本日28日から30日までの3日間、慶應義塾日吉キャンパス 協生館にて「YAPC::Asia Tokyo 2014」が開催されます。本日は前夜祭。本稿では、この前夜祭の模様を随時レポートしていきます。
受付は、昨年同様に藤原洋記念ホール前に設置されています。

イベントホールで前夜祭が開催されます。ホールに入ると、飲み物やかき氷、おつまみが提供されています。かき氷はぜひ受け取ってくださいとのことです。


予定通り、18時30分から始まりました。前夜祭の司会進行は小林徹さん(@koba04)です。

前夜祭のオープニング
前夜祭のオープニングの挨拶は、実行委員長の和田裕介さん(@yusukebe)です。今年のYAPC::Asia開催祝いの乾杯と、「Welcome to YAPC::Asia」という挨拶から始まりました。
今年の前夜祭は「Webアプリ」がテーマです。ライブラリが揃い出している今、もっとアプリケーションを作ろうということで、このテーマに決めたそうです。プロダクション環境はVPS/AWS、開発環境はOS X/VM, リファレンスはWebと環境も整っていると言います。そこで今回は、Webアプリケーションを作っている人にそのノウハウやこだわり、楽しさをこれから話してもらいますと説明がありました。

欲しいものは作ればいい! ~Webアプリ10連発~
__papix__さん「GeekDojo」
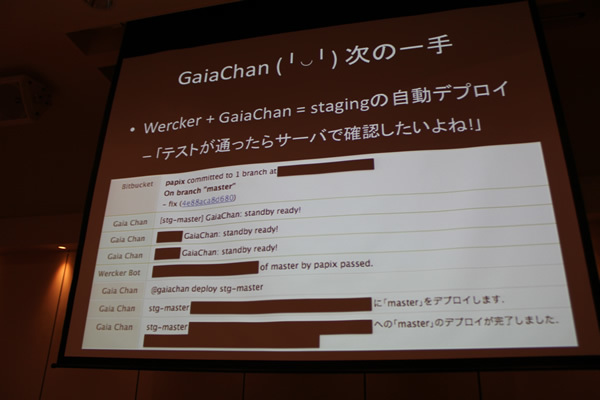
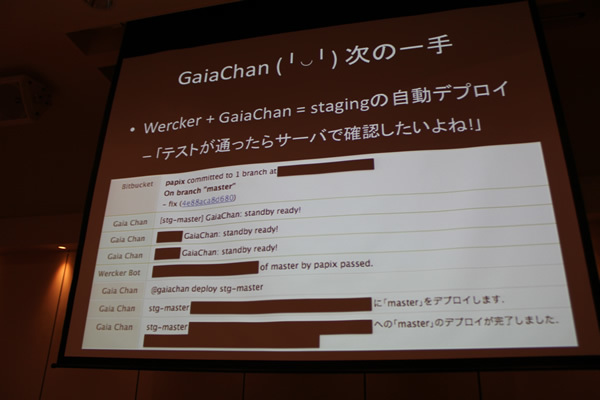
GeekDojoはプログラミング学習者のための学習支援サービスです。__papix__さんは、ITベンチャー7社による合同新人研修「Tech Fight Club」で生まれたアイデアを、社内の技術研修で本格的に開発することになったそうです。
研修のため、開発期間は5週間。限られた時間の中でリリースするために、「テストを書く」「属人性をなくす」「Botを有効活用する」といった工夫をしたと言います。テストを書きやすいようにテストモジュールを最初に設定したり、環境構築やテスト実行を1つのコマンドから実行できるようにしておくなど。これらの細やかな工夫の蓄積のおかげで、スケジュール通りにリリースできたとのことです。
今後、機能追加などの案もあるそうなので、開発する時間を確保したいそうです。


hondallicaさん「hrhm.info」
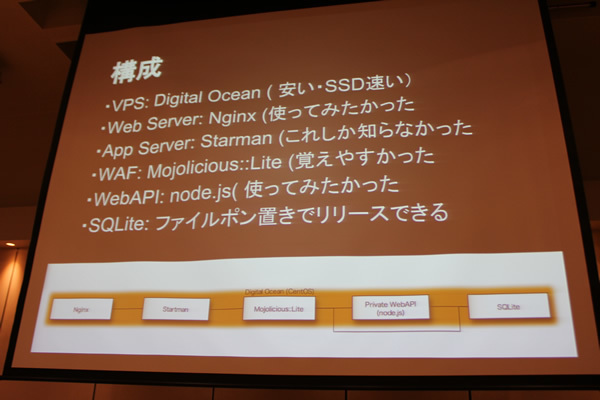
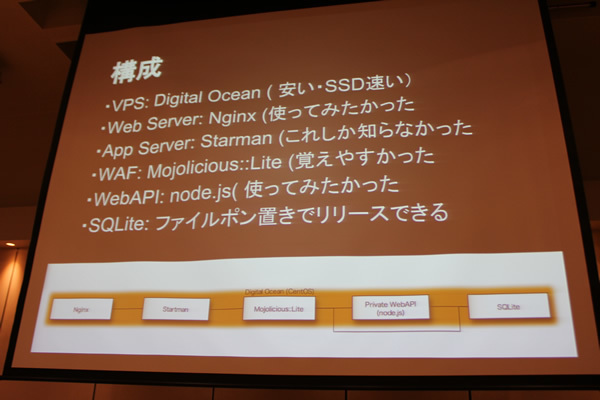
hrhm.info は、hondallicaさんが開発されたヘヴィメタルに特化した、YouTubeの動画を簡単に探すためにご自身で開発したサービスです。DigitalOcean, nginx, Starman, Mojolicious, node.jsなど、hondallicaさんが持っている技術で、扱いやすいものを集めて開発されたそうです。また、インフラについて学びたいという動機もあり、公開優先で不具合は後から直していくスタイルで開発したとのこと。
また、各種APIを使って情報を集めており、それらの情報を登録し、バンドの関連性の分析などに利用しているそうです。hrhm.infoは世界95カ国の方に利用されており、このようなサービスは公開することが大切だと述べていました。


ppworksさん「pplog」
ppworksさんが開発したpplogは、ポエムを書いたり購読できるサービスです。最大の特徴はFacebookやTwitterとは異なり、コメントを残せない、人と繋がれないという点です。
Webサービスを作る際にまず始めに大事なことは、モチベーションであり、また使い慣れたツールで作ることだと言います。pplogは使い慣れているRailsアプリをベースに作成しているそうです。そして、サービスを使ってもらうために「自分が使いたいか」「誰が喜ぶか」を考え、ユーザーの声を聞くことが重要であると述べていました。結果、最初のユーザー数は5人程度でしたが、ほとんど宣伝をしていないにも関わらず、今では約4,000人に増えたそうです。
Webサービスで最も重要なのはユーザーの意見に耳を傾け、その動向を注意して見ることだと思いました。


syachiさん「ゴミ収集カレンダー」
syachiの開発した札幌市のごみ収集日カレンダー iCal版は、Hokkaido.pm casualという勉強会での課題がきっかけで作成したそうです。
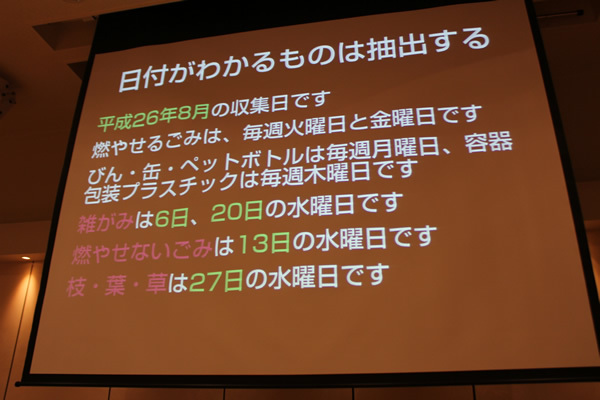
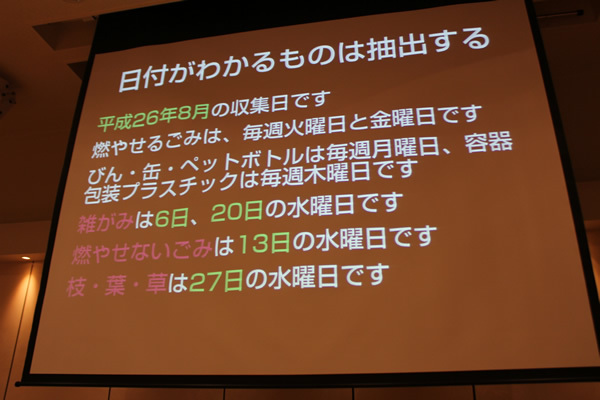
札幌市のごみ収集カレンダーには、PDFで公開されているものと、音声読み上げ用のHTML形式のものがあるとのこと。PDFからテキストを抽出するツールは試したけど上手くいかず、音声読み上げ用のHTMLを解析することにしたそうです。
HTMLから抽出した文章を正規表現で解析して、ごみの種類と収集日や収集曜日の情報を取り出したのは良いのですが、文章の表記の揺れへの対応に苦労したと言います。この黒下ポイントについて説明がありました。現在はHerokuを使って公開しています。


masuidriveさん「wri.pe」
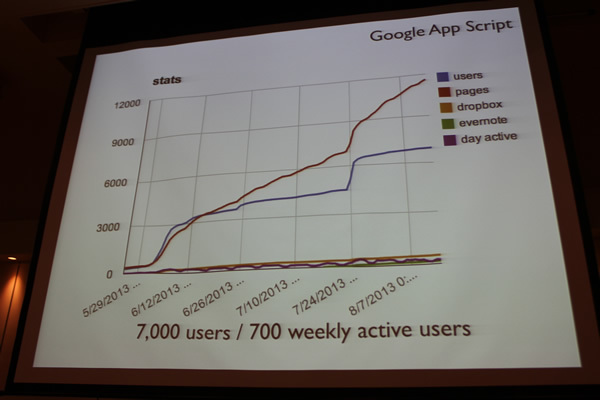
数々のサービスを作り上げた風呂グラマーとして有名なmasuidriveさんが現在作っているサービスがwri.peです。wri.peは、デスクトップにmemo.txtを作る代わりに、自分のメモをよりよい方法で取るようなアプリケーションです。Gmailのようなアーカイブ機能やキーボードによるオペレーション、モバイルのサポートなど、masuidriveさんが欲しいと思った機能を実際に実装したものです。
このようなWebサービスを作れることを、masuidriveさんはエンジニアの特権だと考えており、新しい技術を試す場として使うと同時に、自信の弱みを知って友人との協業に活かしたりしているそうです。運営にHerokuを使っているために月に$200ほどの運営費がかかるようですが、自分の欲しいものはお金で買えないとその意義について話していました。


hika69さん「プライベートで3年間チーム開発した話」
hika69さんは株式会社ブクログでブクログというサービスを作る傍らプライベートでGMOペパボの同僚とアプリ開発をしており、そのメンバーは開発者をはじめ、デザイナー、音響、コピーライター等と幅広いそうです。これまでに、プレゼンテーションをもっとカジュアルに作る「ストーリーボード」、YouTubeとiTunesを融合させた作業用BGMのアプリ「REMP」など、様々なアプリを開発しています。今後は電子マネー系のアプリを作っていきたいと言及していました。
ある時、メンバーに「スタジオを予約するのがリーダの仕事」と言われました。これはチームを存続するためにリーダーが場を作ると言う意味で、場を作るために毎週メンバー全員でランチをしたりしたそうです。これにより、自然と一体感が体感を生まれチーム開発が長く続くと述べていました。しかし、一番の秘訣は何も求めない「無償の愛」だそうです。


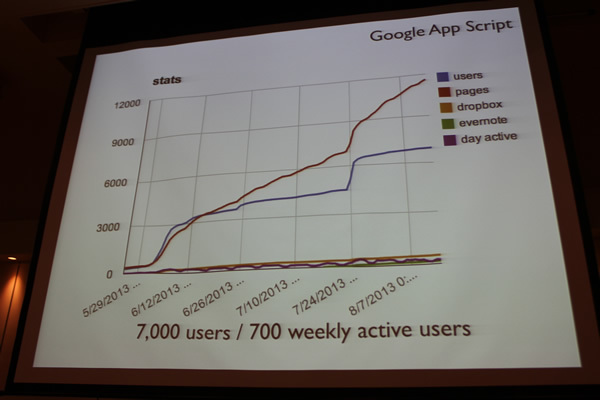
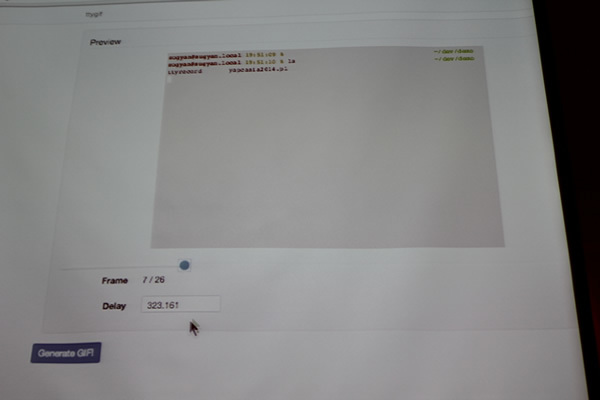
sugyanさん「ttyrecからGIFアニメを作る話」
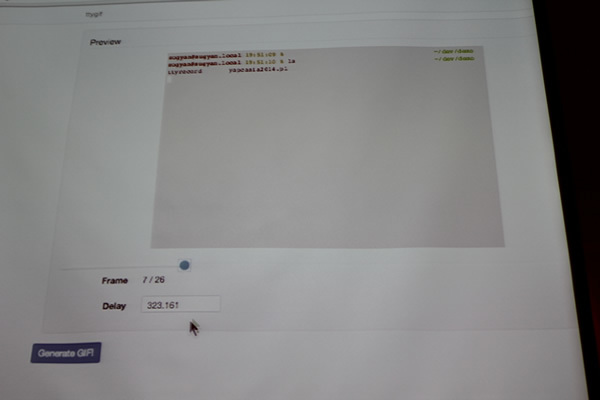
ttyrecはターミナルの操作を録画するためのコマンドです。便利なツールの良さを伝えたいときや、ターミナルでの実際の操作を見せたいとき、ttyrecのように操作を録画したいことがあったというsugyanさんはttyrec2gifを開発しました。このとき、sugyanさんはGo言語を興味があり、Go言語で開発したそうです。
ttyrec2gifを公開したところ、「GIFアニメを生成するのに、わざわざttyrecを実行してスクリーンショットをとる必要はない」との意見をもらい、現在では改良されたバージョンを公開していると言います。
また、同様の処理をJavaScriptで実装して、WebサービスとしてHerokuで公開したとのこと。こちらでは、背景色を変更するなどの追加の機能があることを示しました。


razokuloverさん「GIFMAGAZINEの話」
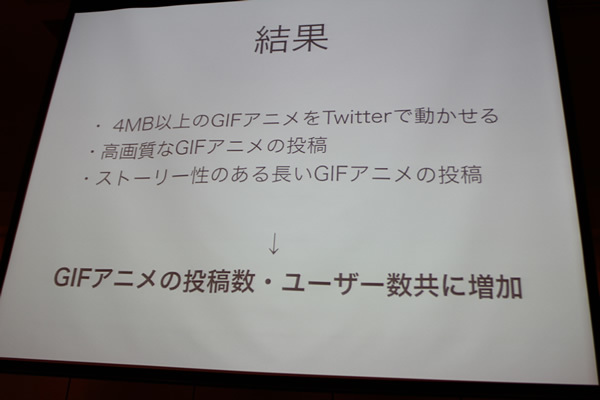
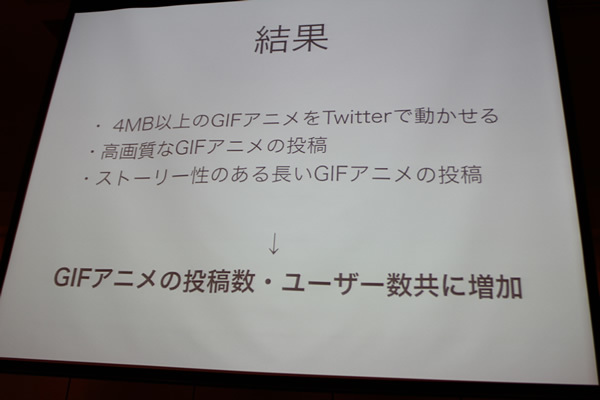
全国に多くいるGIFアニメ職人に、最高の表現の場を提供するのがrazokuloverさんが開発したGIFMAGAZINEというサービスです。静止画や動画からのGIFアニメの生成、静止画に対してGlitch(ノイズなどを載せる表現方法)させたGIFアニメでの実現、また、作成したアニメのTwitterでの共有など、GIFアニメを作る人が欲しいと思っている機能がほとんど実装されています。
特に興味深かったのが、アップロードできる画像のサイズの制限についてです。GIFアニメーションを見る人は端末の通信料の都合で小さいサイズを望んでいますが、GIFアニメを作る側は制約の少ない大きいサイズの画像を望んでいます。GIFMAGAZINEは、GIFアニメーションを作る人に使ってもらうサービスのため、この容量を他のサービスよりもはるかに大きい20MBに設定しているそうです。このように、サービスを使って欲しいユーザをきちんと定めておくことが、Webサービスを作るのに大事だとrazokuloverさんは述べていました。


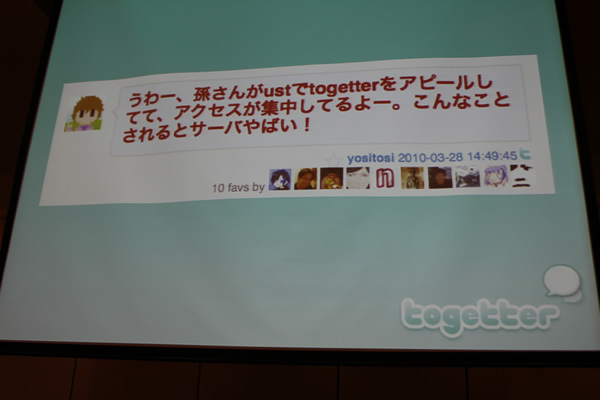
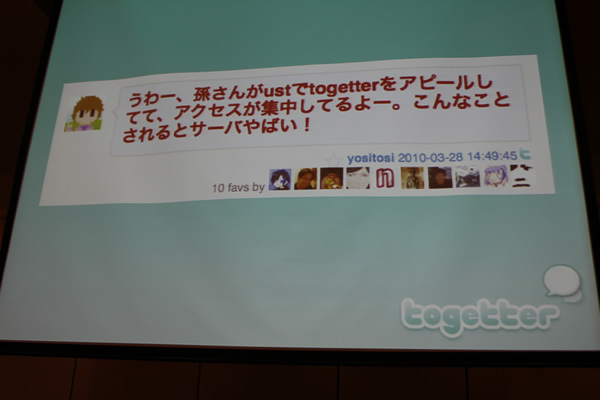
yositosiさん「togetter」
Togetterを開発したyositosiさん。リリースして5周年を迎えたことから、今回の発表では現在に至るまでを振り返りました。
Togetterを作ったきっかけは、イベントで沢山の人達がハッシュタグを用いてTwitterで実況中継しているのを見て、そのtweetを元にレポートを書こうと思ったからだそうです。
現在のTogetterを完成するのに必要だったことは、「自分が使うツールを作る」「コアユーザを得る」「著名人による影響力」を挙げていました。また、東日本大震災ををきっかけに単に情報をまとめるだけではなく、議論の場にもシフトしつつあると述べていました。
最後にTogetterに必要不可欠なものはTwitterであり、TwitterなしにTogetterは成り立たないと話を締めくくりました。


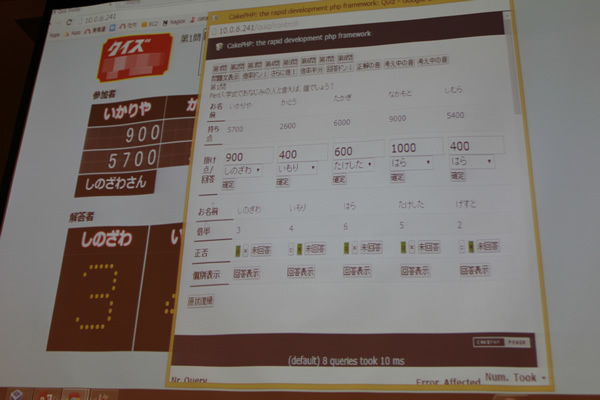
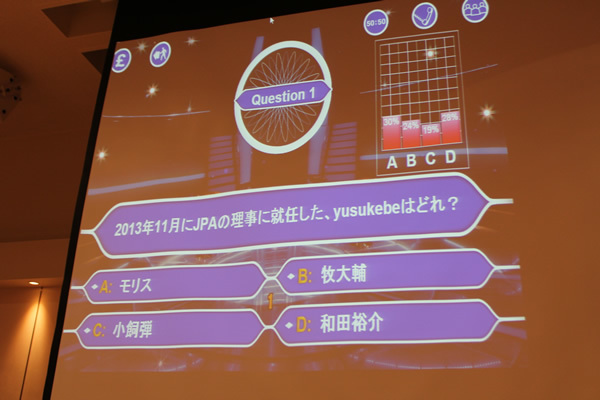
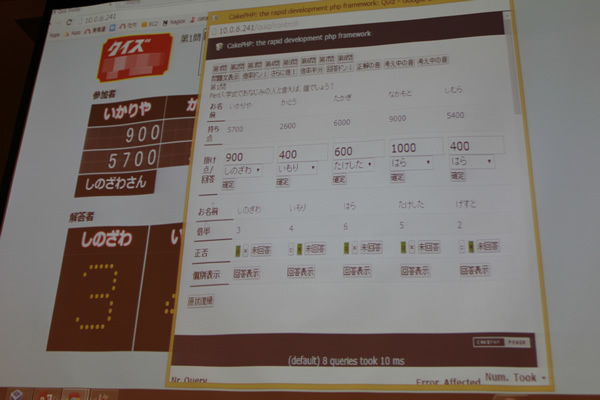
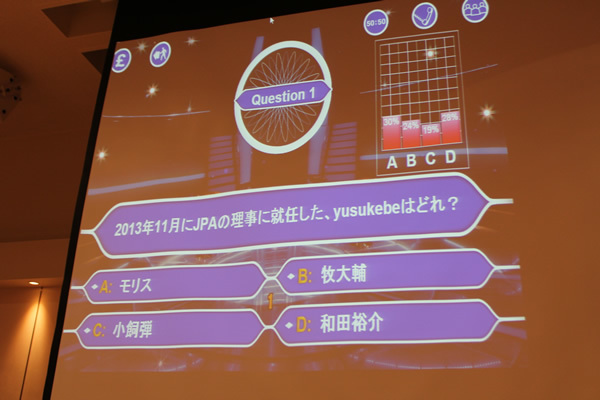
debilityさん「クイズを支える技術」
debilityさんは、最初にクイズ番組のようなことができるWebサービスのデモを見せました。タブレットで手書き入力された回答者たちの回答を、1つの画面にまとめて表示できるサービスです。このサービスは余興のために開発し、入念なテストと練習の上に、実際に余興で使ったそうです。
タブレットで手書き入力された文字をサーバに集めて画面に表示ために、HTML5やSocket.IOを活用しているとのこと。公開の予定などはまだないそうですが、デモを見るだけで楽しめる発表でした。



前夜祭のレポートは以上になります。