はじめに
今回はmixi API SDK for Androidを取り上げます。実はmixi API SDK for Androidは、
Androidスマートフォンの機種は、
- 写真を撮影し、
- その情景を言葉で残し、
- 今いるその場所を記録し、
- それを友人や知人とシェアしたい
と常に考えています。便利で有益な機能を持つAndroidと仲の良い友人とつながっているmixi、
mixi API SDK for Androidとは
mixi API SDK for Android
- シングルサインオンができる
- Consumer Secretをアプリケーション内に埋め込まないのでセキュア
- 認可・
トークンの期限切れなどを気にせずAPIの呼び出しだけに集中できる - mixiアプリの開発も、
mixi Graph APIを使うアプリケーションの開発も、 同じmixi SDK (Android) を利用できる
mixiアプリでmixi Graph APIが利用可能に
今までは
| mixiアプリ独自 | mixi Graph APIと共通 |
|---|---|
| Request API | People API |
| Payment API | Groups API |
| People lookup API | |
| Updates API | |
| Voice API | |
| Check API | |
| Photo API | |
| Message API | |
| Diary API | |
| Check-in API | |
| Profile Image API |
mixi API SDK for Androidの準備をする
mixi SDK
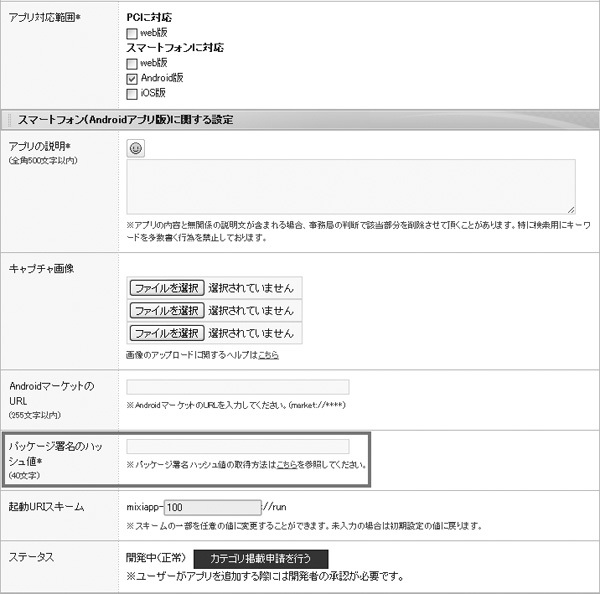
パッケージ署名のハッシュ値を設定する
まずPartner Dashboard上
- mixiアプリ
- mixiアプリの設定画面で、
アプリ対応範囲にAndroid版をチェックした場合に表示される 「スマートフォン (Androidアプリ版) に関する設定」 の部分 (図1) - mixi Graph APIを利用したアプリ
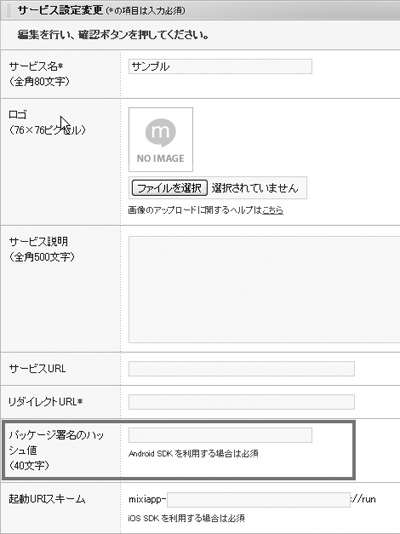
- サービス設定変更画面の中
(図2)


パッケージ署名のハッシュ値の取得方法はmixi Developer CenterのSDKの解説を参照してください。
プロジェクトを作成する
さていよいよプロジェクトの作成です。Eclipseを使ってアプリケーションを作成する手順を説明します。EclipseとAndroid SDKはセットアップされていることを前提とします。
まずはダウンロードサイトからmixi SDK
続いて、
また、
<uses-permission android:name="android. ュpermission.INTERNET" />これでプロジェクトの準備はできました。mixi Webサイトでもプロジェクトの作成手順を紹介しています。必要に応じて参照してください。
mixi API SDK for Androidを利用する
API利用の認証・認可を得る
ここからは実際のコーディングになります。
mixi SDK
mixi SDK
private MixiContainer mContainer; // ―― ①
(中略)
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Config config = new Config();
config.clientId = CLIENT_ID; // ―― ②
config.selector = Config.GRAPH_API; // ―― ③
mContainer = MixiContainerFactory.getContainer(config); // ―― ④
mContainer.init(this); // ―― ⑤
Button loginButton = (Button) findViewById(R.id.login);
// ログインボタン押下時の動作を定義
loginButton.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
if(!mContainer.isAuthorized()){ // ―― ⑥
mContainer.authorize(ExampleMainActivity.this, SCOPES,
LOGIN_REQUEST_CODE, new CallbackListener() {(中略)}); // ―― ⑦
} else {
Toast.makeText(ExampleMainActivity.this,
"ログイン済みです。", Toast.LENGTH_LONG).show();
}
}
});
(中略)
}
(中略)
protected void onActivityResult(int requestCode,int resultCode,Intent data) {
super.onActivityResult(requestCode, resultCode, data);
mContainer.authorizeCallback(requestCode, resultCode, data); // ―― ⑧
}
protected void onDestroy() {
mContainer.close(this); // ―― ⑨
super.onDestroy();
}mixi APIを使う前に、
- ① APIのリクエストを実行するためのMixiContainerを定義します。
- ② clientIdを設定します。これはmixiアプリを作る場合はmixiapp_アプリID、
mixi Graph APIアプリを作る場合は、 PartnerDashboard上で発行されたConsumer Keyを指定します。 - ③ selectorにはmixiアプリを作る場合は
「APPLICATION」、 mixi Graph APIアプリの場合は 「GRAPH_ API」 を設定します。 - ④ MixiContainerFactoryでMixiContainerのインスタンスを取得します。
- ⑤ MixiContainerを初期化します。
- ⑥ すでに認証・
認可済みかを判定します。認可情報はmixi SDK (Android) がアプリケーションのSharedPreferences内に保存するため、 毎回認証・ 認可をする必要はありません。 - ⑦ mixiへの認証・
認可処理を行います。mixi公式アプリを通じてmixiからOAuthのトークンが発行されます。SCOPESはアプリで必要なスコープの文字列を配列として指定してください。LOGIN_ REQUEST_ CODEは、 Activity#onActivityResultのrequestCodeに相当します。作成するActivity内で重複しないように設定してください。 - ⑧ MixiContainer#authorizeCallbackで認証・
認可処理の結果を受け取ります。 - ⑨ MixiContainerの終了処理です。onDestroyなどで適切に呼び出してください。
APIを呼び出す
認可処理が終われば、
mContainer.send("/people/@me/@self", new CallbackListener() {(中略)});このほかにもphoto APIを利用して写真を投稿するといったことができます。すべては紹介しきれないので、
APIの実行結果を処理する
さて、
API呼び出しが成功した場合、
public void onComplete(Bundle values) {
try {
String response = values.getString("response");
JSONObject obj = new JSONObject(response);
String displayName = obj.getJSONObject("entry").getString("displayName");
Toast.makeText(ExampleMainActivity.this,
displayName + "さん ようこそ", Toast.LENGTH_LONG).show();
} catch (JSONException e) {
// エラー処理
}
}
}各APIで取得できる内容は、
まとめ
これで前回から続いてきたmixi API SDKを使ったアプリケーション開発の紹介を終わります。
mixiでは開発エンジニアを募集しています。
詳細はこちら
→ http://


