目次
第1章 [入門]グラフィックスプログラミング ……長く役立つ基礎の基礎
1.1 グラフィックスとグラフィックスプログラミングの基本 ……CG,2D,3D,画素
- コンピューターグラフィックス ……コンピューターによって描き出されたグラフィックス
- 2Dと3D ……グラフィックスの生成手順やデータ管理方法が違うだけ
- グラフィックスを構成するもの ……出力先は「画素」の集まり
- グラフィックスプログラミングの課題や目的 ……画素をどう塗りつぶすか
1.2 グラフィックスプログラミングの分類 ……活躍の舞台は広い
- 情報を伝えるためのグラフィックス
- 情報を正しく理解するためのグラフィックス
- エンターテイメントとしてのグラフィックス
- アートとしてのグラフィックス
1.3 グラフィックスプログラミングと技術 ……原則,プログラミング言語,API
- グラフィックスプログラミングの原則
- グラフィックスプログラミングと,プログラミング言語&ツール ……手軽にグラフィックスを生成する選択肢
- Processingでできること
- ゲームエンジンから学び始める
- ツールと基礎/原理の学習
- グラフィックスAPI ……DirectX,OpenGL,OpenGL ES
- [まとめ]DirectXとOpenGLの特徴
- グラフィックスAPIを利用するアプリケーション
- Column Metal,Vulkan ……AppleとKhronos Groupのその他のグラフィックスAPI
- Webとグラフィックス ……JavaScriptと動的なグラフィックス生成機能
- JavaScriptとWebブラウザによる効率的な学習の実現
- JavaScriptのメリットを活かす ……本書の構成と解説の流れ
1.4 本章のまとめ
第2章 [グラフィックスプログラミングで役立つ]JavaScript/ES2015入門 ……開発環境から文法基礎まで
2.1 本書における開発言語と開発環境 ……JavaScript,Chrome,Windows&macOS
- サンプルの実行環境 ……Google Chrome
- 開発環境とテキストエディタ
- Webとアプリケーション
- クライアントサイドとサーバーサイド
- JavaScriptとECMAScript
- Column ECMAScript規格とWebブラウザの実装の関係
- JavaScriptの進化と,グラフィックスプログラミング
2.2 サンプルと実行環境について ……ファイル構成,ブラウザ&開発ツール
- サンプルの構成と実行方法
- Chromeの開発者ツールの基本 ……JavaScriptのデバッグ準備
- 開発者ツールのパネル&JavaScriptのデバッグ
- Elementパネル ……HTMLドキュメントの構造を確認
- Sourcesパネル ……JavaScriptプログラムの実行制御をデバッグに活用
- Consoleパネル ……JavaScriptのインラインコードの実行結果を確認できる
- コメントとJSDoc ……サンプルに含まれるコメントの読み方
2.3 [グラフィックスプログラミングのための]JavaScript/ES2015の基本 ……基本操作,変数,関数,オブジェクト,演算子
- アラートやコンソールの活用
- 変数 ……変数名,キーワード,基本的な規約
- 変数宣言キーワードとスコープ
- ローカルスコープ,グローバルスコープ
- var ……スコープは関数内部限定
- let ……スコープは関数内部とブロック内部
- const ……スコープは関数内部とブロック内部。再代入が行えない
- JavaScriptのデータ型
- 変数の動的型付け ……JavaScriptでは変数自身は型を持たない
- Column 変数宣言キーワードの取捨選択
- 動的型付けの言語で気をつけたいこと
- Column null,undefined,Symbol
- 関数 ……名前付きの関数の定義と呼び出し,関数の戻り値
- 関数式 ……文と式
- 関数式による関数の定義と呼び出し
- 無名関数
- アロー関数
- Column 関数の引数と既定値
- 関数式と関数の引数
- Column 非同期処理とコールバック関数
- Column JavaScriptと「自動セミコロン挿入」機能
- オブジェクト型 ……JavaScriptではプリミティブなデータ以外,すべてがオブジェクト型
- 配列 ……データをまとめて格納できる。(グラフィックス)プログラミングで頻出のオブジェクト
- 配列の要素へのアクセス ……インデックスを指定
- オブジェクト ……多種多様なオブジェクトで成り立つJavaScript
- オブジェクトの構造
- オブジェクトの要素へのアクセス
- Column プロパティとメソッド
- Column ビルトインオブジェクトとプロトタイプチェーン
- 制御構文 ……条件や繰り返し。ロジックを記述する
- if文 ……ある条件に一致した場合&しなかった場合,処理へ進む
- for文 ……カウンター変数を用いて繰り返し処理を行う
- Column JavaScriptの真偽値判定
- while文 ……柔軟な継続条件で繰り返し処理を行う
- Column 無限ループ
- switch文 ……特定の条件に応じた分岐処理
- 演算子 ……算術,代入,比較,論理,条件
- 算術演算子 ……四則演算,剰余
- インクリメント演算子,デクリメント演算子 ……接頭辞と接尾辞に注意
- 代入演算子 ……変数に値を代入
- 比較演算子 ……原則として厳密比較を使用
- 論理演算子 ……&&(AND),||(OR)
- 条件演算子 ……条件に合わせて異なる値を用いたい場合
2.4 本章のまとめ
- Column 条件演算子とif文
第3章 [基礎]グラフィックスプログラミングと数学 ……三角関数,線型代数,乱数&補間
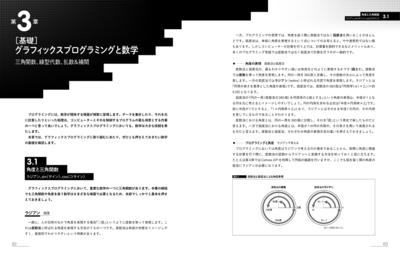
3.1 角度と三角関数 ……ラジアン,sin(サイン),cos(コサイン)
- ラジアン ……弧度
- 角度の表現 ……度数法と弧度法
- プログラミングと角度 ……ラジアンで考える
- Column ラジアンの捉え方
- グラフィックスプログラミングのためのsin,cos ……ラジアン,半径1の円とともに
- Column グラフィックスプログラミングで大活躍(!?)の三角関数
3.2 ベクトルと行列 ……点から始める線型代数
- ベクトルとスカラー ……量と向き
- 原点とベクトルの始点と終点 ……点を結ぶ
- ベクトルの向き ……単位化,単位ベクトル,(再び)半径1の円
- Column 座標とベクトル ……配列[x, y]は座標なのか,ベクトルなのか
- ベクトルと演算 ……加算,減算
- Column 単位化,正規化,規格化,標準化 ……単位化と同様の意味で使われる言葉?
- ベクトルのスカラー倍
- ベクトルの内積,外積
- 内積 ……内積はベクトルAとベクトルBの成す角θに対するコサイン
- Column ベクトルのスカラー倍で速度が変わる
- 外積 ……外積はベクトルAとベクトルBの成す角θに対するサイン
- Column ベクトルの内積と外積の使いどころ
- 行列 ……ベクトルの変形や変換
- 回転行列 ……ベクトルを回転させる
3.3 乱数/擬似乱数と補間&イージング ……グラフィックスプログラミングに役立つ数学関連知識
- 乱数と擬似乱数 ……ランダムな状態と擬似乱数の品質
- JavaScriptと乱数(擬似乱数) ……Chrome/V8のXorshift
- 補間とイージング ……滑らかさや緩やかさの変化の表現
3.4 本章のまとめ
- Column あらゆる場面で活躍する補間関数
- Column 擬似乱数とシード値
第4章 Canvas2Dから学べる基本 ……Canvas2Dコンテキストと描画命令
4.1 Canvas2Dの基礎知識 ……コンテキストオブジェクト,Document Object Model
- HTML5とCanvas,Canvas API ……ほとんどのブラウザはCanvasに対応
- コンテキストオブジェクト ……描画処理のための機能と設定を持つオブジェクト
- Canvas2Dコンテキストの取得 ……CanvasRenderingContext2D
- HTML要素としてのCanvas ……Canvas要素にはCSSによる余分な装飾は極力行わない
- Column コンテキストの種類
- Column RetinaディスプレイとCanvas要素の大きさ ……CSSサイズ,物理サイズ
- Document Object Model ……Canvas要素をはじめ,HTML要素をJavaScriptから参照する
4.2 Canvas2Dの基本プリミティブ ……矩形,線,多角形,円,円弧,ベジェ曲線...
- 矩形の描画 ……fillRect
- 塗りつぶしと線のスタイル ……fillStyle,strokeStyle
- [予習]Canvas2Dサンプルの構成と動作確認
- サンプルの実行 ……HTMLファイルをダブルクリック
- スクリプトファイルの読み込み ……<script>タグ
- Column CSSのrgb関数とrgba関数
- 即時関数を使って全体を囲う
- 読み完了タイミングの検出 ……addEventListenerとloadイベント
- 初期化処理 ……loadイベント後❶
- 描画処理 ……loadイベント後❷
- Column addEventListenerの第3引数の意味
- Column 即時関数と無名関数
- [まとめ]本書サンプルの基本構成のポイント
- 処理の役割に応じた関数化 ……シンプルな役割
- 線分(ライン)の描画 ……Canvas2Dコンテキストではパスを利用
- サブパス ……パスを区切る仕組み
- パス&サブパスを使ったラインの描画
- [まとめ]Canvas2Dコンテキストでパスを用いた描画の流れ
- パスを利用した多角形の描画 ……一筆書きで座標を連続でつなぐ
- ランダムに変化する多角形の描画
- 円の描画 ……円や円弧の描画もパスを利用
- 円弧の描画 ……乱数によってランダムに変化する円弧の例
- Column arcメソッドの第6引数
- ベジェ曲線 ……2次ベジェ曲線,3次ベジェ曲線,複雑な曲線を描画する
- Column パスを閉じずに描く ……closePath,stroke
- 画像を利用した描画 ……読み込みの待機にaddEventListener(再び)
4.3 Canvas2Dコンテキストの描画効果&演出機能 ……テキスト,ドロップシャドウ,グラデーション,パターン,アルファブレンディング,コンポジットオペレーション
- テキストの描画 ……グラフィックスとしてテキストを描く
- ドロップシャドウの描画 ……一様に設定内容が反映される点には注意
- Column 文字列のfillとstroke
- グラデーションとパターン ……まずは効果を適用する実体のオブジェクトを生成
- グラデーション ……線形グラデーション,円形グラデーション
- パターン ……repeat,repeat-x,repeat-y,no-repeat
- アルファブレンディング ……アルファ値で,透明や半透明の描画処理
- コンポジットオペレーション ……さまざまな合成の種類
- コンポジットオペエレーションの設定
4.4 本章のまとめ
第5章 ユーザーインタラクションのプログラミング ……ゼロから作るシューティングゲーム❶
5.1 [まずは準備から]シューティングゲームを作る ……ファイル構成とルール
- なぜ,ゲーム作り? ……種々の関連技術の集合体で,小さなゴールを設定しやすい
- 作成するゲームのファイル構成
- 作成するゲームの枠組み ……最低限のルールの定義
5.2 ゲームの骨格を作る ……土台となるプログラムの設計
- HTMLページとしての構造 ……ゲームの舞台となるCanvas要素のための設定
- class構文 ……独自の機能や属性を持つクラスを定義できる
- Column loadイベントとDOMContentLoadedイベント
- クラス再入門 ……クラスの概念を持つ言語,持たない言語
- プロトタイプとクラス ……JavaScriptにクラスは存在しない
- [まとめ]クラスベースとプロトタイプベース
- プロトタイプベースの言語の記述と振る舞い ……prototype,new演算子,コンストラクタ関数
- class構文の使い方 ……プロトタイプの記述をわかりやすくする
- Column プロトタイプは拡張できる ……ただし,注意点も
- canvas2d.jsに記述したCanvas2DUtilityオブジェクト ……class構文で定義
- コンストラクタ関数でインスタンスを生成できるオブジェクト ……便宜上の「クラス」
- constructor(コンストラクタ)
- property(プロパティ)
- propertyとgetter(プロパティとゲッター) ……プロパティを取得する際に関数を実行したい
- Column setter(セッター) ……プロパティを設定する際に関数を実行したい
- method(メソッド) ……オブジェクトが持っている関数
- Column プロトタイプを用いるメリット ……プロトタイプチェーン
- script.jsに記述されたメインプログラム ……シューティングゲーム作成のひな形
- メインループ ……アニメーション処理のための基盤を実装
- タイムスタンプの格納と取得
- 描画処理 ……塗りつぶし,経過時間の計測,画像の描画,描画処理の再帰呼び出し
- ユーザーインタラクション ……ユーザーの入力とaddEventListener
- Column キー入力系イベントの発生順序とリピート
- シーン構成を整える ……各種シーンの状態管理の基盤
5.3 本章のまとめ
第6章 キャラクターと動きのプログラミング ……ゼロから作るシューティングゲーム❷
6.1 キャラクターの実装 ……キャラクター管理クラス,キーの入力によるインタラクティブな移動
- クラスの抽象化 ……共通して必要となるパラメーターをまとめて管理
- Positionクラス ……座標を管理するためのクラス
- Column コンストラクタによる値の代入
- Characterクラス ……キャラクターのベースとなる汎用的なクラス
- クラスの継承と自機キャラクタークラス ……class構文のextendsと,super
- 自機キャラクタークラスを利用したメインプログラム
- クラスに特有の処理を一元管理する
- キャラクターの幅を考慮した描画
- キャラクターの移動をなめらかに行う
- windowオブジェクトへのプロパティ追加
- Column キャラクターの中心 ……3Dでも活かせる座標を意識する感覚
- オブジェクトのプロパティへのアクセス ……ドット記法とブラケット記法
- テンプレートリテラル
- ブラケット記法とテンプレートリテラルを組み合わせる
- 画面の外に出ないように制限する ……画面の端の判定と座標の補正
- Column 速度をspeedというプロパティに置き換えた意味
6.2 ショットの実装 ……大量ショットのインスタンス,程良い速度,回転描画
- ショットはキャラクターの一種 ……Characterクラスを継承してShotクラス
- キャラクターからショットを放つ ……Characterクラス,Shotクラス,Viperクラス
- ショットのことを踏まえた初期化処理 ……大量のショットのインスタンスを扱う
- ロードの完了と描画処理
- render関数の呼び出し
- ショットが高速に生成されることを防ぐ ……密生するショットの原因と対策
- Column setTimeoutとsetInterval
- ショットの進行方向を設定可能にする
- 異なる種類のショットを同時に放てるようにする
- ショットを回転させて描画する
- Canvas2Dコンテキストにおける回転表現
- 原点を意識して回転処理を行う
- Canvas2Dコンテキストの状態保存と状態復元
- その他の変更点
- Column Math.PI * 1.5の意味するもの
6.3 敵キャラクターの実装 ……敵キャラクターの配置,シーン管理&更新,敵キャラクターのタイプ
- Column サイン,コサインで作るベクトルは常に単位ベクトル
- 敵キャラクターのためのクラスを実装する
- 「シーン」という概念 ……SceneManagerクラス
- シーン管理クラスの利用とシーン更新用の関数
- [まとめ]シーン関連の変更点
- 連続して敵キャラクターが出現するシーン
- キャラクターに「タイプ」の概念を追加する
6.4 本章のまとめ
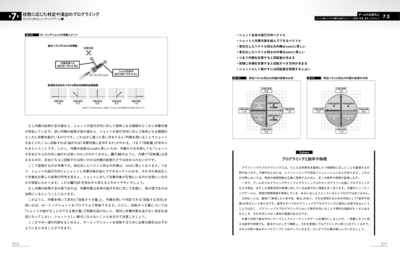
第7章 状態に応じた判定や演出のプログラミング ……ゼロから作るシューティングゲーム❸
7.1 衝突判定 ……オブジェクト同士の衝突,エフェクト,補間関数/イージング関数
- 衝突を判定するロジック ……形状に応じた判定の基本
- 矩形との衝突判定の注意点
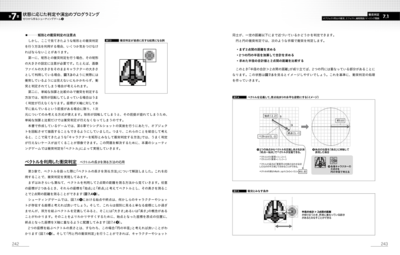
- ベクトルを利用した衝突判定 ……ベクトルの長さを測る方法の応用
- Positionクラスの拡張 ……2つの座標間の距離を計測
- 自機キャラクターのショットと敵との衝突判定 ……攻撃力とライフ
- Column キャラクターのサイズ
- 破壊を演出する ……爆発エフェクト
- Explosionクラス
- 爆発エフェクトの質感を向上する ……ランダム要素を取り入れる
- 補間関数で減衰するような動きを表現 ……より自然な変化
7.2 自機キャラクターの状態に応じた処理 ……ライフの減算,ゲームオーバーの演出,再スタート
- 自機キャラクターと敵ショットとの衝突判定 ……敵キャラクターの攻撃
- ゲームオーバーの演出とゲームの再スタート ……ゲームの終わり。しかし,実装と演出は続く...
7.3 ゲームの品質向上 ……スコア,敵キャラの攻撃力&耐久力,シーン管理,背景,音声,ボスキャラ
- スコアを集計して表示する
- Column String.padStartメソッド
- 敵キャラクターのバリエーションを増やす
- 自機狙い弾を放つ敵キャラクター
- 耐久力の高い敵キャラクター
- シーン管理の見直し ……よりゲームらしく
- 背景を追加する ……ゲームの舞台を表現する演出
- 効果音を再生する ……シーンの雰囲気を底上げする演出
- ユーザーの操作を受けてから初期化処理を行う
- 音声データを扱う自作クラスを実装する ……Soundクラス
- Promiseと非同期処理
- AudioContextによる音声データの再生
- Column コールバック関数とPromise
- Column JavaScriptとガベージコレクタ
- [いよいよ最終仕上げへ]ボスキャラクターやホーミングショットの実装に挑戦!
- ボスキャラクター本体の実装 ……キャラクター自身が「モード」を持つ
- ホーミングショットの実装 ……内積&外積の知識をフル活用
- Column プログラミングと数学や物理
7.4 本章のまとめ
第8章 ピクセルと色のプログラミング ピクセルを塗る操作と感覚
8.1 [再入門]グラフィックスを構成するピクセル ……ピクセルと画像処理
- そもそもピクセルとは何か? ……グラフィックスを構成する最小の単位
- ピクセルを操作する画像処理 ……ある意味ではグラフィックスプログラミングの本質
- Column ペイントソフトは画像処理の宝庫
8.2 Canvas APIでピクセルを直接操作する ……ピクセル操作の窓口「ImageData」
- [基礎知識]同一生成元ポリシー ……ローカル環境とWebブラウザのセキュリティ
- ローカルサーバーを起動してファイルをプレビューする
- Chromeの拡張機能を利用したローカルサーバーの起動 ……Web Server for Chrome
- Column (比較的簡単な)その他のローカルサーバー起動方法
- ImageDataオブジェクト ……Canvas要素のピクセルを操作する窓口
- TypedArray ……数値を効率良く扱える型付き配列
- Uint8ClampedArray形式 ……値がクランプされる特殊な形式
- Column JavaScriptとバイナリデータ ……TypedArray
- ピクセルの並び順とデータ構造 ……ImageDataを利用したピクセル情報の抜き出し
8.3 画像処理プログラミングの基本テクニック ……ネガポジ反転,グレースケール,2値化,エッジ検出,ノイズ除去,モザイク
- ネガポジ反転
- グレースケール ……色の鮮やかさと引き換えに。白〜灰色〜黒の明暗を得る
- 2値化 ……白か黒か。色が二択
- Column 意外にも奥が深い(!?)グレースケールの世界
- エッジ検出 ……色差分を可視化するラプラシアンフィルター
- ノイズ除去 ……メディアンフィルターで極端に色が異なるピクセルを除去する
- Column 上下左右だけでなく,斜め方向も加えたラプラシアンフィルター
- Column メディアンフィルターを繰り返し実行する
- モザイク ……ピクセルの大きさを変化させる