動きに反応して再生されるアニメーション。時間を忘れてしまうほど、どの作品も楽しく、素晴らしい
VIDEO
Jordan StoneとMartin Hughesによるデザインユニット、「 WEFAIL」のウェブサイト(2003) 。切り貼りしたような手作り感あふれるグラフィックが特徴
VIDEO
Adobe Systemsによる買収とFlashの黄金期
多くのウェブサイトに採用されていくことで、「 Macromedia Flash」はウェブサイトの制作における業界標準ツールとしての位置を確立します。
こうした中で、2005年にAdobe SystemsがMacromediaを約34億USドルで買収します。Adobeの持つ「Photoshop」や「Illustrator」といったクリエイティブツールの中に「Flash」が組み込まれ、ツール間の連携と使い勝手が向上することで、本格的にFlashサイトが拡大します。
Saabの乗用車「Saab 9-3 Sport Estate」のスペシャルサイト、『 Saab "Saibu"Tour』( 2006) 。奥行きのあるクリック&ズームの直線的なインタラクションで、車の細部を紹介します
VIDEO
2007年、買収後のAdobeが最初にリリースした「Adobe Flash CS3 Professional」では、Flashを使ったビジネスアプリケーションの開発を可能にするプログラミング言語「ActionScript 3.0」が導入されました。本格的なプログラム言語である「ActionScript 3.0」の導入により、それまで難しかった高度なプログラム表現も可能になりました。
UNIQLOによるグローバル・プロモーション『UNIQLOCK』( 2007) 。「 MUSIC×DANCE×CLOCK(音楽×ダンス×時計) 」をテーマにしたこの作品は、世界三大広告賞(カンヌ国際広告祭、The Clio Awards、The One Show)のすべてでグランプリを受賞
UNIQLOCK from PROJECTOR on Vimeo .
2008年の「Adobe Flash CS4」では、インバースキネマティクスやモーションエディタなどのアニメーション関連の機能を強化。プラグインの「Adobe Flash Player 10」には、内蔵の3Dエンジン(GPUアクセラレーション非対応)が追加されました。これ以降制作されるFlashサイトでは、3Dの表現を行う事例が増えていきます。
McCann Erickson Japanによる自然環境の保護運動啓発サイト、『 エコだ!動物園』( 2008) 。Roxikの城戸雅行さんによる3D表現は、当時のFlashによる3D表現の中でも異彩を放つほど、圧倒的に軽快な動作と触り心地の良い操作性を実現している
VIDEO
2011年の「Adobe Flash Player 11」では、GPUを利用するための「Stage3D」がリリースされ、デスクトップ上でFlashアプリケーションやゲームでの3Dレンダリング(GPUアクセラレーション対応)が可能になりました。その後もAdobeは2013年にかけて、3D機能を強化します。
このように2005年のAdobeの買収から「Adobe Flash CS4」が発売された一年後の2009年頃までは、企業などのキャンペーンで制作されるFlashサイトにかけられる費用も年々増大していきました。
アメリカ・カリフォルニア牛乳協会による「Got Milk?」キャンペーンで制作された『Get the Glass!』( 2007)のメイキング映像。内容は単純なすごろくゲームでありながら、ゲーム内の3DCGのレベルの高さや実際にセットを組んでの動画撮影が行われるなど、贅沢な制作規模がわかる
VIDEO
Flash自体の機能強化だけでなく、Flashサイトを構築するための動画やセット、データベースとの連動にも潤沢に予算が使われ、より大掛かりな仕掛けを使ったFlashサイトが続々と登場してきます。
個人的には、この期間が「Flashサイトの黄金期」と考えます。
Flashサイトの特徴
軽快なアニメーションと動画、インタラクティブ性を最大限に活用できるFlashは、多くのキャンペーンサイトに利用されていきました。当時のFlashサイトは、どんな特徴を持っていたのでしょうか。特徴を3つほど挙げてみましょう。
1つ目の特徴として、個性的で自由なUI(ユーザーインターフェイス)が挙げられます。今ならウェブサイトの構築などでよく目にする「デザインガイドライン」のようなものは、当時存在しませんでした。したがってFlashサイトの制作者によって熟考された、サイト構造やレイアウト、色彩設計やアニメーションとともに、個性的なUIが登場してきます。
ウェブサイトの持つ世界をUIを通じて表現するため、見た目を重視しすぎて使いにくい例も多数ありましたが、しだいに利便性の高い、ユーザーの使いやすいUIへと洗練されていきました。
ウェブサイトの持つ世界をUIで表現した、インターフェイスデザイナーの中村勇吾さんの代表作のひとつ、「 ECOTONOHA」( 2003) 。ユーザーがメッセージを投稿すると、それらが葉となり、やがて一本の木へと成長します
2つ目の特徴として、マウスなどの入力装置を使ったインタラクティブ性が挙げられます。
ドラッグやマウスの位置、マウスカーソルの移動速度や動き、スクロールボタンやボタンキーボードからの入力など、さまざまな動きとグラフィック表現を組み合わせることで、通常のウェブサイト閲覧時に使うクリックだけでは不可能な、新しい表現が生まれていきました。
Wrangler Europeによる2010年の春夏コレクションをフィーチャーしたウェブサイト『WRANGLER BLUE BELL SPRING/SUMMER 2010』( 2010) 。人物の動きをマウスの「ドラッグ&リリース」でコントロールする方法が新鮮な驚きを生み出した
VIDEO
3つ目の特徴として、ウェブサイトへのアクセス時に再生されるスキップ可能な動画、イントロムービーが挙げられます。
多くの画像や動画を使う機会が増えると、ウェブサイトにアクセスした時、必要なデータのダウンロードに時間がかかってしまいます。ムービーを再生しながら必要なデータを裏で読み込むことで、ユーザーがウェブサイトから離脱しないようにする方法のひとつでもありました。
アメリカのマンハッタン・ミッドタウン地区にあるホテル、Bryant Park Hotelのウェブサイト「Bryant Park Hotel 」( 2004)のイントロムービー。音楽に合わせた大胆なアニメーションでホテルのイメージを表現している
VIDEO
イントロムービーでウェブサイトのUIの操作方法を説明する事例もありました。ユーザーが必要とする部分だけのデータを小分けしてダウンロードする技術や、高速なブロードバンド回線が一般的になると、イントロムービーは少なくなっていきます。
この他にも、パーソン・イン・プレゼンテーション(映像内で人物が視聴者に対して、直接コンテンツのプレゼンテーションを行う)のような、動画とインタラクティブ性を融合させた表現方法など、多彩な表現がFlashによって生み出されました。
男性用電気シェーバー「Philips Norelco」をユニークな語り口で男性が紹介していく「Philips Norelco - Second Puberty」( 2006) 。動画を多用したパーソン・イン・プレゼンテーションの手法を取り入れたウェブサイトのひとつ
VIDEO
Flashを取り巻く環境の変化
2009年、前年から大きな問題となっていた世界金融危機がFlashサイトにも影響を与え始めます。世界的な景気後退の影響で、潤沢な予算をつぎ込んで制作されていたウェブサイトやキャンペーンサイトが減少し始めます。
そして2010年4月29日、「 Flash Player」の今後を大きく決める出来事が起きます。
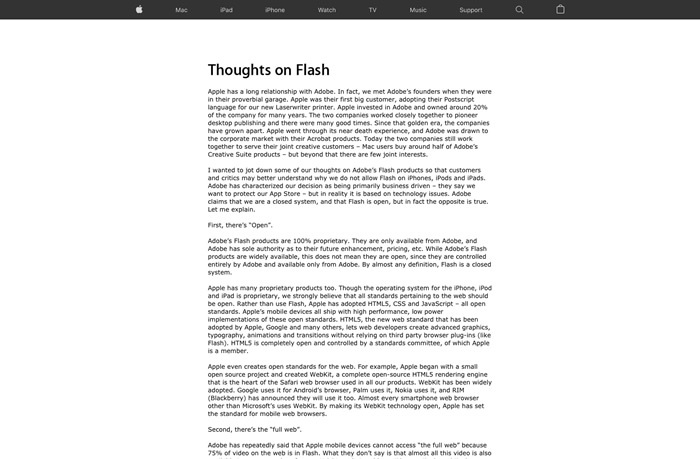
「iPhone」を販売するAppleの最高経営責任者(CEO) 、Steve Jobsが「Adobe Flash」への考えを述べた公開書簡「Thoughts on Flash(Flashに対する考え) 」 を発表しました。
図6 AppleのSteve Jobsが「Adobe Flash」への考えを述べた公開書簡「Thoughts on Flash」 この公開書簡は、Steve Jobsが「iPhone」でFlashを排除する理由を6つの項目(オープンな技術ではない、Flash以外の技術で問題なくウェブの閲覧が可能なこと、脆弱性やセキュリティの問題、バッテリーの電力消費問題、タッチデバイスへの未対応、先進的で革新的技術の遅れが生じる)に分けて述べながら、モバイルデバイスが中心となるこれからの時代に「Adobeは優れたHTML5用ツールの開発に力を向けるべきではないか」と問いかける内容でした。
Adobeもこうした意見に対して、ただ指をくわえて見ていただけではありません。
2010年6月リリースの「Adobe Flash Player 10.1」では、Appleからの批判に答え、とくにモバイル端末対応の機能を強化しています。省電力・省メモリ化、マルチタッチとジェスチャー操作の検出、加速度センサーのサポートとデバイス方向に合わせた画面切り替え、動画のハードウェアデコード、GPUによるレンダリングなど、急速にシェアを拡大していた「モバイルデバイスにどうしてもFlashを対応させたい」という、Adobeの本心が伺える強力なバージョンアップでした。
しかし、加速的なモバイルデバイスの普及、とくに「iPhone」のシェアが拡大していくにつれ、「 iPhone」上で動作しないFlashではなく、HTML5でコンテンツを制作する動きが起き始めます。また、シェアを拡大していたGoogleのブラウザ「Google Chrome」を使用したHTML5の実験的なコンテンツが広告賞で高評価を獲得するなど、変化の始まりを予感させる年となります。
図7 「 Google Chrome」の機能をアピールするために制作された『The Wilderness Downtown 』( 2010) 。HTML5でコーディングされたこのウェブサイトは、2011年のカンヌ国際広告賞サイバー部門で3つのグランプリを受賞した 2011年には「HTML5 vs. Flash」というテーマが頻繁に取り上げられるようになります。この年に入っても「iPhone」「 iPad」がFlashに対応しないことから、モバイルデバイスでも動作が可能な技術であるHTML5の話題が盛り上がりを見せます。HTML5のCanvas API(JavaScriptとcanvas要素でグラフィックを描画する)を利用したウェブサイトは、登場時こそ動作の重さが目立ちましたが、少しづつFlashとの差を埋めていきます。
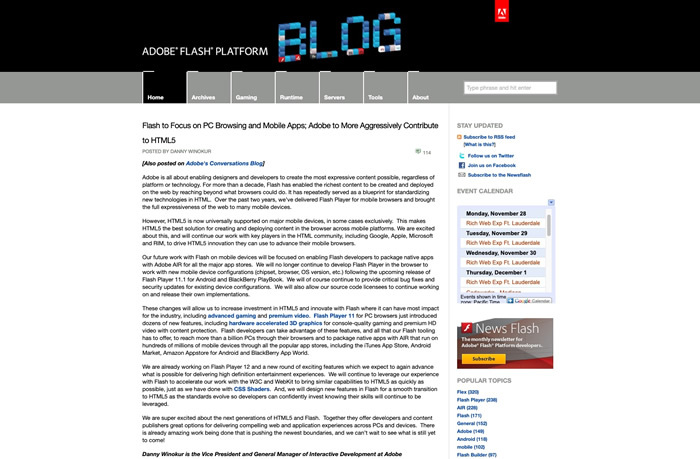
図8 モバイル版「Flash Player」開発中止が発表された、2011年11月9日のAdobe Blogのエントリー「Flash to Focus on PC Browsing and Mobile Apps; Adobe to More Aggressively Contribute to HTML5」 頑なに「iPhone」「 iPad」をFlashに対応させなかった、AppleのSteve Jobsがこの世を去ってから約一カ月後の2011年11月9日、AdobeはBlogで「Flash to Focus on PC Browsing and Mobile Apps; Adobe to More Aggressively Contribute to HTML5(FlashはPCのブラウジングとモバイルアプリに注力。アドビはさらにHTML5へ貢献する) 」という今後の方針を示すエントリーを公開します。この中でモバイル版「Flash Player」の開発中止を発表したことから、モバイルデバイス向けのコンテンツは、HTML5で制作される流れとなります。
この時点でも、「 Flash Player」はPC用ブラウザのほとんどにインストールされている状況でした。しかし、PC用とモバイルデバイス用のコンテンツを作り分けることの難しさやコスト、急速に利用者が拡大するモバイルデバイスへの対応が最優先となったことで、PCでも新たなFlashコンテンツの制作が減少します。
2012年には、WebGL(Web Graphics Library)などの新しい技術を使い、Flashに依存せずブラウザ上で3Dグラフィックスを扱う事例が増え始めます。
同時にブラウザ上では、HTML5による独自の表現方法が登場してきます。とくに画面のスクロールに連動したパララックス(視差)表現は大流行しただけでなく、その後のウェブサイトのコンテンツで頻繁に利用されるなど、基本的な表現方法のひとつとして確立されていきました。
図9 Nikeによる「Air Jordan 2012」のウェブサイト『Air Jordan 2012 - AJ2012』( 2012) 。何枚もの画像を細かく移動・変更させながら、ウェブサイトで奥行きを強調するパララックス効果とスクロールの組み合わせが特徴的。モバイルデバイスでも同様の表現が可能 HTML5による独自の表現だけでなく、Flashサイトで使われていた表現がモバイルデバイスのブラウザ上でも可能になると、Flashでウェブサイト全体を組み上げる事例は急速に減っていきました。
2013年頃からは、Flashで制作されていたソーシャルゲームがスマートフォンのアプリとして提供され始めます。ウェブサイトと同様に、ブラウザ上で動いていたFlashゲームも新たな技術へと移行し始めます。
2017年7月25日、AdobeはBlogで「Flash & the Future of Interactive Content(Flashとインタラクティブコンテンツの未来) 」というエントリーを発表します。
この中で「HTML5、WebGL、WebAssemblyなどの技術が成熟し、ブラウザにプラグインが提供していた機能が統合された」として、2020年末に「Flash Player」の更新と配布を停止することを発表します。同時に「既存のFlashコンテンツを新しいオープンフォーマットへと移行することを推奨」したことで、事実上「Flash Player」の時代は終わりを告げることとなります。
「Flash Player」が衰退した理由を考える
一時は、ウェブサイトの構築において“ 圧倒的なスタンダード” の位置にあったFlashコンテンツですが、2010年頃を境にゆっくりと衰退していきました。その理由を考えていきたいと思います。
制作側に求められた“対費用効果”
2009年の世界金融危機による広告予算の縮小で、制作側は対費用効果の高いキャンペーン効果や数値目標をクライアントから強く求められるようになりました。この動きは、単純に認知度を高めるだけでなく、ユーザーを実際に消費や購入といった行動へと導く必要性を強めていきます。
従来の不特定多数をターゲットとしたマスマーケティングでは、こうした目標の実現は厳しくなります。クリエイティブによって、新たな価値の創出だけでなく、クライアント側の高い目標とユーザーとの関係性強化をどう実現するか、今までとは異なる方法が模索され始めていきます。
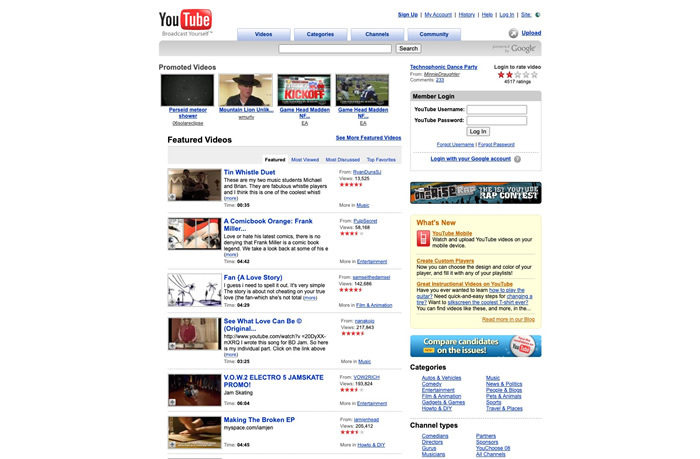
図10 急速にユーザー数を増やしたSNSの代表格のひとつ、YouTube (画像は2007年頃のもの) 。2005年12月15日にサービスを開始後、ユーザー数が爆発的に増加。約一年後の2006年10月9日にはGoogleによって買収された こうした中、YouTubeやTwitter、Facebookといった情報や共感を拡散させる仕組みを持つSNS(ソーシャル・ネットワーキング・サービス)が注目を集めます。とくにコンテンツの拡散を重要視したプロモーション事例では、SNSの持つ強い情報拡散力は必要不可欠となり、プロモーションを行う上で重要なウェイトを占めていきました。
ユーザーの使用するデバイスの変化
ユーザー側のインターネット環境も変化を迎えます。主なプロモーションの対象であった20〜30代の若者に、モバイルデバイス(スマートフォン)が爆発的に普及し始めたことです。
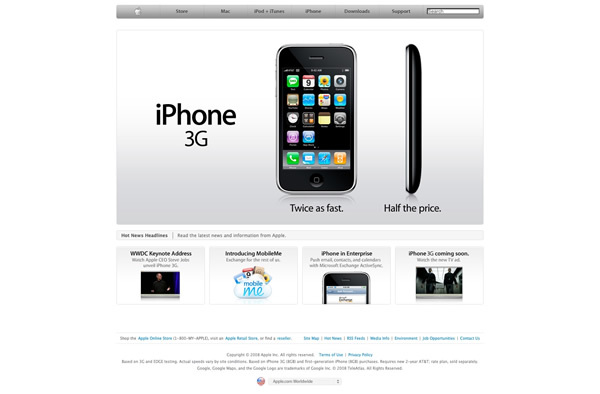
図11 Appleのスマートフォン「iPhone 3G」( 2008年7月11日発売)発表直後のAppleのウェブサイト。新たなアプリ販売プラットフォーム「App Store」にも対応。日本ではじめて販売された機種となった 若者の可処分時間の多くは、SNSやアプリなどのモバイルデバイス上のコンテンツで消費され、時間と場所に関係なくインターネットへ接続できます。今後の普及拡大を見据えて、プロモーションでは、“ モバイルデバイスからの情報拡散” が重要視され、対応も優先されていきます。
情報拡散の大前提として、ユーザーの利用しているデバイスでコンテンツが確認できなければなりません。「 SNSで流れてきたリンク先がスマホで確認できないから、家に帰ってからPCで確認しよう」というユーザーの行動はありえません。つまり、プロモーションがモバイルデバイスで見れない、動かないのは致命的な欠点となっていきます。
モバイルデバイスで動くコンテンツを採用する動き
爆発的に普及し始めたモバイルデバイス、とくに「iPhone」では「Flash Player」が動作しません。苦肉の策として、PCにおいてはFlashを利用し、iOSの端末「iPhone」「 iPad」向けにFlashを使わないウェブサイトを用意したり、わざわざiOSの端末向けのアプリを制作したりするプロモーション事例も登場しました。
こうしてPCとモバイルデバイス向けにコンテンツを別々に作る作業が増え、プロモーションに関する金銭的、技術的なコストが増大します。前述の通り、プロモーションに対費用効果を求められていた制作側にとって、コストの増大は見過ごせない問題です。このため、どのデバイスでも問題なく動作する技術を利用したプロモーションが行われるようになります。
そのひとつが、どのデバイスでも関係なく視聴できる動画を利用したプロモーションでした。また、どこにでも持ち運べるモバイルデバイスの特性から、インターネット上ではなく、現実空間で行われているプロモーションをカメラで撮影してもらい、即時にSNSで拡散させるという、ユーザーの行動を利用したプロモーションも増加します。
「Google Chrome」のシェア拡大とオープンな技術の台頭
PCのブラウザでも大きな変化が起きました。オープンな技術であるHTML5を利用して、Flashサイトと同様の表現が可能なウェブサイトを実装しようとする動きが現れます。
HTML5を推進したのは、Googleです。自社開発したブラウザ「Google Chrome」でしか動作しないHTML5のコンテンツを制作しながら、機能追加によるブラウザ表現の可能性を次々と提案します。
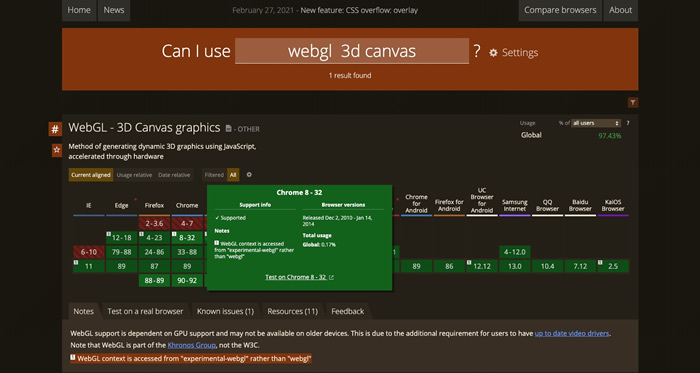
図12 ブラウザの機能対応状況データベース『Can I use 』でWebGL(3D Canvas graphics)の対応を調べた画面。主要ブラウザの中では、「 Google Chrome」がもっとも早く対応(2010年12月)している 「Google Chrome」は頻繁にアップデートを繰り返しながら、ブラウザに次々と新たな機能を追加していきました。地味ではありますが、HTML5の可能性を機能追加によって広げることで、Flashからの移行を推し進める原動力となっていきます。
「Google Chrome」はその後もシェアを拡大し、2012年半ばには「Internet Explorer」を上回るシェアを獲得します。HTML5を利用した独自の表現や、今までFlashサイトで使われていた表現が可能になることで、Flashでウェブサイト全体を組み上げる事例は少なくなっていきました。
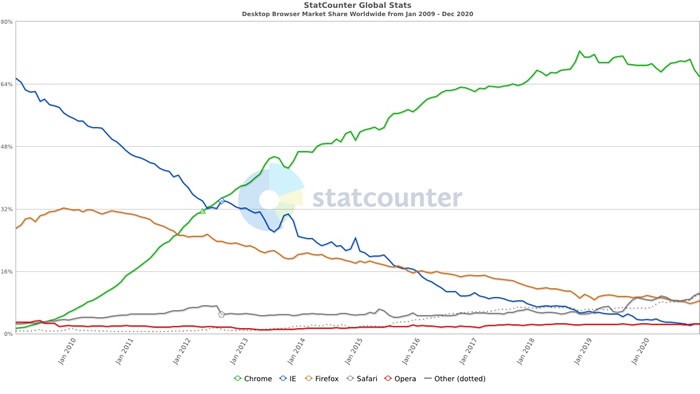
図13 2009年1月から2020年12月までのデスクトップブラウザのシェア(StatCounterより引用) 。シェアを拡大した「Google Chrome」( 緑線)が、2012年半ばには「Internet Explorer」( 青線)を抜き去ってトップを獲得 これ以外にも、画面サイズの小ささや回線速度の遅さというモバイルデバイスの問題、ブラウザのプラグインが持つ脆弱性などの技術的な問題もありましたが、プロモーションにおけるクライアントと制作側の関係性、ユーザーのインターネット利用環境の急激な変化に対応できなかったことが、Flashサイトの衰退していった原因だと考えています。
これからのFlash。そして、残したもの。
2016年、AdobeはFlashコンテンツの主要オーサリングソフトウェア「Adobe Flash Professional」を「Adobe Animate」へと改名しました。すでにFlashコンテンツだけを作成するツールではなく、多くのフォーマットに対応していたため、この改名に大きな驚きはありませんでした。
サイエンスSARUによるアニメーション映画『夜明け告げるルーのうた』の告知映像。アニメーションをFlashで制作した経緯や利点が説明されている。『 夜明け告げるルーのうた』は、アヌシー国際アニメーション映画祭長編部門の最高賞である「クリスタル賞」を受賞。Flashで制作されたアニメーションの受賞は史上初
VIDEO
2017年にサイエンスSARUが公開した映画『夜明け告げるルーのうた 』は、100%Flashで制作された作品です。アニメーション作品の制作で利用されることは、開発当時の利用法、原点にFlashが戻ってきた感じがあります。
Flashで使用されていたSWF(Small Web Format)形式のファイルは、モーショングラフィックスなどを制作する「Adobe After Effects」で読み込めるため、映像制作の素材としても利用されています。「 Adobe Animate」の名前通り、アニメーション制作におけるこうした使用法は今後もなくならないでしょう。
2020年12月31日、Adobeは「Flash Player」のサポートを終了し、ダウンロードページを削除しました。2021年1月12日以降はシステムレベルで「Flash Player」によるFlashコンテンツの実行がブロックされ、主要なブラウザ上でFlashコンテンツを実行できなくなりました。
今後のFlashコンテンツの再生に関しては、本連載でも紹介した「Ruffle 」や「swf2js 」などの「Flash Player」エミュレーターの利用が必要です。ローカル環境であれば、現在もAdobeのDebug Downloads からダウンロードできるスタンドアローン版「FlashPlayer」を利用して、SWF形式のファイルを実行できます。
こうした実行環境を整えても、Flashで制作されたウェブサイトのすべてが再生できるわけではありません。すでにウェブサイト自体が消滅していたり、外部のサーバと連携していたFlashコンテンツは「Wayback Machine 」のようなアーカイブサービスでも保存できていません。かろうじて画像や動画として残すことは可能ですが、ユーザーが膨大なFlashコンテンツの遺産を“ 体験できなくなること” は非常に残念です。
現在では、ウェブサイトを制作する目的が、情報提供や人材募集、顧客獲得といったより明確なものへと変化しました。プロモーションについても、ユーザーとの接触機会の多さや予算規模からSNSを使った事例が増えています。
モバイルデバイスを最優先に考えられたウェブサイトは、ウェブサイト自体のテンプレート化を進めました。提供するコンテンツの内容や種類、目的によって最適化されたレイアウトや構造が決まれば、最終的なビジュアルデザインについては、似たようなものになることが一般的となってきました。
ビジュアルデザインの定型化は、ウェブサイトの目的やそれらを実現するためのコンテンツ、アクセシビリティなど、構築するための基盤についてしっかり考えることで成立しています。以前と比べて、ウェブサイトはより良い方向への正しい進化を続けています。
とはいえ、Flashコンテンツの全盛期を体験している筆者にとっては、表現方法を含めて、最近のウェブサイトにはやや物足りなさを感じることもあります。そのため現在では、個人が中心となって自由に行っている実験的プロジェクトや各自のポートフォリオに注目しています。
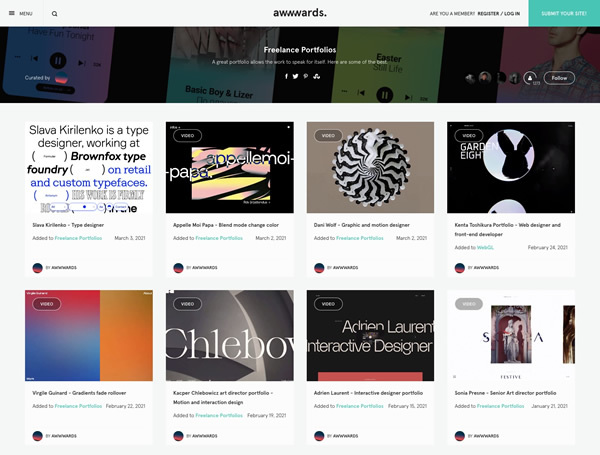
図14 筆者が定期的に巡回しているデザインポータルサイトのひとつ『Awwwards』のFreelance Portfolios “ 独自の表現方法” や“ 実験的なコンテンツ” が実装されることから、おもしろい事例が非常に多い インタラクティブなウェブサイトの構築に欠かせなかったFlashでは、多くの個人が試行錯誤と実験的プロジェクトを繰り返すことで、次々と新しい表現方法が登場しました。その後、表現方法はさらに洗練されながら、ウェブサイトを構築していく上での基本的技術として浸透していきました。
技術が拡散していく歴史を振り返れば、現在ウェブサイト構築のベースとなっているHTML5についても、個人による実験的なプロジェクトによって、基本的な技術と新しい表現方法が確立され、一般的な表現方法として波及していくことでしょう。
Flashによるウェブサイトでは、グラフィックやタイポグラフィ、プログラミングやアニメーションなどの複数の要素を巧みに組み合わせながら、ウェブサイトを構築する能力が必要でした。現在もFlashコンテンツの制作で活躍していた方々は、プログラミングやグラフィック、映像表現やアニメーションなど、幅広い分野で影響を与え続けています。
「Flash Player」は、とくにブラウザ間で扱う技術の統一が難しく、問題のあった時期において、ウェブサイトの表現方法を広げ、コンテンツの質を高め、進化させるという重要な役割を担ってきました。
「Flash Player」の機能から開発者が生み出した、動画や画像の斬新な使い方やインタラクティブな仕掛け、アニメーションによる細部の動きや演出、ウェブサイトの構造からユーザーインターフェイス、これこそが今日のウェブサイト構築の土台であり、インターネットの歴史におけるFlashの最大の功績なのです。
2021年のこれからについて
いまだに感染が拡大している新型コロナウイルスの一番の問題は、人の移動による接触が増えることで感染者が増加して、最悪の場合、大規模な都市封鎖が発生する点です。人命や経済活動に影響を与えるこの問題を根本的に解決するには、全世界の国々にワクチン接種を広めることが不可欠です。
ただし、新型コロナウイルスに対する世界各国のワクチン接種スケジュールや変異株の登場から、2021年内に世界中のすべての国民がワクチン接種を終えることは難しそうです。
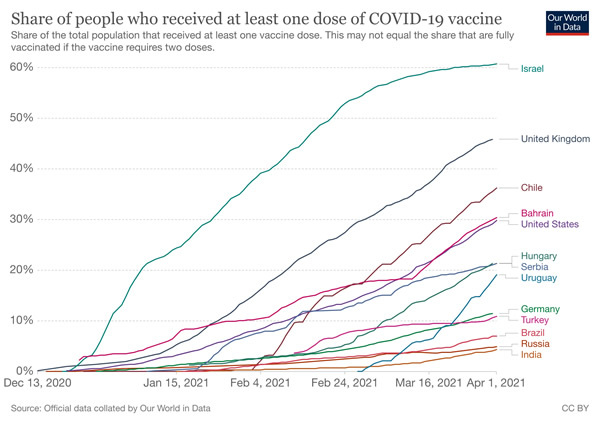
図15 2021年4月1日現在のイギリスのオックスフォード大学が運営する『The Our World in Data 』による、100人あたりのCOVID-19ワクチンの累積投与量のグラフ(1回の投与量をカウントした場合) 。世界各国のワクチン接種は、まだ始まったばかり したがって、生活の基盤である安定的な経済活動の再開を考えると、2021年の半ばまではコロナの感染拡大は多少軽減するものの、昨年と同様の外的環境が続くと考えています。
このため、新型コロナウイルスの感染拡大という環境下で生まれたビジネスや新しい仕組みが、定着していくことになるでしょう。新たに生まれた各種サービスも、利用者が増えていくことで洗練され、生活の中で欠かせないものとなるはずです。
ヨーロッパ公道での走行テストを行う、Sonyが開発したEVのプロトタイプ「VISION-S」
VIDEO
EV(電気自動車)の周辺環境も活況を帯びてきました。EVの普及が進む中国やヨーロッパを中心に、多くの自動車メーカーが開発に力を入れ始めています。またSonyの試作車やAppleのEV開発のうわさなど、既存の自動車メーカー以外からの業界参入の可能性も高まっています。
2021年には、国内外の多くの自動車メーカーからEVが登場してきます。車両開発が遅れ気味の日本のメーカーからも、今年は新車が登場してきそうです。ハードだけでなく、自動運転タクシーのサービス提供や、この連載でも紹介したテスラの完全自動運転の例など、業界のスタンダードを目指すシステムやソフトウェアにもおもしろい動きが期待できそうです。
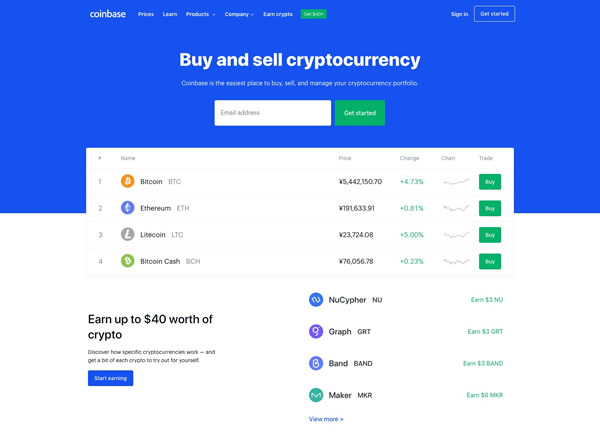
図16 2021年に株式上場を控えている、アメリカの暗号資産取引所「Coinbase 」 昨年は、株価や暗号通貨の急激な値上がりも大きな話題となりました。その原因としては、新型コロナウイルスの影響で旅行などの消費に回るはずのお金や雇用・経済対策による給付金が、株式や暗号通貨への投資に向かったからと言われています。
新型コロナウイルスの影響はまだ続くと考えられるため、余剰金はさらなる投資へと向かう可能性があります。こうした中で、2021年にはアメリカのフィンテック企業「Robinhood」や暗号通貨を取り扱う「Coinbase」など、若者を中心に利用されているフィンテック関連の企業による株式上場が控えています。
とくに価格の急激な高騰が続いている仮想通貨については、フィンテック企業だけでなく、他業種から仮想通貨を絡めた新しいサービスが生まれる可能性もあり、大きな動きのある一年となるかもしれません。
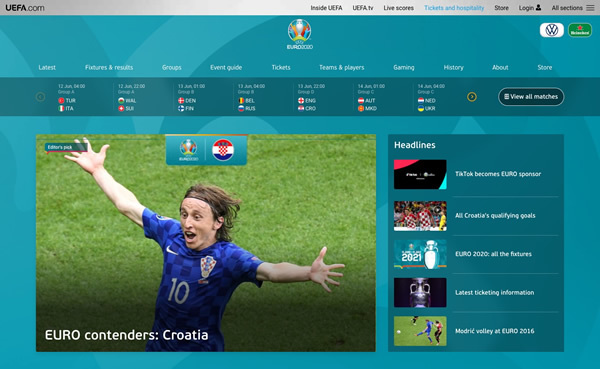
図17 ヨーロッパの複数都市で分散開催される予定だった「EURO2020」は、2021年6月11日から7月11日に開催予定となっている 最後に、「 東京2020オリンピック」や「EURO2020」など、昨年延期されたスポーツイベントについてですが、個人的には“ 観客数の限定、または無観客での開催” がもっとも有力だと考えています。現時点でも新型コロナウイルス感染対策の問題点が残りますが、医学的・科学的見地からしっかりと問題をクリアして、開催を実現して欲しいものです。
今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。