目次
Lesson01 wwwやwebサイト制作の基本を理解しよう
- 1-1 webサイトが表示される仕組み
- 1-2 webサイト制作のキーワード
- 1-3 webサイトに使用される言語
- 1-4 コーディングに必要なアプリケーション
- 1-5 webサイトに使用される画像
- 1-6 エディタの使い方を学ぶ
- lesson01─ 練習問題
Lesson02 HTMLコーディングの基本を学ぼう
- 2-1 HTMLとは
- 2-2 マークアップとは
- 2-3 タグと要素と属性
- 2-4 head要素とbody要素
- 2-5 head要素の中に入る要素
- 2-6 webサイトを構成するファイルの管理
- 2-7 HTMLファイルを作成して保存する
- 2-8 webサイトの全体像を見てみる
- lesson02─ 練習問題
Lesson03 画像表示とリンクをマークアップしよう
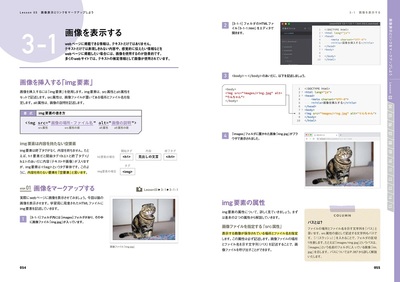
- 3-1 画像を表示する
- 3-2 リンクを設定する
- 3-3 パスを指定する
- lesson03─ 練習問題
Lesson04 リストとナビゲーションをマークアップしよう
- 4-1 順不同リストを作る
- 4-2 順序付きリストを作る
- 4-3 定義リストを作る
- 4-4 リストでナビゲーションを作る
- lesson04─ 練習問題
Lesson05 表組みをマークアップしよう
- 5-1 シンプルな表組みを作る
- 5-2 セルを結合する
- 5-3 より高度な表組みを作る
- lesson05─ 練習問題
Lesson06 フォームをマークアップしよう
- 6-1 フォームの基本を身につける
- 6-2 入力形式に合わせたフォームパーツを作る
- 6-3 お問い合わせフォームを作る
- lesson06─ 練習問題
Lesson07 CSSコーディングの基本を学ぼう
- 7-1 CSSとは
- 7-2 CSSの基本ルールを身につける
- 7-3 HTMLにCSSを組み込む3つの方法
- 7-4 よく使うセレクタを知る
- 7-5 特殊なセレクタ「疑似クラス」と「疑似要素」
- lesson07─ 練習問題
Lesson08 見出しや段落をスタイリングしよう
- 8-1 文字サイズを調整する
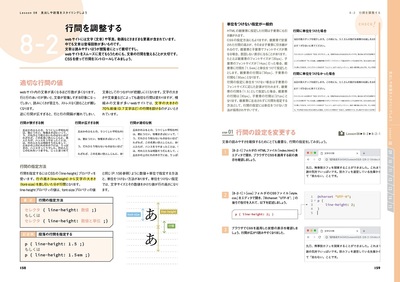
- 8-2 行間を調整する
- 8-3 書体を指定する
- 8-4 文字の色を指定する
- 8-5 見出しを背景色で装飾する
- 8-6 見出しを線で装飾する
- 8-7 見出しの先頭を装飾する
- 8-8 段落のスタイルを整える
- lesson08─ 練習問題
Lesson09 CSSレイアウトの基本を学ぼう
- 9-1 ボックスモデルを理解する
- 9-2 余白を調整する
- 9-3 ボックスサイズ(幅・高さ・余白)を計算する
- 9-4 webサイトの基本レイアウト
- lesson09─ 練習問題
Lesson10 ページ全体をレイアウトしてみよう
- 10-1 4つのwebレイアウトパターン
- 10-2 段組みでレイアウトする
- 10-3 自由に要素を配置する
- 10-4 要素を回り込ませる
- lesson10─ 練習問題
Lesson11 リストとナビゲーションをスタイリングしよう
- 11-1 リストの装飾について学ぶ
- 11-2 ナビゲーションを装飾する
- 11-3 グローバルナビゲーションを作る
- 11-4 パンくずリストを作る
- lesson11─ 練習問題
Lesson12 表をスタイリングしよう
- 12-1 表の装飾について学ぶ
- 12-2 横線・縦線のみの表を作る
- 12-3 さまざまな装飾の表を作る
- lesson12─ 練習問題
Lesson13 フォームをスタイリングしよう
- 13-1 フォームの装飾について学ぶ
- 13-2 使いやすい装飾を施す
- 13-3 ボタンをデザインする
- lesson13─ 練習問題
Lesson14 webサイト制作を実践してみよう
- 14-1 コーディングの準備をする
- 14-2 トップページのHTMLを記述する
- 14-3 トップページのCSSを記述する
- 14-4 ご利用案内ページを作る
- 14-5 交通アクセスページを作る
Lesson15 webサイトを公開しよう
- 15-1 サーバーとドメインを準備する
- 15-2 FTPソフトでアップロードする
- 15-3 webサイトのデータをチェックする
- 15-4 webサイトを管理する