概要
Webデザインの手法は,UIを考えながら設計するプロトタイプ方式へと急速に変わってきています。Adobe XDはCCアプリの1つとして,業界標準のプロトタイピングツールとなるべく毎月機能が拡充されており,同社のPhotoshopやIllustratorといったアプリとの連携も魅力です。本書ではXDの基本から機能を丁寧に解説し,サンプルサイト制作を通じてXDによる実践的なプロトタイプ作成・公開・共有・改善の流れを学べます。XDビギナーのWebデザイナーはもちろん,導入を検討中のWebディレクターにも役立ちます。
こんな方におすすめ
- プロトタイピングツールとしてAdobe XDを使いたい方
- 業務にAdobe XDを導入したいWeb制作者
著者から一言
近年のWebデザインは,これまでのビジュアル中心のデザインから,プロトタイピングとUIを中心としたデザインへと変化をしています。
そしてその流れを追うように,ここ数年でさまざまなデザインツールやプロトタイピングツールが開発,リリースされてきました。その中でAdobe XDは2017年に正式リリースされたばかりの,まだ新しいアプリケーションです。
AdobeはXD以外にもPhotoshopやIllustratorといった,デザインツールの定番ともいえるラインナップを有しており,各アプリケーションとの連携機能も充実してきています。そしてAdobe XDもその機能を十分に備えており,今後のデザインワークフローにも大きな影響を与えると考えられます。
Adobe XDをはじめとするこれらプロトタイピングツールは,プロトタイピングとUIデザインは別のものではなく,デザインをする上で必要な知識,技術であること,そしてこれまでのビジュアル中心のデザインでは気づくことのできなかった問題点や課題を教えてくれます。
本書ではこれからはじめてプロトタイピングやUIデザインをおこなう方を対象に,Adobe XDの基本操作から応用までを,基礎レッスンと実践形式を交えながら解説し,ただアプリケーションの操作方法だけを学ぶのではなく,UIの考え方や必要性にも触れています。
本書により,少しでも皆さんがプロトタイピングやUIについての知見を広げることができれば幸いです。
(「はじめに]より)
目次
Lesson01 プロトタイピングとUIデザイン
- 1-1 プロトタイピングとは
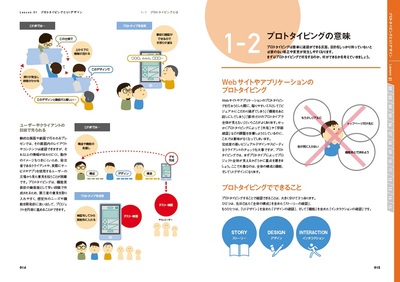
- 1-2 プロトタイピングの意味
- 1-3 UI/UXとプロトタイピング
- 1-4 Adobe XD CCについて
Lesson02 XDの基本
- 2-1 Adobe XDとは
- 2-2 Adobe XDのワークスペース
- 2-3 アートボードの基本
- 2-4 ワークスペース操作の基本
- Q 練習問題
Lesson03 XDでオブジェクトをつくる
- 3-1 図形を描く
- 3-2 オブジェクトの設定
- 3-3 丸や四角の編集
- 3-4 オブジェクトの効果
- Q 練習問題
Lesson04 曲線やアイコンの作成
- 4-1 [ペン]ツールで線を描く
- 4-2 パスの編集
- 4-3 オブジェクトの合成
- 4-4 アイコンを作成する
- Q 練習問題
Lesson05 テキストや画像の扱い
- 5-1 テキストの入力
- 5-2 テキストの流し込み
- 5-3 テキストのパス化
- 5-4 ビットマップ画像の読み込み
- 5-5 ベクターデータの読み込み
- Q 練習問題
Lesson06 リピートグリッドの利用
- 6-1 繰り返しの要素をつくる
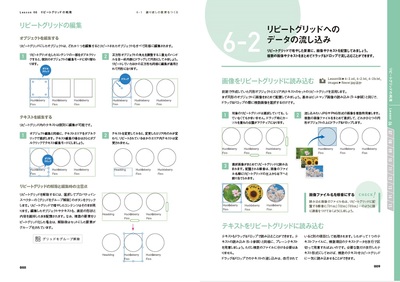
- 6-2 リピートグリッドへのデータの流し込み
- Q 練習問題
Lesson07 共通パーツの管理
- 7-1 アセットによるカラーの管理
- 7-2 アセットによる文字スタイルの管理
- 7-3 アセットによるシンボルの管理
- 7-4 アセットを組み合わせた管理
- 7-5 CCライブラリによる素材の共有
- Q 練習問題
Lesson08 グリッド設定と画像書き出し
- 8-1 グリッドを表示する
- 8-2 画像の書き出し
- Q 練習問題
Lesson09 プロトタイピング
- 9-1 インタラクティブプロトタイプの作成
- 9-2 デバイスプレビューで確認する
- Q 練習問題
Lesson10 プロトタイプの共有
- 10-1 プロトタイプの公開
- 10-2 デザインスペックの確認と共有
- 10-3 公開済みリンクやファイルの管理
- Q 練習問題
Lesson11 共通パーツの作成
- 11-1 UIキットの活用
- 11-2 コンテンツブロックの配置
- 11-3 コンテンツを整える
- 11-4 ナビゲーションメニューを作成する
- Q 練習問題
Lesson12 トップページの作成
- 12-1 トップページのレイアウトブロックの作成
- 12-2 共通要素のアセット登録
- 12-3 コンテンツを挿入する
- 12-4 コンテンツを整える
- Q 練習問題
Lesson13 フォームや表の作成
- 13-1 詳細ページを作成する
- 13-2 リピートグリッドで料金表をつくる
- 13-3 入力フォームの作成
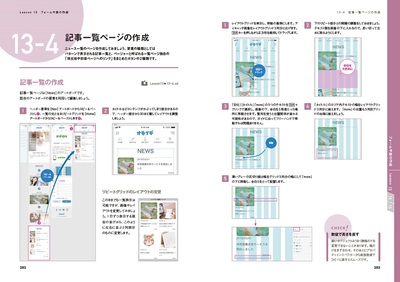
- 13-4 記事一覧ページの作成
- Q 練習問題
Lesson14 プロトタイピングとデータの整理
- 14-1 サイトのインタラクションを設定する
- 14-2 UIの動きを疑似的に表現する
- 14-3 データの整理と確認
- Q 練習問題
Lesson15 Photoshopやサードパーティとの連携
- 15-1 Photoshopとの連携
- 15-2 サードパーティとの連携
- 15-3 Zeplinとの連携
サポート
ダウンロード
本書に掲載しているレッスンファイルをこのページからダウンロードしてご利用いただけます。
レッスンファイルご利用の前に
レッスンファイルのダウンロード方法については,本書のP.6「レッスンファイルのダウンロード」をよくお読みください。そこに記載してある「ID」と「パスワード」が必要になります。
ファイルはZIP形式で圧縮されておりますので,ダウンロード後に展開して「デスクトップ」などの利用しやすい場所に移動してお使いください。
レッスンファイルについて,一般的な環境においては特に問題のないことを確認しておりますが,万一障害が発生し,その結果いかなる損害が生じたとしても,小社および著者はなんら責任を負うものではありません。また生じた損害に対する一切の保証をいたしかねます。必ずご自身の判断と責任においてご利用ください。
レッスンファイルは,著作権法上の保護を受けています。収録されているファイルの一部,あるいは全部について,いかなる方法においても無断で複写,複製,再配布することは禁じられています。
以上のことをご確認,ご了承のうえ,レッスンファイルをご利用お願いいたします。
- 下の枠内に「ID」と「パスワード」を入力してください。本書P.6に記載されている「ID」を「ID」欄に,「パスワード」を「パスワード」欄にそれぞれ入力してください。
- 「ダウンロード」をクリックしてください。