引き続き、12月4日に開催された、FITC Tokyo 2010 のレポートをお届けする。
Joshua Davis氏「HYPE Frameworkで創造力を加速する」
Joshua Davis(ジョシュア・デイビス)氏のことは、昨年のAdobe MAX Japan 2009 に参加された方はご存知のとおり、スクリプティングによるアートワークで世界的に高い評価を得ているデザイナーであり、本イベントのメインアートワークにも採用されている。今回氏は、自身が開発するHYPE Framework(以下HYPE)について解説した。
写真1 Joshua Davis氏HYPEはドローイング・レイアウトに徹したフレームワークである。もともとFlash黎明期からFlashによるデザインの模索を続けてきた氏は過去を振り返り、「 ActionScript 2.0の時代では"BAD"だった」と率直に述べた。エラーも発生せず、何回も何回も試す必要があり、処理速度は遅く、ドローイングやビットマップ操作のAPIも充実までには時間がかかった。そして「ActionScript 3.0になり、デザイナーは去らざるを得なかった。残念だった」と語る。難解になったスクリプト言語は、今までデザイナーが自由に模索できる場所ではなくなってしまったという。そこで氏は、デザイナーが手軽に使えるドローイングフレームワークとして、HYPEを開発。HYPEは、非常にシンプルな構文を組み合わせることで、複雑な表現できることが言及された。そして、HPYEの基礎的な部分について取り上げた。
HYPEの要となるのがレイアウトだ。オブジェクトの配置を決定づけるこの要素は、HYPEでは一つのクラスオブジェクトとして表現されており、GridLayoutクラスとShapeLayoutクラスが紹介された。
GridLayoutクラスはその名の通り、グリッドレイアウトを簡単に実現するもので、プールから引き渡されたオブジェクトをレイアウトに適用して使用する。以下は、HYPEフレームワークに沿ってグリッドレイアウトを表現するサンプルコードだ。
import hype.extended.layout.GridLayout;
import hype.framework.core.ObjectPool;
var pool:ObjectPool = new ObjectPool(MyCircle, 33);
var layout:GridLayout = new GridLayout(45, 45, 50, 50, 6);
pool.onRequestObject = function(clip) {
layout.applyLayout(clip);
addChild(clip);
}
pool.requestAll();
HYPEはオブジェクトプールによってオブジェクトを管理しており、再利用することでオブジェクト生成にかかるコストを最小限に抑えている。まずオブジェクトプールを作成し、アートワークとなるオブジェクトを引き渡す。次にレイアウトオブジェクトを設定し、ObjectPool.requestAll()メソッドを実行すると、ObjectPool.onRequestObject()ハンドラにプール内で生成されたアートワークのインスタンスが引き渡される。このインスタンスを、先に用意したレイアウトに適用させる。
次にShapeLayoutクラスだ。これはタイポグラフなどに効果的なLayoutクラスで、あるシェイプを基準にアートワークをレイアウトするものである。使い方は至ってシンプルで、先ほど変数layoutにGridLayoutを生成したところをShapeLayoutにするだけである。ShapeLayoutのコンストラクタには基準となるシェイプを渡す。
var layout:GridLayout = new GridLayout(45, 45, 50, 50, 6);
var layout:ShapeLayout = new ShapeLayout(MyShape);
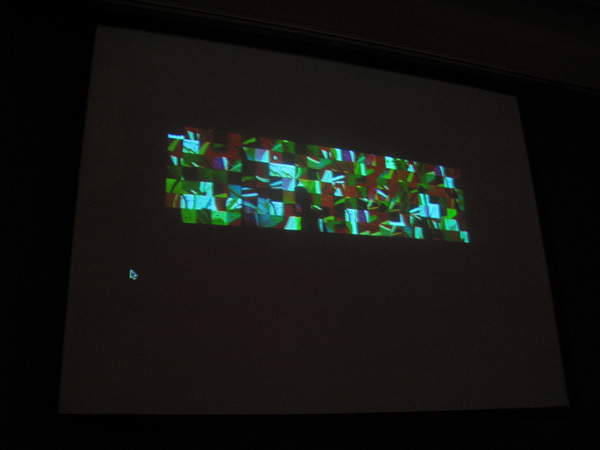
写真2 ShapeLayoutクラスを利用したタイポグラフすこし話は変わるが、氏はHYPEをWEB以外のプロダクトで活用している。パンフレットやポスター、さらにはバッグのデザインとしてアートワークが採用されて紹介されている。もちろんジョシュア氏の"デザイン"だからというのが第一にあるが、こうしたWEBを、モニターを飛び出たFlashの活用事例はFlash開発者にとっては嬉しいことだろう。
写真3 HYPEを使ってデザインされたバッグHYPEはレイアウトだけではない。氏は「色には特別のこだわりがある」と語り、ColorPoolクラス 、PixelColoristクラス を紹介。ColorPoolクラスは、コンストラクタか、もしくはColorPool.addColor()メソッドを使って、使いたい色を引き渡し、ObjectPool.onRequestObjectハンドラ内でColorPoolとアートワークを関連付けることで、レイアウトされるアートワークに自動で色が設定される。PixelColoristクラスは、写真から色を取り出して、それをアートワークのレイアウトとして使用できるクラスだ。モザイク画のような表現が得られるほか、スケーリングをランダム化することで写真と絵の中間のような微妙な表現も可能となる。この2つのクラスについての詳細は、オフィシャルのドキュメントを参照してほしい。
ほかに、クリエイティブを加速させる機能として、マウス座標の状態によって振る舞いを変化させるSimpleProximityクラス、波形の状態をそのままアートワークにあてはめることができるOscillatorクラス、サウンドからサンプリングされたデータを活用できるSoundAnalyzerクラス、"群"のようにアートワークが不規則、またはなにかに沿って描画されていくSwarmクラスなどの活用事例を紹介。これらの詳しいクラスの使い方は解説されなかったが、HYPEの一通りの機能について、一通り触れられた。
写真4 マウスの動きとも連携できるさらに、自身が携わったプロジェクトについて紹介。あるバンドのアルバムジャケットのアートワークでは、何千回というパブリッシュを経て作成されたという。また、あるプロジェクトでは、人が作品の前を通過すると検知して絵が回転して切り替わるロジック自分だけではなく、他者の介在による新しいアートが見えたという。人が自分が作品をコントロールしていることに気づくこと、それによって開発者が思いもよらないもに成型されていく過程。そのすべてが彼の作品なのだ。
写真5 人が作品の前を通過すると検知して絵が回転して切り替わる氏は、最後に「プロジェクトとして機会があれば是非、あらゆる人を巻き込めるインスタレーションをやってみてほしい」と語った。HYPEによって、デザイナーにとって新しいチャンスが与えられたのではないだろうか。
Shawn Hammontree氏「『TelephoneMe』と陰謀のための陰謀」
MK12 は、2000年に立ち上がったアメリカはカンザスに拠点を持つ若手のデザインスタジオながら、NIKEのCMや007のオープニング映像などを手がけたクリエイティブ集団である。スピーカーは、MK12の創設メンバーの一人であるShawn Hammontree(ショーン・ハモンツリー)氏。このセッションでは、MK12が設立してからの10年間の作品を追いながら、彼らのデザインと映像にかける思想と情熱が紐解かれた。
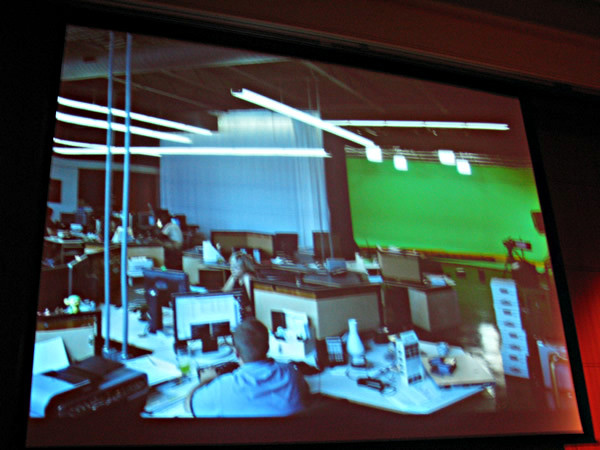
写真6 Shawn Hammontree氏写真7 MK12の会社内部の風景紹介された作品を以下にまとめた。
「僕達は多少強引なチームなんだ」と語る氏。それを裏付けるのが、2007年製作したTHE KITE RUNNER。この作品はクライアントに予算がないということで、なんと無償で製作された。だが、その代わりとしてこの007のガジェットを依頼されたことで転機が訪れる。チームは"どうせならオープニングをつくりたい"と一致団結。依頼されていない"オープニング"の製作を始める。完成後クライアントに見せると、案の定「こんなもの何故作った」と言われ、ボツに。しかしチームは諦めきれない。新たなデモ・オープニングの製作にとりかかり、またもやクライアントに提出。根を上げたクライアントはオープニングをMK12に受注することになる。そうして完成したのがQUANTUM OF SOLACEである。
氏は、これについて「たとえ誰かをいらいらさせても、粘り強くやれということを学んだ」と語る。
写真8 受注後の撮影現場の広さ・スタッフの数などがいままでと段違いの中、オープニング映像が撮影されたとのこと 最新作、TELEPHONE MEは、アメリカで1959年に製作された教育映画、"THE ALPHABET CONSPIRACY"からインスピレーションを得て製作された。文字と言葉がが本来の意味から抜け出し、新たな"陰謀"として拡散・浸透されていくことを描いたこの作品。「 目的もなく、ひとりひとりの実験としてつなぎあわせた稀な作品」と語る本作。あなたはどう感じただろうか?
YoutubeにはMK12の専用アカウント が設けられているので、ぜひMK12の世界に触れてみてはいかがだろう。
Marco Tempest氏「オープンソースマジック」
Marco Tempest(マルコ・テンペスト)氏はパフォーマンス・アーティスト、テクノ・イリュージョニストとして世界中で活躍している。そしてイベントの題目"オープンソースマジック"のとおり、オープンソース技術を利用したものなのだ。
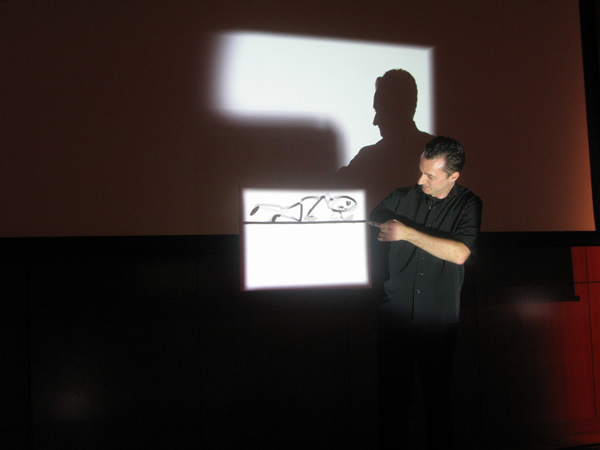
写真9 Marco Tempest氏プロジェクション、AR(拡張現実) 、赤外線センサなど、さまざまなテクノロジーとマジックを融合させてひとつのアートとして昇華させ、世界中の観客を魅了している。
百聞は一見にしかず。今年開催されたTED*Tokyoでの公演がYoutubeで閲覧できる ので、ぜひ実際の目で確かめてほしい。
写真10 ARと赤外線センサが利用されている写真11 カードマジックも披露された写真12 カードマジックもAR等の技術が利用されている