サイバーエージェント が主催しているフロントエンドエンジニア向けのセミナー「Frontrend 」は、毎回100名上の参加者がいるイベントです。2012年6月から不定期で開催されていましたが、2月21日に開催されたカンファレンス形式のFrontrend Conference をもってFrontrendの開催はひとまず終了することになりました。
本稿では、このFrontrend Conferenceで基調講演を行った斉藤祐也 氏のセッションの模様をレポートします。
斉藤祐也氏「PRAGMATIC FRONTEND DEVELOPER」
今回の基調講演に登壇した斉藤祐也 氏は、現在サイバーエージェントではなく、リッチメディア でUXエンジニアをしています。ただ、Frontrendをはじめたのが自分だということになっているため、担当することになったと話し始めました。
ちなみに斉藤氏はFrontrendのセミナー活動のほか、昨年、Frontrendの講演者らと共著で『フロントエンドエンジニア養成読本 』を上梓しています。また、石本光司 氏、谷拓樹 氏とメールマガジンFrontend Weekly を発行しています。
セッションタイトル「PRAGMATIC FRONTEND DEVELOPER」は、『 The Pragmatic Programmer 』をオマージュしたものであるとし、今回はProgmatic=実践主義をフロントエンド開発に当てはめて構成したそうです。「 今後のフロントエンドエンジニアがどのような成長戦略を描くべきか。次のレベルに向かうための道しるべになれば」と述べ、各論に入りました。
メンテナンス性を高めるためには、コラボレーションが重要
フロントエンド開発において欠かすことができないHTML、CSS、JavaScriptという言語は、基本的なことであれば専門的な知識がなくても書けてしまうというラーナビリティ(学習可能性)の高さを持っています。つまり、シンプルさと寛容さがこれらの言語の特徴です。
ただ、単に実用的に書けてしまう側面も持っています。また、仕様的にも変更が多く、決してメンテナンスしやすい言語ではありません。
そのため、メンテナンス性を高めるために、これまで様々な方法論やツールが生み出されてきました。メンテナンス性を高めるとはどういうことか。斉藤氏は、&yet のKarolina Szczur 氏の記事 から「メンテナンス性を高めるために、立ち向かわなければいけないチャレンジは技術的な問題ではなく、どのように効率的にコラボレーションを行うかということろにある」と引用し、メンテナンス性を高めるための問題は人と人の間に隠れているものだと指摘します。コラボレーションに焦点を当てることで、この問題を発見することに貢献し、イノベーティブなアイデアの発見にもつながることになると話しました。
そして、コラボレーションの効率を高めるための第一歩となる概念として、「 コードスタイルガイドライン」「 スタイルガイド」「 プロトタイプ」を挙げ、それぞれについて説明しました。
コードスタイルガイドライン
斉藤氏は、後述するIdiomatic Javascript の作者Rick Waldron 氏の「あるコードベース上のすべてのコードは、どれだけ多くの人が貢献したものだったとしても、一人の人間がタイプしたように見えるべきだ」という言葉を引用し 、コードスタイルガイドラインとは、プロジェクトや会社組織でこのアドバイスに従うために作られるべきルールだと話します(会場の参加者のうち、コードスタイルガイドラインを持っている人は1割強程度だったようです) 。
そして、「 コードスタイルガイドラインの存在自体は新しいものではない」と述べ、いくつか紹介しました。
JavaScirptのコードスタイルガイドラインとして、次のものを紹介しました。
CSSのコードスタイルガイドラインとして、次のものを紹介しました。
斉藤氏は、どのコードスタイルガイドラインが優れているかといことは問うべき質問ではないとし、「 まだチーム内で、または自分の中ででコードスタイルガイドラインがないのであれば、紹介したものを参考にして、自分のコードスタイルガイドラインを作っていくべきだ」と述べました。
コードスタイルガイドラインに則っているかを確認する
コードスタイルガイドラインは、継続して運用できなければあまり意味ありません。斉藤氏は、そのためにはツールの存在が欠かせないかないとし、コードスタイルガイドラインに則っているかを確認するのに便利なツールをいくつか紹介しました。
EditorConfig :文字コードや改行コード、スペース、タブ幅などを異なるエディタの中で統一するためのツール。 JSCS :コードスタイルガイドラインに特化したLintツール。jQueryのJavaScript Style Guideや、チームが使っているものをそのままガイドラインを元に確認できる。 CSSLint :純粋なサポートスタイルチェッカーではないが、設定を調整すればある程度そのような目的でも使える。 CSScomb :Lintというよりは整形ツールに近い。自分のチームにあった設定を簡単に選択でき、この設定を出力してくれる機能がある。
これらの確認で重要な点として、エディタ内で自動チェックが行われることを挙げました。また、Gitを使っていればpre-commit hookで、コミットする前にチェッカーを通して確認すること、通らなければコミットできなくすることも勧めました。
斉藤氏は、大事なことは自動化を目指すことだと言います。「 貴重なコーディングやコードレビューの時間を、コードスタイルを守るのに費やさない。どういうふうにコードを書くかではなくて、なぜこのコードを書いたのかの議論ができるようにすることがコードスタイルガイドラインの目標だ」と述べました。
スタイルガイド
スタイルガイドの存在は今となっては新しいものではなく、多くの事例やツールが公開されています。斉藤氏はスタイルガイドをいくつか紹介しました。
スタイルガイドを書くためのツール
これらのスタイルガイドのような文書は最大の弱点を持っているとし、それは文書が嘘をつくことだと斉藤氏は指摘します。「 Webサイトは変化の激しい生きものなので、仕方がない部分もある。嘘を回避するうえで重要なのはツール」と話しました。
スタイルガイドを生成するツールは、もはや数えきれないくらいに存在しています。多くのツールでは、CSS上のコメントにMarkdown形式で説明を書いたり、HTMLのスニペットを書いたりして生成します。
斉藤氏は、数あるスタイルガイドの中でも、とても頻繁に更新されているプロジェクトとして次の3つを紹介しました(Website Style Guide Resources にもたくさんツールが紹介されているとのこと) 。
まだ導入していない人はどれか一つで構わないので、試してみると良いとし、斉藤氏は「人は実際に見えるもの、動くものに対して意見を言いやすい。ブラウザ上で動作するスタイルガイドの元にした議論は非常にしやすいもものだと」と述べました。後述するプロトタイプの作成を加速させるのもスタイルガイドの役割だとしました。
また、スタイルガイドはドキュメントとしても有用ですが、それよりもサイトのUIの現状を別にコピーして組み合わせたり、変形させたりするために欠かすことができないツールだと指摘しました。
プロトタイプ
ブラウザ上でデザインする際、一貫して伝えたいメッセージは「プロトタイプをさっさと作れ」ということと語る斉藤氏。この言葉は、斉藤氏自身が好きなUNIX哲学 の3つ目だと話します。
そして、「 モックアップをきれいにコーディングするだけでなく、アニメーションやインタラクション全体を見通すことができるプロトタイプは、フロントエンドエンジニアにとって有用なワークフロー。どれくらいすばやく議論の元となるプロトタイプを作れるのか。プロトタイプの質問に対する答えにこそ、スキルや経験みたいな本質があるのかなと思っている」と述べました。
プロトタイプの作成を加速させるツールも多く存在しています。斉藤氏はいろいろなツールを試したそうですが、もっともしっくりしたツールはHTML、CSS、JavaScriptだったとし、そこで欠かせないというツールを紹介しました。
BrowserSync :エディタで保存すると、ブラウザ上でリロードしてくれる単純なツール。Node.jsで動作する。あるブラウザ上での操作を複数ブラウザに反映させることができる機能を持っていて、とても有用。 JS Bin :HTML、CSS、JSを記述できるエディタと、プレビュー機能がついているWebサービス(競合が多い中でJS Binを使っている理由として、作者のRemy Sharp が好きなことを挙げていました) 。思いつきな実験的な実装とか、ごく簡単なデモを行うために利用しているとのこと。 Google Chrome Canary :開発者ツール上でファイルを直接編集しながら微調整することはよくある。
プログレッシブエンハンスメントとWebの連続性
斉藤氏が次に話題として挙げたのが、フロントエンド界隈で現在進行形で熱いトピックだと言う、プログレッシブエンハンスメント(Progressive enhancement)です。
このプログレッシブエンハンスメントの本質については、元MozillaのエバンジェリストChristian Heilmann 氏がエスカレーターに関する洞察を元に説明してる と紹介しました。ここでの説明は、エスカレーターとしての階を移動するという目的に対して、最低限の機能は壊れないことです。つまり、常に階段としてフォールバックしています。一方、エレベーターは壊れたらただの箱です。もし中に入っていたら最悪の場合外に出ることもできません。この大きな違いは、プログレッシブエンハンスメントそのものだと指摘します。
Webという大きい視点でも似たようなことが起こってきたと話します。
「ブラウザやデバイス、ネットワークなどの環境はどれも不確かなものが多いにもかかわらず、HTML、CSS、JSはこれまで20年間ほど途切れることなくWebを支えきってきた。頼りなく感じることも多いが、そのおかげで時代や変化に応じてWebは形を変え多くの変化に対応してきた。しかしJavaやFlashのプラットフォームはWebを覆い尽くすだけの力もユーザもあったのに、残念ながらそうはならかなった」( 斉藤氏)
これはJeremy Keith 氏が言った通り 、Webがプラットフォームではなくて、連続性を持つものだからというのが理由だと言います。JavaやFlashのプラットフォームはそこに乗るか乗らないかの2択しかありませんが、Webはデジタルの世界らしくないもっとあやふやな連続性を持っているからだと説明しました。そして斉藤氏は、「 Webをそのものがコアの価値を失くことなく徐々に機能を拡張してきた。Webそのものがプログレッシブエンハンスメントしてきたという結果なのではないか」と述べました。
プログレッシブエンハンスメントのための戦略
斉藤氏は、プロダクトが提供する機能をどういう戦略でプログレッシブエンハンスメントしていくべきかを検討するのはフロントエンドエンジニア独壇場だと考えています。それには、いくつかの戦略があります。プロジェクトによって異なるがと注意しつつ、2つの戦略を紹介しました。
1つは、“ cut the mustrad” という戦略です。この言葉をプログレッシブエンハンスメントの文脈で利用したのはBBC News developers blog で、エンハンスメントを受けられる最低限の基準に準拠するブラウザを調べるためのテクニックです。JavaScriptは次のようになります。
if ( 'querySelector' in document
&& 'localStorage' in window
&& 'addEventListener' in window ) {
}
斉藤氏曰く、なかなか潔い書き方だとのこと。ちなみに、BBCだけではなくThe Guardian でも利用されています。
もう1つは、“ grade components, not browsers” という戦略です。これは、ブラウザごとに体験レイヤーを評価するのではなく、コンポーネントごとに体験レイヤーを評価するという考え方です。ニュースサイトのthe Boston Globeをレスポンシブ対応 したfilament groupで採用し始めています。
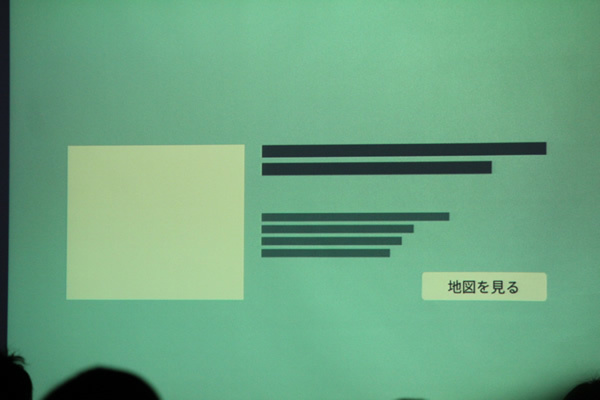
例えば、次のような、とある観光地にあるにある建物を紹介するコンポーネントを考えた場合、その地図の見せ方として次のパターンが検討できます。
[地図を見る]ボタンをクリックして、外部サイトで地図を見てもらう。
[地図を見る]ボタン自体は削除して、Ajaxを使ってコンポーネント内にインタラクティブマップ(Google Mapsなど)を配置する。
CSS Transformsも使えるのであれば、[ 地図を見る]ボタンををクリックした時に、コンテンツサイズを変えずに全域にインタラクティブマップを表示する。
このようにコンポーネントごとに体験レイヤーを評価していきます。
斉藤氏は、「 一見すると、これまで通りブラウザごとに体験レイヤーを評価するのと同じようにみえますが、ブラウザごとに評価することはページやシステム全体の体験のレイヤーを評価するというインテグレーションテストになっています。他方、コンポートネント単位の評価はユニットテストと同じと考えることができます」と説明しました。また、「 わたし自身がコンポーネントを組み合わせてシステムをデザインするたちなので、このアプローチは好き」であると述べました。
優秀なフロントエンジニアの特徴
次に、斉藤氏自身が考える、優秀なフロントエンジニアの特徴について紹介しました。
優秀なエンジニアは、次の特徴を共通して持っていると言います。
自分の哲学を持っていて、この哲学という抽象概念をプログラミングという具体的な形のあるものに変える力を持っていること。
他の人から見たら他愛もないと感じるかもしれないが、細部にこだわりを持ち続けられること。
もし前提条件が変わったとしたら、そのこだわりを潔く捨て去ることができること。
また、イノベーションに対して常に敏感であり続けることの重要性を指摘しました。それは、Webは常に変化し続ける環境であり、それが何であれなすべきことを実行するのに不便な瞬間が確実に存在するためだからだと言います。
Webの利用者の多くは単純に消費したいだけで、その裏側にあるテクノロジーを鑑みることまずしないこと。また、1968年に公開された2001年宇宙の旅で、iPadの存在を予知していた、SF作家のArthur C. Clarkeのような慧眼を持ったエンジニアではないこと。
これらを挙げた上で、Paul Graham 氏の「正しい方向に自分自身を向ける努力する代わりに、どこに正しい方向があるかが分からないことを認めてください。そして、風の流れが変わることに対して敏感であるようにするべきだ」という言葉を引用 し、「 イノベーションに対して常に敏感であり続けることが、フロントエンジニアを救ってくれるものかもしれない」と述べました。
プロダクトへ継続した責任を持つこと
斉藤氏は、プロダクトには責任を持つことも重要なエンジニアの資質だと言います。このプロダクトに責任を持つことは、年々と続いていくはずのプロダクトをメンテナンスし続けることも含まれているそうです。
どのようなアプリケーションでも、ある一つの技術的な解決だけで作り出せることはなく、フレームワークや言語、サービスについての検討があります。これらを検討する場合、プロダクトが持っている根源的な問題を解決することよりも、開発者の利便性を上げることに焦点が当たりがちです。斉藤氏は「それ自体が悪くはないし、利便性を追求することはむしろ良いこと。しかし、それぞれのツールには、ツールごとに解決しなければいけない問題がそれぞれ存在する」と話します。
そして、「 たいていは短い開発のスケジュールで働いている中で、段階によっては抽象化が必要になります。しかし、ツールよって抽象化されたレイヤーをドキュメント化することなく、あるいは教育することもなく、ただただ使い続けることは結局最終的にはコストになっていく。プロダクトを出すことも求められる能力ですが、それを継続し続けることに気を配ることも重要な能力なのです」と説明しました。
変化への対応力は、多くの環境を考えておくこと
先ほどからWebは変化を続けると言及しているように、フロントエンドは速度や幅が大きい分野です。例えば、モニタサイズの変化や、様々なデバイスへのブラウザ搭載の広がりなどが挙げられます。斉藤氏は、「 プログレッシブエンハンスメントとは、あの機能がないからこうしようとか、あの機能が使えるからこうできるとか、具体的な実装論だけではなく、堅牢なプロダクトを作ること、その堅牢さに疑問を提示すること、もしをしつこいくらいに重ねること、もしこうだったらどうなるんだろう、ということを重ね続けることだ」と話します。
レスポンシブWebデザインを採用したthe Boston Globeのサイトは、Google Glassに発売される前にリリースされたものでしたが、何もせずにGoogle Glassでの表示に見事に対応 していました。斉藤氏は「担当していたエンジニアたちは、未来を予想していたわけではない。画面サイズすらエンハンスメントの一つとして捉えて、質問を続けた結果だ」と言います。
それにより、可能な限り多くの環境に対応することになりました。「 多くの環境は多くのユーザを意味し、多くのユーザは利益につながる。非常にわかりやすい単純な原理」とし、「 イノベーティブな変化に対してすぐに対応できることも大切だが、何もしなくても対応できているほうが優れている」と述べました。
デバイスやネットワークなどの環境を考えると、日本は世界でもトップレベルです。斉藤氏は、その恵まれた環境がいったいどういう意味なのか理解できていない部分もあるかもしれないとし、「 エンジニアにとって作る力はすごく大切です。非常に言葉にし辛いのですが、思いやりの部分と言うのも同じくらい大切なものだと考えている」と述べました。
パフォーマンス
斉藤氏は、プログレッシブエンハンスメントと並ぶもっとも興味がある分野の一つとして、パフォーマンスを挙げました。パフォーマンスを向上させることはもはや義務や責任でもあると言います。パフォーマンスについての話をいくつか紹介しました。
Twitterは、JavaScriptベースのViewではパフォーマンスを向上することができなかったため、サーバサイドのテンプレートを使ってViewを整形する選択 をしました。
filament groupが昨年12月に、様々な通信環境におけるAngular.js, Backbone.js, Ember.jsなどのパフォーマンスを検証 しています。3G環境のモバイル端末における最初にレンダリングされるまでの時間(first render times;先読み込み時間)を計測したところ、1,000msの壁を越えたフレームワークは一つもなかったと報告しています(Backbone.jsだけは1,020msで、ギリギリ合格ラインとのこと) 。斉藤氏は「先読み込み時間だけを見て、パフォーマンスが悪いから使ってはダメという結論にはならないが、完全に無視していい結果でもない」と話します。この問題に対してEmber.jsはFastBoot という興味深い回答を出してきています。
2013年にNicholas C. Zakas 氏は、フロントエンドにおいてNode.jsを組み込むアプローチ を提案しました。今ではIsomorphic JavaScript と呼ばれています。よくあるサーバサイドとこれまでのクライアントサイドの間に、緩衝材としてNode.jsをおいてViewの部分をまかなうという仕組みです。
先日、FlipboardのWeb版のサイトがリニューアルしました。その際、React.jsを使ったCanvas操作 を用いることで、レンダリングのパフォーマンスが60fpsを越えるくらい速く、ネイティブアプリかと思えるくらいスムーズなアニメーションを実現しています。しかし、多く人が指摘している通り、パフォーマンスを最優先してしまうあまりアクセシビリティどころか、すべてCanvasなので、文字のコピーすらもできないという状態です。斉藤氏は「話がパフォーマンスから離れてまったが、アクセシビリティもまたエンジニアが担うべき責任です。もちろんFlipboardの開発者がそういった問題を認識していないわけではありません。技術を使って、存在し続けている問題に新たな提案をしてくれた」と述べました。
エキスパートになるために大事なこと
実践主義的なフロントエンジニアを目指すにあたっては欠かせないポイントととして、次の5つを挙げました。
できないと言わないこと
オプションを提示する。エンジニアでない人たちから見たら魔法のように思える技術の壁に逃げ込まないようにする。
壊れ窓の中で仕事をしない
自分自身の手に届く範囲くらいにある、壊れていると感じたデザインやコードそのものは可能な限り早く修正する。もともと犯罪学で使われる壊れ窓理論 により、ニューヨークの犯罪発生率は下がったとされている。プログラミングにおける様々な犯罪も抑止できるかもしれない。
デティールに神は宿る
あきらめることとは違うが、本当にバグが存在しないソフトウェアはたぶん存在できない。ユーザーにって、未来にメンテナンスする人にとって、そして何より自分自身の心の平安のために、最低限愛するプロダクトを目指す。
知識を増やすための時間を定量的に設ける
いまある知識に満足することは決してない。常に危機感を持って新しい知識を追い求める。
コミュニケーション!
自分自分の評価、価値みたいなもの、自分が生み出したプロダクトの価値をきちんと伝える。信頼とか、新しいチャレンジングな仕事を得るためのコミュニケーション力を培う。
斉藤氏は、「 わたし自身も道半ばですが、エキスパートになるべく努力を惜しまないでほしい」と述べました。
今後のフロントエンジニアに求められるもの
Webだけではなくネイティブがある中で、フロントエンドはこれからも必要とされるのでしょうか。
斉藤氏は、答えはYesだと言います。「 ただ、今と同じことをし続けることはありません。フルスタックエンジニアと言う言葉は好きではありませんが、これから求められる人材は様々なスキルをミックスできる人。専門性が重要ではないという話ではなく、どんなアプリやサービスにおいて本当に必要なものは、様々な専門性を持った人たちで構成されるチーム。求められる専門性をチームで発揮できる人は、自分自身の持つ専門以外の奥深さを知っている」と述べました。
そのためには、今日のセッションで話した、次の4つのポイントの重要性を指摘しました。
BE COLLABORATIVE // コラボレーションが大事
BE ADAPTIVE // 変化に対応しよう
BE RESPONSIBLE // 作っていくものに責任を持つ
BE (AN) EXPERT // エキスパートになるためにどうすれば良いか
英単語の頭文字を縦に見ると、CAREになります。斉藤氏は「CAREを日本語に訳すのは非常に難しいのですが、勇気をもって会えて言葉を選び、『 思いやり』と訳したい。優れたアプリやサービスは、多くの才能ある人たちが惜しみなくその総力を注ぎ込んだ結果のはずです。皆さんも自身がかかわっているアプリやサービスに対して、もう一度CAREみたいなものを再認識してみてください」と語りました。
まとめ
最後に斉藤氏は、Steve Jobsによる2005年のスタンフォード大学卒業式の時のスピーチ から「先を読んで点と点をつなぐことはできません。あとから振り返って初めてできるもの。そのような点は必ず未来でつながることを信じなければならない」という言葉を引用しました。
何かを学ぶにあたってはじめのうちは、それはほんとに正しいことなのか、ほんとに将来役に立つのか、すごく不安になる瞬間が必ずあるけれども、この言葉通り、点と言うものが必ずつながってくると話します。
そして斉藤氏は、これまでのFrontrendの活動に結び付けて、次のように述べて今回の基調講演を締め括りました。
「これは知識だけではなく、人にも同じことが言えると思い始めています。わたしはこのFrontrendを通じてほんとうにいろいろな人たちと出会うことができました。会ってきた一人ひとり、話してきた一人ひとつのトピックが今の私が持っている考え方を形作ってきたと思っています。
Frontrendは本日のカンファレンスを持って、一旦の区切りとさせていただきます。この会そのものにすごく感謝していますし、この会を支えてくれたすべての人に感謝します。また、わたしがFrontrendで登壇する機会は今日で最後となりそうですが、Frontendはどこにいったりもしません。必ずあり続けるものだと思います」( 斉藤氏)