概要
昨今のAndroidアプリ開発は,
こんな方におすすめ
Androidアプリを作ってみたい方 モダンなAndroidアプリ開発を学びたい方 有山圭二(ありやまけいじ) 大阪市のソフトウェア開発会社 (有)シーリスの代表。Androidアプリの開発は,
目次
Chapter 1 開発をはじめる前に
1-1 Androidとは
1-2 Androidアプリケーションとは
1-3 Androidアプリ開発
1-4 Androidアプリの配布
1-5 Androidアプリ開発に必要なもの
Chapter 2 Androidアプリ開発環境の構築
2-1 Android Studioとは
2-2 開発環境のセットアップ
2-3 プロジェクトを作成する
[Column]プロジェクトの基本設定
2-4 アプリを実行する
Chapter 3 アプリの原型を作る
Step 1 なぜMastodonクライアントなのか
Step 2 プロジェクトを作成する
[Tips]Androidプロジェクトの構造とは
Step 3 表示内容を変更する
[Tips]レイアウトエディタの3つのビューとは
[Tips]レイアウトエディタをコードビューに切り替える理由とは
[Tips]コードアシストとは
Step 4 DataBindingを使って表示を変更する
Step 5 Fragmentを表示する
[Column]ActivityとFragment
[Tips]クラスを新規作成する方法
[Column]supportFragmentManagerのsupportって?
Step 6 ボタンを押して処理をする
[Tips]エラーが起きたときは
Chapter 4 Web APIにアクセスする
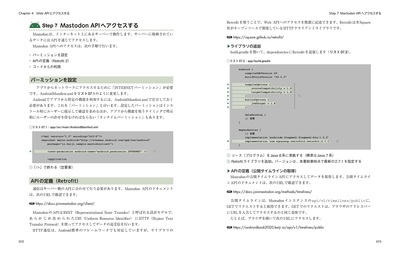
Step 7 Mastodon APIへアクセスする
[Tips]sourceCompatibilityとは
Step 8 コルーチンで非同期処理をする
Step 9 JSONを取り扱う
Step 10 リスト形式で表示する
Step 11 一方向データバインディングを使う
[Column]何事もやり過ぎは良くないという話
Step 12 添付画像を表示するための準備
Step 13 添付画像を表示する
Step 14 表示内容をフィルタリングする
Step 15 スクロールで追加読み込みをする
Step 16 リストを下に引いて更新する(Pull-to-Refresh)
Step 17 実行中のコルーチンをキャンセルする
[Tips]Activity/Fragmentのライフサイクル
Chapter 5 アーキテクチャーとデザインを調整する
Step 18 LiveDataの導入
Step 19 Repositoryパターンの導入
Step 20 MVVMアーキテクチャーの導入
[Tips]委譲プロパティ「viewModels」
Step 21 LifecycleObserverを使う
Step 22 デザインを調整する
[Tips]Viewのサイズとは
[Tips]StartとEndとは
Chapter 6 ユーザー固有の情報にアクセスする
Step 23 開発者用アクセストークンを取得する
Step 24 ホームタイムラインを取得する
Step 25 アカウント情報を取得する
Step 26 Tootの詳細画面を作成する
[Column]DataBindingで遭遇する不具合
Step 27 Toot詳細画面を表示する
[Column]Fragmentアンチパターン
Step 28 詳細画面にすべての画像を表示する
Chapter 7 FragmentとActivityを遷移する
Step 29 パッケージを分割する
Step 30 下メニュー(BottomNavigation)を追加する
[Tips]Material Designとは
[Column]非推奨だったBottomNavigation
Step 31 選択したメニューに応じて表示するタイムラインを切り替える
Step 32 Activityを表示する(画面遷移)
[Tips]「明示的インテント」と「暗黙的インテント」とは
Chapter 8 データを送信する
Step 33 Toot投稿画面を作成する
Step 34 投稿画面を表示する
Step 35 投稿を実行する
Step 36 投稿処理を作り込む
Step 37 投稿を削除する
Chapter 9 OAuth 2.0を実装する
Step 38 必要な情報を準備する
Step 39 ログイン画面を作成する
Step 40 認可コードを取得する
[Column]WebViewとは
Step 41 アクセストークンを取得する
[Column]アプリのデータ削除とは
Step 42 外部ブラウザでログインする
Chapter 10 画像のアップロードとプロファイラーの活用
Step 43 エラーを処理する
[Column]権限不足のテスト方法
[Tips]ネットワーク接続に関するテスト方法
Step 44 RecyclerViewの効率的に更新する
Step 45 投稿に画像を添付する
Step 46 画像をアップロードする
[Tips]プロファイラーとは
サポート
ダウンロード
サンプルコードは,
本書の追加Stepとして,
ダウンロード
追加Step 47~53の付属記事PDF(約1.3MB)
詳細は次のとおりです。ぜひ,
Step 47:選択した画像のプレビューを表示する
Step 48:バックグラウンドで投稿する
Step 49:Timberでログ出力をする
Step 50:WorkManagerにバックグラウンド処理を依頼する
Step 51:投稿完了時に通知を表示する
Step 52:アプリからのIntentを受け取る
Step 53:Activity/Fragmentの再生成に対応する
また,
ダウンロード
ソースコード(約2.5MB)
正誤表
本書の以下の部分に誤りがありました。ここに訂正するとともに,
P.63 リスト05.3の①説明文
P.91 リスト10.5:TootListFragmentの⑤付近
誤
val tootList = api.fetchPublicTimeline()
tootList.addAll(tootListe)
正
val tootListResponse = api.fetchPublicTimeline()
tootList.addAll(tootListResponse )
P.93 リスト10.6の②説明文
誤
FragmnetManager
正
Fragment Manager