2月17日、第45回目のHTML5とか勉強会は、マイクロソフトさんに会場をお借りして開催しました。今回は「ユーザエクスペリエンスとペーパープロトタイピング」をテーマとして、『とか勉』初のハンズオン形式の勉強会となりました。
本稿ではその内容についてレポートします。

PC WebからモバイルWebへ。
勉強会の前半では、今回チューターしていただいた株式会社エクサの安藤幸央さんより、ユーザ体験をより豊かな物にするための試作・プロトタイピングの技やコツについて紹介いただきました。

モバイルUXと役立つペーパープロトタイピング指南
まず最初に、ペーパープロトタイピングのメリットとデメリットを取り上げました。
紙とペンを使用するペーパープロトタイピングは、何よりも素早くでき、コストが少なく、やり直しも容易であると言います。また、機能や配置など、議論を重要な部分に集中させることができるそうです。
他にも、次のメリットがあると言及しました。
- 使いにくさ、使いやすさが体感できる
- 完成していると思わせない
- 進歩の早い技術と違い、たぶん10年後も有効
ただし、次のデメリットもあると指摘しました。
- 完成していないので、いろいろ想像しながら試すことになる
- 動きやアニメーションはこの段階では検討できない
- 風で飛んでいく
- 紙で手を切る
そして、ペーパープロトタイピングの法則を紹介しました。
- 画面を見直すと気づきがある
- 使いにくいサイトやアプリがあるとき、なぜ使いにくいのか自分の中で分析してみると、新しい発見できるかもとのこと。
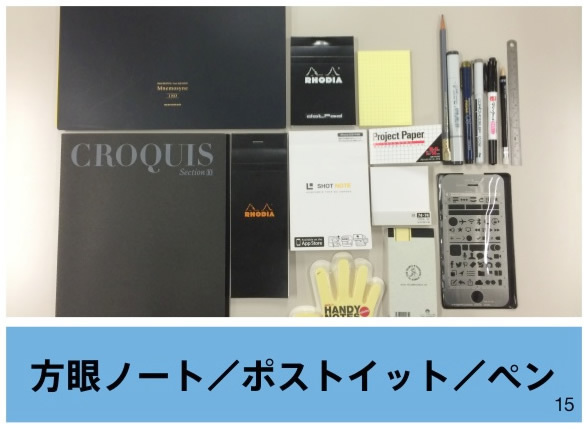
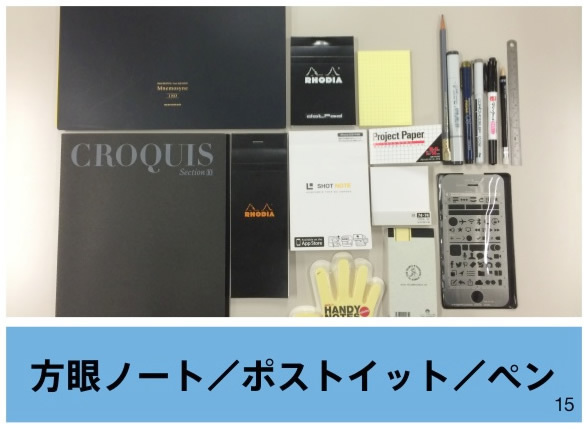
- 道具にこだわろう!
- 安藤さんが普段使用している道具やツールを紹介しました。

- アウトプットの質はインプットの質と量に比例する
- いいものを作りたいのであれば、いいものをたくさん見て、使って、調べること繰り返すことが重要と言います。
- 素早く試して、素早く失敗しよう
- 本当に大切な2、3の機能を作ろう
- 凝りすぎない。作り込みすぎない
- 完璧を目指さない。失敗を受け入れる
- 実際の環境で検討するのが重要
- 客観的に見る、時間をおいて見る
- 素晴らしい試作も、本物ではない
前半のまとめとして、ペーパープロトタイピングを行う際のコツとして、次の事柄を挙げました。
- 必要な要素を適切な場所に配置する。本当にそこに必要か?
- ある目的に向かって、素直に操作できるか流れを確認する
- 間接的な操作(ボタンやスイッチ)と直接操作を意識する
- アイデアが有益で正しい方向を向いているのか確かめる
- 抜け、漏れ、作らなければいけない事項を洗い出す
- 目的を実現するための機能、使いやすさ、楽しさを確認する
PC WebとモバイルWebとの連続したユーザ体験の構築
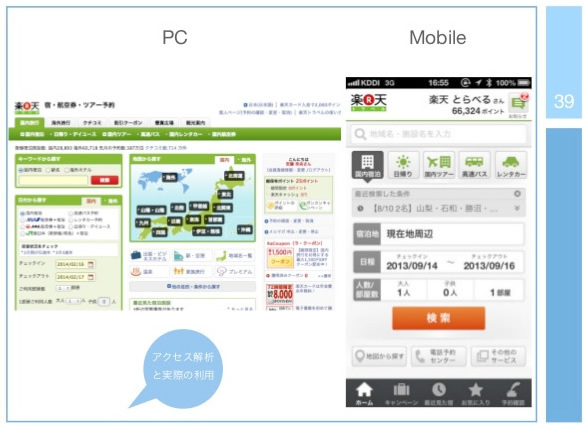
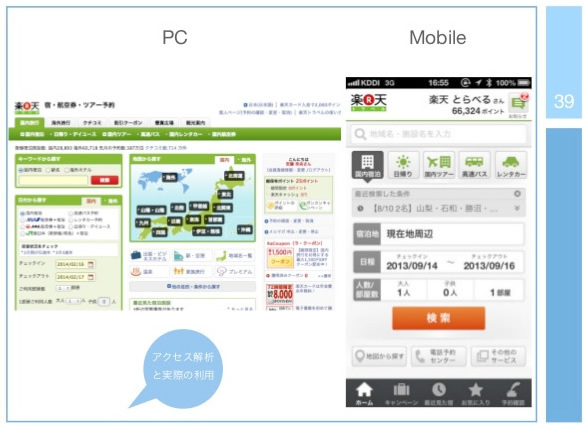
続いて、旅行サイトを例として、PCサイトとモバイルサイト(モバイル用アプリ)両方を提供するサイトでの、連続したユーザ体験の提供することの重要さについて説明しました。
例えば楽天トラベルではPC用のサイトとモバイルアプリ両方を提供していますがが、アクセス解析を行った結果、モバイルアプリ上でツアーやホテルを購入する人はそれほど多くはなかったとのことです。実際のところ、仕事の空き時間や電車乗車中などにモバイルサイトで旅行やツアーを検索・検討しても、購入の手続きはPCで行っている人が多かったことが原因でした。

安藤さんは「PCとモバイル両方をうまく連携した体験を提供しなければ、良いサービスは提供できない」と述ていました。
モバイルWebとスマートフォンアプリの違い・適材適所
講演の後半はネイティブアプリとモバイルWebアプリの違いや、メリット・デメリットについて説明しました。
ネイティブアプリ、モバイルWebアプリのどちらかを作る場合、多くのケースでは動作が素早いネイティブアプリの方が理想的です。ただし次のような場合はWebアプリの方が向いていると指摘しました。
- 改変が頻繁になされる場合
- 多くの機種で使用される場合
- 社内利用等で想定ユーザが分かっている場合
- その他の要因として、開発要員やコストの観点でみた場合
また、外側はネイティブアプリ、中身はWebView、コンテンツはHTMLのハイブリッドアプリを作るという選択肢もあるとし、アプリのライフサイクルが短い場合や、セキュリティ要件が厳しくない案件の場合に向いていると言及していました。
続いてネイティブアプリとモバイルWebアプリそれぞれの強みと弱みを挙げました。
強み
| ネイティブアプリ | モバイルWeb |
|---|
| たいていの場合、モバイルWebよりも高速 | プラットフォームに関わらず共通のコード |
| アプリストアや、アプリ市場でアプリを見つけてもらいやすい | アプリをダウンロードする必要が無い |
| ストアの承認(審査)プロセスが必要。審査は面倒だが結果的に高品質のアプリを提供できる | いつでも自由にリリース、アップデートできる |
| 高機能な開発ツールを利用でき、開発ノウハウも蓄積されている | すでにWebを持っているのであれば、モバイル対応しやすい(含レスポンシブ) |
弱み
| ネイティブアプリ | モバイルWeb |
|---|
| 複数プラットフォーム、複数デバイスに対応する場合、どうしても開発費がかさむ | デバイスの持つすべての機能を活用することができない(GPSトラッキング、センサー、3D等) |
| 複数プラットフォームをサポートする場合、開発、保守、更新、テストの費用がかさむ | 複数のデバイス、複数のブラウザをサポートする場合、開発、保守の費用がかさむ |
| 市場に複数のバージョンが存在する場合がある。古いバージョンを使い続ける人もいる | ユーザーがどのバージョンのどのブラウザを使うのか、限定できない、指定しづらい |
| ストアの承認(審査)プロセスに依存する。リリース/更新時期が遅れる場合がある | モバイルWebの存在を知ってもらうことが難しい。キャンペーンや検索エンジン最適化も考慮 |
予算が豊富にある場合、ネイティブとモバイルWeb両方作ることが望ましいとのことです。しかし、予算が少ない、もしくはスピード感をもってサービスをローンチしなければならない場合は、ネイティブアプリから(それもどちらか片方のプラットフォームから)作るほうが良いと言います。また、社内利用や長期的に超他機種対応、維持しなければならない場合は、モバイルWebアプリを検討するのも一つの案となると述べていました。
モバイルWeb、モバイルアプリプロトタイピングの勘所
モバイルは移動中で急いでいる不安定な状況、または隙間時間や目的がない利用が多くなります。PC Webの全機能が必要な訳ではなく、モバイルならではの体験が重要だと強調しました。
ワークショップ
勉強会の後半は、ワークショップが行われました。
練習
まずはペーパープロトタイピングの練習として、5分でjavari.jpのモバイルWebを紙にスケッチし、スマートフォンで撮影し、印象を見比べます。短時間でできるワークですが、撮影した紙の写真はだいたい完成後のサイトの印象に近いものになります。
チームを組んで課題に取り組む
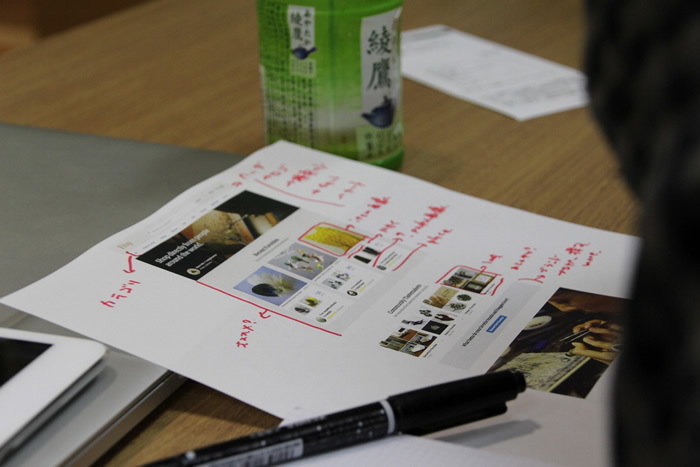
続いてのワークは、Etsy.comという、手作りの商品を売買するPCサイトを題材としました。まずはEtsy.comの画面をプリントアウトした紙に、商品/検索/カテゴリといった表示要素を書き込んでいきます。そして、モバイルでの利用シーンを考えた上で、それぞれの機能の重要度を考え、モバイルサイトで必要な機能を抽出しました。

それらの作業が終わった後は3人一組になり、自己紹介の後、自分が選んだ5つの項目をチーム内で発表しあいました。発表の後はチーム内で相談し、5つの項目をチームで統一し、それらの項目を載せたモバイルWebサイトのトップ画面を考え、絵に描きおこしました。
そしてチーム毎に発表です! 各チームどのようなコンセプトで、どのような解に至ったのか、短い作業時間の中で様々なプロトタイプが上がってきました。

最後にEtsyの実際のモバイルサイトの画面や機能を見て、プロトタイプとの違いを確認し、ワークショップは終了しました。
詳しくは資料と動画をご覧ください。
最後に
レポートに対する感想や、勉強会に対する希望・意見・取り上げて欲しいテーマなどがありましたら、twitter(@sakkuru)まで気軽につぶやいていただければと思います。
本勉強会は、毎月開催していますので、興味を持たれた方はぜひご参加ください。開催のアナウンスはhtml5jのMLで行われますので、こちらをご確認ください。また、コミュニティサイトも公開していますので、ぜひこちらもご覧ください。