Bing Maps Silverlight Control SDK
11月にBing Maps Silverlight Control 1.
Silverlight とDeep Zoomを使用したBing Mapsを体験するには、
http://dev.virtualearth.net/embeddedMap/v1/silverlight/Aerial?zoomLevel=15¢er=36.0999_139.6549&pushpins=36.0999_139.6549&culture=ja-jpSilverlightアプリケーション プロジェクトの作成
SilverlightアプリケーションからBing Maps Silverlight Controlを利用するまでの必要な環境を用意していきましょう。
開発環境
Bing Maps Silverlight Control SDKを利用した開発には、
SDKのインストール
Bing Maps Silverlight Control SDKは、
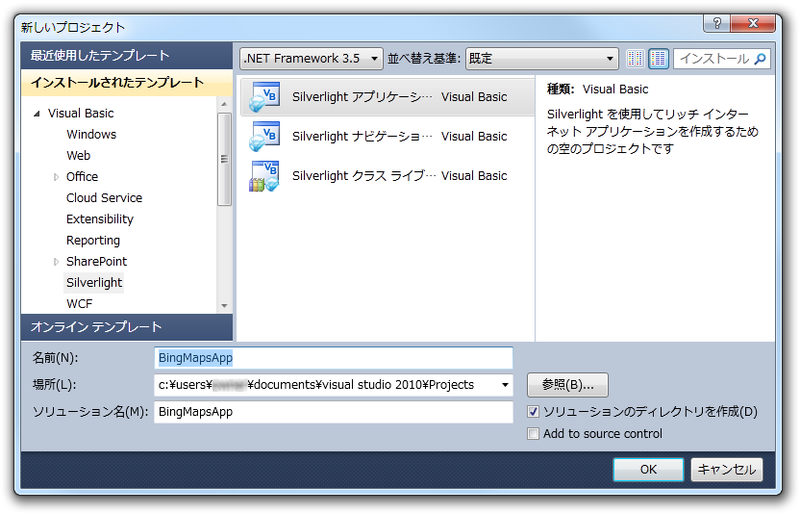
プロジェクトの作成
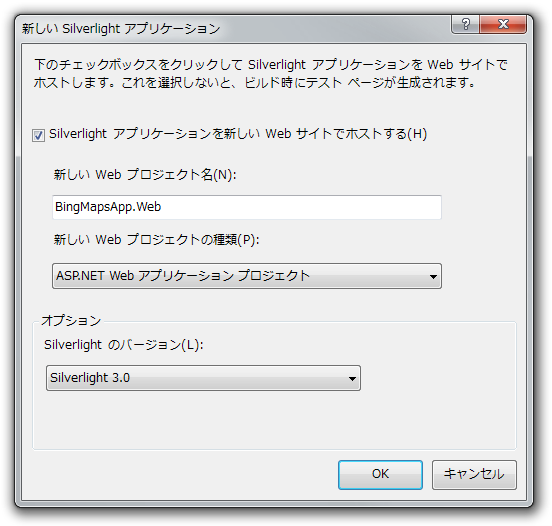
Silverlightアプリケーションプロジェクトを新規に作成します


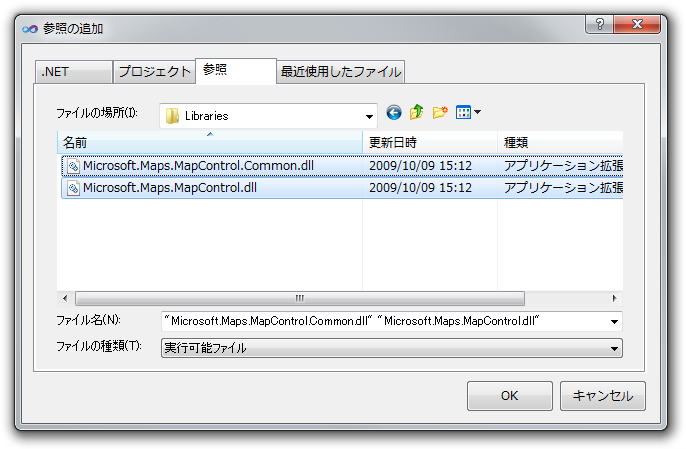
参照の追加
Silverlightアプリケーションプロジェクトに参照の追加を行います。プロジェクトメニューの

以上で、
地図の表示
さっそく、
<UserControl x:Class="BingMapsApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<m:Map x:Name="MyMap" />
</Grid>
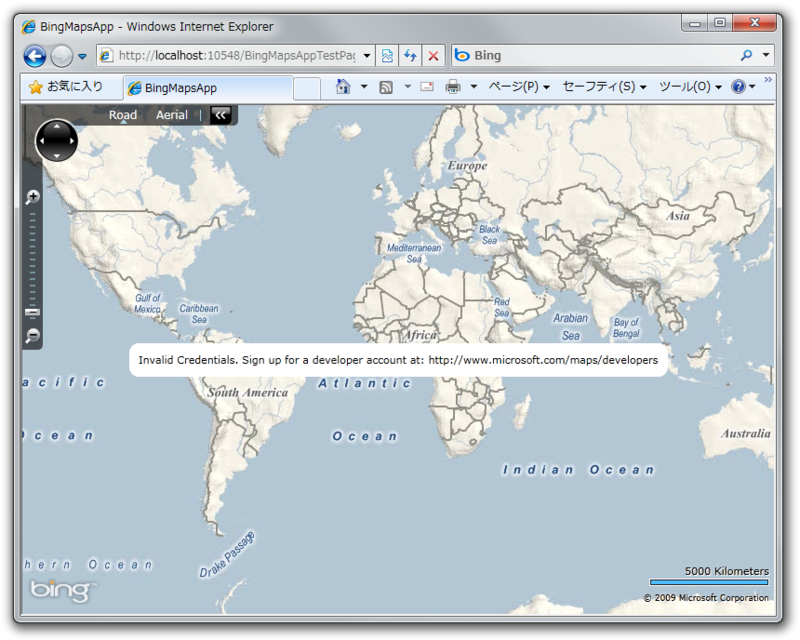
</UserControl>追加したのは、

少し操作すると、
Bing Maps Keyの取得
Bing Maps Silverlight Controlの利用には、
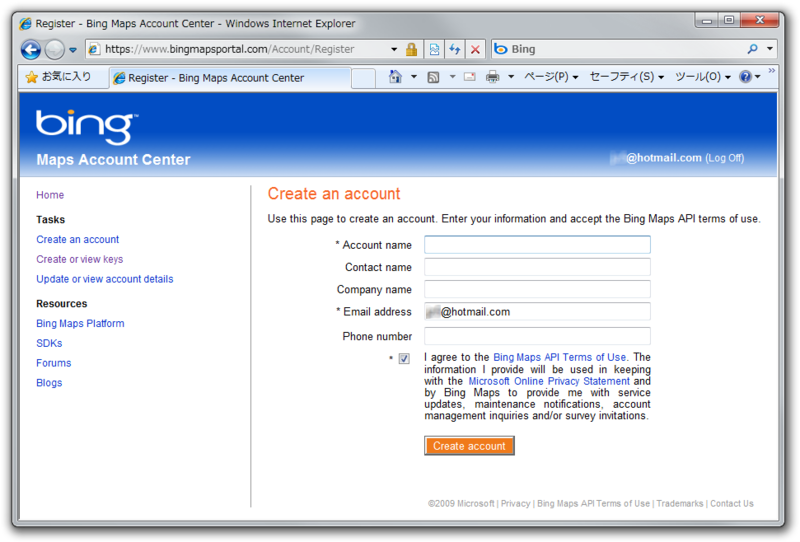
開発者アカウントの作成
アカウントの作成は、

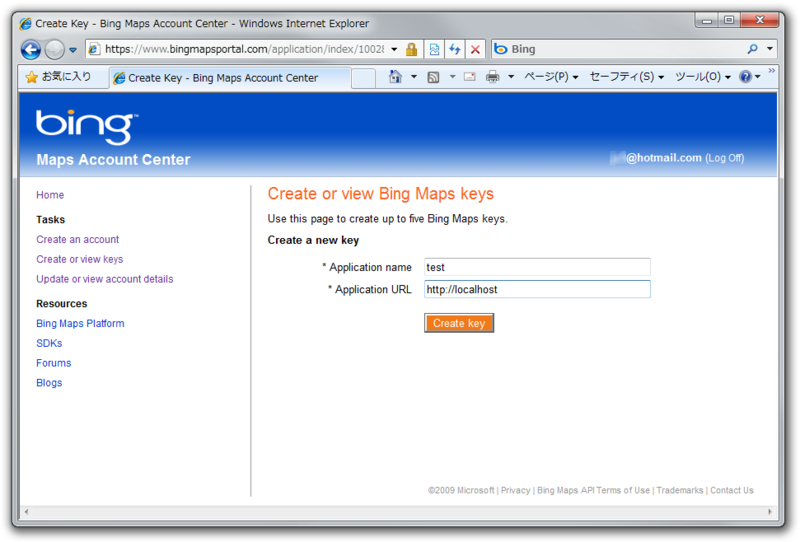
Bing Maps Keyの取得
続いてBing Maps Keyを取得します。

Keyは少し長めの文字列です。これをコピーして使用します。また、
Bing Maps Keyの設定
取得したKeyを先ほどのアプリケーションに設定して動作を確認します。XAMLを編集し、
<m:Map x:Name="MyMap" CredentialsProvider="取得したKey" />再度実行すると、
このKeyの設定により、
地図の制御
コードから簡単な地図の制御をしてみましょう。MainPage.
Imports Microsoft.Maps.MapControl
Partial Public Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
' 道路地図か航空写真(ラベル表示の有無)かの設定
MyMap.Mode = New AerialMode With {.Labels = True}
' または MyMap.Mode = New RoadMode
' MyMap.SetMode(New RoadMode, False) など
' ズームレベル(1が最小値でズームアウトした状態)の設定
MyMap.ZoomLevel = 10
' 地図の中心に表示する 緯度・経度の設定
MyMap.Center = New Location(36.0999, 139.6549)
' または MyMap.SetView(New Location(36.0999, 139.6549), 10) など
End Sub
End Classコードを見ていただけると直感的にわかるのではないかと思います。道路地図・
<m:Map x:Name="MyMap" CredentialsProvider="取得したKey"
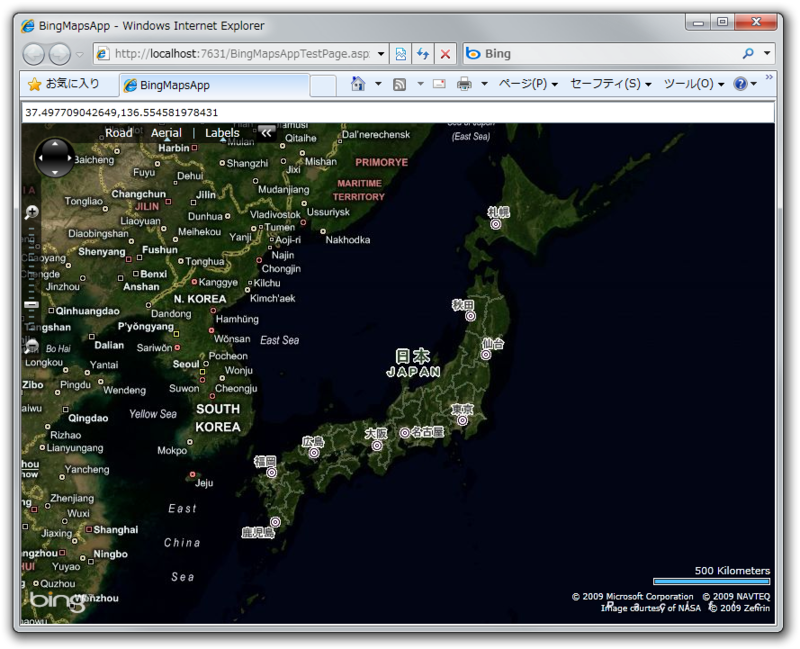
Mode="AerialWithLabels" ZoomLevel="10" Center="36.0999,139.6549"/>SilverlightやWPFの特徴であるデータバインディングももちろん使用できます。次のようにXAMLを編集し、
<UserControl x:Class="BingMapsApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
xmlns:me="clr-namespace:BingMapsApp"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.Resources>
<me:LocationConverter x:Key="LocationConverter" />
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<TextBox x:Name="LocationTextBox" Text="36.0999,139.6549" />
<m:Map x:Name="MyMap"
Grid.Row="1" CredentialsProvider="取得したKey"
Mode="AerialWithLabels" ZoomLevel="10"
Center="{Binding ElementName=LocationTextBox, Path=Text, Mode=TwoWay, Converter={StaticResource LocationConverter}}"/>
</Grid>
</UserControl>Imports System.Windows.Data
Imports Microsoft.Maps.MapControl
Public Class LocationConverter
Implements IValueConverter
Public Function Convert(ByVal value As Object, ByVal targetType As System.Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object Implements System.Windows.Data.IValueConverter.Convert
Try
Dim values = CStr(value).Split(New String() {","}, StringSplitOptions.RemoveEmptyEntries)
Return New Location(CDbl(values(0)), CDbl(values(1)))
Catch ex As Exception
Return DependencyProperty.UnsetValue
End Try
End Function
Public Function ConvertBack(ByVal value As Object, ByVal targetType As System.Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object Implements System.Windows.Data.IValueConverter.ConvertBack
Try
Dim location = DirectCast(value, Location)
Return String.Format("{0},{1}", location.Latitude, location.Longitude)
Catch ex As Exception
Return DependencyProperty.UnsetValue
End Try
End Function
End Class上記コードの実行結果は図7のようになります。

Interactive SDK
今回紹介できた内容はBing Maps Silverlight Control SDKのほんの一部分だけです。ですが、
Interactive SDKでは、
おわりに
今回は以上です。いかがでしたでしょうか。LiveブランドからBingブランドへと変わり、


