今回は、
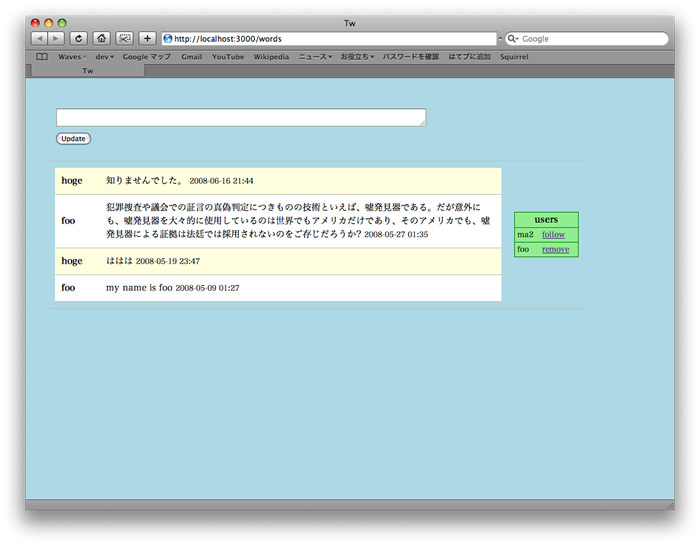
発言一覧画面の改良
今まで
@me = Tw::Models::User[:name=>request.env['REMOTE_USER']]
@users = Tw::Models::User.all
layout :default, :title=>'Tw' do
table.tw do
tr do
td(:colspan=>2) do
form :action=>'/words', :method=>'post' do
textarea '', :name=>'word.text', :cols=>80, :class=>'words'; br
input :type=>:hidden, :name=>'word.user_id', :value=>@me.id
input :type=>:submit, :value=>'Update'
end
end
end
tr do
td do
table.contents do
@words.each do |word|
is_me = (word.user.name==@me.name)
unless @me.following_users.map{|u|u.name}.include?(word.user.name) || is_me then
next
end
view :word, :summary, :word=>word, :is_me=>is_me
end
end
end
td do
table.friends do
tr do
th(:colspan=>2){"users"}
end
@users.each do |user|
next if user.name == @me.name
view :word, :show_user, :user=>user, :me=>@me
end
end
end
end
end
end自分を判別するために1行目で
is_me = (word.user.name==@me.name)自分のものなら変数is_
unless @me.following_users.map{|u|u.name}.include?(word.user.name) || is_meフォローしているユーザの一覧は
view :word, :summary, :word=>word, :is_me=>is_me発言表示のビューを改良する
templates/
tr(:class=>@is_me ? 'mywords':'words') do
td.name(:style=>'width:10%;') do
strong do
@word.user.name
end
end
td.word do
span.word{@word.text}
span.date{@word.created_on.strftime("%Y-%m-%d %H:%M") if @word.created_on}
end
end呼ばれたビューの中のインスタンス変数は、
フォローUIを作る
次に任意のユーザをフォローしたり、
ビュー
templates/
table.friends do
tr do
th(:colspan=>2){"users"}
end
@users.each do |user|
next if user.name == @me.name
view :word, :show_user, :user=>user, :me=>@me
end
end実際のビューはtemplates/
tr do
td @user.name
td {
if @me.following_users[:name=>@user.name] then
a 'remove', :href=>"/user/#{@user.name}/remove"
else
a 'follow', :href=>"/user/#{@user.name}/follow"
end
}
endここでは全ユーザをリストアップして、
mapping.rbの修正
デフォルトで使えるREST型のルールを使ってもいいのですが、
まずconfigrations/
module Tw
module Configurations
module Mapping
extend Waves::Mapping
# your custom rules go here
path %r{^/user/(\w+)/(follow|remove)/?$}, :method=>:get do |name, action|
use(:user)
controller{self.send(action,name)}
redirect('/words')
end
path %r{^/words/?$}, :method=>:post do
use(:word)
controller{create}
redirect('/words')
end
include Waves::Mapping::PrettyUrls::RestRules
include Waves::Mapping::PrettyUrls::GetRules
end
end
endfollowとremoveの場合処理はほとんど同じなので、
アクションの追加
最後に実際のアクションを書きます。
controller/
module Tw
module Controllers
class User
include Waves::Controllers::Mixin
def attributes; params[model_name.singular.intern]; end
def all; model.all; end
def find( name ); model[ :name => name ] or not_found; end
def create; model.create( attributes ); end
def update( name )
instance = find( name )
instance.set( attributes )
instance.save_changes
end
def follow(name)
@me = Tw::Models::User[:name=>request.env['REMOTE_USER']]
user = find(name)
@me.add_following_user(user) unless @me.following_users[:name=>user.name]
end
def remove(name)
@me = Tw::Models::User[:name=>request.env['REMOTE_USER']]
user = find(name)
@me.remove_following_user(user) if @me.following_users[:name=>user.name]
end
end
end
endフォローに追加するメソッドはadd_
cssの追加
第4回で追加したbase.

まとめと次回の予定
Twitter風簡単アプリTWはこれでほぼ完成です。次回はWavesの今後のロードマップなどを解説したいと思います。


