目次
- はじめに
第1章 Webアクセシビリティとは
1.1 アクセシビリティとは
- 言葉としての定義
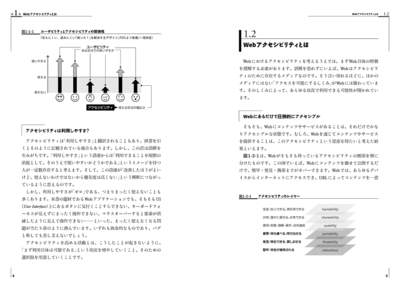
- ユーザビリティとの対比
- アクセシビリティは利用しやすさ?
1.2 Webアクセシビリティとは
- Webにあるだけで圧倒的にアクセシブル
- Webコンテンツは形を変えられる
1.3 Webアクセシビリティと「障害」
- 障害種別ごとの概要と利用状況
- 加齢と障害
- 一時的な障害
- 医学モデルと社会モデル
1.4 WCAG──Webアクセシビリティの標準
- WCAGの概略
- 3つの適合レベルとその内容
- アクセシビリティ サポーテッド
1.5 Webアクセシビリティに取り組む理由
- ユーザーを増やせる
- ユーザビリティを高められる
- 権利を守り,法を遵守できる
1.6 なぜWebアプリケーションでアクセシビリティなのか
- 繰り返し利用することで生活や仕事が変化するから
- 共同利用のうえでは全員が使える必要があるから
- 企業のミッションにつながるから
第2章 Webアクセシビリティの基礎
2.1 基礎となるマシンリーダブルを理解する
- 何も読み上げられないし,操作できないボタン──「名前」と「役割」
- 読み上げられる実装──名前と役割
- 読み上げられない実装
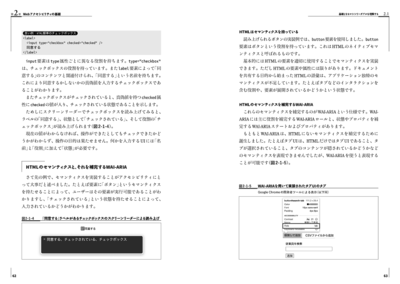
- 選択したかわからないチェックボックス──「状態」
- HTMLのセマンティクスと,それを補完するWAI-ARIA
- HTMLはセマンティクスを持っている
- HTMLのセマンティクスを補完するWAI-ARIA
- WAI-ARIAよりもHTMLネイティブセマンティクスが優れている理由
- HTMLとWAI-ARIAとAOM(アクセシビリティオブジェクトモデル)
- Webコンテンツからアクセシビリティオブジェクトモデルを生成する
- アクセシビリティオブジェクトモデルを操作するWAI-ARIA
2.2 キーボード操作の基本
- よくある事例で課題を知る
- [事例1]キーボードで操作できない──インタラクティブ要素を用いていない
- [事例2]キーボードで操作できない──インタラクティブ要素を隠している
- [事例3]キーボードで操作できない──マウスでしか表示されないUI
- [事例4]キーボード操作の現在位置がわからない
- チェックポイント
- よくある事例を改善する
- [事例1の改善①]インタラクティブ要素を使用して,キーボード操作を可能にする
- [事例1の改善②]フォーカスを受け取り,キーイベントで実行できるようにする──インタラクティブ要素を使えない場合
- [事例2の改善]キーボード操作でフォーカス可能なまま,インタラクティブ要素を隠す
- [事例3の改善]マウスイベントとキーボードイベントを併用し,キーボード操作で表示させる
- [事例4の改善①]適切なフォーカスインジケーターを表示する
- [事例4の改善②]必要なときだけフォーカスインジケーターを表示する
2.3 非テキストコンテンツのマシンリーダビリティ
- よくある事例で課題を知る
- [事例1]代替テキストが付与されていない画像
- [事例2]アクセシブルな名前のないUI
- [事例3]装飾のための視覚表現がテキストデータを持っている
- チェックポイント
- よくある事例を改善する
- [事例1の改善①]画像に代替テキストを付与する
- [事例1の改善②]ユーザーが画像に代替テキストを設定できるようにする
- [事例1の改善③]グラフやチャートに対して代替となるコンテンツを提供する
- [事例2の改善]UIにアクセシブルな名前を付与する
- [事例3の改善]装飾のための視覚表現を無視する
2.4 コンテンツ構造のマシンリーダビリティ
- よくある事例で課題を知る
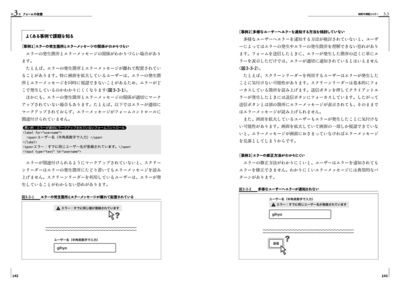
- [事例1]見出しが見出しとしてマークアップされていない
- [事例2]情報の関係性をマークアップしていない
- [事例3]情報のグループをマークアップしていない
- [事例4]視覚的な表現のために,間違ったセマンティクスを使用している
- チェックポイント
- よくある事例を改善する
- [事例1の改善]見出しを見出しとしてマークアップする
- [事例2の改善]マークアップで情報を関連付ける
- [事例3の改善]マークアップでグルーピングする
- [事例4の改善]視覚表現のために使用したセマンティクスを削除する
第3章 フォームの改善
3.1 ラベルと説明
- よくある事例で課題を知る
- [事例1]プレースホルダーでラベルを表している
- [事例2]ラベルと説明の配置がわかりづらい
- [事例3]フォームコントロールにラベルと説明が関連付けられていない
- [事例4]グループにラベルと説明が関連付けられていない
- [事例5]入力必須の説明が伝わらない
- チェックポイント
- よくある事例を改善する
- [事例1の改善]ラベルや説明をプレースホルダーの外に配置する
- [事例2の改善]フォームコントロール・グループのラベルと説明をわかりやすく配置する
- [事例3の改善①]フォームコントロールにラベルと説明を関連付ける──label要素を使った場合
- [事例3の改善②]フォームコントロールにラベルと説明を関連付ける──WAI-ARIAを使った場合
- [事例3の改善③]フォームコントロールに不可視のラベルを付ける
- [事例4の改善①]グループにラベルと説明を関連付ける──field要素とlegend要素を使った場合
- [事例4の改善②]グループにラベルと説明を関連付ける──WAI-ARIAを使った場合
- [事例5の改善]入力必須をテキストで説明する
3.2 入力の支援
- よくある事例で課題を知る
- [事例1]必要以上に入力を求めている
- [事例2]1つの入力値を表すフォームコントロールが分割されている
- [事例3]ブラウザによる自動補完が使えない
- [事例4]入力値の種類に対して適切な入力タイプが選択されていない
- [事例5]選択肢のある入力値に対して適切なフォームコントロールが選択されていない
- チェックポイント
- よくある事例を改善する
- [事例1の改善]入力項目の数を必要最小限にする
- [事例2の改善]1つの入力値を表すフォームコントロールをまとめる
- [事例3の改善]自動補完できるようにマークアップする
- [事例4の改善①]入力値の種類に応じて入力タイプを指定する
- [事例4の改善②]ソフトウェアキーボードの種類を指定する──inputmode属性とpattern属性
- [事例4の改善③]インタフェースからの入力を制限する──max属性・min属性・step属性・maxlength属性
- [事例5の改善①]選択式のフォームコントロールを検討する──ラジオボタン・チェックボックス
- [事例5の改善②]選択式のフォームコントロールを検討する──セレクトボックス・リストボックス
- [事例5の改善③]選択式のフォームコントロールを検討する──コンボボックス
3.3 制約の検証とエラー
- よくある事例で課題を知る
- [事例1]エラーの発生箇所とエラーメッセージの関係がわかりづらい
- [事例2]多様なユーザーへエラーを通知する方法を検討していない
- [事例3]エラーの修正方法がわかりにくい
- [事例4]必要以上に入力を制約している
- [事例5]ユーザー自身が操作を検証する手段がない
- チェックポイント
- よくある事例を改善する
- [事例1の改善①]HTML標準の制約検証を利用する
- [事例1の改善②]独自のエラーをわかりやすくデザインする
- [事例1の改善③]独自のエラーをマークアップする──フォームコントロールの場合
- [事例1の改善④]独自のエラーをマークアップする──グループの場合
- [事例2の改善①]エラーが発生したこととエラーの発生箇所をわかりやすく通知する
- [事例2の改善②]パターン1:送信時にフォームコントロールへフォーカスする
- [事例2の改善③]パターン2:送信時にエラーサマリーを表示する
- [事例2の改善④]パターン3:入力時にリアルタイムで検証する
- [事例3の改善①]エラーの修正方法を理解しやすくする
- [事例3の改善②]エラーの修正候補を提案する
- [事例4の改善]入力の制約を最小限にする
- [事例5の改善]ユーザー自身が操作を検証できるようにする
3.4 ユーザーが予測できる動作
- よくある事例で課題を知る
- [事例1]フォームコントロールの値を変更したときに画面遷移が発生する
- [事例2]ページの読み込み時やフォームコントロールへの値の入力時にフォーカスが移動する
- チェックポイント
- よくある事例を改善する
- [事例1の改善]ユーザーがコンテンツの大きな変化を予測できるようにする
- [事例2の改善]ユーザーがフォーカスの移動を予測できるようにする
3.5 カスタムコンポーネント
- よくある事例で課題を知る
- [事例1]カスタムコンポーネントの必要性を吟味していない
- [事例2]既存のカスタムコンポーネントサンプルを参考にしていない
- [事例3]キーボード操作が適切に設計されていない
- [事例4]WAI-ARIAの仕様に従ったロールが設定されていない
- [事例5]WAI-ARIAの仕様に従ったプロパティ・ステートが設定されていない
- [事例6]支援技術で検証していない
- チェックポイント
- よくある事例を改善する
- [事例1の改善]そもそもカスタムコンポーネントを利用すべきか検討する
- [事例2の改善]アクセシビリティが配慮されたカスタムコンポーネントサンプルを参照する
- [事例3の改善]適切なキーボード操作を設計する
- [事例4の改善]適切なWAI-ARIAロールを検討する
- [事例5の改善]適切なWAI-ARIAプロパティ・ステートを検討する
- [事例6の改善]支援技術で検証する
第4章 UIデザインの改善
4.1 色とコントラスト
- よくある事例で課題を知る
- [事例1]色のみで情報を提供している
- [事例2]コントラスト比が低すぎる
- チェックポイント
- よくある課題を改善する
- [事例1の改善]色以外でも情報を提供する
- [事例2の改善①]文字のコントラスト比を改善する
- [事例2の改善②]文字以外のコントラスト比を改善する
- [事例2の改善③]できる限りコントラスト比を高める。文字を大きくする,太くする(コントラスト比が確保できない場合)
4.2 テキストのサイズ
- よくある事例で課題を知る
- [事例1]タッチデバイスでピンチアウトによる画面の拡大を禁止している
- [事例2]画面をズームすると,位置を固定した要素が画面を覆ってしまう
- [事例3]ブラウザの文字サイズ変更機能が反映されない
- チェックポイント
- よくある事例を改善する
- [事例1の改善]ピンチアウトによる画面の拡大を禁止しない
- [事例2の改善]位置を固定した要素はズームしたときの表示方法を検討する
- [事例3の改善]フォントサイズは相対単位で指定する
4.3 テキストのレイアウト
- よくある事例で課題を知る
- [事例1]行が長すぎる
- [事例2]行の間隔や段落の間隔が狭い
- [事例3]テキストが両端揃えされている
- [事例4]空白文字を使って文字の間隔を調整している
- [事例5]テキストブロックのサイズを固定している
- [事例6]文字画像でテキストのレイアウトを固定している
- チェックポイント
- よくある事例を改善する
- [事例1の改善]行を適切な長さに抑える
- [事例2の改善]行の間隔・段落の間隔を広くする
- [事例3の改善]両端揃えを使わない
- [事例4の改善]CSSを使って文字の間隔を調整する
- [事例5の改善]テキストブロックのサイズを可変にする
- [事例6の改善]文字画像は最低限の使用にとどめる
4.4 ライティング
- よくある事例で課題を知る
- [事例1]ページの言語が指定されていない
- [事例2]ページタイトルがページの主題を表していない
- [事例3]見出しがページの概要を表していない
- [事例4]リンクテキストがリンク先を表していない
- [事例5]感覚的特徴のみに依存している
- [事例6]画面に表示されているテキストのNameプロパティを上書きしている
- チェックポイント
- よくある事例を改善する
- [事例1の改善]lang属性に適切な言語を指定する
- [事例2の改善]主題を説明したページタイトルを付ける
- [事例3の改善]見出しのみを取り出してページの概要が理解できるようにする
- [事例4の改善]リンクテキスト単独でリンク先が理解できるようにする
- [事例5の改善]感覚的特徴に加えてコンテンツを特定するテキストを伝える
- [事例6の改善]表示されているテキストとNameプロパティを一致させる
4.5 画像の代替テキスト
- よくある事例で課題を知る
- [事例1]代替テキストが画像の内容を表していない
- [事例2]イラスト・写真・スクリーンショットの代替テキストが「イラスト」「写真」「スクリーンショット」になっている
- [事例3]装飾画像に代替テキストが設定されている
- [事例4]機能を持つ画像の代替テキストが見た目を表している
- [事例5]文字画像が表すテキストのうち一部のみが代替テキストに設定されている
- [事例6]グラフや図の代替テキストに「グラフ」「図」が設定されている
- チェックポイント
- よくある事例を改善する
- [事例1の改善]画像の内容を表す代替テキストを設定する
- [事例2の改善]情報を提供する画像の代替テキストでは重要な情報を短く伝える
- [事例3の改善]装飾画像の代替テキストを空にする
- [事例4の改善]機能を持つ画像の代替テキストには機能の説明を設定する
- [事例5の改善]文字画像の代替テキストには文字画像に書かれているテキストを設定する
- [事例6の改善]グラフや図の代替テキストには提供されているデータまたは同等の情報を設定する
4.6 動画・音声メディア
- よくある事例で課題を知る
- [事例1]動画・音声コンテンツで音声を聞かないと内容が理解できない──収録済みのコンテンツの場合
- [事例2]動画・音声コンテンツで音声を聞かないと内容が理解できない──ライブ配信の場合
- [事例3]動画コンテンツで映像を見ないと内容が理解できない
- [事例4]動画・音声が勝手に再生される
- [事例5]BGMの音量が大きすぎる
- [事例6]メディアプレイヤーのアクセシビリティが低い
- チェックポイント
- よくある事例を改善する
- [事例1の改善①]動画・音声に代替コンテンツ(キャプション・書き起こしテキスト)を提供する
- [事例1の改善②]キャプションの適切な提供方法を選択する
- [事例2の改善]ライブ配信に代替コンテンツ(キャプション・書き起こしテキスト)を提供する
- [事例3の改善]音声のみで動画を理解できるようにする
- [事例4の改善]ユーザーの了解を得て動画・音声を再生する
- [事例5の改善]BGMの音量は十分小さくする
- [事例6の改善]メディアプレイヤーのアクセシビリティを確保する
4.7 アニメーション
- よくある事例で課題を知る
- [事例1]自動再生されるアニメーションを抑制できない
- [事例2]ユーザーインタラクションによるアニメーションを抑制できない
- チェックポイント
- よくある事例を改善する
- [事例1の改善①]アニメーションを短時間で停止させるかアニメーションを利用しない
- [事例1の改善②]自動再生されるアニメーションを一時停止・停止・非表示にできるようにする
- [事例2の改善]ユーザーインタラクションによるアニメーションを無効にできるようにする
4.8 モバイルデバイス
- よくある事例で課題を知る
- [事例1]画面の大きさにコンテンツを最適化していない
- [事例2]表示する向きを制限している
- [事例3]タッチターゲットが小さすぎる
- [事例4]ジェスチャのみに依存している
- [事例5]デスクトップ特有の操作のみに依存している
- [事例6]モバイルデバイス特有の支援技術を考慮していない
- チェックポイント
- よくある事例を改善する
- [事例1の改善]レスポンシブデザインを採用する
- [事例2の改善]表示の向きを単一の向きに制限しない
- [事例3の改善]タッチターゲットのサイズを大きくする
- [事例4の改善]ジェスチャは使わないか代替手段を設ける
- [事例5の改善]デスクトップ特有の操作は使わないか代替手段を設ける
- [事例6の改善]モバイルデバイスの支援技術で検証する
4.9 ページのレイアウトと一貫性
- よくある事例で課題を知る
- [事例1]ページレイアウトが視覚的特徴のみで表現されている
- [事例2]ページがランドマークで適切に分割されていない
- [事例3]ページレイアウトが一貫していない
- [事例4]コンポーネントが一貫していない
- [事例5]現在位置がわからない
- チェックポイント
- よくある事例を改善する
- [事例1の改善]見出しを利用してページの領域に到達しやすくする
- [事例2の改善]ランドマークを利用してページの領域に到達しやすくする
- [事例3の改善]ページのレイアウトを共通化する
- [事例4の改善]ページのコンポーネントを共通化する
- [事例5の改善]現在位置を把握する手段を設ける
第5章 複雑なUIパターンの改善
5.1 モーダルダイアログ
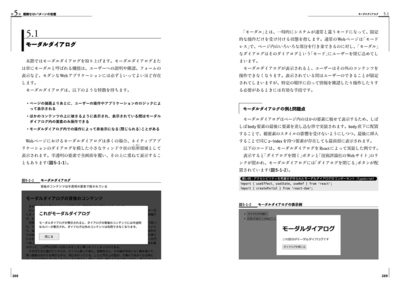
- モーダルダイアログの例と問題点
- ダイアログ内のインタラクティブ要素にすぐフォーカスできない──フォーカス制御の実装
- [課題]ダイアログ内のインタラクティブ要素にすぐフォーカスできない
- [課題]スクリーンリーダーではダイアログが開いたことに気付けない
- [改善方法]開閉時のフォーカス制御を実装する
- ダイアログ外にフォーカスしてしまう──フォーカストラップの実装
- [課題]フォーカスがモーダルダイアログの外に出てしまう
- [改善方法]フォーカストラップを実装する
- フォーカストラップの実装での注意点
- 要素の状態をマシンリーダブルにする──WAI-ARIAの活用
- [課題]スクリーンリーダーではダイアログだと認識できない
- [改善方法]role属性でダイアログであることを表現する
- [課題]スクリーンリーダーのカーソルが外に出てしまう
- [改善方法]カーソルが外に出ないようにする──aria-hidden属性とaria-modal属性
- モーダルダイアログの改善例
- 最新のHTMLの仕様であるdialog要素への期待
5.2 通知
- 控えめな通知をスクリーンリーダーにも伝える──ライブリージョン
- window.alert()による通知──ユーザーの操作に割り込んで通知
- スナックバーとトーストによる通知──window.alert()よりも控えめな通知
- [課題]表示されているのに気付けない──スナックバーとトーストの課題
- [改善方法]フィードバックをアクションの近くで伝える──スナックバーやトーストを使わない
- [改善方法]ライブリージョンの活用──控えめな通知をスクリーンリーダーに伝える
- aria-live属性を使用する際の注意点──読み上げは「変更」時のみ
- ライブリージョンを作る要素やロール
- ページ外での通知──Notifications API
- Notifications APIとライブリージョンの使い分け
- 通知の制限時間──勝手に消える通知と現実的な対応法
- WCAGにおける制限時間の扱い
- 制限時間の問題への現実的な対応法
5.3 カルーセル
- 自動的な画像切り替えを一時停止できるようにする
- カルーセルに対する閲覧・操作が間に合わなくなる
- カルーセル以外のコンテンツへのアクセスを阻害する
- 自動的な画像の切り替えがページ遷移と誤解される
- 画像の切り替えを一時停止できるようにする
- 多様なユーザーが画像を切り替えられるようにする
- 前後切り替えボタン
- ナビゲーションボタン
- 画像リストとボタンの配置の順序
- 非表示にした画像をすべての環境で閲覧・操作不能にする
- overflow: hiddenによる非表示
- display: noneやvisibility: hiddenによる非表示
- aria-hidden="true"による非表示
- スクリーンリーダーへ自動的な画像切り替えを通知しない
- カルーセルが必要不可欠か見なおす
5.4 シンプルなツールチップ
- シンプルなツールチップの例と問題点
- 画面拡大・キーボード操作での課題と改善──ツールチップの表示・非表示の制御
- [課題]画面を拡大しているユーザーがツールチップの内容を読めない
- [改善方法]ツールチップ自体にマウスポインタがある場合にも,ツールチップを表示したままにする
- [課題]キーボード操作ではツールチップの内容を読めない
- [改善方法]キーボードフォーカスで表示・非表示を切り替える
- [課題]画面拡大時にツールチップの下に隠れてしまったコンテンツを読めない
- [改善方法]ツールチップを簡単に非表示にできるようにする
- [改善方法]ここまでの改善をすべて反映したもの
- スマートフォン・スクリーンリーダーでの課題と改善──マウスオーバー依存からの脱却
- [課題]スマートフォンやタブレットのユーザーはツールチップに気が付かない
- [課題]スクリーンリーダーのユーザーはツールチップに気が付かない・読めない
- [課題]ツールチップによって引き起こされるそのほかの問題
- [改善方法]ツールチップを使用しない
- [改善方法]補助的なコンテンツと位置付ける
- [改善方法]aria-describedby属性を活用する──入力フィールドのツールチップ
- [改善方法]ツールチップ専用のボタンコンポーネントを用意する
5.5 リッチなツールチップ
- リッチなツールチップの例と問題点
- フォーカスの制御を実装する──キーボード操作,スクリーンリーダーへの対応
- [課題]ツールチップ内の要素をキーボードで操作しようとすると,ツールチップが消えてしまう
- [課題]ツールチップへ,キーボードやスクリーンリーダーで移動できない
- [課題]aria-describedby属性では,プレーンなテキストとして読み上げてしまう
- [解決方法]ツールチップでのフォーカス制御を実装する
- ツールチップのまとめ
- UIの操作方法とツールチップの問題
- まずはツールチップによる表示を避けることを検討する
- ツールチップの対象や内容などにより最適な方法を検討する
5.6 ドラッグ&ドロップ
- ドラッグ&ドロップ操作の難しさ──キーボード操作による代替
- ドラッグ&ドロップ操作の難しさ
- キーボード操作による代替
- ドラッグ&ドロップの代替手段
- リストの並び替え──キーボードによる代替操作
- ファイルのアップロード──ファイル選択ダイアログとの併用
- 値の調整──入力フィールドとの併用
- 操作結果のアクセシビリティに注目する
5.7 ハンバーガーメニュー
- ハンバーガーメニューの例と問題点
- メニューの開閉ボタンをアクセシブルにする
- [課題]メニューの開閉ボタンが操作できない
- [改善方法]メニューの開閉ボタンをキーボードやスクリーンリーダーで操作できるようにする
- [課題]スクリーンリーダーがメニューボタンの開閉状態を認識できない
- [改善方法]スクリーンリーダーがメニューボタンの開閉状態を認識できるようにする
- メニューをアクセシブルにする
- [課題]メニューを閉じていてもメニューを操作できてしまう
- [改善方法]メニューを閉じているときにメニューを操作不能にする
- [課題]スクリーンリーダーユーザーがメニューを別のナビゲーションと混同してしまう
- [改善方法]ナビゲーションにアクセシブルな名前を付ける
- ハンバーガーメニューの改善例
- HTML標準の要素を使って開閉状態を持つUIを実現する──ディスクロージャーとsummary要素・details要素
5.8 画面遷移
- クライアントサイドルーティングの問題点
- [課題]ページタイトルが通知されない
- [課題]Tabフォーカスの開始位置がページの先頭に戻らない
- クライアントサイドルーティングをアクセシブルにする
- [改善方法]ページタイトルを支援技術に通知する
- [改善方法]Tabフォーカスの開始位置をページの先頭に戻す
- クライアントサイドルーティングでもa要素を使う
第6章 デザインシステムとアクセシビリティ
6.1 デザインシステムとは
- デザインシステムの構成
- デザインシステムのメリット
- デザインシステム策定・導入の意思決定
6.2 デザインシステムとアクセシビリティの関係性
- デザインシステムの一部としてアクセシビリティを浸透するメリット
- 著名なデザインシステムにおけるアクセシビリティの位置付け
- アクセシビリティを「良き制約」として活用できる
6.3 デザインシステムにアクセシビリティを織り込む
- デザイン原則に織り込む
- スタイルガイドに織り込む
- パターンライブラリに織り込む
6.4 デザインシステムをアクセシビリティ視点で強化する
- アクセシビリティに関わる職種と役割
- アクセシブルにするための役割と作業方法の定義
- アクセシビリティを強化するために用意できるもの
6.5 デザインシステムだけではアクセシブルにならない
- デザインシステム作成者の想定した使われ方をしない
- ページ全体・製品全体の状況はわからない
- 一人一人が責任を持って意識する
第7章 アクセシビリティの組織導入
7.1 本章の読み方・使い方
- 一人から始めるWebアクセシビリティ
- 今からでも,どこからでも始められる
- 本章で目指すゴール,さらにその先へ
7.2 情報を共有して仲間を探す
- アクセシビリティのチャンネルを作る
- 興味がありそうな人を誘導する
- 社外イベントに同僚を誘い,参加する
7.3 社内コミュニティを立ち上げる
- アクセシビリティ書籍の輪読会を実施する
- 支援技術の利用を試す会を実施する
- アクセシビリティを話題としたサロンを開催する
7.4 自身の考えを社内で発信する
- 社内向けにアクセシビリティの記事を書く
- 社内の発表会でアクセシビリティの話をする
- 別の職能チームの勉強会で発表する
7.5 小規模な改善にトライする
- 個人で改善して,感覚をつかむ
- 複数人で改善に取り組むために──対象の絞り込み
- 個人やチームの裁量を活用して改善する
- 改善結果を社内で共有する
7.6 周りがチェックと改善をできるように支援する
- アクセシビリティチェックの様子をデモする
- チェックのワークショップを実施する
- 簡単な改善のワークショップを実施する
- チェックしやすい環境を整える
7.7 アクセシビリティを必要とする人に会う
- 新たな視点を獲得するには「会う」しかない
- 何を聞くか,どう聞くか
- 障害当事者に会う方法
- 自社サービスの障害当事者ユーザーに会う方法
- 障害当事者に会った経験の活かし方
7.8 アクセシビリティの社内オーナーになる
- 自分がなぜアクセシビリティに取り組むのかを言語化する
- アクセシビリティ向上のロードマップを考える
- アクセシビリティの推進を個人目標としてマネージャーと合意する
- 公式なアクセシビリティ推進チームを立ち上げる
第8章 アクセシブルなUI設計の原理を導く
8.1 はじめからアクセシブルにするには
- 多様な利用状況の存在とその共通課題を理解する
- 「アクセシブルなUI設計の原理」に基づいて設計する
8.2 利用状況から共通の課題を導く
- 操作に多くの手順や時間を要する
- ①操作しにくさを時間で解決する
- ②操作精度を繰り返しでカバーする
- ③操作をモードに分けて対処する
- ④段階的な操作に変換する
- 画面が一望できず推定と記憶に頼る
- ①部分的な拾い読みで構造を推定する
- ②情報の取捨選択に時間をかける
- ③画面が変化したことの理解に時間をかける
- ④記憶に頼って利用時の文脈を維持する
- 共通の課題とそれを増幅するアンチパターン
8.3 アンチパターンと対策①——1画面に多くの状態を持つ
- 操作対象が散らばり,状態把握が難しくなる
- 切り替えウィジェットの濫用
- 複数ペイン構成の濫用
- モーダルダイアログの濫用
8.4 アンチパターンと対策②——テキストが省略された画面
- アンチパターン
- なぜアンチパターンか?
- 対策
8.5 アンチパターンと対策③——小さく密集した操作対象
- アンチパターン
- なぜアンチパターンか?
- 対策
8.6 アンチパターンと対策④——ユーザーの要求ではない動作
- アプリケーションに潜む,さまざまな「予想外の動き」
- スクロールスナップ
- 無限スクロール
- 予想外のモーダルダイアログ
- 新規タブ
8.7 アンチパターンと対策⑤——確認や報告が多い
- アンチパターン
- なぜアンチパターンか?
- 対策
8.8 アンチパターンと対策⑥——入力が多く手間どる
- アンチパターン
- なぜアンチパターンか?
- 対策
8.9 アクセシブルなUI設計の原理
- シンプルなモデル
- 明快な呼び名
- シングルカラム優先
- 1画面に1トピック
- 最大限のテキスト
- 大事なものは常に上
- キーボードのみ,クリックのみ
- 一貫性
- 主導権はユーザーに
- 複雑性の移動
- モードレスネス
付録 支援技術と利用状況
1 ポインティングデバイスと支援技術
- GUIの操作・表示と支援技術
- ポインティングデバイス操作の特徴と課題
- 補助ありのマウス・タッチ操作
- キーボードをマウス代わりにする──マウスキー
- タッチデバイスをマウスで操作する
- 視線入力やカメラ入力でのコントロール
- クリック操作を置き換える
2 キーボード操作と支援技術
- キーボード操作の特徴と課題
- 補助ありのキーボード操作
- ポインティングデバイスで文字を入力する──スクリーンキーボード
- タッチデバイスでキーボードを使用する
3 操作方式を変更する支援技術
- ポインティングデバイスとキーボードを代替する
- 音声コントロール
- スイッチコントロール
4 画面表示と支援技術
- 画面表示の支援
- 文字や画面を拡大する
- スクリーンリーダー
- 索引