はじめに
今回もLive ConnectによるWindows Liveサービスと統合したアプリ開発を紹介します。これまでJavaScript APIを利用してWebブラウザー上で動作するアプリ開発について紹介してきましたが、
Live Connectは、
OAuth 2.0
OAuthは、
通常、
アプリがユーザーデータにアクセスするためには、
アクセストークンの有効期限は短いため、
続いて、
認可フロー
Live Connectでは、
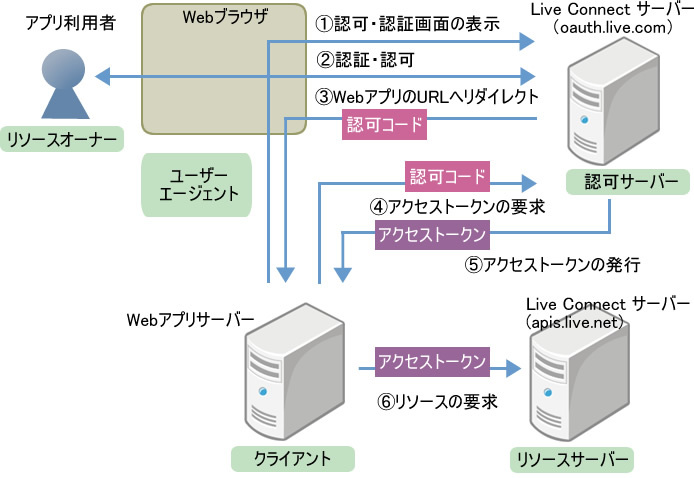
Authorization Code Grant Flow
ひとつめは、
フローは、

OAuthでは、
また、
フローの手順は次の通りです。アプリ利用者がWebサイトにアクセスした後から始まります。
①認証・
認可画面 (Webページ) へ移動します。通常、 Webページにサインイン ボタンなどを表示し、 アプリ利用者のクリックで移動します。移動先のLive Connect認可サーバーのエンドポイントは、 以下のURLです。 - https://
oauth. live. com/ authorize?client_ id=CLIENT_ ID &scope=SCOPES&response_type=code&redirect_ uri=REDIRECT_ URL
URLのクエリーには、
Client ID (クライアントID)、 スコープ、 リダイレクト先のURLなどを指定します。 - https://
②リソースオーナーは、
Windows Liveサービスへのサインインと、 アプリが要求する内容を許可します。 ③①で指定したリダイレクト先へ移動します。このとき、
認可サーバーは、 URLのクエリーに認可コードを付けてリダイレクトします。 - http://
example. jp/ callback. php?code=[AuthorizationCode]
Webアプリは、
ユーザーエージェントを介して認可コードを受け取ります。 - http://
④クライアントは、
認可サーバーにアクセストークンを要求します。次のURLにアクセスします。 - https://
oauth. live. com/ token?client_ id=CLIENT_ ID &redirect_uri=REDIRECT_ URL &client_secret=CLIENT_ SECRET &code=AUTHORIZATION_CODE &grant_type=authorization_ code
URLのクエリーには、
クライアントID、 リダイレクトURL、 Client Secret (クライアントシークレット)、 認可コードなどを指定します。 - https://
⑤認可サーバーは、
アクセストークンを発行します。
以上が、
⑥クライアントは、
リソースサーバーにリソースのアクセスを要求します。Live Connectでは、 REST APIを利用します。
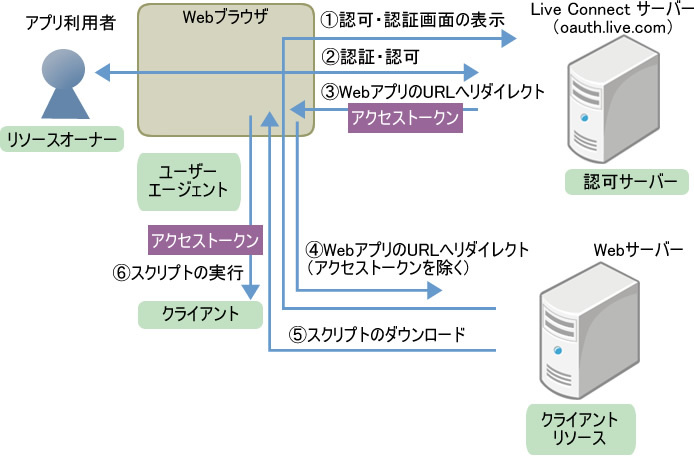
Implicit Grant Flow
もうひとつのアクセストークンを取得する方法は、
フローは、

この場合のクライアントは、
フローの手順は次の通りです。
①認証・
認可画面 (Webページ) へ移動します。 - https://
oauth. live. com/ authorize?client_ id=CLIENT_ ID &scope=SCOPES&response_type=token&redirect_ uri=REDIRECT_ URL
- https://
②リソースオーナーは、
Windows Liveサービスへのサインインと、 アプリが要求する内容を許可します。 ③①で指定したURLへリダイレクトします。このとき、
認可サーバーは、 URLのフラグメントにアクセストークンを付けてリダイレクトします。 - http://
example. jp/ callback. html#access_ token=[AccessToken]
- http://
④ユーザーエージェントは、
Webサーバー上のクライアントリソースのURLへリダイレクトします。このとき、 URLの#以降のフラグメント部分にあるアクセストークンは、 Webサーバーには送信されません。 ⑤クライアントリソースは、
JavaScriptなどのスクリプトを含むHTML文書を返します。 ⑥ユーザーエージェントは、
スクリプトを実行し、 URLのフラグメントからアクセストークンを抽出します。
以上が、
ひとつめの認可コードを使う場合と比べると、
以上が、
サーバーサイドの処理
それでは、
前提条件として、
認可コードの取得
認可コードを得るため、
- https://
oauth. live. com/ authorize?client_ id=CLIENT_ ID &scope=SCOPES&response_type=code&redirect_ uri=REDIRECT_ URL
パラメーターは次の通りです。
| 名前 | 説明 |
|---|---|
| client_ | クライアントID |
| scope | スコープ 複数の場合はスペース 例: wl. |
| response_ | レスポンスの種類 認可コードの場合 code |
| redirect_ | リダイレクトURL ドメインは登録情報と一致している必要があります。 |
さらに次のパラメーターもオプションで指定できます。
| 名前 | 説明 |
|---|---|
| display | 認可画面の表示形式 popup, touch |
| locale | 認可画面の国・ 例: ja |
| state | アプリで使用する任意の値 指定した場合、 |
display=touchを指定すると、

認可サーバーがリダイレクトしたとき、
- http://
example. jp/ callback. php?code=[AuthorizationCode]
認可コードを取得するまでのPHPコードは、
<?php
define('CLIENT_ID', 'xxxxx');
define('CLIENT_SECRET', 'xxxxx');
define('REDIRECT_URI', 'http%3A%2F%2Fexample.jp%2F');
if (isset($_GET['code'])) {
// (認可コードからアクセストークン取得 処理を記述)
}
if (!$msg) {
$signInUri = 'https://oauth.live.com/authorize' .
'?client_id=' . CLIENT_ID .
'&scope=wl.signin&20wl.offline_access' .
'&response_type=code' .
'&display=popup' .
'&locale=ja' .
'&redirect_uri=' . REDIRECT_URI;
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Server-Side Sample</title>
</head>
<body>
<?php
if ($signInUri) {
?>
<div><a href="<?php echo $signInUri; ?>">サインイン</a></div>
<?php
} else {
echo $msg;
}
?>
</body>
</html>define部分はアプリにあわせて変更してください。上記のコードは、
アクセストークンの取得
次は、
- https://
oauth. live. com/ token?client_ id=CLIENT_ ID &redirect_uri=REDIRECT_ URL &client_secret=CLIENT_ SECRET &code=AUTHORIZATION_CODE &grant_type=authorization_ code
パラメーターは次の通りです。
| 名前 | 説明 |
|---|---|
| client_ | クライアントID |
| redirect_ | リダイレクトURL ドメインは登録情報と一致している必要があります。 |
| client_ | クライアントシークレット |
| code | 認可コード |
| grant_ | 認可コードを使用する場合 authorization_ |
レスポンスは、
{
"access_token": "xxxxx",
"refresh_token": "xxxxx",
"expires_in": 3600,
"scope": "wl.signin wl.offline_access",
"token_type": "bearer"
}アクセストークン
リソースのアクセス
続いて、
- https://
apis. live. net/ v5. 0/REST_ PATH ?access_token=ACCESS_ TOKEN
REST_
ここまでの内容をコードで書いてみましょう。認可コードを受け取った場合、
<?php
define('CLIENT_ID', 'xxxxx');
define('CLIENT_SECRET', 'xxxxx');
define('REDIRECT_URI', 'http%3A%2F%2Fexample.jp%2F');
if (isset($_GET['code'])) {
$msg = createMessage($_GET['code']);
}
if (!$msg) {
$signInUri = 'https://oauth.live.com/authorize' .
'?client_id=' . CLIENT_ID .
'&scope=wl.signin&20wl.offline_access' .
'&response_type=code' .
'&display=popup' .
'&locale=ja' .
'&redirect_uri=' . REDIRECT_URI;
}
function createMessage($code) {
$tokens = getTokens($code);
if (!$tokens) {
return "Error";
} else if (array_key_exists('error', $tokens)) {
return $tokens['error']['error_description'];
}
$res = callRestApi($tokens['access_token']);
if ($res === false) {
return "Error";
} else if (array_key_exists('error', $res)) {
return $res['error']['message'];
} else {
return 'こんにちは ' . $res['name'] . ' さん';
}
}
// 認可コードからアクセストークン取得
function getTokens($code) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL,
'https://oauth.live.com/token' .
'?client_id=' . CLIENT_ID .
'&redirect_uri=' . REDIRECT_URI .
'&client_secret=' . CLIENT_SECRET .
'&code=' . $code .
'&grant_type=authorization_code');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
// (サーバー証明書を検証しない)
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
// エラーの場合 false を返す
$res = curl_exec($ch);
if ($no = curl_errno($ch)) {
return false;
}
curl_close($ch);
return json_decode($res, true);
}
// REST API の呼び出し (path が me 固定、GET メソッドのみ 対応)
function callRestApi($token, $path) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL,
'https://apis.live.net/v5.0/' .
'me' . // path
'?access_token=' . $token);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPGET, true);
// (サーバー証明書を検証しない)
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
// エラーの場合 false を返す
$res = curl_exec($ch);
if ($no = curl_errno($ch)) {
return false;
}
curl_close($ch);
return json_decode($res, true);
}
?>上記コードは、
リフレッシュトークンによる更新
リフレッシュトークンを使ったアクセストークンの更新方法についてもふれておきます。アクセストークンを更新するには次のURLにアクセスします。
- https://
oauth. live. com/ token?client_ id=CLIENT_ ID &redirect_uri=REDIRECT_ URI &client_secret=CLIENT_ SECRET &refresh_token=REFRESH_ TOKEN &grant_type=refresh_ token
認可コードからアクセストークンを取得するときと比べ、
リフレッシュトークンを使用してアクセストークンを得るアプリの場合、
おわりに
今回はここまでです。いかがでしたでしょうか。PHPを使った簡単なWebサーバー上で動作するアプリを紹介しました。サーバー側で処理すると、


