第27回目となる本勉強会は、3月13日にニフティ さんに会場をお借りして開催しました。
今回のテーマは「リッチクライアントをデザインする」 。HTML5を用いたインタラクティブなウェブサイトのデザイン方法や、実際に行った経験のお話などを講演していただきました。
本稿では、今回のイベントについてレポートします。
HTML5インタラクティブデザイン - デザイナとデベロッパによる生対談
最初は、C.A.Mobile の白石俊平 さんと、同じくC.A.Mobileの稲田真帆さんによる、実際にウェブサイトを開発したときの話を対談形式で講演していただきました。
そのウェブサイトは、マイクロソフトから依頼されたデブサミ2012に展示するものでした。依頼された内容は、Internet Explorer 10で追加されるHTML5のAPIを利用したサイトを構築するというものだったそうです。最終的には以下の3つのウェブサイトを構築されたと話します。
WebSocketを利用したサイト
http://ds-websocket.qw.to/ IndexedDBを利用したサイト
http://ds-indexeddb.qw.to/ File APIを利用したサイト
http://ds-fileapi.qw.to/
依頼内容がAPIを利用したサイトということなので、サイトデザインは何のAPIをどう利用するかというところから始まったそうです。そのため、最初のミーティングでは、デザイナの方がAPIで何ができるのか知らず、エンジニアだけで盛り上がっていたという状態が起こってしまったと言います。また他のところでも、エンジニアとデザイナの考え方の違いで相違が起きていたそうです。稲田さんは「デザインするとき、エンジニアは裏から考える、デザイナは表から考える」と述べていました。
まとめとして、お互いの領域について最初にしっかり話しておくべきだったと締めていました。他にも開発時のエピソードや、今思えばこうすればよかったというような事柄は講演動画をご覧ください。講演資料はこちら になります。
less for Web Designer
次に、サイバーエージェント の斉藤裕也 さんにCSS拡張メタ言語であるLESSについて講演いただきました。
LESSとは、CSSに変数やミックスイン等の機能を追加した言語です。利用するウェブページにless.jsをインポートすればLESS形式のまま利用することもできますが、CSS形式に変換するアプリがあるので、それを通してから利用することもできるそうです。
LESSは「Blueprint」や「960.gs」のようなCSSフレームワークとは異なり、CSS単体での拡張となります。また、同じような拡張メタ言語として、「 SCSS(Sass) 」というのがありますが、このSCSSというのはRubyを利用してCSS形式に変換する必要があります。一方LESSは、node.js製なのでJavaScriptが動く環境ならば変換せずとも利用することが可能という違いがあります。
他の違いとして、SCSSの方が高機能なのですが、LESSの方がCSSに近い記法が用いられているため、覚えやすいとのことです。
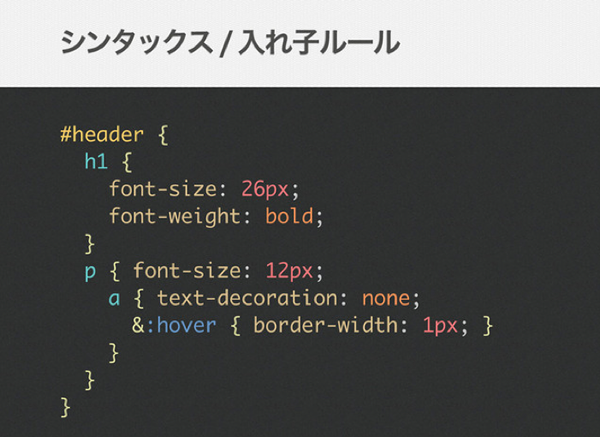
以下の図は講演資料内で上がっていたLESS記法の例です。
LESSの簡単な説明の後、LESSを利用したBoilerplaitやBootstrapと呼ばれるCSSライブラリについても説明いただきました。BootstrapやBoilerplaitとは、自分でよく使うCSSなどをまとめたものだそうです。これらは公開されているものもあり、有名なところでTwitter社が提供しているBootstrapや、320 and upのBoilerplaitなどがあります。また、講演者の斉藤さん自身が公開しているBoilerplaitもあり、コラボレーター募集中だそうです。リンクはこちら です。
他にも、LESSについての説明や、Boilerplaitの他の例、プロトタイピングへの利用についてなど多くの内容がありますので、講演資料 や講演動画をご覧ください。
続・Twitter Bootstrap入門
通常セッション最後として、槙俊明 さんによるTwitter Bootstrapについて講演いただきました。
Twitter Bootstrapは、前セッションでも少し触れたTwitter社が提供するCSSフレームワークです。容易に見た目の良いページを作ることができるため、デザインが得意でないエンジニアなどがよく用いているようです。見た目が良いだけではなく、IE7から対応していたり、レスポンスが良かったり、ドキュメントが多く存在するというのもこのBootstrapの優れている点だそうです。
使い方は、一部コンポーネントを除いて、本家からダウンロードしてきたCSSを適応するだけで利用可能になります。CSSのみで利用できるコンポーネントは以下になります。これらのコンポーネントは要素に対象のクラスを指定するだけで適用されます。括弧内は利用するクラスの名前で、アスタリスクになっているところは、それぞれ色指定です。primary, info, success, warning, dangerがあります。
レイアウト(container, container-fluid)
グリッド(row - span1~12)
ナビゲーション(navbar - navbar-inner - nav)
通知(alert + alert-* )
ボタン(btn + btn-*)
ラベル(label + label-*)
フォーム(form-horizontal)
テーブル(table + table-border, table-striped, table-condensed)
タブ(nav + nav-tabs, nav-pills + nav-stacked)
パン屑リスト(breadcrumb)
ページング(pagenation)
ページャー(pager)
プログレスバー(progress + progress-info + progress-striped + active)
miscellaneous(well)
他にもJavaScriptを利用したパーツもあり、そちらはjQueryも必要になるそうです。JavaScriptを利用することで使えるようになるパーツは以下のものになります。
モーダル
ドロップダウン
タブ
ツールチップ
ポップオーバー
アラートの閉じるボタン
ボタンのトグル
collapse
このBootstrapは、容易に利用できるという点が、どのサイトも同じに見えるという弊害を生んでいるそうです。それらを解決するには、CSSを変更して色やサイズを変更する必要があります。そこで変更を支援するサイト を利用することで、容易に他のサイトとの違いをつけることができるようになるそうです。
また、このようなTwitter Bootstrap利用を支援するサイトは他にも多く存在し、使いづらいformパーツを簡単にするツールもあります。こちらは槙さんご本人が公開しています。JSONデータから必要なformを作成するツールだそうです。リンクはこちら です。
講演内では各パーツについての詳細や、支援サイトも紹介されていますので、是非">講演資料 や講演動画をご覧ください。
オレオレ拡張はやめて、マイクロデータを使っていきましょう
ここからは、懇親会中のセッションになります。
マイクロデータについて、Grow! Inc. の竹野淳 さんにLTしていただきました。予定に無かった急遽飛び込みでのLTになります。
内容は、ソーシャルボタンをどのように設置するかのお話です。facebookや、Twitterはdivタグにdata-*要素を利用して、ページのタイトルやURLを指定することで、どこのサイトをシェアしたり、Likeしたりするのかをサービス側が検知します。
しかし、これよりマイクロデータ使った方式の方が良いのでは?という提案です。理由は、マイクロデータならGoogleの検索対象に入っていますし、同じく入っているOpen Graphだと1ページに1つしか情報が入れられないが、マイクロデータなら複数入れられるとのことです。
詳しくは、講演資料 をご覧ください。
HTML5クイズ!解説
最後に、今年2月に開催されたデブサミ2012にてhtml5j.orgブースで展示していました、HTML5クイズ について、html5j.org メンバーの吉川徹 さんに講演いただきました。
内容は、クイズの解説とクイズを一般公開したという発表が主なものでした。一般公開されましたので、是非一度クイズに参加してみてください。クイズが終わってから、講演資料をご覧になるほうが楽しめると思います。
講演資料はこちら になります。
最後に
レポートに対する感想や、勉強会に対する希望・意見・取り上げて欲しいテーマなどありましたら、twitter(@yutaro_i) までお気軽につぶやいていただければと思います。
本勉強会は、毎月第3水曜日または第3木曜日に開催していますので、興味を持たれた方は是非参加ください。ただし、会場や講演者スケジュールの都合などにより、開催日程が前後することがあります。開催のアナウンスはhtml5j.org のMLで行われますので、こちらをご確認ください。また、コミュニティサイトhtml5j.org も公開していますので、是非こちらもご確認ください。