概要
HTMLとCSSがやさしくわかる!
会話形式でやさしくわかりやすいHTML/CSSの入門書です。キャラクターと一緒に,楽しいイラストやわかりやすい例でサクサクHTMLとCSSを学んでいきます。
HTML/CSSの基本知識や文法から実践的なレイアウトまで。はじめてHTMLとCSSを学ぶ方が知りたいことが詰まっています。Webサイトをつくってみたい,管理しなきゃいけないという方は必読の内容です。
こんな方におすすめ
- HTML/CSSを学びたい方
- Webサイト(ホームページ)を作ってみたい方
- flexboxやCSS Gridを用いた新しいレイアウトを身に着けたい方
目次
Chapter 1 Webサイト制作を始めよう
- Section 1 Webサイトってどうやれば作れるの?
- Section 2 HTML―Webページの本体
- Section 3 CSS―Webページの見た目を決める
- Section 4 Webサイトを構成するその他の要素
- Section 5 HTML&CSSを書くのに必要な道具を揃えよう
Chapter 2 HTML―Webページの内容を決めよう
- Section 1 HTMLはWebサイトの内容を担当する
- Section 2 まずはHTMLファイルを作ってみよう
- Section 3 タグを書いてみよう
- Section 4 何をどこに書くかを知ろう
- Section 5 文書に見出しを付けよう
- Section 6 箇条書き(リスト)を作ろう
- Section 7 画像を挿入しよう
- Section 8 他のWebページにリンクしよう
- Section 9 ページ内リンクを設定する
Chapter 3 CSS―Webページをデザインしよう
- Section 1 CSSはWebサイトの見た目をつかさどる
- Section 2 HTMLにCSSを適用する
- Section 3 CSSの基本的な書き方
- Section 4 フォントを設定する
- Section 5 文字サイズと行送りを変更する
- Section 6 文字や背景の色を設定しよう
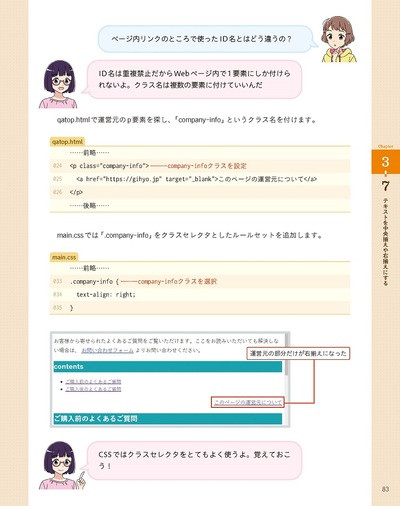
- Section 7 テキストを中央揃えや右揃えにする
- Section 8 枠線を付けよう
- Section 9 要素の大きさと余白を整えよう
- Section 10 装飾のための要素を追加する
- Section 11 Webページ全体の幅を調整しよう
Chapter 4 セレクタを使いこなそう
- Section 1 セレクタのさらに深い世界
- Section 2 セレクタの種類を知ろう
- Section 3 見出しに連番を付ける
- Section 4 要素の順番でスタイルを変える
- Section 5 マウスホバー時に色を変える
- Section 6 デベロッパーツールで書式を確認する
Chapter 5 Webサイトに表とフォームを追加する
- Section 1 表とフォームでWebページをパワーアップ
- Section 2 表のHTMLを書こう
- Section 3 表のスタイルを設定しよう
- Section 4 セルを結合しよう
- Section 5 問い合わせフォームを作成しよう
- Section 6 フォームのスタイルを整える
Chapter 6 1カラムのWebページをレイアウトしよう
- Section 1 本格的なWebページを作るには
- Section 2 サイトとフォルダーの構成を考える
- Section 3 ページ構成に合わせてHTMLを書こう
- Section 4 各要素のスタイルを整えよう
- Section 5 背景に画像を配置しよう
- Section 6 要素のレイアウトの調整方法
- Section 7 グローバルメニューを作ろう
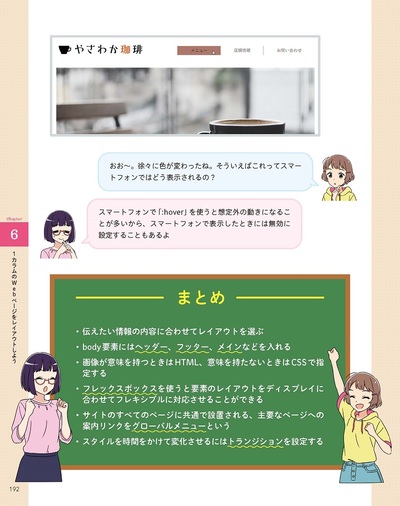
- Section 8 トランジションを設定する
Chapter 7 2カラムのWebページをレイアウトしよう
- Section 1 複数カラムのページデザイン
- Section 2 サイドバーのHTMLを作成する
- Section 3 サイドバーをメインコンテンツの横に並べる
- Section 4 要素の順序を入れ替える
- Section 5 スマートフォン用に表示を変える
Chapter 8 グリッドを使ってレイアウトしよう
- Section 1 より複雑なレイアウトのために
- Section 2 CSS Gridの使い方
- Section 3 もとになるHTMLを書く
- Section 4 グリッドを設定する
- Section 5 アイテムの配置を決める
- Section 6 コンテンツを作り込む
- Section 7 CSS Gridとフレックスボックスを組み合わせる
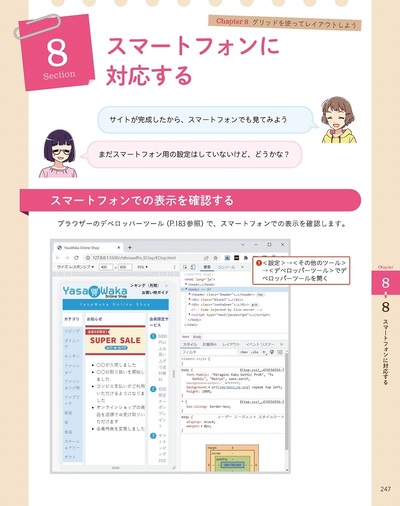
- Section 8 スマートフォンに対応する
サポート
ダウンロード
本書のサンプルファイルを圧縮ファイル形式でダウンロードできます。適宜展開してご利用ください。
- ダウンロード
- yasawaka_html_sample.zip
正誤表
本書の以下の部分に誤りがありました。ここに訂正するとともに,ご迷惑をおかけしたことを深くお詫び申し上げます。
P.146
26行目についてはtype/id/nameいずれもemailが正しかったです。
| 正 |
26 <input type="email" id="email" name="email" required />
|
|---|
下の件名入力欄のid="text"はid="title"が正しいです。
| 正 |
29 <input type="text" id="title" name="title" class="input_title" />
|
|---|