みなさんこんにちは。この連載では、
SketchFlowを利用することで今までの開発がどの様に効率化でき、
Silverlightことはじめ
現在、
これまでの歴史
Silverlightとは、
Silverlightの前身は、
次のバージョンである2がリリースされたのは2008年10月になります。このバージョンから数値の表記から".0"が外されています。2で共通言語ランタイム
そして現行のバージョン3となります。3のリリースは2009年7月です。ブラウザ外実行は擬似3D表現などが新機能として追加されています。また、
このようにバージョンが上がるにつれ、
ここで、
Silverlightの主な特徴
- クロスブラウザ、
クロスプラットフォーム OSでは、
Windowsはもちろんのこと、 MAC OS Xもサポートし、 ブラウザはIE、 FireFox、 Safariで表示することができます。またLinuxでは、 「Moonlight」 というオープンソースプロジェクトで実装が進められています。 - 様々な言語で開発
Silverlightで使うことができる言語は、
CLR (C#やVB. NETなどの共通言語ランタイム環境)、 DLR (IronRuby, IronPython, Managed Jscriptなどの動的言語ランタイム環境) など、 多くの言語で開発することができ、 それまでのプログラミング知識を活用することができます。特に.NETの開発経験がある方は、 使い慣れたVisual Studioで開発できますので、 スムーズに始められるでしょう。 - デザインとロジックの分離
XAML
(eXtensible Application Markup Language:ザムルと呼びます) を使うことで、 デザインとロジックを分離した開発ができます。一般的に画面上のコントロールは1部品ごとにXAML+コードビハインドの対で構成されます。 一般的にはXAMLには画面レイアウト、
画面要素のデザイン、 そしてアニメーションといった、 表層にかかわる部分を定義することができます。 デザイナーはExpression Blendを使い、
画面レイアウトや画面要素のデザイン、 アニメーションを定義します。それに対しデベロッパーはVisual Studioを使い、 データの取得や表示といったアプリケーションの動作に必要な処理をコードビハインドに記述します。ファイルが分かれていることで、 同時編集もできるため、 デザイナーとデベロッパーの分業も容易です。 - 多くの標準コントロール
Silverlightには、
ボタンやリストなどの標準コントロールが多く用意されています。これらのコントロールを利用することで作業効率を高めることができます。さらにCodePlexで公開されているSilverlight ToolKitをインストールすることで、 利用できるコントロールを追加することができます。 - 多彩な表現力
Expression Blendを使うことで、
コントロールへのデザイン適用も容易に行うことができます。そのほか、 画面要素へドロップシャドウなどのエフェクト効果、 3D効果を適用でき、 広い表現の幅を提供しています。
実際のところ、
最新情報(Silverlight 4)
現在、
- プリンタのサポート
- Rich Text Areaのサポート
- 各種コントロール追加
- Commandのサポート
- クリップボードのサポート
- 右クリックのサポート
- カメラ・
マイクのサポート - 標準コントロールのマウスホイールサポート
- Out-of-Browserの信頼実行モードのサポート
- ローカルのファイルの読み書き
- COM Automationサポートでほかのアプリケーションと連携でき、
Officeアプリの操作などが可能
上に挙げたのはほんの一部ですが、
余談ですが、

開発環境の準備
それでは、
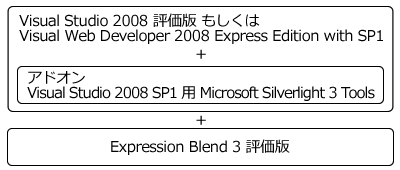
前項
初めてSilverlightを試したいという方は、

各インストーラーのダウンロードURLは以下のページにまとめられていますので参考にしてください。
SketchFlowとは
ここまでで、

以下に、
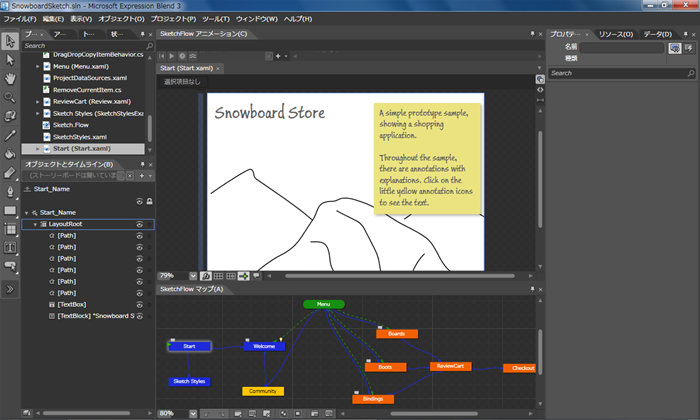
- 手書きのようなワイヤーフレームスタイル
ワイヤーフレームにデザイン要素が入ってしまうと、
クライアントとの意思疎通で誤解を生じることがあります。それを防ぐため、 手書きで書いたようなスタイルが搭載されています。 - SketchFlow マップ パネル
ワイヤーフレームを作成した場合、
画面遷移図を別途作成することはよくあることだと思います。SketchFlowマップパネルでは、 画面遷移図を描きながら必要な画面を随時追加することができます。 - プログラミングすることなくモックアップを作成
実際に操作した感覚をつかむため、
ワイヤーフレームが簡単に切り替わるだけのモックアップを作る場合があります。このときSketchFlowであれば、 画面遷移やアニメーションをする程度のモックアップならばプログラミングなしで作成できます。また、 ドラッグ&ドロップなどの特殊な振る舞いも、 ビヘイビアを組み合わせて実現できます。必要であればカスタムビヘイビアをプログラミングすることで、 独自の振る舞いも表現できます。 - SketchFlowプレーヤー
SketchFlowタイプのプロジェクトをビルドした場合、
SketchFlowプレーヤー形式で実行ファイルが生成されます。SketchFlowプレーヤーでは、 実際にワイヤーフレームを操作して、 画面遷移の動作を確認することや、 SketchFlow マップから目的の画面を表示することができます。同時に、 コメントの記入や手書き入力ができ、 その情報は.feedbackファイルとして保存することができます。これを利用し、 作成したSketchFlowプレーヤーファイルをクライアントに渡し、 フィードバックファイルを返送してもらう、 といった使い方が想定できます。 - ドキュメントの出力
SketchFlowで行った作業を最終的にWord形式のドキュメントに出力することができるので、
プロジェクトの成果物の1つとすることができます。 - プロトタイププロジェクトへの変換
SketchFlowプロジェクトも、
基盤は通常のWPFやSilverlightプロジェクトと変わりはありません。プロジェクト設定ファイルの編集やライブラリの追加削除をすることで、 SketchFlowでの成果をプロトタイプ開発に活かすことができます [2]。
第1回は事始めとして、


