プロジェクトの作成
Appcelerator社が提供している
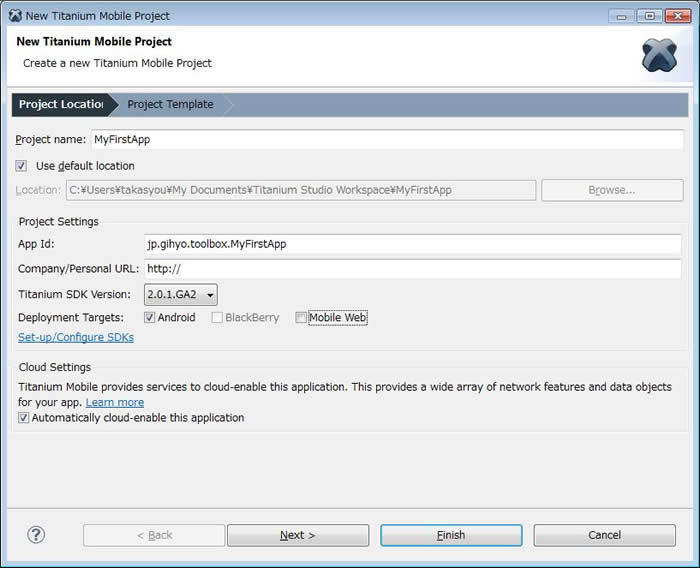
まず、

続いて、
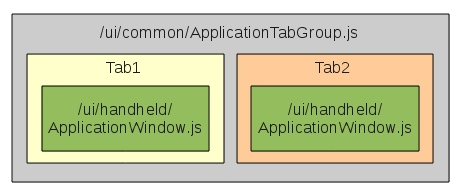
Tabbed Applicationテンプレートを使ってプロジェクトを作成した場合、


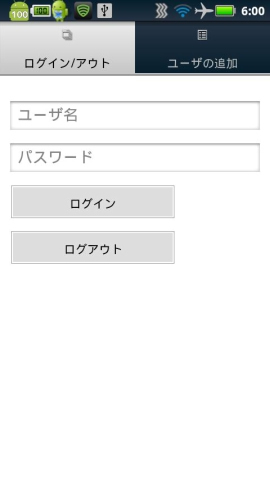
ログイン/ログアウト処理の実装
ACSとの連携が必要になるのは、
Cloud.Users.login({
login: 'gihyo',
password: 'gihyopass'
}, function (e) {
if (e.success) {
var user = e.users[0];
login.value = password.value = '';
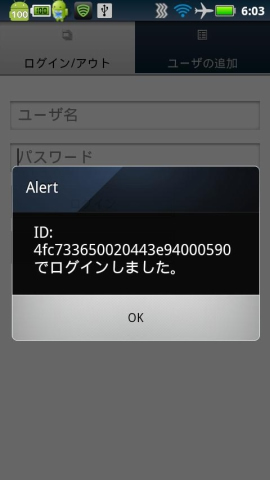
alert('ID: ' + user.id + ' でログインしました。');
}
else {
alert((e.error && e.message) || JSON.stringify(e));
}
});ログインを実施するために使うメソッドはTitanium.
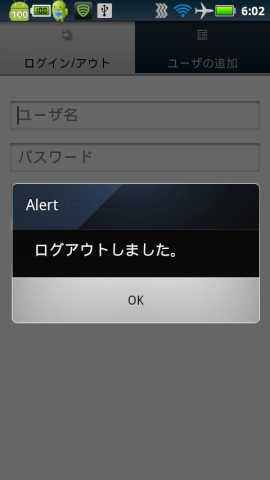
続いてログアウトですが、
Cloud.Users.logout(function (e) {
if (e.success) {
alert('ログアウトしました。');
}
else {
alert((e.error && e.message) || JSON.stringify(e));
}
});以上を踏まえて、
function LoginWindow(title) {
var Cloud = require('ti.cloud'); // ACS用モジュールの読み込み
var self = Ti.UI.createWindow({
title:title,
backgroundColor:'white'
});
var content = Ti.UI.createScrollView({
top: '20dp',
contentHeight: 'auto',
layout: 'vertical'
});
self.add(content);
// ユーザ名入力フィールド
var username = Ti.UI.createTextField({
hintText: 'ユーザ名',
top: '10dp', left: '10dp', right: '10dp',
height: '40dp',
borderStyle: Ti.UI.INPUT_BORDERSTYLE_ROUNDED,
autocapitalization: Ti.UI.TEXT_AUTOCAPITALIZATION_NONE,
autocorrect: false
});
content.add(username);
// パスワード入力フィールド
var password = Ti.UI.createTextField({
hintText: 'パスワード',
top: '10dp', left: '10dp', right: '10dp',
height: '40dp',
borderStyle: Ti.UI.INPUT_BORDERSTYLE_ROUNDED,
passwordMask: true
});
content.add(password);
// ログインボタン
var loginButton = Ti.UI.createButton({
title: 'ログイン',
top: '10dp', left: '10dp', right: '10dp', bottom: '10dp',
height: '44dp', width: '200dp',
});
content.add(loginButton);
// ログイン処理
loginButton.addEventListener('click', function() {
Cloud.Users.login({
login: login.value,
password: password.value
}, function (e) {
if (e.success) {
var user = e.users[0];
login.value = password.value = '';
alert('ID: ' + user.id + ' でログインしました。');
}
else {
alert((e.error && e.message) || JSON.stringify(e));
}
});
});
// ログアウトボタン
var logoutButton = Ti.UI.createButton({
title: 'ログアウト',
top: '10dp', left: '10dp', right: '10dp', bottom: '10dp',
height: '44dp', width: '200dp',
});
content.add(logoutButton);
// ログアウト処理
logoutButton.addEventListener('click', function() {
Cloud.Users.logout(function (e) {
if (e.success) {
alert('ログアウトしました。');
}
else {
alert((e.error && e.message) || JSON.stringify(e));
}
});
});
return self;
};
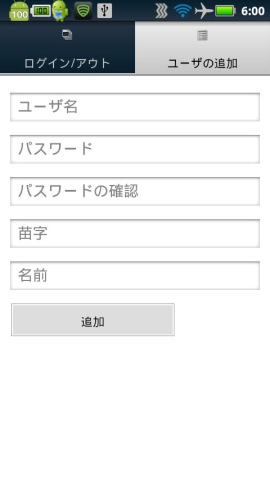
module.exports = LoginWindow;ユーザの新規追加処理の実装
ユーザの追加はTitanium.
- username - ユーザ名
- email - メールアドレス
- password - パスワード
- password_
confirmation - 確認用パスワード - first_
name - 名前 - last_
name - 姓
このうち、
次の例では、
Cloud.Users.create({
username: 'gihyo',
password: 'gihyopass',
password_confirmation: 'gihyopass',
last_name: 'Giyho',
first_name: 'Taro'
}, function (e) {
if (e.success) {
var user = e.users[0];
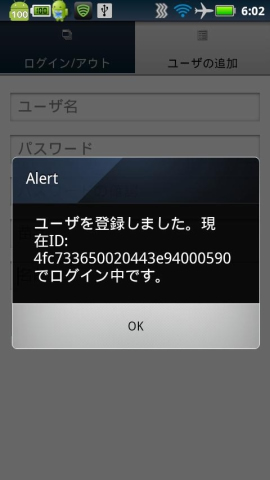
alert('ユーザを登録しました。現在ID: ' + user.id + ' でログイン中です。');
username.value = password.value = confirmPassword.value = firstName.value = lastName.value = '';
}
else {
alert((e.error && e.message) || JSON.stringify(e));
}
button.show();
});ユーザの追加に成功するとe.
これを踏まえて、
function AddWindow(title) {
var Cloud = require('ti.cloud'); // ACS用モジュールの読み込み
var self = Ti.UI.createWindow({
title:title,
backgroundColor:'white'
});
var content = Ti.UI.createScrollView({
top: '10dp',
contentHeight: 'auto',
layout: 'vertical'
});
self.add(content);
// ユーザ名入力フィールド
var username = Ti.UI.createTextField({
hintText: 'ユーザ名',
top: '10dp', left: '10dp', right: '10dp',
height: '40dp',
borderStyle: Ti.UI.INPUT_BORDERSTYLE_ROUNDED,
autocapitalization: Ti.UI.TEXT_AUTOCAPITALIZATION_NONE,
autocorrect: false
});
content.add(username);
// パスワード入力フィールド
var password = Ti.UI.createTextField({
hintText: 'パスワード',
top: '10dp', left: '10dp', right: '10dp',
height: '40dp',
borderStyle: Ti.UI.INPUT_BORDERSTYLE_ROUNDED,
passwordMask: true
});
content.add(password);
// 確認用パスワード入力フィールド
var confirmPassword = Ti.UI.createTextField({
hintText: 'パスワードの確認',
top: '10dp', left: '10dp', right: '10dp',
height: '40dp',
borderStyle: Ti.UI.INPUT_BORDERSTYLE_ROUNDED,
passwordMask: true
});
content.add(confirmPassword);
// 姓入力フィールド
var lastName = Ti.UI.createTextField({
hintText: '苗字',
top: '10dp', left: '10dp', right: '10dp',
hseight: '40dp',
borderStyle: Ti.UI.INPUT_BORDERSTYLE_ROUNDED
});
content.add(lastName);
// 名前入力フィールド
var firstName = Ti.UI.createTextField({
hintText: '名前',
top: '10dp', left: '10dp', right: '10dp',
hseight: '40dp',
borderStyle: Ti.UI.INPUT_BORDERSTYLE_ROUNDED
});
content.add(firstName);
// ユーザ追加ボタン
var button = Ti.UI.createButton({
top: '10dp', left: '10dp', right: '10dp', bottom: '10dp',
height: '44dp', width: '200dp',
title: '追加',
});
content.add(button);
// ユーザの追加処理
button.addEventListener('click', function() {
Cloud.Users.create({
username: username.value,
password: password.value,
password_confirmation: confirmPassword.value,
last_name: lastName.value,
first_name: firstName.value
}, function (e) {
if (e.success) {
var user = e.users[0];
alert('ユーザを登録しました。現在ID: ' + user.id + ' でログイン中です。');
username.value = password.value = confirmPassword.value = firstName.value = lastName.value = '';
}
else {
alert((e.error && e.message) || JSON.stringify(e));
}
button.show();
});
});
return self;
};
module.exports = AddWindow;MyFirstAppの実行例
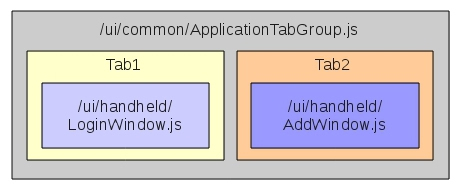
タブを構成するApplicationTabGroup.
function ApplicationTabGroup(Window1, Window2) {
//create module instance
var self = Ti.UI.createTabGroup();
//create app tabs
var win1 = new Window1('ログイン/アウト');
var win2 = new Window2('ユーザの追加');
var tab1 = Ti.UI.createTab({
title: 'ログイン/アウト',
icon: '/images/KS_nav_views.png',
window: win1
});
win1.containingTab = tab1;
var tab2 = Ti.UI.createTab({
title: 'ユーザの追加',
icon: '/images/KS_nav_ui.png',
window: win2
});
win2.containingTab = tab2;
self.addTab(tab1);
self.addTab(tab2);
return self;
};
module.exports = ApplicationTabGroup;ApplicationTabGroupのコンストラクタにはタブに表示する2つのウィンドウ
//bootstrap and check dependencies
if (Ti.version ここまでできたら、



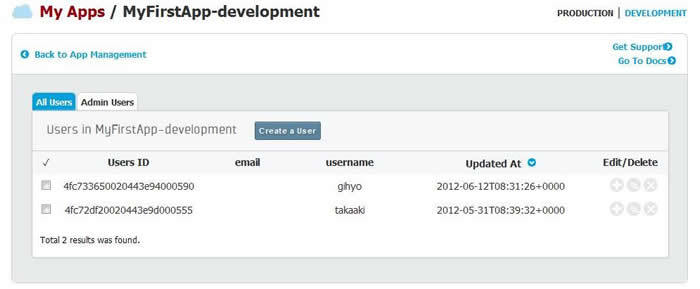
ユーザを追加した場合、


さて、