概要
言語の基本学習からサイト作成と管理までを1冊にまとめた入門書!
webサイト制作者を目指す人が必ず習得しなければならない言語「HTMLとCSS」の記述と,
こんな方におすすめ
Webサイト制作の初学者, 各種学校の教師, 赤間公太郎(あかまこうたろう) Lesson01,
鈴木清敬(すずききよあき) web制作会社「株式会社マジカルリミックス」所属のwebデザイナー。webサイト制作業務の他に「専門学校デジタルアーツ仙台」の非常勤講師を担当。また,
目次
Lesson01 wwwやwebサイト制作の基本を理解しよう
1-1 webサイトが表示される仕組み
1-2 webサイト制作のキーワード
1-3 webサイトに使用される言語
1-4 コーディングに必要なアプリケーション
1-5 webサイトに使用される画像
1-6 エディタの使い方を学ぶ
lesson01─ 練習問題
Lesson02 HTMLコーディングの基本を学ぼう
2-1 HTMLとは
2-2 マークアップとは
2-3 タグと要素と属性
2-4 head要素とbody要素
2-5 head要素の中に入る要素
2-6 webサイトを構成するファイルの管理
2-7 HTMLファイルを作成して保存する
2-8 webサイトの全体像を見てみる
lesson02─ 練習問題
Lesson03 画像表示とリンクをマークアップしよう
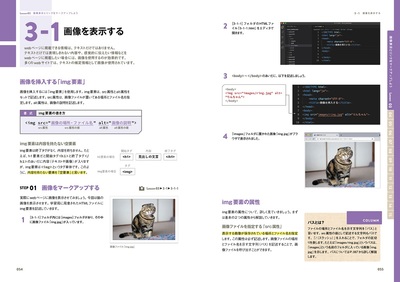
3-1 画像を表示する
3-2 リンクを設定する
3-3 パスを指定する
lesson03─ 練習問題
Lesson04 リストとナビゲーションをマークアップしよう
4-1 順不同リストを作る
4-2 順序付きリストを作る
4-3 定義リストを作る
4-4 リストでナビゲーションを作る
lesson04─ 練習問題
Lesson05 表組みをマークアップしよう
5-1 シンプルな表組みを作る
5-2 セルを結合する
5-3 より高度な表組みを作る
lesson05─ 練習問題
Lesson06 フォームをマークアップしよう
6-1 フォームの基本を身につける
6-2 入力形式に合わせたフォームパーツを作る
6-3 お問い合わせフォームを作る
lesson06─ 練習問題
Lesson07 CSSコーディングの基本を学ぼう
7-1 CSSとは
7-2 CSSの基本ルールを身につける
7-3 HTMLにCSSを組み込む3つの方法
7-4 よく使うセレクタを知る
7-5 特殊なセレクタ「疑似クラス」と「疑似要素」
lesson07─ 練習問題
Lesson08 見出しや段落をスタイリングしよう
8-1 文字サイズを調整する
8-2 行間を調整する
8-3 書体を指定する
8-4 文字の色を指定する
8-5 見出しを背景色で装飾する
8-6 見出しを線で装飾する
8-7 見出しの先頭を装飾する
8-8 段落のスタイルを整える
lesson08─ 練習問題
Lesson09 CSSレイアウトの基本を学ぼう
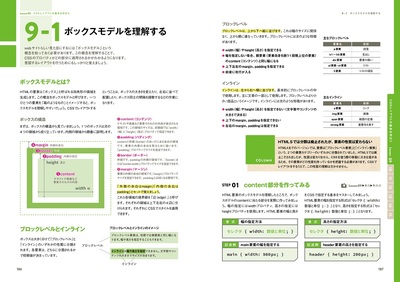
9-1 ボックスモデルを理解する
9-2 余白を調整する
9-3 ボックスサイズ(幅・高さ・余白)を計算する
9-4 webサイトの基本レイアウト
lesson09─ 練習問題
Lesson10 ページ全体をレイアウトしてみよう
10-1 4つのwebレイアウトパターン
10-2 段組みでレイアウトする
10-3 自由に要素を配置する
10-4 要素を回り込ませる
10-5 要素の横・縦方向の位置を指定してレイアウトする
lesson10─ 練習問題
Lesson11 リストとナビゲーションをスタイリングしよう
11-1 リストの装飾について学ぶ
11-2 ナビゲーションを装飾する
11-3 グローバルナビゲーションを作る
11-4 パンくずリストを作る
lesson11─ 練習問題
Lesson12 表をスタイリングしよう
12-1 表の装飾について学ぶ
12-2 横線・縦線のみの表を作る
12-3 さまざまな装飾の表を作る
lesson12─ 練習問題
Lesson13 フォームをスタイリングしよう
13-1 フォームの装飾について学ぶ
13-2 使いやすい装飾を施す
13-3 ボタンをデザインする
lesson13─ 練習問題
Lesson14 webサイト制作を実践してみよう
14-1 コーディングの準備をする
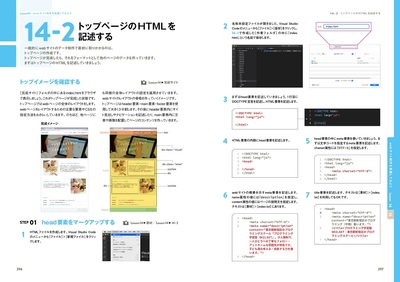
14-2 トップページのHTMLを記述する
14-3 トップページのCSSを記述する
14-4 コース紹介ページを作る
14-5 アクセスページを作る
14-6 レスポンシブデザインにする
Lesson15 webサイトを公開しよう
15-1 サーバーとドメインを準備する
15-2 FTPソフトでアップロードする
15-3 webサイトのデータをチェックする
15-4 webサイトを管理する
サポート
ダウンロード
サンプルファイルのダウンロード
(2022年11月14日更新)
コード改訂版をアップロードしました。2022年11月14日以前にダウンロードされた方は,
以下のファイルをダウンロードできます。圧縮ファイルをダウンロードしていただき,
以下の手順にてダウンロードをお願いします。
下の枠内に「ID」と「パスワード」を入力してください。本書P.006に記載されている「ID」を[ID]欄に,
「ダウンロード」をクリックしてください。
正誤表
本書の以下の部分に誤りがありました。ここに訂正するとともに,
改訂2版 第4刷までの正誤
P.81 書式
誤
ul要素とli要素の書き方
正
o l要素とli要素の書き方
P.325 STEP05 手順2 本文4行目
誤
paddingプロパティで上と左を「10px」に指定します
正
paddingプロパティで上と下 を「10px」に指定します
改訂2版 第2刷までの正誤
P.207 表「justify-contentプロパティの値」space-aroundとspace-evenlyの「意味」文中
誤
最後の子要素の前と最後の子要素の後ろの余白は
正
最初 の子要素の前と最後の子要素の後ろの余白は
P.272 Lesson12練習問題 Q6アンサー(正解)
P.165 STEP01 本文9行目
誤
②「color:rgb(255,0,0; )」とRGBを数値で指定する
正
②「color:rgb(255,0,0) ; 」とRGBを数値で指定する
※閉じカッコとセミコロンの位置に誤りがありました。
改訂2版 第1刷までの正誤
P.152 Lesson07練習問題 Q12問題文3行目
誤
同じセレクタを複数記述している場合、【 】です。
正
同じセレクタを複数記述している場合、【 】に指定したスタイルが優先されます。
P.084~086内の以下のテキスト部分
誤
Definition
正
Description
訂正箇所が多いため,
ダウンロード
ダウンロードファイル(HTML&CSS_084-086訂正ページ.pdf)
P.152 Lesson07練習問題 Q9問題文2行目
誤
「ID="名称(半角文字)"」
正
「id ="名称(半角文字)"」
P.165 STEP01 本文9行目
誤
②「color:rgb{255,0,0;}」とRGBを数値で指定する
正
②「color:rgb( 255,0,0); 」とRGBを数値で指定する