概要
《レイアウトのルールとテクニックと見本帖がまるごと1冊に!》
グラフィックおよびウェブデザインに応用できるレイアウトデザインのルールと,デザインワークのちょい技やアイデアをあつかった書籍。デザイナー的情報整理術から視覚の誘導にまつわるルールとテクニック,紙面・サイトデザインづくりのヒント,ターゲット・メディア別のデザインサンプルやページ構成のアイデアまで,レイアウトについてのすべての“知りたい!”に応える解説書。多様化する媒体(Webサイト,SPサイト,ちらしやカードなどの紙媒体,冊子やカタログなどの見開き紙媒体),多様化するサイズ(バナー広告からポスター),横型メディアから縦型(スマホサイト)メディアへの応用力も身につきます。
こんな方におすすめ
- 制作業務を始めたばかりの新人デザイナーさん
- ノンデザイナーで企業内のデザイン成果物を制作しなければならない方
- レイアウト/デザインに興味のある方
目次
PART.1 レイアウトの基本
( デザインで大切な2W1Hの法則 )
- 伝わるレイアウトとは
- デザインの進め方
- レイアウトのパターン一覧
PART.2 レイアウトのルール
( 3つのキーワードと8つのルール )
PART.3 レイアウトのアイデア
( 33の技とデザインサンプル )
《法則》
- 01 グリッドで整然と並べる
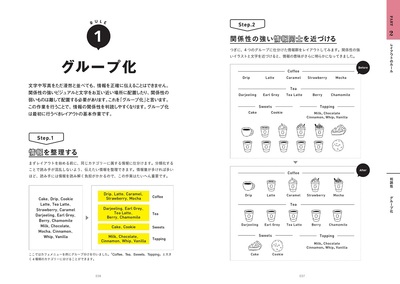
- 02 要素を集める
- 03 シンメトリーで安定感を出す
- 04 対比して印象を強める
- 05 分割して対比効果を高める
- 06 ビジュアルの中央配置で迫力を出す
- 07 反復で規則的に配置する
- 08 逆三角形で緊張感を出す
- 09 時系列に並べて誘導する
- 10 引き出し線でアクセントをつける
- 11 目的に合わせて文字を組む
《動き》
- 12 文字組みを混在させる
- 13 切り抜き写真で楽しさを演出する
- 14 ランダムに配置する
- 15 数字でリズム感を加える
- 16 角度をつけてスピード感を出す
- 17 コマ送りでストーリー性を持たせる
《メリハリ》
- 18 裁ち落としで印象的に見せる
- 19 角版・裁ち落とし・切り抜きを使い分ける
- 20 カラーでアクセントをつける
- 21 反復くずしでアクセントをつける
- 22 罫線で区切る
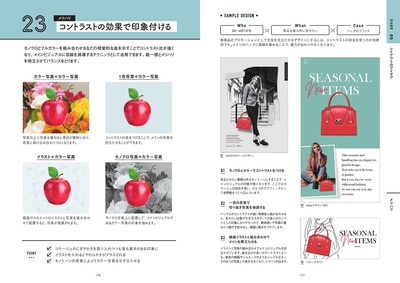
- 23 コントラストの効果で印象付ける
《ビジュアル》
- 24 コマ割りで物語を創り出す
- 25 新聞風デザインを活用する
- 26 ふきだしデザインを活用する
- 27 コラージュで楽しい雰囲気に
- 28 インフォグラフィックで視覚的に伝える
《ターゲット》
- 29 対象に合わせて書体を選ぶ
- 30 子ども向けのデザインをつくる
- 31 シニア向けのデザインをつくる
- 32 女性向けのデザインをつくる
- 33 男性向けのデザインをつくる