目次
序章 まずはここから! ジンドゥー AI ビルダーの基本を知ろう
- Section01 Webサイトの作成について
- Section02 ジンドゥー AI ビルダーについて知ろう
- Section03 ジンドゥー AI ビルダーのプランとできること
- Section04 あらかじめ準備しておくこと
1章 ジンドゥー AI ビルダーによるWebサイトの作りかた
- Section05 ジンドゥー AI ビルダーによる Webサイトの作成手順
- Section06 ダッシュボードページの構成を知ろう
- Section07 編集画面の構成を知ろう
- Section08 アシスタントでできること
2章 ジンドゥー AI ビルダーでWebサイトを作ってみよう
- Section09 どんなWebサイトを作るか選ぼう
- Section10 Webサイトのタイトルを考えよう
- Section11 Webサイトの目的を選ぼう
- Section12 Webサイトの内容を選ぼう
- Section13 スタイルとカラーテーマを選ぼう
- Section14 Webサイトに必要なページを選ぼう
- Section15 アカウントを作成しよう
- Section16 ドメインを取得しよう
3章 Webサイトを完成させよう
- Section17 アシスタントの操作を知ろう
- Section18 カラーテーマを設定しよう
- Section19 フォントを設定しよう
- Section20 アニメーションを設定しよう
- Section21 ブロックの背景色と レイアウトを変更しよう
- Section22 ナビゲーションメニューを編集しよう
- Section23 フッターを編集しよう
- Section24 SNSボタンを追加しよう
- Section25 スマートフォンでの表示を確認しよう
- Section26 Webサイトを公開しよう
4章 新しいページを作成してみよう
- Section27 新規ページを追加しよう
- Section28 カバーエリアを作成しよう
- Section29 見出しやテキストを追加しよう
- Section30 画像やスライドショーを追加しよう
- Section31 カラムを追加しよう
- Section32 リストを追加しよう
- Section33 バナーを掲載しよう
- Section34 音楽を追加しよう
- Section35 オンライン予約を追加しよう
- Section36 地図のある問い合わせコーナーを追加しよう
- Section37 飲食店のメニューを追加しよう
5章 写真や動画を活用しよう
- Section38 写真を変更しよう
- Section39 InstagramやFacebookの写真を使おう
- Section40 パソコンに保存した写真を使おう
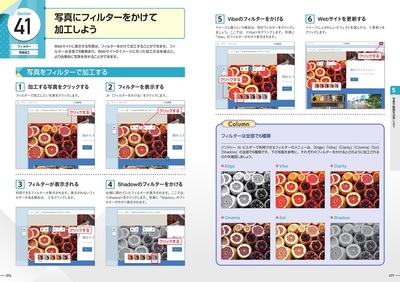
- Section41 写真にフィルターをかけて加工しよう
- Section42 写真の拡大縮小や表示位置を調整しよう
- Section43 写真にリンクを設定しよう
- Section44 動画を追加しよう
6章 ページやデザインをカスタマイズしよう
- Section45 お店や会社のロゴからカラーテーマを設定しよう
- Section46 文字の大きさや書体を変更しよう
- Section47 ナビゲーションのデザインを変更しよう
- Section48 不要なページやブロックを削除しよう
- Section49 メニューの表示順を変更しよう
- Section50 ボタンのデザインを変更しよう
- Section51 ボタンを増やしてリンクを設定しよう
- Section52 カラムを増やしたり位置を修正したりしよう
- Section53 フッターにあるシステムページの内容を変更しよう
付録 有料サービスの紹介
- Appendix01 有料プランにアップグレードする
- Appendix02 独自ドメインを取得する
- Appendix03 SEO機能を有効にする
- Appendix04 アクセス解析をする
- Appendix05 Webサイトをさらにアップグレードする