パッケージングについて
前回まででガジェット自体の実装はひとまず完了しました。さて、ガジェットそのものができたのであれば当然配布するという流れになるわけで、今回はパッケージングと配布方法を解説します。
通常ガジェットが配布される形は、HTMLや画像ファイルなどがばらばらの状態ではなく、単一のファイルとなっています。そのひとまとめになったファイルをダウンロードし、開くことでガジェットのインストールを行えます。
パッケージを作る方法
ガジェットのパッケージの作成はとても簡単で、ガジェットのフォルダをそのままZIPまたはCAB(キャビネット)形式で圧縮し、圧縮したファイルの拡張子を.gadgetにするだけです。
前回までに作成したWikipediaSearchガジェットをパッケージ化する場合、%USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets\WikipediaSearch.gadgetをZIPまたはCABで圧縮し、WikipediaSearch.gadgetというファイル名にします。たったこれで出来上がりです。
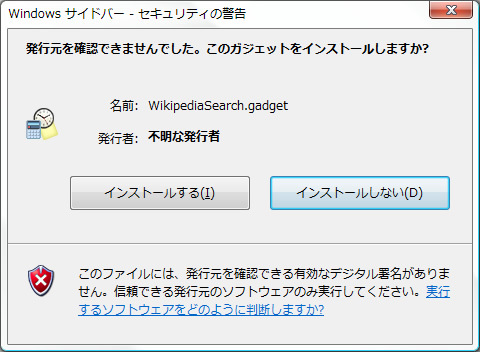
試しにWikipediaSearch.gadgetをダブルクリックすると、以下のようなダイアログが表示されてインストールできることがわかります。
図1 WikipediaSearch.gadgetインストール時のダイアログ パッケージの形式
パッケージの圧縮形式にZIPとCABを選べるのですが、それぞれの場合の違いはなんでしょうか。利点と欠点でまとめたのが以下の表です。
形式 利点 欠点 ZIP Windows Vistaではフォルダの「送る」メニューから「圧縮 (zip 形式) フォルダ」を選択するだけで手軽に作成できる パッケージにコード署名できない
CAB パッケージにコード署名できる Windowsの標準機能では作成できない
つまり、大雑把にはコード署名ができるかできないかの違いでしかありません。
コード署名とはガジェットだけでなく実行ファイルなどにも行うもので、ファイルの配布元を証明し、内容の改ざんが行われていないことを確認するための情報です。そのファイルや配布元が信頼でき安全かどうかの保証ではない点に注意が必要です。
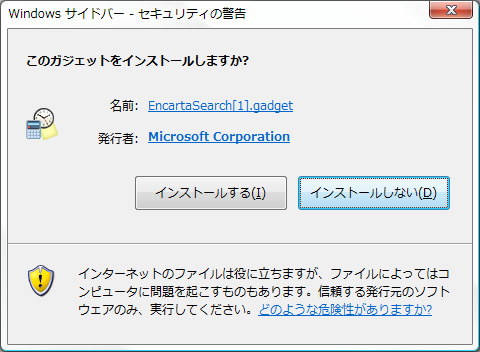
先ほどのWikipediaSearchでは署名されていなかったため、発行者が「不明な発行者」となっていますが、たとえばMicrosoftが配布しているEncartaのガジェットをインストールしようとすると発行者に「Microsoft Corporation」と表示され、Microsoftの発行したものであることが見てとれます。
図2 署名付きのガジェットのインストール時のダイアログ署名を行うには通常第三者機関(証明機関)を通す必要があり当然コストがかかります。ですから、ホビーでの開発者などがコード署名を行うのはあまり現実的ではありません。なお、当然ですが企業などが配布する場合などは署名することが強く望まれます。
署名が現実的ではないとなると、ZIP形式は手軽に作成できるので、あえてCAB形式を選ぶ必要はないといえます。
配布する
出来上がってパッケージ化したガジェットを配布する際にはあまり特別なこともないのですが、一応方法として紹介しておきます。
Webサーバにアップロードして公開
ごく普通にHTMLや画像などと同様にアップロードする方法です。多分ほとんどの方はこの方法で公開するのではないかと思います。
この方法で公開する場合には送信されるContent-Typeをapplication/windows.gadgetと指定する必要があります。
通常.gadgetという拡張子のContent-Typeを知っているWebサーバはほとんど無いと思われ、application/octet-streamなどで送信されてしまいます。そうするとInternet Explorerで保存する際、形式自動判別によってZIPまたはCAB形式ファイルとして認識され、保存ダイアログでは.zipまたは.cabがお勧めされてしまいます。それを防ぐためにガジェットのContent-Typeを送信するようにサーバに設定を追加します。
以下に一般的なWebサーバであるApacheで.gadgetにContent-Typeを指定する例を示します。
AddType application/windows.gadget gadget
このAddTypeディレクティブは.htaccessまたはhttpd.confに追加してください。
Apacheを利用しているがサーバの設定で.htaccessで指定できない等の場合には.gadgetのまま置いて、保存後に.gadgetという拡張子に変更するお願いの一文を書いておくとよいかもしれません。
特にIIS 6では未知の拡張子は送信できないのでMIMEタイプの設定を変更できない場合、.htaccessを利用できないときと同様に拡張子をzipとしておいてダウンロード後に変更してもらうなどとする必要があります。
Windows Live Galleryで公開する
自分で領域とページを用意して公開する以外の公開方法として、Microsoftが用意しているWindows Live Gallery というサービスを利用する方法もあります。
Windows Live GalleryはVista用のガジェットやLiveサービス用のガジェットなどを一般ユーザが無料で公開できるサービスです。Windows Vistaのガジェットの追加画面からリンクでアクセスできるため、多くの人に見てもらえるという利点があります。ただし登録時に登録内容のチェックが行われるため、リアルタイムでの更新はできません。
なお公開には、Windows Live IDとプロファイルの設定が必要となるため、あらかじめIDを取得し 、左のメニュー「マイ ページ」からプロファイルの設定を行ってください。
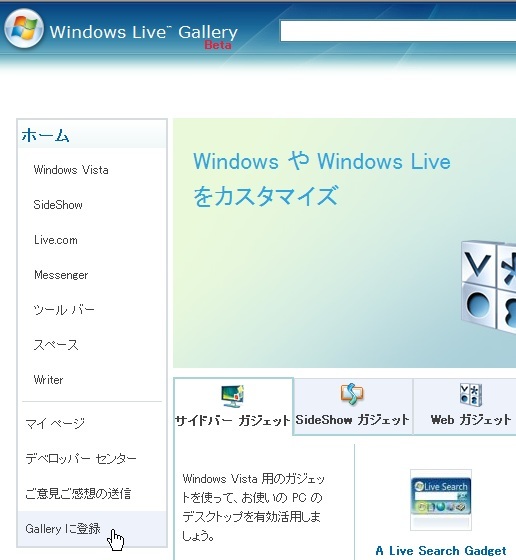
それでは登録の手順を説明します。まず左のメニューにある「Gallery に登録」をクリックします。
図3 Windows Live Galleryへ登録するには、「 マイ ページ」から「Gallery に登録」を選択する Windows Liveにサインインしていない場合にはサインイン画面に移動するので、サインインします。
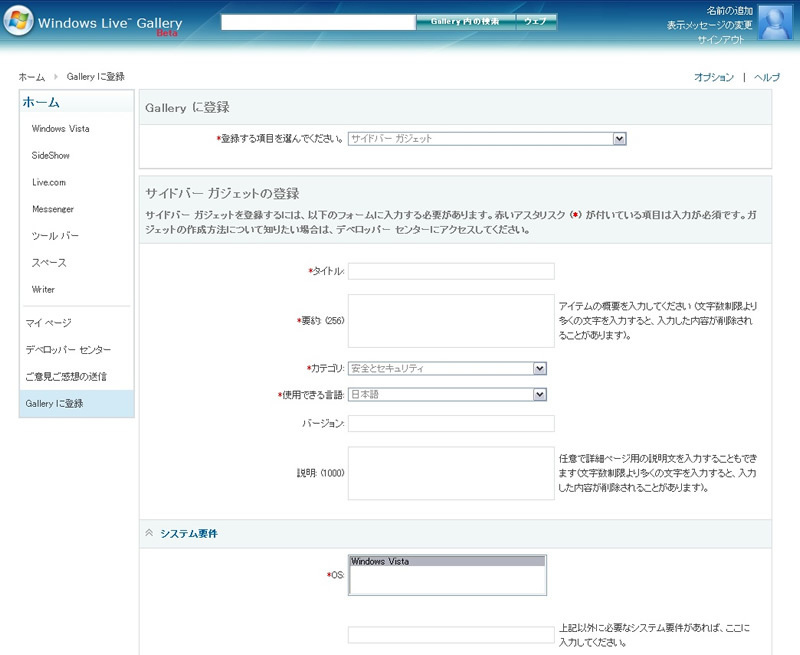
その後登録するガジェットの登録のための情報入力画面が表示されます。入力画面が表示された直後、一番目の項目「登録する項目を選んでください。」が「Web ガジェット」となっているので「サイドバー ガジェット」に変更します。選択肢を変更すると入力フォーム部分がサイドバーガジェット用のものに変わります。
後はフォームの内容を埋めるだけで特に難しいことはありません。
一点気にしてほしいところをあげるとすれば「システム要件」の項目でしょうか。ここには"x64版では動作しない"、"Macromedia Flash Playerを必要とする"など、特定環境を必要とする旨を書いておくと親切です。私はx64版を利用していますが、一部のガジェットは動作しないのでしばしばインストールしてから残念な思いをしています。
すべて記入して、アップロードするファイルを指定したら「登録」ボタンを押して完了です。入力した内容は後から変更できますが、登録と同様チェックが入るため反映に時間がかかります。公開後、「 ここが間違っていた!」となるとまた時間がかかってしまうのでよく確認しましょう。
内容に問題がなければ1日から半日程度で登録・反映されます。何らかの問題があって公開が許可されなかった場合にはメールで通知されます。
図4 ガジェットの登録のための情報入力画面完成
ここまででガジェットの作成の工程は一通り終わったことになります。
サンプルのガジェットの説明で思った以上に手間がかかってしまいました。紹介していない機能がぽろぽろとあったりするので、今後はその辺りやTipsのようなものを紹介していくつもりです。