概要
プログラマ向けだったメタCSSがWebデザイナーにも利用され始め、いまではWebデザイナーにとってもメタCSSは学習しておいたほうが良い概念(言語)となっています。
そこで本書では、メタCSSとして最も普及しているモノの一つであるSassを取り上げ、その導入方法や書き方、実際のSass運用について電子書籍で解説します。
本書は、「CSSをもっと早く、効率的に書きたい、管理したい」と思っている方におすすめです。
2012年10月19日更新
Sass 3.2への対応(主に8章が追加されています)。
すでに本書をご購入している読者の方は,マイページよりSass 3.2対応の本書がダウンロードできます。
2012年6月4日更新
readiumに対応。
次の誤植を修正。
- ・本書の読み方 図0.2
- 合成セレクタ内の2つの単体セレクタがくっついてしまっていたので、これを修正。
- ・5.1の「Clearfixのミックスイン」
「@extend clearfix;」のclassの「.」が抜けていたので修正。
- ・3.3「変数の上書き」
- この項、より丁寧な説明に。
- ・3.3「変数を参照できる範囲(スコープ)」
- この項、より丁寧な説明に。
- ・3.3「変数を参照できる場所」
「変数はプロパティの値からのみ参照することができます。」の一文に、「基本的には」という語を追加。
- ・3.3「変数を参照できる場所」
- 「ただし絶対に参照できないわけではなく、」を削除。
目次
第1章 Sassの概要
- 1.1 CSSの記述で困っていませんか?
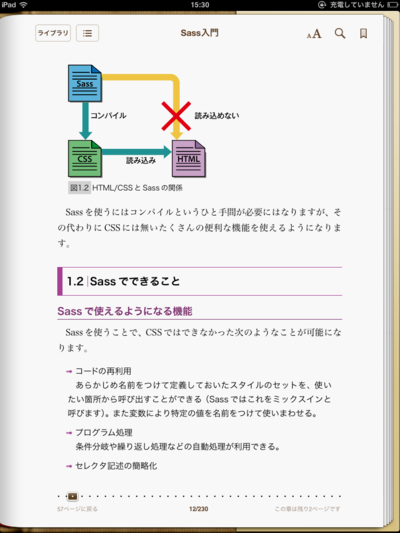
- 1.2 Sassでできること
- 1.3 Sassの運用
- 1.4 その他のCSSメタ言語
第2章 Sassを使う準備
- 2.1 実際にSassを使うには
- 2.2 動作確認用のファイルを準備する
- 2.3 GUIツール(Scout)でSassを使う
- 2.4 コマンドラインでSassを使う
第3章 基本的な機能
- 3.1 SCSS記法
- 3.2 セレクタのネスト
- 3.3 変数
- 3.4 演算
- 3.5 データタイプ
- 3.6 @import
- 3.7 コメント
第4章 より高度な機能
- 4.1 ミックスイン ―― @mixinと@include
- 4.2 @extend
- 4.3 関数
- 4.4 制御構文
第5章 実用サンプル
- 5.1 基本のスタイルコンポーネント
- 5.2 クロスブラウザ対応
- 5.3 フォント
- 5.4 リセットCSS
第6章 運用管理テクニック
- 6.1 ファイルの構成とスタイルの管理
- 6.2 運用中の案件をSassに切り替える
- 6.3 CSSへの出力形式
- 6.4 デバッグ
第7章 フレームワークの利用
- 7.1 Sassのフレームワーク ── Compass
- 7.2 Compassインストールと導入
- 7.3 Compass.appの導入
- 7.4 Compassのミックスインの使い方
- 7.5 Compassの特別な機能
- 7.6 設定ファイル(config.rb)の編集
第8章 Sass 3.2への変更点
- 8.1 プレースホルダーセレクタ
- 8.2 @extendの変更点
- 8.3 ミックスインにコードブロックを渡す(@content)
- 8.4 可変長引数
- 8.5 @mediaでの変数、関数の利用
- 8.6 ネスト内の@mixinと@function
- 8.7 データ型nullの追加
- 8.8 関数の追加
- 8.9 @import内でのインターポレーションの使用
- 8.10 カラーコード変換対象の追加
- 8.11 小数点以下の扱い
- 8.12 CSS Selectors Level4の対応
付録
- A.1 関数リファレンス
- A.2 sassコマンドオプションリファレンス