
作成するゲームは、これだっ!!
まず初めに、ゲーム大好きな皆さんの中には、熱い冒険RPGや、キャラたちの熱い(萌える?)ストーリーゲームが好きな方も結構いるのではないかと思う。かくいう私も、パソコンゲームのヒット作「ハイ○ライ○」「イ○ス」「サ○ク」等々は欠かさずプレイしていたし、そういうゲームも作ったし、あるいは国民的RPG「DQ」がお好きな方も沢山おられるだろう。
そこで、王道ゲームとも言える、マップスクロールの冒険ゲームをFlashで作ろう~!をやっちゃいます。筆者、かなり燃えております。往年の熱いRPGゲームのBGMを聞きながらノって原稿執筆いたします。あっ!草原ステージのBGMだっ!回復の実を採って塔を目指せ~!!
…というわけで、気持ちは燃えつつも、レクチャーは基本部分から順追って進めていくことにする。今回のマップ冒険ゲームをFlashで実現するには、マップという舞台を作らなければならないし、凝った仕込みも必要だし、フラグ操作や様々な判定処理も重要になってくる。そのため、何となくでは作れないので、完成イメージをしっかり描き、その実現のために何を作る必要があり、それらはどう関わり合うか考え、そして、Flashでどう作れば可能かを試作テストしつつカッチリと作っていかなければならない[1]。
それではまず、今回からのレクチャーをやっていくと、こんなゲームが作れるというサンプルを用意したのでプレイされたし。※バトル中は省いてあるのでご了承を。
『アベるんの冒険』ゲーム概要
アベるんは今日も冒険中。探索してアイテムを手に入れよう!
●操作方法
- 2キー…上へ移動 8キー…下へ移動
- 4キー…左へ移動 6キー…右へ移動
- 5キー…押下時、足元にイベントがあればイベントが発生。
※BGMが流れるのでボリュームにご注意を!
※このゲームに入れてあるBGMは、皆さんのパソコン上で聞けるようケータイのサウンドフォーマットではありません。
作曲:
渡邊寛太
では、このサンプルゲームの主要部分をキャプチャ画面を用いて説明すると…
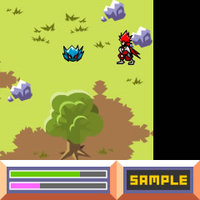
- 【画面1】マップのスクロール
PCの移動に合わせて、ただマップをスクロールさせるのではなく、スクロールしない範囲、マップの端まで行ったらスクロールを止めるなど、スクロールの制御を行っている。
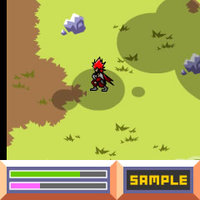
- 【画面2】障害物進入不可と回避
岩や木など、PCが障害物を乗り越えて進まないよう進入不可と回避の処理を行っている。また、木などの高い障害物は、PCが障害物の向こう側を通り抜けられるよう作ってある。
- 【画面3】イベントの実現
この様にイベント(出来事)が発生し謎解きも作れる。発生トリガーとして、何かのキーを押したら発生、その場所へ行ったら自動的に発生など、色々なイベントが作れる。
- 【画面4】複数マップの移動
このサンプルでは二つのマップがあり、マップを行き来できる。その際、表示の初期位置はどうするか、すでに消化したイベントは発生させないなど、仕込みが必要になる。
- 【画面5】徘徊するモンスター
モンスターがマップ上を動き回っており、PCと接触するとバトルになる(バトル部分は省略)。サンプルでは単純に動き回っているだけだが、モンスターごとに徘徊範囲を設けてある。
- 【画面6】臨場感出す演出例
お気づきと思うが、空高く流れる雲の影が少しずつマップ上を移動している。こういう演出によって臨場感も増す。ただ、処理速度の遅い端末では重くなってしまうので注意。
…などなど。いかがだろうか。サンプルなので最小限な内容ではあるが、複数のマップを移動し、徘徊するモンスターとバトル(アクションでもコマンドバトルでも)をし、隠されたアイテムを見つけたり謎を解いたりするゲームがケータイFlashでも作れる。
今回からのレクチャーは、このサンプルを目指して作り進めていくが、数回のレクチャーでどこまで行けるか、お付き合いのほど、どうぞよろしくです!
≪重要!≫「基準単位」を設ける!
レクチャーへ入る前に、下準備として、作成上とても重要になる「基準単位」の説明をしておく。
この「基準単位」は、バグ回避を含め、効率良く作成するための「約束ごと」と理解して欲しいのだが、今回からレクチャーしていくゲームでは、次のルールを設けている。
- 基準単位は、16pixel とする。
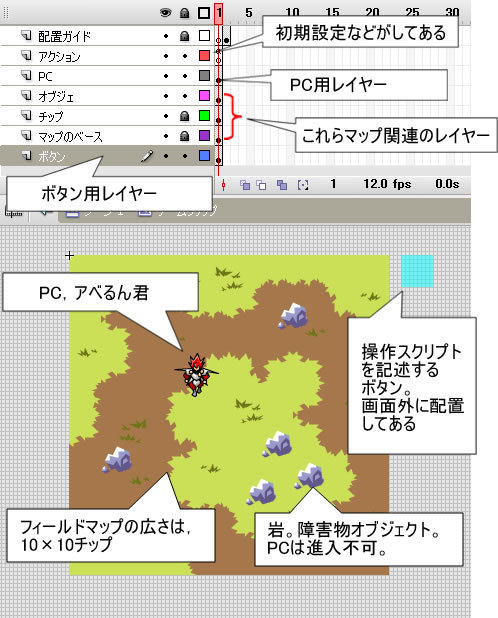
- マップの1マス(「Fla画面1」参照)は、16×16pixel とする。これは必須の約束ごと。
- マップチップ(「Fla画面1」参照)は、基本16×16pixelで作成し16pixelごとに配置する。これは、地形のディティール表現上絶対とは言わないが、作成便宜上合わせた方が良い。また、マップ上に配置するオブジェクト(岩や木などの障害物)の大きさも、比率バランスの必要性から16pixelを意識したものとするが、チップと同様に絶対ではない。
- PCの大きさは、比率バランスの必要性から16pixelを意識したものとするが、表現上絶対ではない。但し、PCの大きさと一歩の移動量に違和感が出ないよう注意が必要。
- PC、オブジェクト、イベント、モンスターのマップへの配置は、16pixelとする。これは必須の約束ごと。
- PCやモンスターの移動は、一歩が16pixelとする。これは必須の約束ごと。
- PCと様々(障害物、イベント、モンスター)との判定は、16pixel幅を基本として行う。判定ズレのバグが起きなければ必須条件ではないが、重要な基準となる。
…と、以上なのだが、こう書かれてもピンと来ない方もおられるだろうから、今後のレクチャー中でフォローをしていくが、今はともかく「16pixelという基準単位は約束ごと」と頭に入れて欲しい。
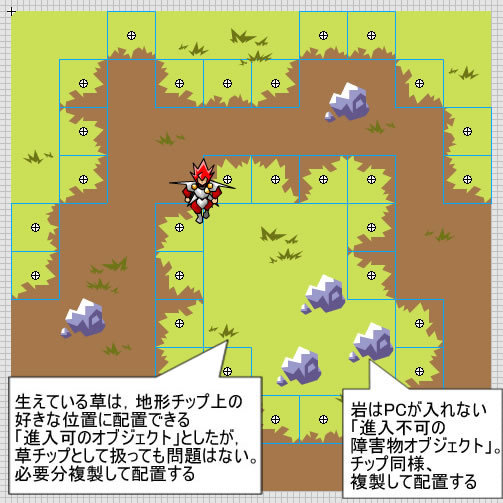
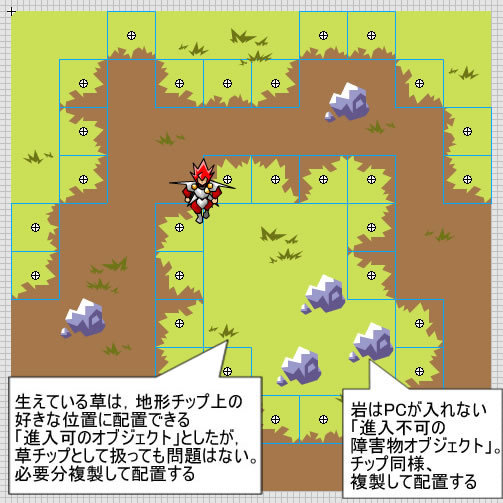
Fla画面1 16pixel幅で作った配置位置ガイド

この格子状のものは、X方向とY方向に16pixel幅で区切りを入れてある。これは、PCやオブジェクトやイベント等々の配置位置を示すガイドであり(Flashの吸着機能をONにしておけば任意の座標へピッタリ配置できる)、座標を確認したい際にも役立つ。
基本レクチャーⅠ マップ移動の基本を作る!
それではレクチャーへと入っていくが、ここからは「MapAdv_1」というレクチャー用サンプルを用いて進めていく。
この基本レクチャーⅠでは…
- マップの作成
- PCの作成と操作
- マップ移動
- 障害オブジェクトとの判定と回避
といった作成と実現を行っていく。
(※基本レクチャーⅠではイベントの作成は行わない。)
実際のゲームが遊べます(操作方法は同じ)
(1)「MapAdv_1」ゲームクリップ内解説
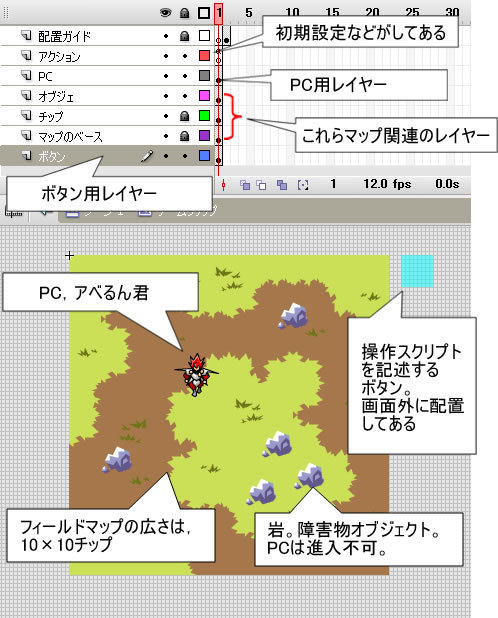
次のFla画面2は「MapAdv_1」のゲームクリップ内。基本レクチャーなのでまだまだシンプルな構成になっている。
Fla画面2 マップクリップ内

(2)「MapAdv_1」初期設定の解説
「MapAdv_1」の初期設定は次のようになる。これらはゲームを正しく動作するために重要なので、しっかりとした理解が大切。
このゲームが起動すると、まずはこれら設定が実行され、マップやPCをゲーム開始時の位置に表示することになる。
//マップとPCのスタート設定
//マップの配置座標
_x = -8;
_y = -8;
//PCの配置座標
pc:_x = 128;
pc:_y = 128;
//PCの向きフラグ
//(0初期 1前 2後 3左 4右)
pc_posi = 0;
① ゲーム開始時のマップ配置座標
② ゲーム開始時のPC配置座標
③ PCの向きフラグ:0は初期設定、1は前向き、2は後向き、3は左、4は右向き
これらの設定のほか、フラグやデータが、今後のレクチャーの進行に伴って増えていくが、それらは必要時に追加して改めて解説をしていく。
Ⅰ-① マップを作る!
ざっと画面やフラグ等の紹介をしたところで、それでは最初に、舞台となるフィールドマップを作成する。最終的にはイベントを配置した広いマップを作成したいと思うが、まずは基本レクチャーからなので、狭めであるが必要規模のマップを作ることにする。
(1)マップチップという作法
2Dタイプのマップ移動ゲームでは「マップチップ」という作法を用いて広いマップを作成することが多く、3Dゲーム以前では定番的な作法でもあった(ファミコン時代を思い出せばわかり易いと思う)。今回のレクチャーでは、Flashのシンボル(インスタンス)機能がマップチップという作法に上手く用いれるので、基本の作法を知る意味も含めてマップチップによって冒険するフィールドマップを作成する。
初めに、必要な地形パーツを描いてチップ化(シンボル化)する。例えば、草原を作成するために必要な最小限のチップ種類はこの4つ。
 草地の輪郭用。必要なら回転や反転させて使用する。
草地の輪郭用。必要なら回転や反転させて使用する。
 草地の斜め部分の輪郭用。必要なら回転や反転させて使用する。
草地の斜め部分の輪郭用。必要なら回転や反転させて使用する。
 草地の中心部用。草地色のベタ塗り。(注2)
草地の中心部用。草地色のベタ塗り。(注2)
 土地面用。土色のベタ塗り。(注2)
土地面用。土色のベタ塗り。(注2)
そして、作成したチップ(シンボル)を複製してインスタンス化し、必要なら回転や反転をさせて配置していき、冒険するマップを完成させる。

チップの種類が多いほど自然な地形を表現できるが、そもそもチップ化して用いる一番の理由はデータサイズや使用メモリの軽減にあるので[3]、ケータイFlashでも、ファイルサイズや動作メモリの制限を考えれば適度な種類にしておくのが望ましいだろう。
さてさて、そうこうしているうちに、今回のページ数も3ページになってしまったので、今回はここまで。
次回は、PCの移動とマップスクロール、障害物への進入不可と回避移動を中心にどこまで進められるか…やっていきます!




 草地の輪郭用。必要なら回転や反転させて使用する。
草地の輪郭用。必要なら回転や反転させて使用する。 草地の斜め部分の輪郭用。必要なら回転や反転させて使用する。
草地の斜め部分の輪郭用。必要なら回転や反転させて使用する。 草地の中心部用。草地色のベタ塗り。
草地の中心部用。草地色のベタ塗り。 土地面用。土色のベタ塗り。
土地面用。土色のベタ塗り。