先日gihyo.jpでご紹介したワンパクHOTサイト 、抽選終了まで残り1週間となりました。
今回、このサイトと仕掛けがどうなっているのか、実際にワンパクオフィスに足を運び、その裏側を取材しました。その模様をお届けします。
今回の取材に対応していただいたワンパクの阿部淳也氏、野村政行氏、山口晋司氏(左から) 。ワンパクHOTサイトの心臓部、ガラガラシステムの前で。
“ホット”のコンセプトを伝えるために
まずはじめに、今回のサイト制作に至った経緯について、ワンパク代表取締役 阿部淳也氏に伺いました。
「ワンパクという会社は設立以来、“ ホット” をキーワードにクリエイティブなものづくりを心がけ、自分たちがつくったモノを見た人たちに“ 熱さ” を伝えたいと考えていました。そこで、2009年の一番最初に、( 見た人の)心の中に熱い体験が残るものを作りたいという思いが、今回のサイトを作るきっかけでした」( 阿部氏) 。
こうして“ ホット” をコンセプトにしたサイト作りがスタートしたのです。はじめに「インターネットではこれまで経験したことのないようなリアルに近い体験をユーザにしてもらう」という方向で考えていったそうです。その結果、普段自分の身の回りや目にしているリアルなゲームをWeb上から楽しめたらホットな体験になるのではないかという方向に舵をきりました。「 じゃあ、リアルでネットから操作できそうなゲーム性の高いものは何があるだろう?」と考えたときに、ダーツや黒ひげゲームなどがあがったそうですが、ハード的なつくりやすさも考慮した結果、今回のガラガラを採用することになったのです。
さらに「ただガラガラを回すだけでは体験としては薄いため、ガラガラを回すまでの“ 遊び” としてピタゴラスイッチ的な要素を入れ、カメラを切り替えていくことで、ユーザのビー玉の行方がダイナミックに伝わるだろう」と考えたそうで。「 ハードを動かすにはGainerを使えるだとうと考えていましたので、エンジニアの野村と相談しながら進めていきました」と阿部氏は語ってくれました。
今回のデバイス周りを担当した野村氏は「私自身、元々RIAC(RIAコンソーシアム)などにも参加しており、サーバサイドのFlashに関連する技術などに強く興味を持っていました。それ以外に、個人的な興味として(フィジカルコンピューティングを実現する)Gainerを使っていろいろと試していました。阿部はそのことを知っていたので、“ 今回はGainer使えるよね?” と尋ねられ、私自身もGainerやRemotingなどを組み合わせればできると思っていたので、即答でGainerを使うことになりました」と述べています。こうして、今回のワンパクHOTサイトのリアル部分に、Gainerを使うことが決まりました。
ガラガラで和の雰囲気を
「最終的なコンセプトはユーザに“ ホットかい?” と問いかけるということから「Are You HOT?」となっています。そうなるとデザインも音楽もロックな方向で考えていったのですがガラガラって、おそらく日本ならではで和の文化だと思います。そのあたりで若干新春企画とお正月らしさを出せるということも狙いでした」( 阿部氏) 。
企画自体は2008年の11月からはじまりましたが、ハードの組み立ても含めて本格的に動き始めたのは12月に入ってからということです。
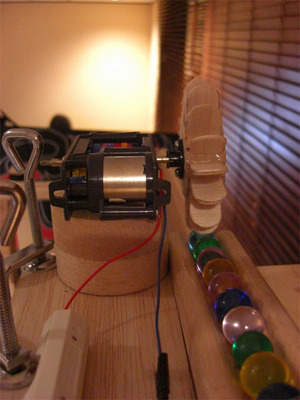
写真2 ワンパク社員の手で作られたオリジナルガラガラ。
GainerとBlazeDS/Flex+Flashで実現したリアル+テクノロジーサイト
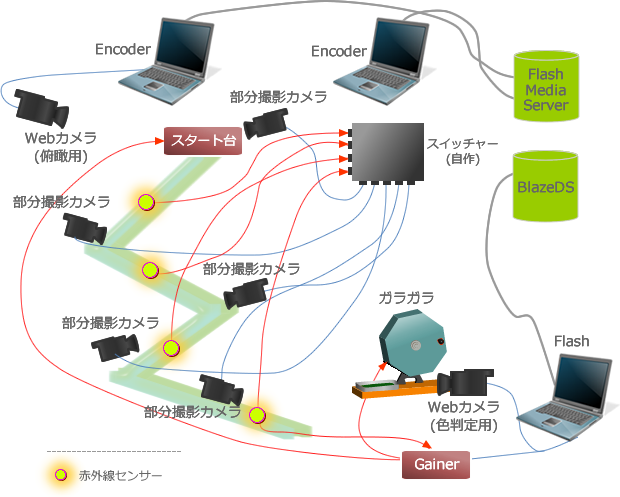
それでは、実際にどのような仕組みになっているのか、システム構成図とともに紹介しましょう。まず、次の図をご覧ください。
写真3 ワンパクHOTサイトのガラガラ全体写真。
図1 ワンパクHOTサイトのシステム構成図。
まず、コンピュータ上の処理については、大きくサーバサイドとUIの2つに分けることができます。
サーバサイドは、BlazeDS とオリジナルAPIを使って開発されています。この部分は野村氏が中心となって開発しました。BlazeDSとは、Adobe Labsで提供されているJavaリモーティング&Webメッセージング技術で、複雑な信号処理を扱うことが可能になります。BlazeDSからリモーティング経由でFlexで開発したコントローラと通信を行い、Gainerを使ってガラガラを回転させます。
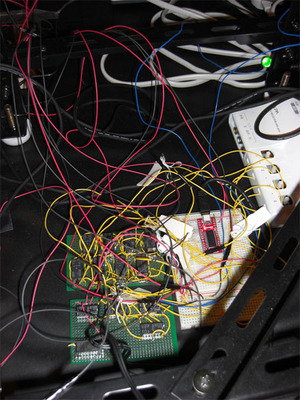
写真4 ユーザがサイトにアクセスしSTARTボタンを押すと、この板が回り、ビー玉が転がる。 写真5 Gainer。ここでガラガラを回転させる信号を処理する。
色の判定にはローカルPC上で動作するFlashアプリを用いており、ガラガラから出た球の色をWebカメラで撮影し、その色をアプリで判別して抽選が行われます。その結果をサーバ側のAPIに渡すことで“ あたり” と“ はずれ” 、賞品抽選が行われます。
写真6 ガラガラから出た球を撮影するカメラ(左の丸いもの) 。 ここで写された球の映像がローカルPC上のFlashアプリに送られ、色の判別が行われる。
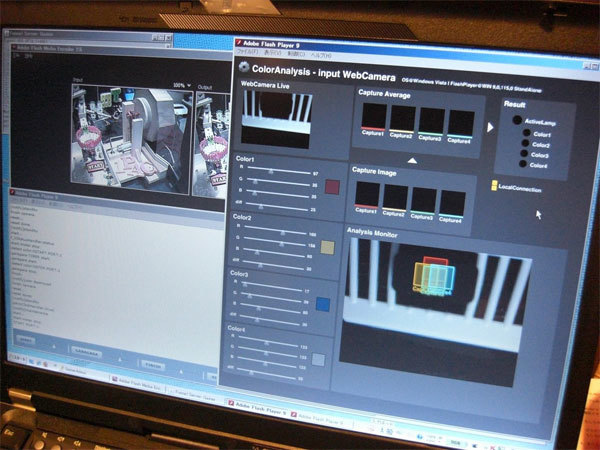
写真7 色の判別を行うFlashアプリ。画面右側上部「Result」に、あたり(青、赤、黄)とはずれ(白)の判別がわかるようになっている。
ちなみに、 Flashの色判定アプリケーションやコントローラ部分については、藤井氏と山口氏が中心となって開発したとのこと。Flash開発について、「 今回のシステムでは、Flashアプリケーション全体で200程度のクラスを開発しました。そのうち、色判別の部分が20種類ぐらいですね。開発期間は、ガラガラを使うということが決まったときから色判別部分だけ作り始めていて、だいたい1週間程度で作りました。Flash部分については、これまでの経験などもありますので、かなりスムースに開発が進みました」と、山口氏はコメントしています。
動画で見る!“ワンパクHOTサイト”の抽選の仕掛け
最後に、実際に抽選をしたときの様子を動画でご覧ください。
動画1 ニコニコ動画:https://www.nicovideo.jp/watch/sm5904799 JavaScriptを有効にしてください。 いかがでしょうか? 通常、Webブラウザ上で見ている画面の向こう側では、このような仕掛けで抽選が行われているのです。ちなみに、オープンから2週間以上が経過した中で、ガラガラに球を入れすぎて、( ガラガラ自体が)回らなかったり、通過センサーが窓からの光に反応してしまったなど、いくつかのトラブルが発生したそうです。この点について、野村氏は「リアルなものをやると決まったとき、こういったトラブルは想定内だったんです。とにかく、このようなハプニングも含めて、すべてを配信しお届けすることが、本サイトのコンセプトにマッチしていると考えていました」と、述べています。
なお、本サイトは2009年1月30日まで(平日10:00~19:00まで)オープンしています。1月22日からは、弊社技術評論社賞も追加されましたので、ぜひチャレンジしてみてください!
ワンパクHOTサイト
URL :http://1pac.jp/
写真8 取材の最後に、ワンパク社員全員で集合写真。現在、札幌で在宅勤務をしている藤井氏にもSkypeで登場していただきました。 図2 当日取材の様子が、ワンパクHOTサイト上で中継されました(画面右はgihyo.jp担当者) 。