概要
生成AIの普及が急速に浸透してきています。本書は信頼性の高いクラウド環境であるGoogle Cloudで同社の生成AIを活用するための方法を解説します。自社で生成AIを利用したWebサイト構築をしたい方への良きガイドとなるように構成しています。最初に最新のWebサイト構築に必要なJSライブラリの使用法を俯瞰していきます,
こんな方におすすめ
生成AIの実践活用のための1冊。Google Cloudを使用した最新のWebサイト構築に興味があり, 本書が対象とする読者
本書は,
本書の読み方
本書は,
また,
本書で使用するコードは,genAI_book 」の内容が本書で使用する部分になります。https://github.com/google-cloud-japan/sa-ml-workshop
中井悦司(なかいえつじ) 1971年4月大阪生まれ。ノーベル物理学賞を本気で夢見て,
著書として,
目次
第1章 前提知識
1.1 Google Cloud入門
1.2 React入門
第2章 Next.jsとFirebaseによるフロントエンド開発
2.1 Google Cloudプロジェクトのセットアップ
2.2 Next.jsによる静的Webページ作成
2.3 Firebaseのセットアップ
2.4 Googleログイン機能の実装
2.5 Cloud Runへのアプリケーションデプロイ
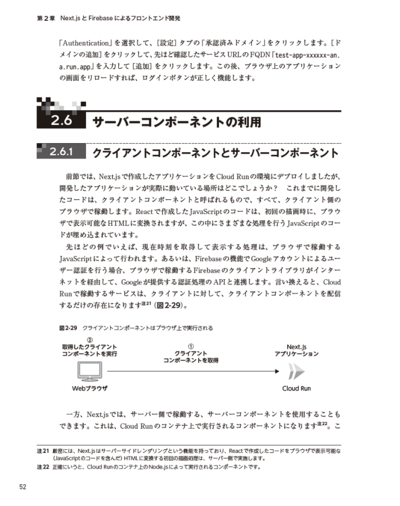
2.6 サーバーコンポーネントの利用
第3章 PaLM APIを用いたバックエンドサービス開発
3.1 PaLM APIの使い方
3.2 英文添削アプリの作成
3.3 ファッションを褒めるチャットボット風アプリの作成
第4章 LangChainによるPDF文書処理
4.1 LangChainによるPDF文書の要約
4.2 スマートドライブアプリの作成
第5章 ドキュメントQAサービス
5.1 埋め込みベクトルによるテキスト検索
5.2 ドキュメントQAサービスの作成
5.3 Vertex AI Searchによる検索サービス
サポート
補足情報
コンテナイメージの初回ビルド時に発生するエラーに関する補足
(2024年8月6日更新)
「2.5.2 Cloud Buildによるコンテナイメージ作成」で,
2.5.2 Cloud Buildによるコンテナイメージ作成
変更前
p.49 これでコンテナイメージをビルドする準備ができました。
変更後
これでコンテナイメージをビルドする準備ができました。作成したリポジトリに対するアクセス権限の設定が完了するまで少し時間がかかるので、1分程度待ってから次の作業に進みます。
PaLM 2からGeminiへの移行について
本書ではGoogle Cloudで提供される大規模言語モデルPaLM 2(text-bison)を使用していますが,
主な変更内容と書籍内容の変更箇所については,
READMEファイル
https://github.com/google-cloud-japan/sa-ml-workshop/blob/main/genAI_book/README.md
Firebaseのコンソール画面の仕様変更に伴う修正
Firebaseのコンソール画面の仕様変更により,2.3.1 Firebaseへのプロジェクト登録 」,4.2.2 Webアプリケーションの実装 」の内容を次の様に読み替えてください。
2.3.1 Firebaseへのプロジェクト登録
変更前
p.30 ここでは、プルダウンメニューから既存のGoogle Cloudのプロジェクトが選択できるので、先ほど作成したプロジェクトを選択して、[続行]をクリックします。
変更後
画面下の「Google CloudプロジェクトにFirebaseを追加してください」をクリックすると、プルダウンメニューから既存のGoogle Cloudのプロジェクトが選択できるので、先ほど作成したプロジェクトを選択して、[続行]をクリックします。
変更前
P.31『続いて、「デフォルトのGCPリソースロケーション」を設定します。』から,
変更後
続いて、Cloud Storageのデフォルトバケットを作成します。左のメニューから「構築」→「Storage」を選択すると図4-11(p.155)の画面が表示されるので、[始める]をクリックします。図4-12(p.155)の設定画面が表示されるので、「本番環境モードで開始する」が選ばれた状態のまま[次へ]をクリックします。すると、「Cloud Storageの設定」のポップアップが表示されるので、「Cloud Storageのロケーション」に「asia-northeast1」を選択して、[完了]をクリックします。「デフォルトバケットを作成しています」というメッセージが表示されるので、この処理が完了するのを待ちます。これで、「[Project ID].appspot.com」という名称のデフォルトバケットが作成されました。[Project ID]の部分は、使用中のプロジェクトのプロジェクトIDになります。画面左上の歯車アイコンから「プロジェクトの設定」を選択すると(図2-17)、プロジェクトの設定画面が表示されます。
4.2.2 Webアプリケーションの実装
変更前
P.155『左のメニューから「構築」→「Storage」を選択すると』から,
変更後
左のメニューから「構築」→「Storage」を選択するとStorageの管理画面が表示されるので、上部の[ルール]タブをクリックします。
5.3 Vertex AI Searchによる検索サービス
この節で解説している「Vertex AI Search」のサービス名称が「Vertex AI Agent Builder」に更新されました。これに伴い,Vertex AI Agent Builder 」に読み替えてください。同じく,Agent Builder 」に読み替えてください。
p.189 「データストアの構成」1行目 :ナビゲーションメニューの「AI」カテゴリーにある「検索と会話」を選択して,p.192 「検索アプリの構成」1行目 :画面左のメニューの「検索と会話」をクリックすると,