アカウント登録とTitanium Studioのインストール
前回はAppcelerator社がリリースした「Titanium 2.0」および「Appcelerator Cloud Services」(以下ACS)を紹介しました。ACSは、モバイルアプリ向けのバックエンドインフラを提供する、「BaaS(Backend as a Service)」と呼ばれる種類のクラウドサービスです。モバイルアプリのバックエンドで動作するクラウドストレージやデータ共有、認証機能、プッシュ配信機能などを、REST APIをはじめとするWeb API経由で利用できる点がBaaSの特徴です。ACSの場合には、Titanium 2.0用のJavaScript APIが提供されている他、Titanium StudioにACS向けの支援機能が統合されており、スタンドアロンのTitaniumアプリケーションを作成するのと同様の感覚でACSを利用できる点が大きなメリットとなっています。
そこで今回は、Titanium Studioを用いてACSを利用したアプリケーションを作成する手順を紹介します。TitaniumのダウンロードやACSの利用にはアカウント登録が必要です。登録はこのページより行えます。アカウントが取得できたら、ログインページよりログインすることで、Titanium Studioのダウンロードや、ACS上のアプリケーションの管理、ACS用の各種ライブラリのダウンロードなどが行えます。
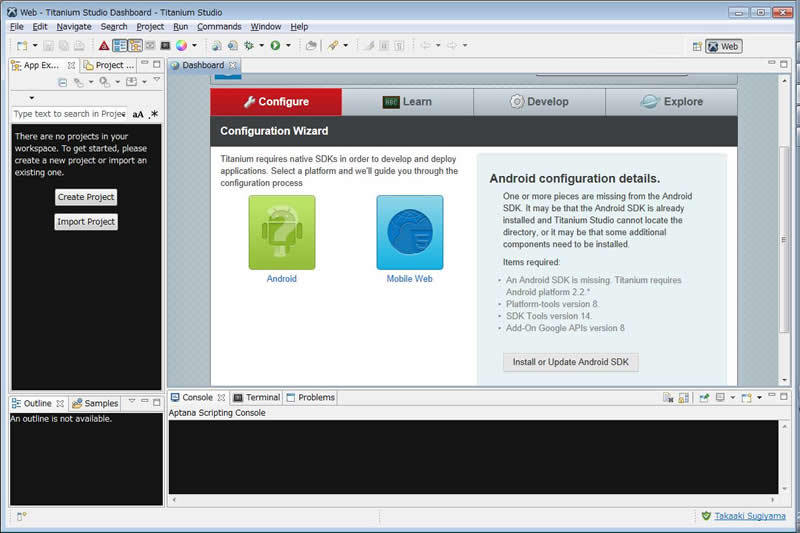
準備ができたら、Titanium Studioをダウンロードしてインストールしましょう。インストール後、初回起動時にはログイン画面が表示されるので、先ほど登録したアカウント名とパスワードでログインします。ログインに成功すると、図1のようにダッシュボードが表示されます。まお、AndroidやiOS向けのアプリを作成する場合には、別途Android SDKやXcodeなどの開発環境が必要です。本稿の例ではWindows環境で、Android SDKをインストールしてあります。
図1 Titanium Studioのダッシュボード

プロジェクトの作成と設定
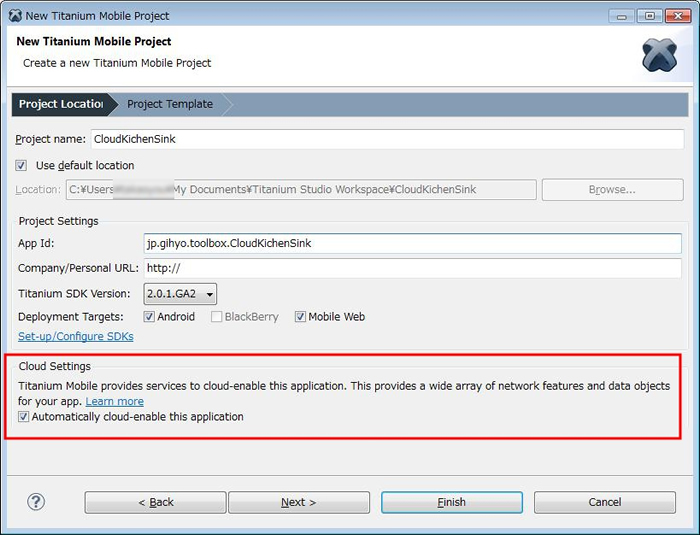
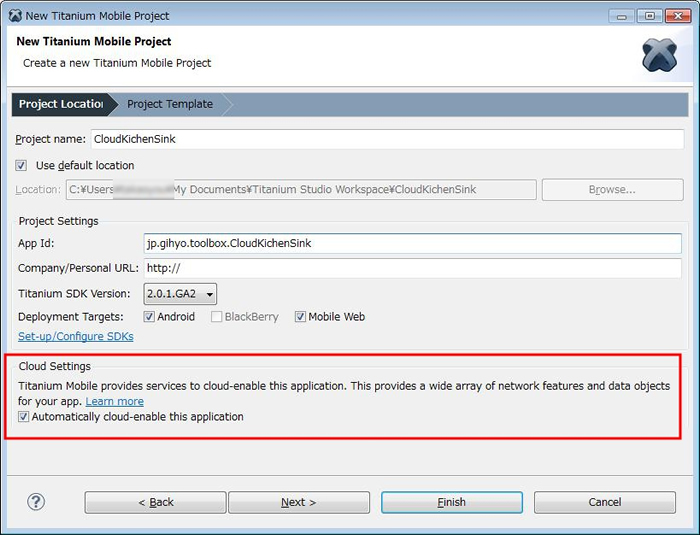
Titanium Studioには「Kichen Sink」と呼ばれるサンプルアプリが用意されていますが、最新版にはそのACS対応版が同梱されてるので、今回はそれを動かしてみます。まず、左のProject Explorerにある[Create Project]ボタンをクリックして、「Titanium Mobile Project」を作成します。最新版のTitanium Studioではプロジェクト作成時にACSを使うか否かを選択できるようになっています。ACSを使う場合には下部の「Automatically cloud-enable this application」にチェックを入れておきます(図2)。
図2 ACSを利用するか否かを選択できる

任意のProject Name(本稿の例では「CloudKichenSink」にしました)とApp Idを記入したら[Finish]ボタンをクリックすればプロジェクトが作成されます。
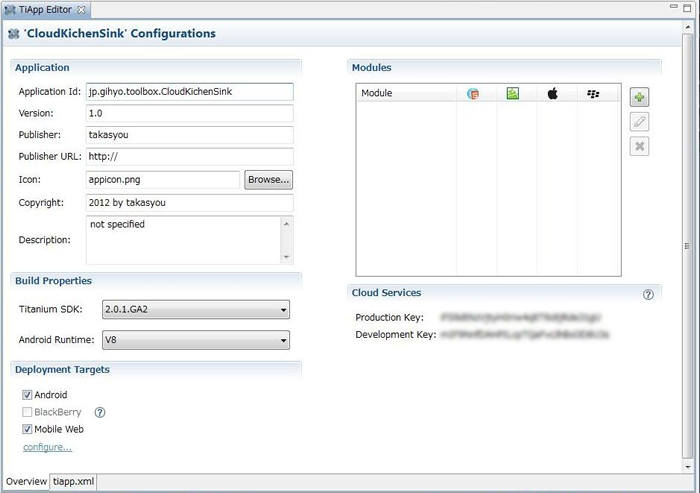
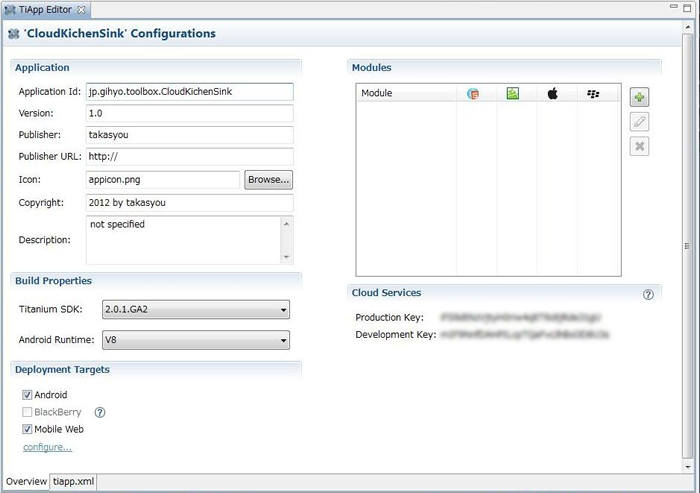
アプリの設定ファイルとなるTiApp.xmlを開くと、図3のように右下に「Cloud Services」という項目が追加されており、ここにACSを使うための「Producution Key」と「Development Key」が表示されています。「Producution Key」が本番環境用で、「Development Key」は開発時用として使用するものです。これらのキーはACSにアプリを登録することで発行されるものですが、Titanium Studioを使った場合には、ACSへの登録からキーの発行、設定ファイルへの記入までをすべて自動でやってくれるというわけです。
図3 ACSの利用に必要なキーを自動で取得、設定してくれる

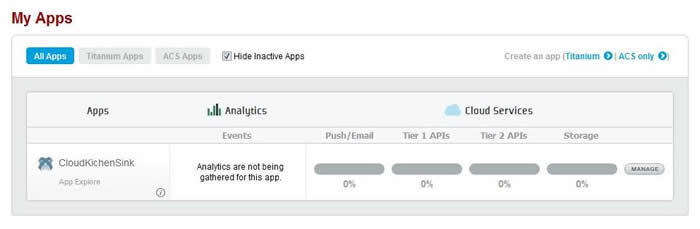
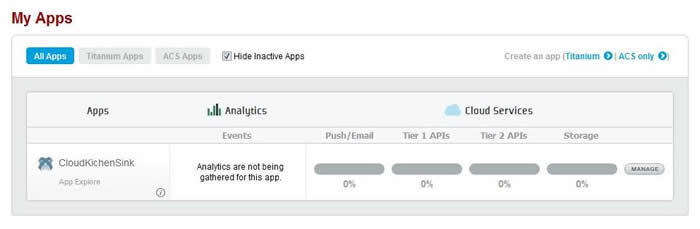
この段階で、WebブラウザからACSのMy Appsページにアクセスしてみましょう。このページでは登録したアプリの管理や、使用しているリソースの確認などを行うことができます。図4のように、すでに今作成したアプリが登録されているはずです。
図4 クラウドの利用状況はACSのMy Appsページで確認できる

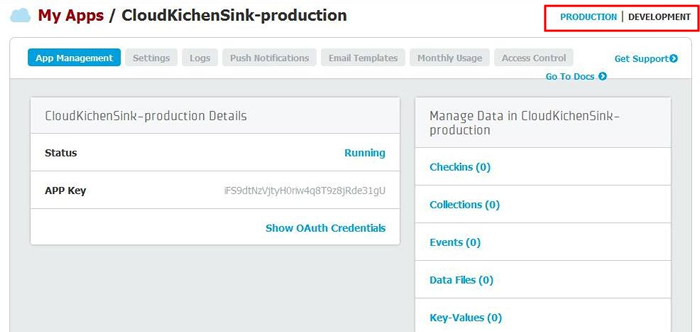
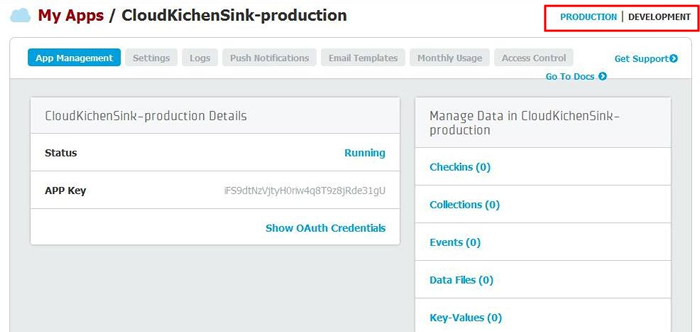
右端の[MANAGE]ボタンをクリックすると、アプリごとの管理画面に移動します(図5)。アプリで使用するデータはこの画面からも管理することが可能です。本番環境用とテスト環境用がそれぞれ用意されていて、右上に[production]と[development]というリンクで切り替えられます。開発時には[development]の方を使います。
図5 Webサイト上でアプリの管理をすることも可能

Titanium Studio側に戻って設定を続けましょう。ACSを利用するためには、プロジェクトにACS用のモジュール「ti.cloud」を読み込む必要があります。TiApp.xmlにはti.cloudをロードする設定が書き込まれているのですが、本稿執筆時点のバージョンではこのモジュールを自動では読み込んでくれないため、手動でプロジェクトのResourcesフォルダにコピーします。必要なファイルは「C:\Users\USERNAME \Appdata\Roaming\Titanium\modules\commonjs\ti.cloud\2.0.1\」フォルダ(「C:\Users\USERNAME\」の部分はご自分の環境のユーザフォルダのパスに置き換えてください)にある「ti.cloud.js」と「packages.json」の2つです。
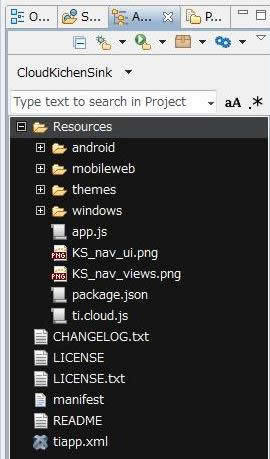
サンプルプロジェクト用のファイルは、同じ場所のexampleフォルダにあります。そこにある「app,js」ファイルと、「android」、「themes」、「windows」の3つのフォルダを、同じくプロジェクトのResourcesフォルダにコピーしましょう。この時点で、プロジェクトのファイル構成は図2.5のようになっているはずです。
図6 ACS版Kichen Sinkプロジェクトのファイル構成

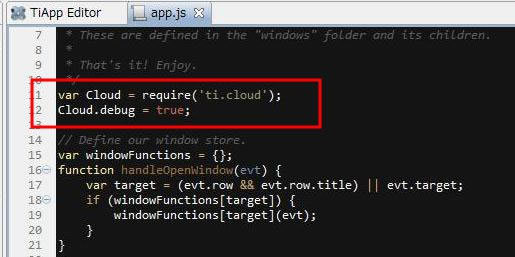
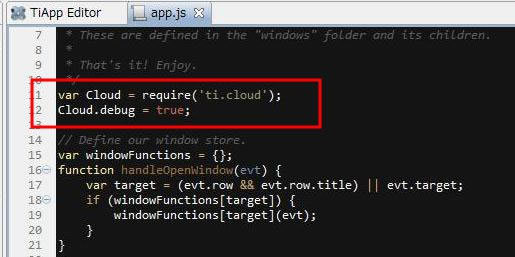
app.jsを開いてみると、先頭部分に「var Cloud = require('ti.cloud');」という1行があり、ti.cloudモジュールのAPIを読み込んでいることが確認できます(図7)。これによって、変数Cloud経由でACSの各種機能を利用できるようになるわけです。
図7 ACS用のAPIを読み込む

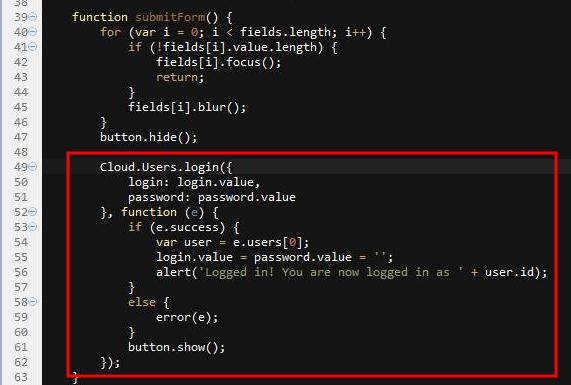
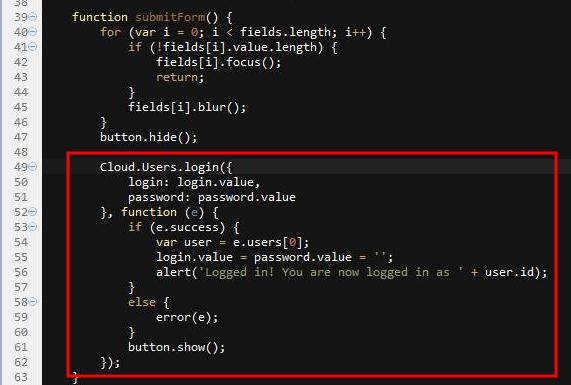
実際にAPIを呼び出しているコードは、windowsフォルダ以下の各JavaScript中で確認することができます。例えば、windows/users/login.jsは、ACSのユーザ管理機能を使ってログインを実施するサンプルコードです。ユーザ管理を行うクラスはCloud.Usersクラスで、そのlogin()メソッドによって図8のようにログインを実行しています。
図8 Userクラスでログインを実施

APIの詳細はTitanium 2.0のAPIドキュメントを参照してください。
ACS版Kichen Sinkの実行
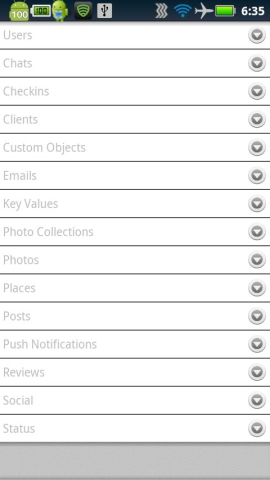
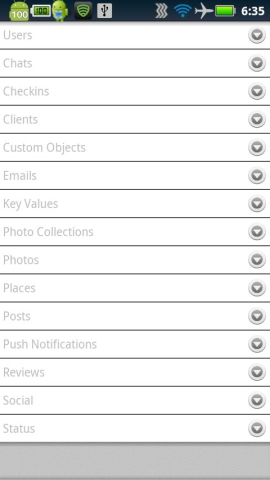
それでは、CloudKichenSinkアプリをAndroid端末またはAndroid Emuratorにインストールして実行してみましょう。最初の画面は図9のようになっています。
図9 Kichen Sinkを実行

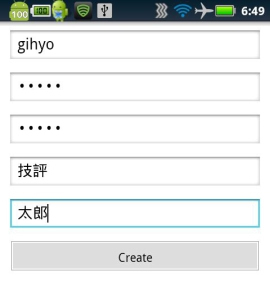
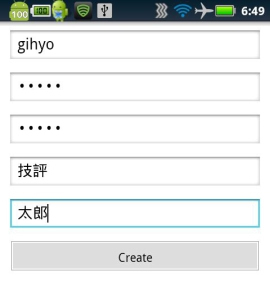
このサンプルではACSの様々な機能を試すことができますが、それらはユーザ認証機能と紐づいているので、まずはユーザ登録をしてみます。[Users]-Create User]と選択して、図10のように任意のユーザ名を登録します。
図10 ユーザの登録

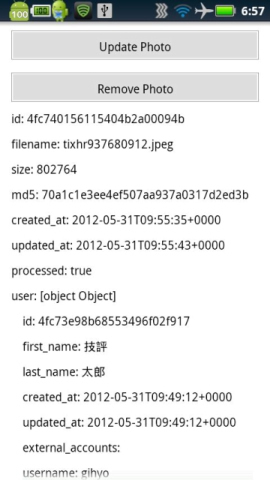
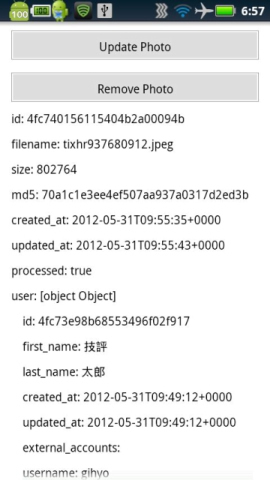
ユーザ登録をすると自動的にログイン状態になるので、そのまま今度は[Photos]-[Create Photo]で写真をアップロードしてみます。[Select Photo from Gallery]で端末に保存された任意の画像ファイルをクラウドストレージにアップロードできます。ストレージ上に保存されている写真の情報は[Photos]-[Query Photo]で図11のように確認できます。
図11 アップロードした写真の情報を確認

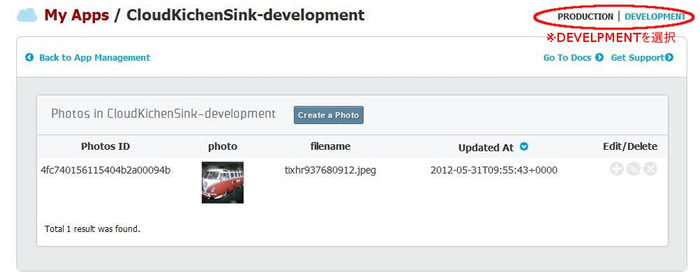
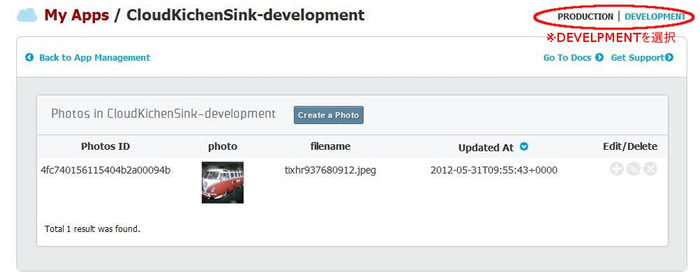
ここで、WebブラウザからACSのMy Appsページのアプリ管理画面にアクセスしてみましょう。「Users」と「Photos」の項目が「(1)」となっているはずです。そして「Photos」をクリックすると図12のようにアップロードした写真を確認することができます。
図12 クラウドストレージに保存したファイルはACSのアプリ管理ページからも確認できる

次回は、ACSを利用するコードの中身をもう少し詳しく見ていこうと思います。