基本はClipboardクラス
デスクトップアプリケーションの多くは、
コピー&ペーストにしてもドラッグ&ドロップにしても、
| 形式 | ActionScriptのデータ型 |
|---|---|
| ビットマップ | BitmapData |
| ファイルリスト | FileオブジェクトのArray |
| テキスト | String |
| URL | String |
| シリアライズされたオブジェクト | * |
| オブジェクトの参照 | * |
ビットマップ/
Clipboardオブジェクトには、
コピー&ペースト
では、
var clipboard:Clipboard = Clipboard.generalClipboard;このClipboardオブジェクトにデータを設定すれば、
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
private function copyToClipboard():void {
var clipboard:Clipboard = Clipboard.generalClipboard;
clipboard.clear();
var ok:Boolean = clipboard.setData(ClipboardFormats.TEXT_FORMAT, "AIRでコピー&ペースト");
}
]]>
</mx:Script>
<mx:Button x="10" y="10" label="Copy" click="copyToClipboard()"/>
</mx:WindowedApplication>このように、
| ClipboardFormats. | ビットマップ |
| ClipboardFormats. | ファイルリスト |
| ClipboardFormats. | テキスト |
| ClipboardFormats. | URL |
setData()を実行すると、
今度はクリップボードからのペーストです。Clipboardオブジェクトからデータを取得するにはgetData()メソッドを使います。また、
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
private function pasteFromClipboard():void {
var clipboard:Clipboard = Clipboard.generalClipboard;
if (clipboard.hasFormat(ClipboardFormats.TEXT_FORMAT)) {
output.text = clipboard.getData(ClipboardFormats.TEXT_FORMAT) as String;
}
}
]]>
</mx:Script>
<mx:Button x="10" y="10" label="Paste" click="pasteFromClipboard()"/>
<mx:TextArea x="10" y="40" id="output"/>
</mx:WindowedApplication>カスタムフォーマット
標準フォーマット以外の形式でやりとりしたい場合は、
//コピーする側
var clipboard:Clipboard = Clipboard.generalClipboard;
clipboard.clear();
clipboard.setData("jp.gihyo.example", new Date(), true);
//ペーストする側
var clipboard:Clipboard = Clipboard.generalClipboard;
if (clipboard.hasFormat("jp.gihyo.example")) {
var date:Date = clipboard.getData("jp.gihyo.example", ClipboardTransferMode.CLONE_ONLY) as Date;
trace(date.getFullYear() + "/" + (date.getMonth() + 1) + "/" + date.getDate());
}ここでは、
ペーストする側では、
| ClipboardTransferMode. | シリアライズされたデータのみを取得 |
| ClipboardTransferMode. | シリアライズされたデータを優先して取得、 |
| ClipboardTransferMode. | 参照のみを取得 |
| ClipboardTransferMode. | 参照を優先して取得、 |
なお、
ディファード・レンダリング
クリップボードに格納するデータの作成自体に高い計算負荷がかかる場合は、
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
private var _clipboard:Clipboard = Clipboard.generalClipboard;
private function copyToClipboard():void {
_clipboard.setDataHandler(ClipboardFormats.TEXT_FORMAT, renderData);
}
private function pasteFromClipboard():void {
if (_clipboard.hasFormat(ClipboardFormats.TEXT_FORMAT)) {
output.text = _clipboard.getData(ClipboardFormats.TEXT_FORMAT) as String;
}
}
private function renderData():String {
// 実際にはここで負荷の高い処理を行う
return "Deferred Rendering";
}
]]>
</mx:Script>
<mx:Button x="10" y="10" label="Copy" click="copyToClipboard()"/>
<mx:Button x="105" y="10" label="Paste" click="pasteFromClipboard()"/>
<mx:TextArea x="10" y="40" id="output"/>
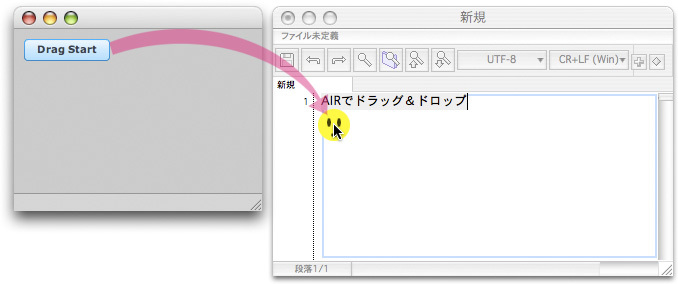
</mx:WindowedApplication>ドラッグ&ドロップ
続いてドラッグ&ドロップの実装方法を見ていきましょう。最初に触れたように、
まず、
| NativeDragEvent. | ドラッグを開始した |
| NativeDragEvent. | ドラッグ&ドロップを完了/ |
ドラッグがAIRアプリケーション外で開始された場合は、
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
[Embed(source="myImage.png")]
public var MyImage:Class;
private function startDragAndDrop():void {
var clipboard:Clipboard = new Clipboard();
clipboard.setData(ClipboardFormats.TEXT_FORMAT, "AIRでドラッグ&ドロップ");
var dragImage:BitmapData = new MyImage().bitmapData;
var offset:Point = new Point(-16, -16);
var options:DragOptions = new DragOptions();
options.allowLink = false;
DragManager.doDrag(_initiator, clipboard, dragImage, offset, options);
}
]]>
</mx:Script>
<mx:Button x="10" y="10" label="Drag Start" id="_initiator" mouseDown="startDragAndDrop()"/>
</mx:WindowedApplication>
上記のように、
| DragOptions. | trueのときにコピーを許可 |
| DragOptions. | trueのときにリンクを許可 |
| DragOptions. | trueのときに移動を許可 |
もっとも、
次はドラッグ中の処理です。データをドラッグしているマウスカーソルがDisplayObjectの上を通過すると、
| NativeDragEvent. | オブジェクトの領域に入った |
| NativeDragEvent. | オブジェクトの領域から離れた |
| NativeDragEvent. | オブジェクトの領域内にある |
NativeDragEventオブジェクトにはドラッグ中のデータにアクセスするためのclipboardプロパティがあり、
| NativeDragEvent. | データがドロップされた |
また、
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" applicationComplete="init()">
<mx:Script>
<![CDATA[
private function init():void {
_dropTarget.addEventListener(NativeDragEvent.NATIVE_DRAG_ENTER, dragEnterHandler);
}
private function dragEnterHandler(e:NativeDragEvent):void {
if (e.clipboard.hasFormat(ClipboardFormats.TEXT_FORMAT) && e.actionsAllowed.allowCopy) {
DragManager.acceptDragDrop(_dropTarget);
}
}
]]>
</mx:Script>
<mx:TextArea x="10" y="10" id="_dropTarget"/>
</mx:WindowedApplication>上のコードのように、
最後にドロップ時の処理です。前述のように、
| DragActions. | コピー |
| DragActions. | リンク |
| DragActions. | 移動 |
| DragActions. | 中止 |
アクションの指定を省略すると、
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" applicationComplete="init()">
<mx:Script>
<![CDATA[
private function init():void {
_dropTarget.addEventListener(NativeDragEvent.NATIVE_DRAG_ENTER, dragEnterHandler);
_dropTarget.addEventListener(NativeDragEvent.NATIVE_DRAG_DROP, dragDropHandler);
}
private function dragEnterHandler(e:NativeDragEvent):void {
if (e.clipboard.hasFormat(ClipboardFormats.TEXT_FORMAT) && e.actionsAllowed.allowCopy) {
DragManager.acceptDragDrop(_dropTarget);
}
}
private function dragDropHandler(e:NativeDragEvent):void {
DragManager.dropAction = DragActions.COPY;
_dropTarget.text = e.clipboard.getData(ClipboardFormats.TEXT_FORMAT) as String;
}
]]>
</mx:Script>
<mx:TextArea x="10" y="10" id="_dropTarget"/>
</mx:WindowedApplication>ドロップイベントに続いて、
※DragManager/



